一.什么是vue的生命周期?
就是从Vue实例或者组件从创建到使用,最后销毁的这个过程 叫做Vue的生命周期函数,也可以理解为生命周期函数就是Vue实例在某一个时间点会自动执行的函数。

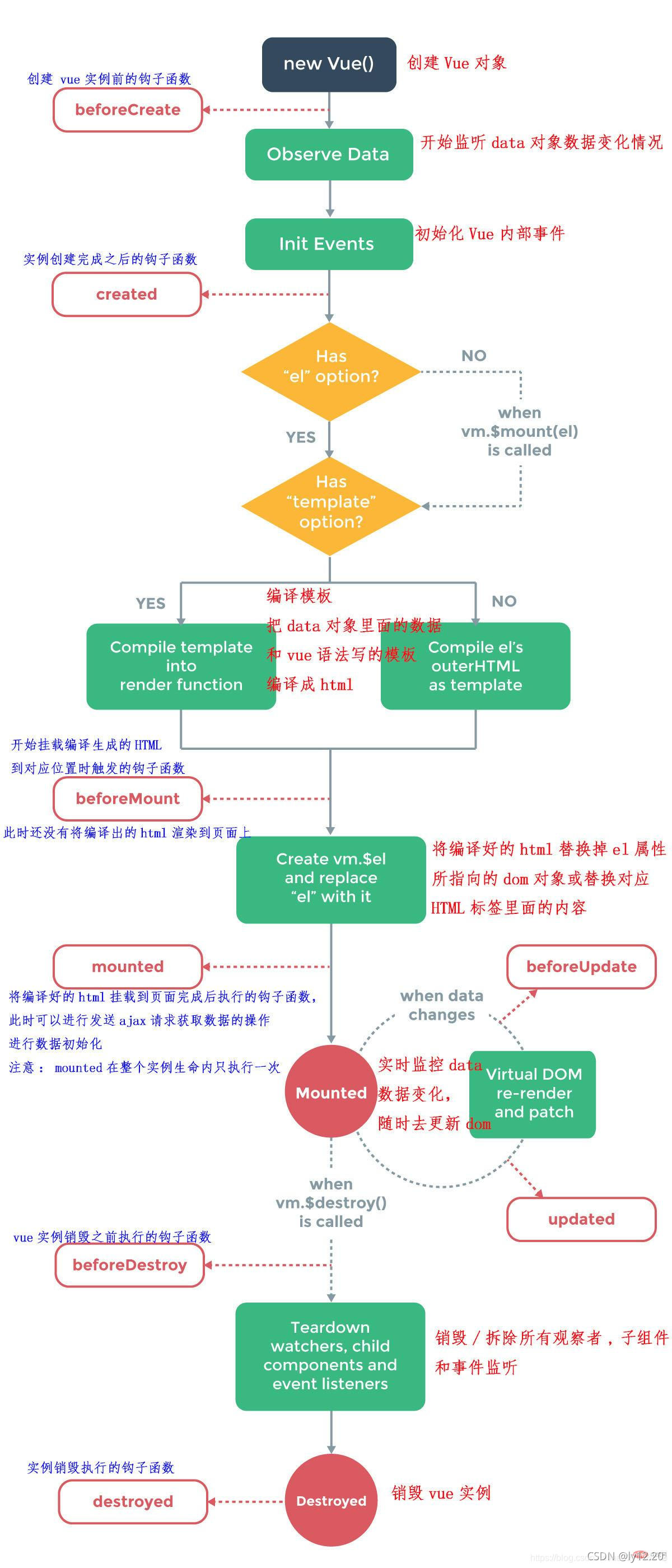
上图转自:https://blog.csdn.net/aa327056812/article/details/113848734
二.vue的生命周期函数都有哪些,作用分别是哪些?
1.创建实例之前:BeforeCreate函数:
在Vue实例创建后触发,这个时候的this不能用,在data中的数据methods的方法,还有watch中的事件都获取不到。
2.创建实例之后:Created函数:
实例已经创建完成了,实例对象已经完成了,这时候可以访问 data中的数据 以及 methods中的方法和 watch 中的事件了。
这个时候虽然已经可以使用到数据,也可以更改数据,但是在这里同步修改数据不会触发updated函数,一般可以在这里做初始数据的获取。
3.模板渲染之前:beforeMount:
在这个时期进行模板编译,但是没有元素挂载,无法获取DOM。并且在这个函数中虚拟dom已经创建完成,即将渲染。
在这里也可以修改数据,不会触发updated,这是在渲染之前最后一次更改数据的机会。
4.渲染之后:mounted:
挂载完毕,渲染出了真实的dom,然后执行mounted钩子函数,此时,组件已经出现在页面中,数据,真实dom都已经处理完毕,一些对dom的操作这时候才可以进行。
5.更新数据之前:beforeUpdate
当组件或者实例的数据更改之后,会立即执行beforeUpdate,也就是说数据更新了,但是vue中的组件对应dom内部中的数据没有变,所以说叫做组件更新前。
6.更新数据之后:updated
组件更新完成之后的操作,Vue中的组件已经对应dom内部中的数据了,可以继续操作更新之后的dom。
7.销毁实例之前:beforeDestroy
当经过某种途经调用destroy()方法之后,会立即执行beforeDestroy,一般在这里做一些善后的工作,比如清除计时器,清除非指令绑定的事件等,在这个时候实例还是可以用的。
8.销毁实例之后:destroyed
Vue实例销毁之后执行,Vue实例销毁之后,dom元素还存在,但是数据双向绑定,Vue的功能没有了,dom只剩下空壳。
三、Vue生命周期函数实现
如下这段代码展示了Vue的完整生命周期中各个时期的变化。
运行之后在Console查看状态
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
<input type="button" @click="change" value="更新数据" />
<input type="button" @click="destroy" value="销毁" />
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
message : "Welcome Vue"
},
methods:{
change() {
this.message = 'Datura is me';
},
destroy() {
vm.$destroy();
}
},
beforeCreate: function () {
console.group('beforeCreate 创建前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //undefined
console.log("%c%s", "color:red","message: " + this.message);//undefined
},
created: function () {
console.group('created 创建完毕状态===============》');
console.log("%c%s", "color:red","el : " + this.$el); //undefined
console.log("%c%s", "color:green","data : " + this.$data); //[object Object] => 已被初始化
console.log("%c%s", "color:green","message: " + this.message); //Welcome Vue => 已被初始化
},
beforeMount: function () {
console.group('beforeMount 挂载前状态===============》');
console.log("%c%s", "color:green","el : " + (this.$el)); //已被初始化
console.log(this.$el); // 当前挂在的元素
console.log("%c%s", "color:green","data : " + this.$data); //已被初始化
console.log("%c%s", "color:green","message: " + this.message); //已被初始化
},
mounted: function () {
console.group('mounted 挂载结束状态===============》');
console.log("%c%s", "color:green","el : " + this.$el); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:green","data : " + this.$data); //已被初始化
console.log("%c%s", "color:green","message: " + this.message); //已被初始化
},
beforeUpdate: function () {
alert("更新前状态");
console.group('beforeUpdate 更新前状态===============》'); //这里指的是页面渲染新数据之前
console.log("%c%s", "color:green","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:green","data : " + this.$data);
console.log("%c%s", "color:green","message: " + this.message);
alert("更新前状态2");
},
updated: function () {
console.group('updated 更新完成状态===============》');
console.log("%c%s", "color:green","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:green","data : " + this.$data);
console.log("%c%s", "color:green","message: " + this.message);
},
beforeDestroy: function () {
console.group('beforeDestroy 销毁前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
destroyed: function () {
console.group('destroyed 销毁完成状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message)
}
})
</script>
</body>
</html>

图1

图2
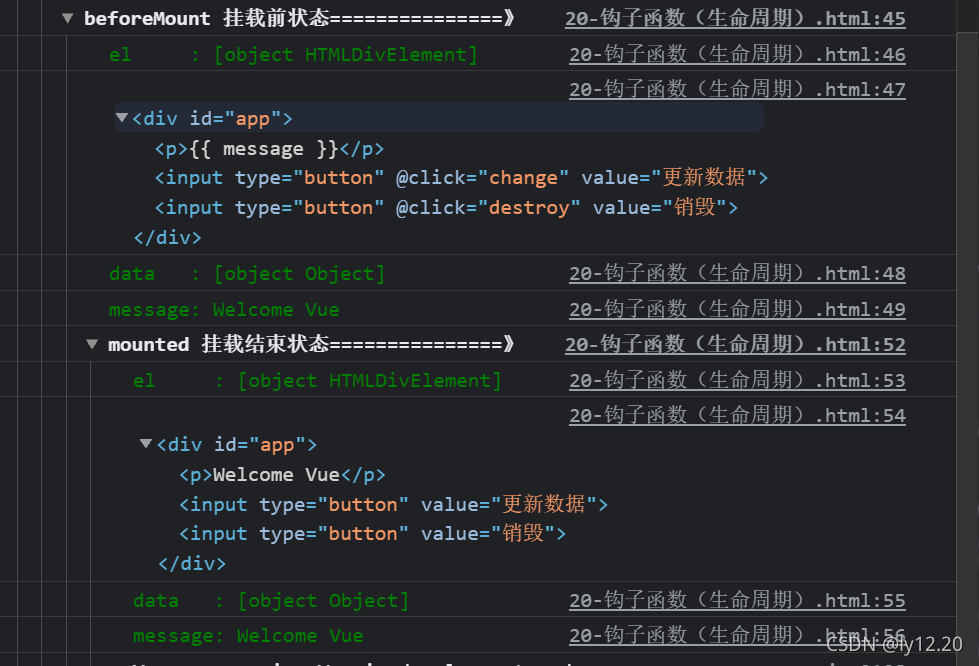
1.create和mounted
见图1
beforeCreated:el和data并未初始化。
created:完成了data数据的初始化,el没有。
beforeMount:完成了el和data的初始化。
mounted:完成了挂载。
见图2
我们还发现,在beforeMount阶段,el还是{{message}},这里应用的是虚拟Dom技术,到后面mounted挂载的时候再把值渲染进去。
2.update

图3

图4

图5
见图4
点击更新按钮之后,触发beforeUpdate事件,此时,data的数据并未发生改变,而是view层的数据发生变化。
见图5
此处,页面中的文字已经发生了改变,说明Updated事件已经发生。
3.destroy

图6
见图6
销毁完成后,我们再改变message的值,vue就不会再响应了。但是原先的dom元素还存在。