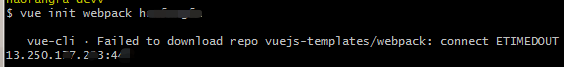
vue脚手架搭建报错:vue-cli · Failed to download repo vuejs-templates/webpack: connect ETIMEDOUT 后边跟着一IP数字,
其实就是提示连接超时,应该是下载某个package的时候,需要翻墙,导致出现连接超时。超时错误截图如下:

所以我们改为离线 github太难打开,去这里
1:https://codechina.csdn.net/mirrors/vuejs-templates/webpack?utm_source=csdn_github_accelerator 下载后 解压,再改名字为webpack;

2:在C:\Users\Administrator里面找 或者C盘的用户里的Thinkpad里面找到.vue-templates ,没有的话shift+右键(或只右键) md .vue-templates新建个 然后将webpack放进去;
3:到自己建的项目那里再次shift+右键(或只右键) vue init webpack 自己项目文件名称 --offline;(需要带上参数–offline表示离线初始化)