关于JavaScript的深浅拷贝详解
关于浅拷贝的方法:
方法一:object.assign
下述JavaScript的代码使用object.assign来简单理解一下浅拷贝:
let obj1 = {a:{b:1},sym:Symbol(1)};
Object.defineProperty(obj1,'innumerable',{
value:'不可枚举属性',
enumerable:false
});
let obj2 = {};
Object.assign(obj2,obj1)
obj1.a.b = 2;
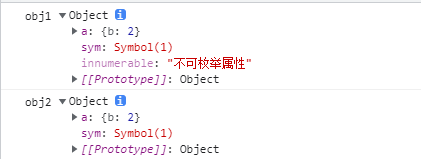
console.log('obj1',obj1);
console.log('obj2',obj2);
上述代码块就是先使用了let方法创建了obj1数组和Symbol类型的变量,然后使用Object.defineProperty方法,通俗来说这个方法就是修改obj1中的量,然后命名了一个obj2的空数组,使用object.assign来实现obj1对obj2的拷贝操作。这是上述代码的含义。并且可以理解到上述代码中前者的属性值改变后者也会跟着改变。
然后打印之后在控制台得到的结果如下:

第二种方法为扩展运算符方法:
语法为:let.cloneobj { …obj};
演示代码如下:

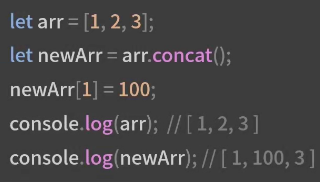
第三个方法:concat

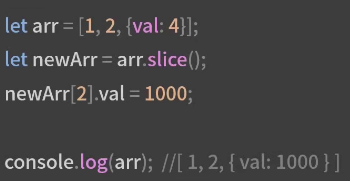
第四个方法:slice拷贝数组(仅仅针对数组类型)
语法为:arr.slice(begin,end);

从上述代码可以看出浅拷贝的一些弊端,如:再多层嵌套中只能浅拷贝第一层。
下面是自己动手实践一个浅拷贝的内容:代码如下:

深拷贝的原理与实现:
将一个对象完整的从内存中拷贝出来给新的对象,并从内存中开辟一个新的空间来存放新的对象且新的对象进行修改不会修改元对象的值,二者实现真正的分离
深拷贝的实现1:JSON.stringfy这是开发过程中最简单的一种深拷贝方法
下列是代码实现:

使用JSON.stringfy所需要注意的一些问题:

你可以尝试亲自动手执行一遍



执行结果如上:
第二种深拷贝复制(手写递归):


三点隐含的问题:

针对能够遍历对象的不可枚举类型以及Symbol类型我们可以使用Reflect.ownkeys方法
利用weakmap 类型作为hash表,因为weakmap是弱引用类型可以有效防止内存泄漏,作为检测循环引用很有帮助,如果存在循环,则引用直接返回weakmap存储的值。