前端技术

1、什么是 MVVM ?
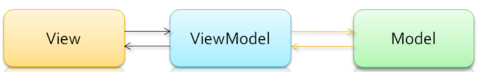
答:MVVM 分为 Model、View、ViewModel 三者。

- Model 代表数据模型,数据和业务逻辑都在Model层中定义;
- View 代表UI视图,负责数据的展示;
- ViewModel 负责监听 Model 中数据的改变并且控制视图的更新,处理用户交互操作,同步了 View 和 Model 的对象,即实现了双向绑定。
Model 和 View 并无直接关联,而是通过 ViewModel 来进行联系的,Model 和 ViewModel 之间有着双向数据绑定的联系。因此当 Model 中的数据改变时会触发 View 层的刷新,View 中由于用户交互操作而改变的数据也会在 Model 中同步。
这种模式实现了 Model 和 View 的数据自动同步,因此开发者只需要专注对数据的维护操作即可,而不需要自己操作 dom。
2、Vue 实现数据双向绑定的原理是什么?
双向绑定的原理是利用 Object.defineProperty() 进行数据劫持,然后采用结合发布者-订阅者模式监听数据的变化。当把一个 Javascript 对象传给 Vue 实例来作为它的 data 选项时,Vue 将遍历它的属性,用 Object.defineProperty 将它们转为 getter/setter。
vue 数据双向绑定是通过数据劫持结合发布者-订阅者模式的方式来实现的。利用了 Object.defineProperty() 这个方法重新定义了对象获取属性值(get)和设置属性值(set)。
通过 Object.defineProperty() 来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调来渲染视图。
具体步骤:
第一步: 需要observer的数据对象进行递归遍历,包括子属性对象的属性,都加上 setter和getter,这样的话,给这个对象的某个值赋值,就会触发setter,那么就能监听到了数据变化
第二步: compile解析模板指令,将模板中的变量替换成数据,然后初始化渲染页面视图,并将每个指令对应的节点绑定更新函数,添加监听数据的订阅者,一旦数据有变动,收到通知,更新视图
第三步: Watcher订阅者是Observer和Compile之间通信的桥梁,主要做的事情是:
在自身实例化时往属性订阅器(dep)里面添加自己自身必须有一个update()方法待属性变动dep.notice()通知时,能调用自身的update()方法,并触发Compile中绑定的回调,则功成身退。
第四步: MVVM作为数据绑定的入口,整合Observer、Compile和Watcher三者,通过Observer来监听自己的model数据变化,通过Compile来解析编译模板指令,最终利用Watcher搭起Observer和Compile之间的通信桥梁,达到数据变化 -> 视图更新;视图交互变化(input) -> 数据model变更的双向绑定效果。
3、Vue 的生命周期函数有哪些?
vue 生命周期是指 vue 实例对象从创建之初到销毁的过程,vue 所有功能的实现都是围绕其生命周期进行的,在生命周期的不同阶段调用对应的钩子函数实现组件数据管理和 DOM 渲染两大重要功能。
vue 的生命周期可以分为八个阶段,分别是:
| 名称 | 描述 | 应用场景 |
|---|---|---|
| beforeCreate(创建前) | 实例刚被创建,vue所有属性都还不存在 | 可以在这加个 loading 事件,在加载实例时触发 |
| created(创建后) | 实例创建完成,但$el还不存在。 | 初始化完成时的事件写在这里,如在这结束loading事件,异步请求也适宜在这里调用 |
| beforeMount(载入前) | 挂载之前 | |
| mounted(载入后) | 挂载之后,挂载元素,获取到 DOM 节点,data 中的数值已经被渲染到元素中 | |
| beforeUpdate(更新前) | 更新之前 | |
| updated(更新后) | 更新之后 | 如果对数据统一处理,在这里写上相应函数 |
| beforeDestroy(销毁前) | 实例被销毁前 | 可以做一个确认停止事件的确认框 |
| destroyed(销毁后) | 实例被销毁后 |
nextTick : 更新数据后立即操作dom
vue生命周期的作用: 它的生命周期中有多个事件钩子,让我们在控制整个Vue实例的过程时更容易形成好的逻辑。
第一次页面加载会触发哪几个钩子?
第一次页面加载时会触发 beforeCreate, created, beforeMount, mounted 这几个钩子。
created 和mounted 的区别:
- created:在模板渲染成 html 前调用,即通常初始化某些属性值,然后再渲染成视图。
- mounted:在模板渲染成 html 后调用,通常是初始化页面完成后,再对 html 的 dom 节点进行一些需要的操作。
4、computed、methods、watch 的区别
(1)methods:调用方法一定要有()。methods 方法页面刚加载时调用一次,结果不会缓存。methods 里面是用来定义函数的,很显然,它需要手动调用才能执行。而不像 watch 和 computed 那样,“自动执行”预先定义的函数。
(2)computed: 是计算属性,依赖其它属性值,并且 computed 的值有缓存,只有它依赖的属性值发生改变,下一次获取 computed 的值时才会重新计算 computed 的值;
computed:计算属性可以依赖多个 vue 实例的数据,只要其中一个任何一个数据发生变化,计算属性就会重新执行,视图也会更新(有缓存)。
(3)watch: 是监听,监听是方法,一旦监听的值发生变化,就会调用相应的方法 methods 是必须要有一定触发条件才能执行,(没有缓存)(点击执行)
- watch 擅长处理的场景:一个数据影响多个数据
- computed 擅长处理的场景:一个数据受多个数据影响
5、v-model 是什么? vue 中的标签怎么绑定事件?
答:v-model 这个指令只能用在表单元素上,可以用他进行双向数据绑定。
绑定事件使用 v-on ,简写时用 @ 代替,例如:<input @click=doLog() />。
6、说出至少 4 种 vue 当中的指令和它的用法?
答:v-if:判断是否隐藏;
v-for:数据循环出来;
v-bind:class:绑定一个属性;
v-model:实现双向绑定
7、请说下 vue 组件的优点,以及注册使用的过程?
答:首先,组件可以提升整个项目的开发效率。能够把页面抽象成多个相对独立的模块,解决了我们传统项目开发:效率低、难维护、复用性等问题。
使用Vue.component方法注册组件。子组件需要数据,可以在props中接受定义。而子组件修改好数据后,想把数据传递给父组件。可以采用emit方法。
8、vue-router 是什么?
答:Vue Router 是 Vue.js 官方的路由管理器,创建单页应用程序:通过 Vue.js,我们已经在使用组件组成应用程序。将Vue Router 添加到混合中时,我们要做的就是将组件映射到路由,并让 Vue Router 知道在哪里渲染它们。
9、vue-router有哪几种导航钩子( 导航守卫 )
1、全局守卫: router.beforeEach
2、全局解析守卫: router.beforeResolve
3、全局后置钩子: router.afterEach
4、路由独享的守卫: beforeEnter
5、组件内的守卫: beforeRouteEnter、beforeRouteUpdate (2.2 新增)、beforeRouteLeave
10、VueRouter 中 hash 和 history 模式的原理
hash 模式:在用超链接制作锚点跳转的时候,就会发现,url后面跟了"#id"(略。。。啊格雷),hash值就是url中从"#"号开始到结束的部分。当 URL 改变时,页面不会重新加载。
History 模式 :history就是我们平时看到的正常的连接形式。利用 history.pushState API 来完成 URL 跳转而无须重新加载页面。pushState 设置的新 URL 可以是与当前 URL 同源的任意 URL。
注意一点:history 模式需要后端配合将所有访问都指向index.html,否则用户刷新页面,会导致 404 错误。
11、vue-router是什么?它有哪些组件?
vue用来写路由一个插件。router-link、router-view
12、你是怎么认识vuex的?
答:vuex 可以理解为一种状态管理的开发模式或者框架,data中的属性需要共享给其他 vue 组件使用。状态为 state 集中放在 store 中; 改变状态的方式是提交 mutations,这是个同步的事物; 异步逻辑应该封装在 action 中。
13、vuex是什么?怎么使用?哪种功能场景使用它?
答:vuex 是 vue 框架中状态管理。在 main.js 引入store,注入。
新建了一个目录store.js,…… export 。
场景有:单页应用中,组件之间的状态。音乐播放、登录状态、加入购物车
14、vuex有哪几种属性?
答:有五种,分别是 State、 Getter、Mutation 、Action、 Module
state => 基本数据(数据源存放地)
getters => 从基本数据派生出来的数据
mutations => 提交更改数据的方法,同步!
actions => 像一个装饰器,包裹mutations,使之可以异步。
modules => 模块化Vuex
15、说说vue、react、angular、 jquery 的区别
JQuery 与另外几者最大的区别是,JQuery 是事件驱动,其他两者是数据驱动。
JQuery 业务逻辑和 UI 更改该混在一起, UI 里面还参杂这交互逻辑,让本来混乱的逻辑更加混乱。
Angular,vue 是双向绑定,而 React 不是 。
16、webpack 和 gulp 区别(模块化与流的区别)
(1)gulp 强调的是前端开发的工作流程,我们可以通过配置一系列的task,定义task处理的事务(例如文件压缩合并、雪碧图、启动server、版本控制等),然后定义执行顺序,来让 gulp 执行这些 task,从而构建项目的整个前端开发流程。
(2)webpack 是一个前端模块化方案,更侧重模块打包,我们可以把开发中的所有资源(图片、js文件、css文件等)都看成模块,通过loader(加载器)和 plugins(插件)对资源进行处理,打包成符合生产环境部署的前端资源。
17、webpack 用来干什么的
webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个bundle。