一、包的分类:
项目包:被安装到项目的?node_modules 目录中的包,都是项目包;
- 开发依赖包,被记录到
devDependencies节点中的包,只在开发期间会用到; - 核心依赖包,被记录到
dependencies节点中的包,在开发期间和项目上线之后都会用到;
npm i 包名 -D // 开发依赖包 (会被记录到 devDependencies 节点下)
npm i 包名 // 核心依赖包 (会被记录到 dependencies 节点下)全局包:
npm i 包名 -g // 全局安装指定的包
npm uninstall 包名 -g // 卸载全局安装的包二、一个规范的包,它的组成结构,必须符合以下3点要求:
- 包必须有单独的目yi录(文件夹);
- 包的顶级目录下要必须包含
package.json这个包管理配置文件 ;
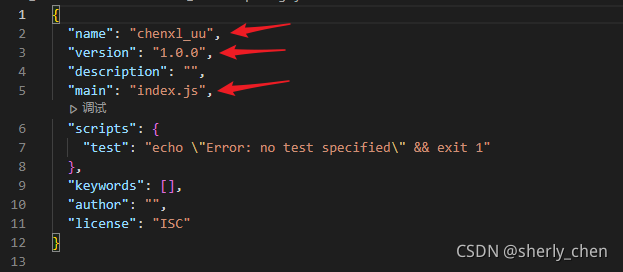
npm init -y // 创建 package.json 配置文件package.json中必须包含name,version,main这三个属性,分别代表包的名字、版本号、包的入口
?
三、创建包;
步骤:
- 项目初始化:
npm view 包名
// 创建包的目录,查看包的命名是否被占用
// 这个命令用来查看 某个包的信息
// 如果返回404,说明这个项目名在npm官网上找不到,此时你就可以使用。
// 否则,说明不可用。npm init -y // 创建 package.json 文件- 项目开发
????????创建一个 index.js 作为项目开发的入口文件
- 切换当前的镜像源到 npm 官网(我们需要把包上传到官网上,因此我们要查看镜像源是不是pmjs.org)
? ? ? ? ?(1) 查看当前 npm 的 registry 设置;
npm config get registry
// 查看当前的npm的registry配置,确保是https://registry.npmjs.org
// 如果不是,可以通过如下命令来设置
npm config set registry https://registry.npmjs.org
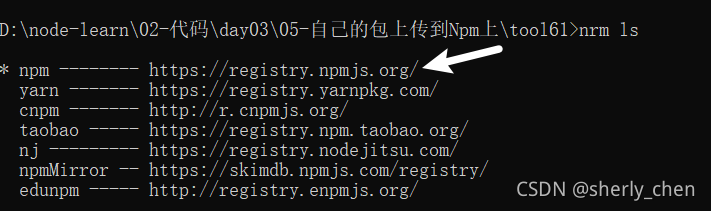
// 手动设置registry? ? ? ? ?(2) 或者使用 nrm 工具来设置;
nrm ls
- ?连接npm (在终端登录 npm 账号建立连接)
npm adduser // 连接上npmjs// 弹出
Username:
Password: // 这里输入密码时并不显示
Email:(this Is public)- ?把包上传到 npm
// 可以通过以下命令验证是否连接成功
npm who am i
// 如果成功了,就可以直接 publish 了
npm public
// 如果想退出
npm logout四、上传包出错的可能有:
- 包名被占用。
- 包的版本号不对:每次publish时,包的版本号都应该要大于之前的版本号。
- 文件过大。你可能需要创建
.npmignore文件来设置在打包时要忽略哪些文件。如下是一个demo.
# .npmignore /node_modules npm-debug.log /src /examples /build
五、下载使用包
npm install 包名通过npm install 包名即可来安装包。 然后,告诉你的小伙伴们去下载使用吧。
六、删除包
npm unpublish 包名 --force //强制删除七、更新包
- 修改代码,保存。
- 更新版本号。可直接在package.json中修改:只能改大,不能改小。
- 重新publish