一、JavaScript简介
Ⅰ、JavaScript是一种高级多范式、多范式、理解性的编程语言,支持面向对象编程、命令式编程以及函数式编程。
Ⅱ、JavaScript是一种基于事件和对象驱动并具有相对安全性的客户端脚本语言,也是一种广泛用于客户端Web开发的脚本语言。
Ⅲ、同时,JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。
Ⅳ、JavaScript外部脚本
外部文件:Myscript.js,javascript文件的扩展名为:文件名.js
外部脚本不能包含<script>双标签
二、JavaScript章节基本知识汇总
Ⅰ 变量
-
什么是变量
变量是计算机内存中存储数据的标识符,根据变量名称可以获取到内存中存储的数据
-
为什么要使用变量
使用变量可以方便的获取或者修改内存中的数据
?如何使用变量?
- 变量的声明、赋值
var age;
age = 18;- 同时声明多个变量
var age, name, sex; age = 10; name = 'zs';
? 变量的命名规则和规范
?由字母、数字、下划线、$符号组成,不能以数字开头
?不能是关键字和保留字,例如:for、while。
?区分大小写
?变量名必须有意义
?遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。例如:userName、userPassword
Ⅱ 数据类型
简单数据类型
Number、String、Boolean、Undefined、Null
数据类型转换
㈠、转换为字符串型
?toString? ? ? ? ? ? ? ? ? ? ? ? 转换为字符串? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? var num=1;alert(num.toString())
?String()(强制转换)? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? var num=1;alert(String(num))
?加号拼接字符串? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?var num=1;alert(num+'')
㈡、转换为数字型
? parseInt(string)()? ? ? ? ? ? ? 将str型转换为整数值型? ? ? ? ? ? ? ? ? ??parseInt(string)
? parseFloat(string)? ? ? ? ? ? 将str型转换为浮点数值型? ? ? ? ? ? ? ? parseFloat(string)
? toFied(number)? ? ? ? ? ? ? ? 取保留小数的数值型? ? ? ? ? ? ? ? ? ? ? ?toFied(num)?
??Number()(强制转换)? ? ? ? ?将string转换为数值型? ? ? ? ? ? ? ? ? ? ?Number(' ')
?js隐式转换
㈢、转换为布尔类型
Boolean()
运算符的优先级
优先级从高到底
1. () 优先级最高
2. 一元运算符 ++ -- !
3. 算数运算符 先* / % 后 + -
4. 关系运算符 > >= < <=
5. 相等运算符 == != === !==
6. 逻辑运算符 先&& 后||
7. 赋值运算符Ⅲ?函数
函数,就是把一段相对独立的具有特定功能的代码块封装起来,形成一个独立实体,就是函数,起个名字(函数名),在后续开发中可以反复调用
函数的作用就是封装一段代码,将来可以重复使用
特点:
函数声明的时候,函数体并不会执行,只要当函数被调用的时候才会执行。
函数一般都用来干一件事情,需用使用动词+名词,表示做一件事情?tellStory?sayHello等
函数的声明、表达式、调用
//函数声明
function 函数名(){
// 函数体
}
//函数表达式
var fn = function() {
// 函数体
}
//函数调用
函数名();函数的参数
- 为什么要有参数
// 函数内部是一个封闭的环境,可以通过参数的方式,把外部的值传递给函数内部
// 带参数的函数声明
function 函数名(形参1, 形参2, 形参...){
// 函数体
}
// 带参数的函数调用
函数名(实参1, 实参2, 实参3);?形参和实参
形式参数:在声明一个函数的时候,为了函数的功能更加灵活,有些值是固定不了的,对于这些固定不了的值。我们可以给函数设置参数。这个参数没有具体的值,仅仅起到一个占位置的作用,我们通常称之为形式参数,也叫形参。
实际参数:如果函数在声明时,设置了形参,那么在函数调用的时候就需要传入对应的参数,我们把传入的参数叫做实际参数,也叫实参。
函数的返回值?
当函数执行完的时候,并不是所有时候都要把结果打印。我们期望函数给我一些反馈(比如计算的结果返回进行后续的运算),这个时候可以让函数返回一些东西。也就是返回值。函数通过return返回一个返回值
JavaScript中,arguments对象是比较特别的一个对象,实际上是当前函数的一个内置属性。也就是说所有函数都内置了一个arguments对象,arguments对象中存储了传递的所有的实参。arguments是一个伪数组,因此及可以进行遍历
?返回值详解:
? 如果函数没有显示的使用 return语句 ,那么函数有默认的返回值:undefined
? 如果函数使用 return语句,那么跟再return后面的值,就成了函数的返回值
? 如果函数使用 return语句,但是return后面没有任何值,那么函数的返回值也是:undefined
? 函数使用return语句后,这个函数会在执行完 return 语句之后停止并立即退出,也就是说return后面的所有其他代码都不会再执行。
arguments的使用
JavaScript中,arguments对象是比较特别的一个对象,实际上是当前函数的一个内置属性。也就是说所有函数都内置了一个arguments对象,arguments对象中存储了传递的所有的实参。arguments是一个伪数组,因此及可以进行遍历
Ⅳ? 对象
? ? ? ? 什么是对象
function printPerson(name, age, sex....) {
}
// 函数的参数如果特别多的话,可以使用对象简化
function printPerson(person) {
console.log(person.name);
……
}JavaScript中的对象?
JavaScript中的对象其实就是生活中对象的一个抽象
JavaScript的对象是无序属性的集合。
?? ?其属性可以包含基本值、对象或函数。对象就是一组没有顺序的值。我们可以把JavaScript中的对象想象成键值对,其中值可以是数据和函数。
对象的行为和特征
?? ?特征---属性
?? ?行为---方法
- 事物的特征在对象中用属性来表示。
- 事物的行为在对象中用方法来表示
?
对象创建方式
????????⒈对象字面量
var o = {
name: '张三',
age: 18,
sex: true,
sayHi: function () {
console.log(this.name);
}
}; ????????⒉new Object()创建对象
var person = new Object();
person.name = '张三';
person.age = 35;
person.job = 'actor';
person.sayHi = function(){
console.log('Hello,everyBody');
}????????⒊工厂函数创建对象
function createPerson(name, age, job) {
var person = new Object();
person.name = name;
person.age = age;
person.job = job;
person.sayHi = function(){
console.log('Hello,everyBody');
}
return person;
}
var p1 = createPerson('张三', 22, 'actor');????????⒋自定义创建函数
function Person(name,age,job){
this.name = name;
this.age = age;
this.job = job;
this.sayHi = function(){
console.log('Hello,everyBody');
}
}
var p1 = new Person('张三', 22, 'actor');遍历对象的属性
通过for…in语法可以遍历一个对象
var obj = {};
for (var i = 0; i < 10; i++) {
obj[i] = i * 2;
}
for(var key in obj) {
console.log(key + "==" + obj[key]);
}?
Ⅴ 内置对象
JavaScript中的对象分为3种:内置对象、浏览器对象、自定义对象
JavaScript 提供多个内置对象:Math/Array/Number/String/Boolean…
对象只是带有属性和方法的特殊数据类型。
学习一个内置对象的使用,只要学会其常用的成员的使用(通过查文档学习)
可以通过MDN/W3C来查询
内置对象的方法很多,我们只需要知道内置对象提供的常用方法,使用的时候查询文档。
?Array对象
创建数组对象的两种方式
- 字面量方式
- new Array()
// 1. 使用构造函数创建数组对象
// 创建了一个空数组
var arr = new Array();
// 创建了一个数组,里面存放了3个字符串
var arr = new Array('zs', 'ls', 'ww');
// 创建了一个数组,里面存放了4个数字
var arr = new Array(1, 2, 3, 4);
// 2. 使用字面量创建数组对象
var arr = [1, 2, 3];?
检测一个对象是否是数组
? instanceof 判断一个对象是否属于某种类型
? Array.isArray() 判断一个对象是否为数组
Array数组常用方法
//添加删除数组元素的方法
push() //末尾添加元素,改变原数组,返回新数组长度
pop() //删除末尾元素,改变原数组,返回删除元素值
shift() //删除首部元素,改变原数组,返回新数组元素
unshift() //首部添加元素,改变原数组,返回首部元素值元素值
//数组排序方法
reverse() //翻转数组,改变原数组,返回新数组
sort(); //对数组并序,,改变原数组
//数组拼接与截取
concat() //拼接多个数组,不影响原数组,返回新数组
slice() //从当前数组中截取新的数组,不影响原数组,参数start从0开始,end从1开始,返回被截取数组
splice() //删除或替换当前数组元素,splice(起始,个数)不影响原数组,返回被删除数组
//位置方法
indexOf() //查找给定元素第一个索引,如果没找到返回-1
lastIndexOf() //查找给定元素最后一个索引,如果没找到返回-1
//方法将数组的所有元素连接到一个字符串中。
tostring() //数组转换为字符串,返回一个字符串
join('分隔符') //所有元素转换为字符串,返回一个字符串字符串对象的常用方法
// 1 字符方法
charAt() //返回指定位置字符
charCodeAt() //获取指定位置处字符的ASCII码
str[0] //返回指定位置字符 和charAt()等效
// 2 字符串操作方法
concat() //拼接两个、多个字符串,
slice() //从start位置开始,截取到end位置,end取不到
substring() //从start位置开始,截取到end位置,end取不到
substr() //从start位置开始,截取length个字符
// 3 位置方法
indexOf() //返回指定内容在元字符串中的位置
lastIndexOf() //从后往前找,只找第一个匹配的
// 4 去除空白
trim() //只能去除字符串前后的空白
// 5 大小写转换方法
toUpperCase() //转换大写
toLowerCase() //转换小写
// 6 其它
search()
replace()
split()
fromCharCode()
// String.fromCharCode(101, 102, 103); //把ASCII码转换成字符串Date对象
创建?Date?实例用来处理日期和时间。Date 对象基于1970年1月1日(世界标准时间)起的毫秒数。
var now = new Date();
console.log(now); //返回系统当前时间 var now = new Date('年-月-日.时-分-秒') //返回自定义时间?
格式化获取日期指定部分
getTime() // 返回毫秒数
getSeconds() // 返回时间秒数
getMinutes() // 返回时间分钟
getHours() // 返回时间小时
getDay() // 返回星期几
getDate() // 返回当前月的第几天
getMonth() // 返回月份 使用时月份+1
getFullYear() //返回年份获取日期的总毫秒数?
// d=parseInt(总秒数/60/60/24); 计算天数
// h=parseInt(总秒数/60/60%24); 计算小时
// m=parseInt(总秒数/60%60); 计算分数
// s=parseInt(总秒数%60); 计算当前秒数Math对象
Math对象不是构造函数,它具有数学常数和函数的属性和方法,都是以静态成员的方式提供
跟数学相关的运算来找Math中的成员(求绝对值,取整)
Math.PI // 圆周率
Math.random() // 生成随机数
Math.floor()/Math.ceil() // 向下取整/向上取整
Math.round() // 取整,四舍五入
Math.abs() // 绝对值
Math.max()/Math.min() // 求最大和最小值
Math.sin()/Math.cos() // 正弦/余弦
Math.pow()/Math.sqrt() // 求指数次幂/求平方根Ⅵ? DOM节点
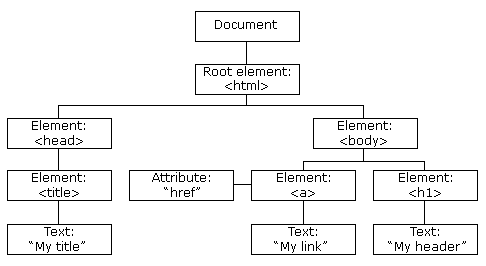
DOM 是 Document Object Model(文档对象模型)的缩写。DOM 描绘了一个层次化的节点树,允许开发人员添加、移除和修改页面的某一部分。 HTML DOM 树形结构如下:
?
DOM介绍
?文档对象模型 ( Document?Object?Model,简称DOM ) 是?[W3C]组织推荐的处理可扩展标记语言
?W3C?已经定义了一系列的?DOM?接口,通过这些?DOM?接口可以改变网页的内容、结构和样式。
??DOM是W3C组织制定的一套处理html和xml文档的规范,所有的浏览器都遵循了这套标准。
?可以理解为是一套操作文档的工具箱,通过它可以方便的操作文档。
?DOM树
?DOM树?又称为文档树模型,把文档映射成树形结构
通过节点对象对其处理,处理的结果可以加入到当前的页面。
????????几个专有名词?文档?节点??元素?
??文档:一个页面就是一个文档,DOM中使用document表示
?节点:网页中的所有内容,在文档树中都是节点(标签节点、属性节点、文本节点、注释节点)node
?元素:网页中的所有标签,通常称为元素节点,又简称为“元素”,使用element表示??标签节点又叫做标签元素
?获取元素
(1)document.getElementById 通过id获取,获取到的是一个元素
(2)document.getElementsByTagName 通过标签名获取,获取到的是一个元素集合
(3)document.getElementsByClassName 通过class获取,获取到的是一个元素集合
(4)document.getElementsByName 通过name属性获取,获取到的是一个元素集合? ? ? ? ?⑸document.querySelector()? ⑹document.querySelectorAll()
修改元素
通过innerText属性读取或设置标签内部的文本
可以用innerHTML属性读取或设置标签内部的文本
两个区别:innerHTML会按照HTML的规则解析文本,而innerText只是当作普通的文本 内容。
属性节点操作
?添加属性节点
node.setAttribute('attr',"attrValue");
?删除属性节点
div.removeAttribute("attr");
?修改属性节点
div.setAttribute("attr","new");
?获取属性节点
div.getAttribute("style");
节点操作
节点的层次关系???父子兄弟
?一般情况下,节点至少拥有三个属性??:nodeType(节点类型)??nodeName(节点名称)??nodeValue(节点值)
????nodeType??1??元素节点
????nodeType??2???属性节点
????nodeType???3???文本节点
?查找各节点方法
node.parentNode 返回指定节点的子节点的集合 找不到返回null
node.children 获取所有的子元素节点 只读一个属性
node.firstChild 获取元素的第一个子节点 包含所有节点 否则返回null
node.lastChild 获取元素的最后一个子节点 包含所有节点 否则返回null
node.firstElementChild 获取元素第一个子元素节点 否则返回null
node.lastElementChild 获取元素最后一个子元素节点 否则返回null
node.nextSibling 下一个兄弟节点 包含元素节点和文本节点
node. previousSibling 上一个兄弟节点 包含元素节点和文本节点
node.nextElementSibling 下一个兄弟元素节点 只是元素节点
node.previousElementSibling 上一个兄弟元素节点 只是元素节点添加删除元素
(1)document.createElement('') 创建一个元素节点
createTextNode创建一个文本节点
(2)node.appendChild() 添加子节点到指定节点列表末尾
insertBefore() 添加子节点到指定子节点之前
(3)node.removeChild() 删除子节点,返回被删除的节点
(4)node.cloneNode() 克隆复制节点 返回调用该方法的节点的副本
?注意
node.cloneNode() ? ?克隆复制节点
括号为空或者里面是false?就是浅拷贝???只复制标签不复制里面的内容
?括号为true?就是深拷贝???复制标签也复制里面的内容
?三种动态创建元素的方式区别
1.?document.write()????
?2.?element.innerHTML
?3.?document.createElement()
区别:
?document.write()?创建元素??如果页面文档加载完毕,在调用这句话会导致页面重绘
?innerHTML是将内容写入某个节点?不会导致页面全部重绘,创建多个元素效率更高,结构稍微复杂
?createElement()?创建多个元素效率稍微低一点点?但是结构更清晰