一. 概念
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension (opens new window),提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
二. 使用
1. 安裝vuex
npm install vuex --save
2. 定义
import Vue from "vue";
import Vuex from "vuex"
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
counter: 1000
},
mutations: {
/*对属性counter机身进行修改*/
increment(state) {
state.counter++;
},
decrement(state) {
state.counter--;
}
},
actions: {
},
getters: {
/*计算属性:counter本身的值不会改变*/
powerCounter(state){
return state.counter * state.counter;
}
},
modules: {
}
});
export default store
3. 使用
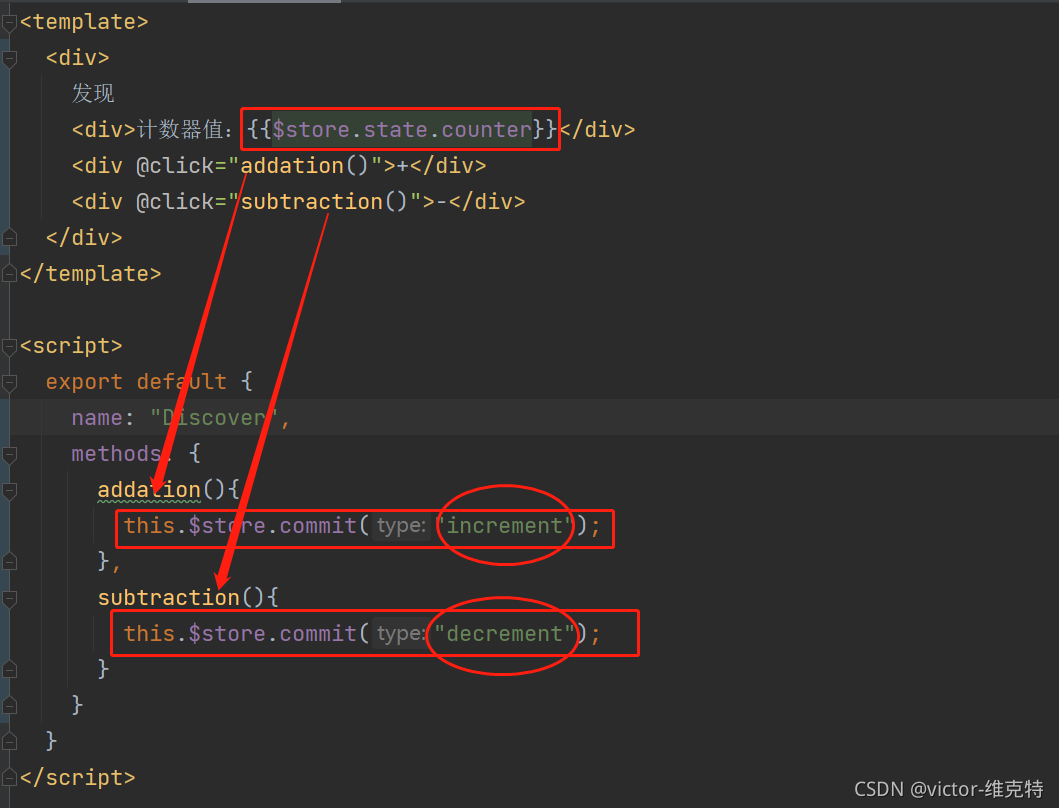
<template>
<div>
发现
<div>计数器值:{{$store.state.counter}}</div>
<button @click="addation()">+</button>
<button @click="subtraction()">-</button>
<div>计算属性值:{{$store.getters.powerCounter}}</div>
</div>
</template>
<script>
export default {
name: "Discover",
methods: {
addation(){
this.$store.commit("increment");
},
subtraction(){
this.$store.commit("decrement");
}
}
}
</script>
<style scoped>
</style>