一、明确目标:当进入index.jsp时,热门书籍和新书上架这一栏会显示出书籍
二、具体思路、代码以及效果展示:
? 1、新书上架:
? ? ? ? ? ? ? 1、思路:
? ? ? ? ? ? ? ? ? ? ? 1、在BookDao中写好根据时间降序查询前八本书
? ? ? ? ? ? ? ? ? ? ? 2、然后到BookAction中写好对应的方法
? ? ? ? ? ? ? ? ? ? ? 3、之后到index.jsp中展示数据
? ? ? ? ? ? ? 2、代码:
BookDao:
public List<Book> news(Book book, PageBean pageBean) throws Exception {
String sql="select * from t_easyui_book where state=2 order by deployTime desc limit 8";
return super.executeQuery(sql, Book.class, pageBean);
}BookAction:
public void news(HttpServletRequest req, HttpServletResponse resp) {
try {
List<Book> list = bd.news(null, null);
ResponseUtil.writeJson(resp, list);
} catch (Exception e) {
e.printStackTrace();
}
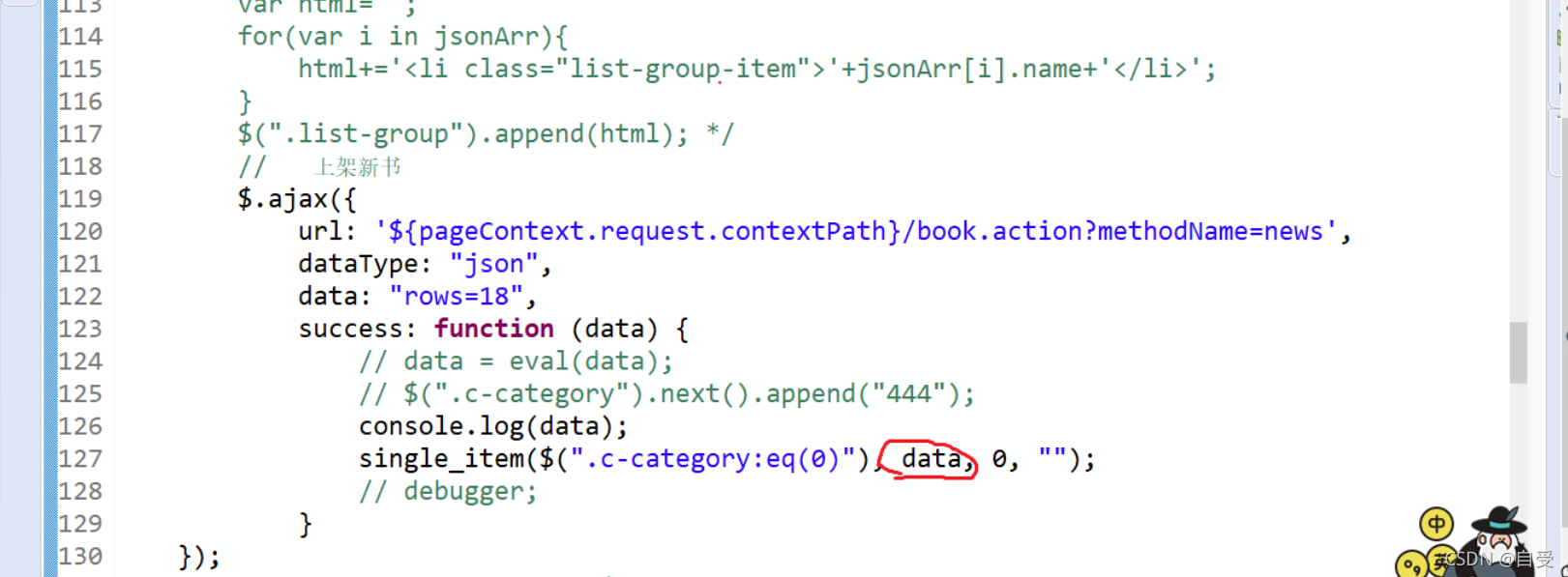
}index.jsp:注意:要将data.rows改为data,不然不会显示书籍?

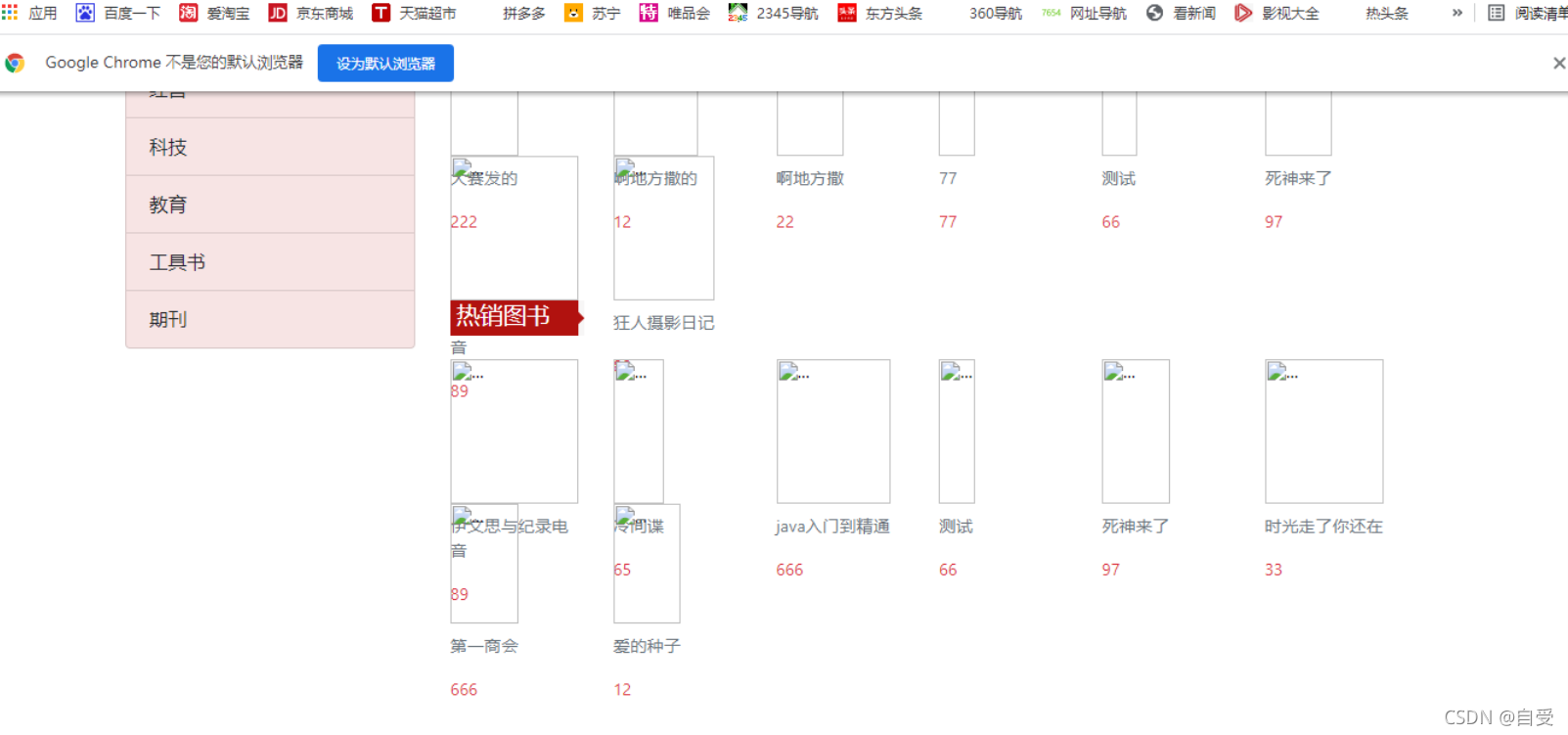
?? 3、展示效果:? ??

?
? ? ?2、热门书籍:?
? ? ? ? ? ? ? 1、思路:
? ? ? ? ? ? ? ? ? ? ? 1、在BookDao中写好根据销售降序查询前八本书
? ? ? ? ? ? ? ? ? ? ? 2、然后到BookAction中写好对应的方法
? ? ? ? ? ? ? ? ? ? ? 3、之后到index.jsp中展示数据
? ? ? ? ? ? ? 2、代码:
BookDao:
public List<Book> hots(Book book, PageBean pageBean) throws Exception {
String sql="select * from t_easyui_book where state=2 order by sales desc limit 8";
return super.executeQuery(sql, Book.class, pageBean);
}BookAction:
public void hots(HttpServletRequest req, HttpServletResponse resp) {
try {
List<Book> list = bd.hots(null, null);
ResponseUtil.writeJson(resp, list);
} catch (Exception e) {
e.printStackTrace();
}
}index.jsp:

??? 3、展示效果:

?