????????在js中我们很多时候都需要用到定时器,有以下两种方法
1.setInterval(函数名,时间间隔)
按照指定的周期(以毫秒计)来调用函数或计算表达式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input type="text" id="clock" />
<script type="text/javascript">
var int=self.setInterval("clock()",1000);
function clock()
{
//获取当前时间
var d=new Date();
//根据本地时间把 Date 对象的时间部分转换为字符串,并返回结果
var t=d.toLocaleTimeString();
//通过id获取input框并赋值
document.getElementById("clock").value=t;
}
</script>
<button onclick="int=window.clearInterval(int)">停止</button>
</body>
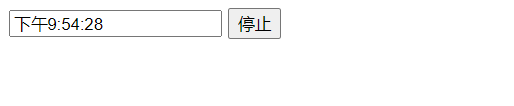
</html>setInterval方法会不停地调用函数,直到( clearInterval()----清除定时器方法 )被调用或窗口被关闭。运行效果如下

时间每隔一秒跳动一次,点击停止按钮执行?clearInterval(),时间停止
2.setTimeout()
方法内需要两个参数(要调用的函数后要执行的 JavaScript 代码串,在执行代码前需等待的毫秒数)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p>点击按钮,在等待 3 秒后弹出 "Hello"。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction()
{
setTimeout(function(){alert("Hello")},3000);
}
</script>
</body>
</html>
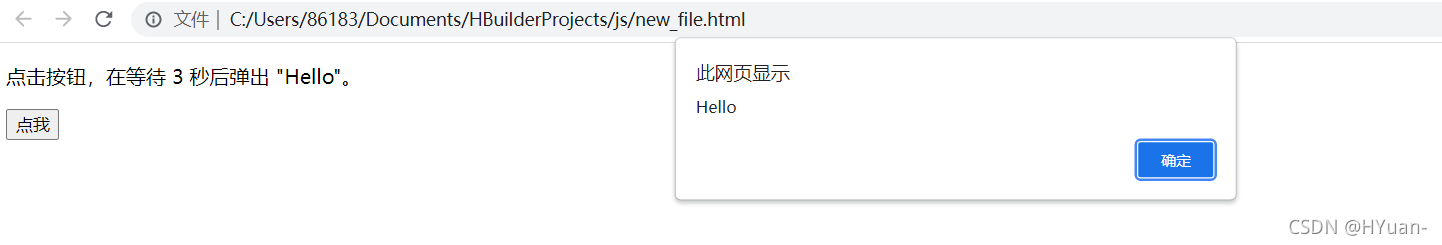
运行效果如下

?可以通过clearTimeout()阻止执行(必须在setTimeout()执行完成前执行)
以上就是js的定时器与清除定时器的两种方法,有不对的地方欢迎指出。