内置对象
1、Math对象:Math 对象不是构造函数,它具有数学常数和函数的属性和方法。跟数学相关的运算(求绝对值,取整、最大值等)可以使用 Math 中的成员。
| 属性、方法名 | 功能 |
| Math.PI | 圆周率 |
| Math.floor() | 向下取整 |
| Math.ceil() | 向上取整 |
| Math.round() | 四舍五入版 就近取整 ? 注意 -3.5 ? 结果是 ?-3 |
| Math.abs() | 绝对值 |
| Math.max()/Math.min() | 求最大和最小值 |
| Math.random() | 获取范围在[0,1)内的随机值 |
2、日期对象:date 对象和 Math 对象不一样,Date是一个构造函数,所以使用时需要实例化后才能使用其中具体方法和属性。Date 实例用来处理日期和时间。var now = new Date()--如果创建实例时并未传入参数,则得到的日期对象是当前时间对应的日期对象

3、数组对象
检测是否为数组:
- instanceof 运算符:instanceof 可以判断一个对象是否是某个构造函数的实例;
- Array.isArray():Array.isArray()用于判断一个对象是否为数组,isArray() 是 HTML5 中提供的方法
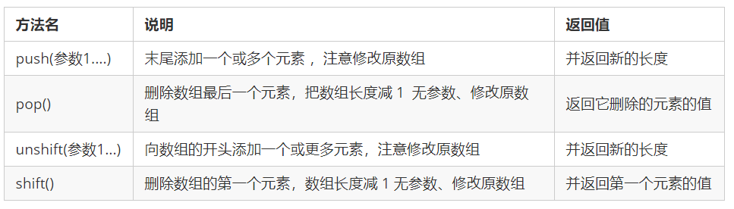
?添加删除数组元素的方法

?数组排序

- 注意:sort方法需要传入参数来设置升序、降序排序
- ?如果传入“function(a,b){ return a-b;}”,则为升序
- 如果传入“function(a,b){ return b-a;}”,则为降序
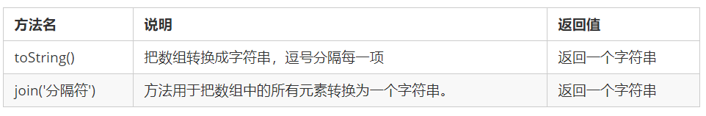
?数组转换为字符串

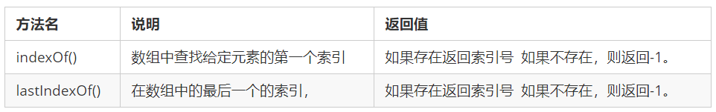
?数组索引方法

其他方法

?字符串对象
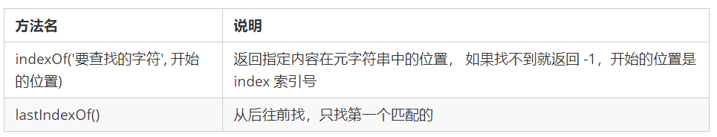
?1、根据字符返回位置:字符串通过基本包装类型可以调用部分方法来操作字符串

2、根据位置返回字符

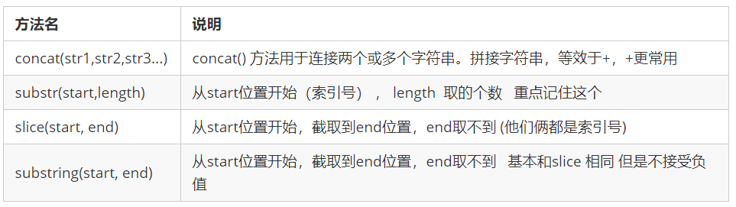
3、字符串操作方法

?
4、replace()方法:replace() 方法用于在字符串中用一些字符替换另一些字符,其使用格式如下:字符串.replace(被替换的字符串, 要替换为的字符串);
5、split()方法:split()方法用于切分字符串,它可以将字符串切分为数组。在切分完毕之后,返回的是一个新数组。