1.新建一个文件夹,给文件夹取个名(只要不写express都行)

2.双击打开文件夹,在文件夹的路径栏输入cmd按回车键打开终端
![]()

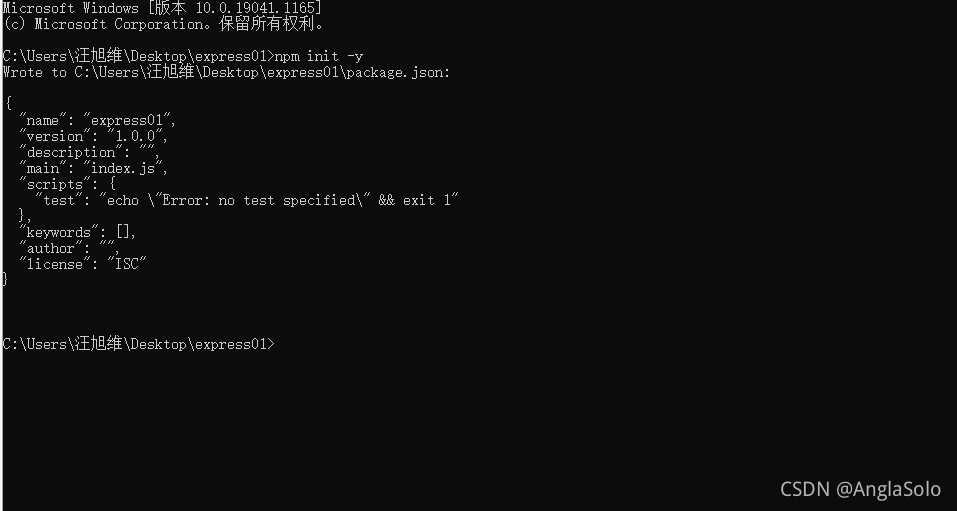
?3.在终端输入npm init -y命令生成一个package.json文件

?
4.在输入npm i express命令安装express包,安装完成后会生成如下两个文件

?
?
5.将你向外提供的小项目复制到文件夹中
 ?
?
6.用?Visual Studio Code打开该文件夹

?7.创建一个js文件

?8.在js文件中写以下代码
//1.导入express包
const express = require("express");
//2.创建web服务器(给服务器取个名字)
const app = express();
//3.使用express.static()方法导入你需要向外提供的小项目(最好是能看到动态效果的项目)
app.use(express.static("./clock"))
//4.使用服务器名.listen()方法启动服务器
app.listen(80,()=>{
console.log("服务器启动于http://127.0.0.1");
})?9.将鼠标放在js文件上右击选中在集成终端中打开

10在终端输入node .\01.使用express创建基本的web服务器.js按回车键

?11.点击链接用浏览器打开能看到你提供的小项目效果就说明创建基本的web服务器成功了
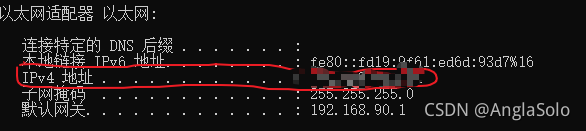
最后,打开终端,在界面下,输入"ipconfig"命令。然后,点击回车键查看你的电脑IP地址


在任何一台电脑的浏览器里输入你的IP地址就能看到你提供的小项目啦,快去试试吧!
?
?
?