单文件组件
?????17.1、非单文件组件
????????????17.1.1、基本使用
????????????17.1.2、 组件的嵌套
????????????17.1.3、VueComponent
?????17.2、单文件组件
????????????17.2.1、脚手架 ( Vue CLI ) 的结构
????????????17.2.2、修改脚手架的默认配置
????????????17.2.3、ref属性
????????????17.2.4、props配置项
????????????17.2.5、mixin(混入)
????????????17.2.6、插件
????????????17.2.7、scoped 样式
?????TodoList 案例
?????所含知识点:
??????????1.webStorage
??????????2.组件的自定义事件
??????????3.全局事件总线(GlobalEventBus)
??????????4.消息订阅与发布(pubsub)
??????????5.nextTick
?????17.3 Vue 封装的过度与动画
?????17.4 vue 脚手架配置代理
?????17.5 插槽
?????17.6 Vuex
??????????17.6.1、搭建 vuex 环境
??????????17.6.2、基本使用
??????????17.6.3、getters 的使用
??????????17.6.4、四个 map 方法的使用
??????????17.6.5、模块化+命名空间
?????17.7、路由
??????????17.7.1、基本使用
??????????17.7.2、几个注意点
??????????17.7.3、多级路由
??????????17.7.4、路由的 query 参数
??????????17.7.5、命名路由
??????????17.7.6、路由的 params 参数
??????????17.7.7、路由的 props 配置
??????????17.7.8、<router-link>的 replace 属性
??????????17.7.9、编程式路由导航
??????????17.7.10、缓存路由组件
??????????17.7.11、两个新的生命周期钩子(activated,deactivated)
??????????17.7.12、路由守卫
??????????17.7.13、路由器的两种工作模式
注:?????17.8、以路由history模式打包项目给服务器
17.1 非单文件组件
17.1.1 基本使用
Vue中使用组件的三大步骤:
一、定义组件(创建组件)
二、注册组件
三、使用组件(写组件标签)
一、如何定义一个组件?
使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但也有点区别;
区别如下:
1.el不要写,为什么? ——— 最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器。
2.data必须写成函数,为什么? ———— 避免组件被复用时,数据存在引用关系。
备注:使用template可以配置组件结构。
二、如何注册组件?
1.局部注册:靠new Vue的时候传入components选项
2.全局注册:靠Vue.component('组件名',组件)
三、编写组件标签:
<school></school>
几个注意点:
1.关于组件名:
一个单词组成:
第一种写法(首字母小写):school
第二种写法(首字母大写):School
多个单词组成:
第一种写法(kebab-case命名):my-school
第二种写法(CamelCase命名):MySchool (需要Vue脚手架支持)
备注:
(1).组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行。
(2).可以使用name配置项指定组件在开发者工具中呈现的名字。
2.关于组件标签:
第一种写法:<school></school>
第二种写法:<school/>
备注:不用使用脚手架时,<school/>会导致后续组件不能渲染。
3.一个简写方式:
const school = Vue.extend(options) 可简写为:const school = options
<body>
<!-- 准备好一个容器-->
<div id="root">
<hello></hello>
<hr>
<h1>{{msg}}</h1>
<hr>
<!-- 第三步:编写组件标签 -->
<school></school>
<hr>
<!-- 第三步:编写组件标签 -->
<student></student>
</div>
<div id="root2">
<hello></hello>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
//第一步:创建school组件
const school = Vue.extend({
template:`
<div class="demo">
<h2>学校名称:{{schoolName}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="showName">点我提示学校名</button>
</div>
`,
// el:'#root', //组件定义时,一定不要写el配置项,因为最终所有的组件都要被一个vm管理,由vm决定服务于哪个容器。
data(){
return {
schoolName:'尚硅谷',
address:'北京昌平'
}
},
methods: {
showName(){
alert(this.schoolName)
}
},
})
//第一步:创建student组件
const student = Vue.extend({
template:`
<div>
<h2>学生姓名:{{studentName}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
`,
data(){
return {
studentName:'张三',
age:18
}
}
})
//第一步:创建hello组件
const hello = Vue.extend({
template:`
<div>
<h2>你好啊!{{name}}</h2>
</div>
`,
data(){
return {
name:'Tom'
}
}
})
//第二步:全局注册组件
Vue.component('hello',hello)
//创建vm
new Vue({
el:'#root',
data:{
msg:'你好啊!'
},
//第二步:注册组件(局部注册)
components:{
school,
student
}
})
new Vue({
el:'#root2',
})
</script>
17.1.2 组件的嵌套
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
//定义student组件
const student = Vue.extend({
name:'student',
template:`
<div>
<h2>学生姓名:{{name}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
`,
data(){
return {
name:'尚硅谷',
age:18
}
}
})
//定义school组件
const school = Vue.extend({
name:'school',
template:`
<div>
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
<student></student>
</div>
`,
data(){
return {
name:'尚硅谷',
address:'北京'
}
},
//注册组件(局部)
components:{
student // 谁用谁注册(school中嵌套了student组件)
}
})
//定义hello组件
const hello = Vue.extend({
template:`<h1>{{msg}}</h1>`,
data(){
return {
msg:'欢迎来到尚硅谷学习!'
}
}
})
//定义app组件(app组件管理所有组件,同时它只被Vue实例管理)
const app = Vue.extend({
template:`
<div>
<hello></hello>
<school></school>
</div>
`,
components:{
school,
hello
}
})
//创建vm
new Vue({
template:'<app></app>',
el:'#root',
//注册组件(局部)
components:{app}
})
</script>
17.1.3 VueComponent
关于VueComponent:
1.school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的。
2.我们只需要写<school/>或<school></school>,Vue解析时会帮我们创建school组件的实例对象,
即Vue帮我们执行的:new VueComponent(options)。
3.特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent!!!!
4.关于this指向:
(1).组件配置中:
data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【VueComponent实例对象】。
(2).new Vue(options)配置中:
data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【Vue实例对象】。
5.VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)。
Vue的实例对象,以后简称vm。
1.一个重要的内置关系:VueComponent.prototype.__proto__ === Vue.prototype
2.为什么要有这个关系:让组件实例对象(vc)可以访问到 Vue原型上的属性、方法。
17.2 单文件组件
17.2.1 脚手架 ( Vue CLI ) 的结构
├── node_modules
├── public
│ ├── favicon.ico: 页签图标
│ └── index.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │── component: 存放组件
│ │ └── HelloWorld.vue
│ │── App.vue: 汇总所有组件
│ │── main.js: 入口文件
├── .gitignore: git版本管制忽略的配置
├── babel.config.js: babel的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
├── package-lock.json:包版本控制文件
关于不同版本的Vue:
1.vue.js与vue.runtime.xxx.js的区别:
(1).vue.js是完整版的Vue,包含:核心功能+模板解析器。
(2).vue.runtime.xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器。
2.因为vue.runtime.xxx.js没有模板解析器,所以不能使用template配置项,需要使用
render函数接收到的createElement函数去指定具体内容。
// main.js是整个项目的入口文件
//引入Vue
import Vue from 'vue'
//引入App组件,它是所有组件的父组件
import App from './App.vue'
//关闭vue的生产提示
Vue.config.productionTip = false
//创建Vue实例对象---vm
new Vue({
el:'#app',
//render函数完成了这个功能:将App组件放入容器中
render: h => h(App),
})
/* 注: createElement是一个function
render(createElement){
createElement(App) ==>> render:(crearteElement)=>createElement(App) ==>> render: h => h(App)
return null
}*/
17.2.2 修改脚手架的默认配置
vue.config.js配置文件
- 使用vue inspect > output.js可以查看到Vue脚手架的默认配置。
- 使用vue.config.js可以对脚手架进行个性化定制,详情见:https://cli.vuejs.org/zh
17.2.3 ref属性
- 被用来给元素或子组件注册引用信息(id的替代者)
- 应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
- 使用方式:
- 打标识:
<h1 ref="xxx">.....</h1>或<School ref="xxx"></School> - 获取:
this.$refs.xxx
- 打标识:
<template>
<div>
<h1 v-text="msg" ref="title"></h1>
<button ref="btn" @click="showDOM">点我输出上方的DOM元素</button>
<School ref="sch"/>
</div>
</template>
<script>
//引入School组件
import School from './components/School'
export default {
name:'App',
components:{School},
data() {
return {
msg:'欢迎学习Vue!'
}
},
methods: {
showDOM(){
console.log(this.$refs.title) //真实DOM元素
console.log(this.$refs.btn) //真实DOM元素
console.log(this.$refs.sch) //School组件的实例对象(vc)
}
},
}
</script>
17.2.4 props配置项
-
功能:让组件接收外部传过来的数据
-
传递数据:
<Demo name="xxx"/> -
接收数据:
-
第一种方式(只接收):
props:['name'] -
第二种方式(限制类型):
props:{name:String} -
第三种方式(限制类型、限制必要性、指定默认值):
props:{ name:{ type:String, //类型 required:true, //必要性 default:'老王' //默认值 }, gender: { type: String, defalut: 99 } }
备注:props 是只读的,Vue 底层会监测你对 props 的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制 props 的内容到 data 中一份,然后去修改 data 中的数据。
-
17.2.5 mixin(混入)
-
功能:可以把多个组件共用的配置提取成一个混入对象
-
使用方式:
第一步定义混合:
{ data(){....}, methods:{....} .... }第二步使用混入:
? 全局混入:
Vue.mixin(xxx)
? 局部混入:mixins:['xxx']
例:
mixin.js
export const hunhe = {
methods: {
showName(){
alert(this.name)
}
},
mounted() {
console.log('你好啊!')
},
}
export const hunhe2 = {
data() {
return {
x:100,
y:200
}
},
}
局部混入
import {hunhe,hunhe2} from '../mixin'
export default {
name:'Student',
data() {
return {
name:'张三',
sex:'男'
}
},
mixins:[hunhe,hunhe2]
}
全局混入
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
// 引入混合
import {hunhe,hunhe2} from './mixin'
//关闭Vue的生产提示
Vue.config.productionTip = false
// 全局使用
Vue.mixin(hunhe)
Vue.mixin(hunhe2)
//创建vm
new Vue({
el:'#app',
render: h => h(App)
})
17.2.6 插件
-
功能:用于增强 Vue
-
本质:包含 install 方法的一个对象,install 的第一个参数是 Vue,第二个以后的参数是插件使用者传递的数据。
-
定义插件:
对象.install = function (Vue, options) {
// 1. 添加全局过滤器
Vue.filter(....)
// 2. 添加全局指令
Vue.directive(....)
// 3. 配置全局混入(合)
Vue.mixin(....)
// 4. 添加实例方法
Vue.prototype.$myMethod = function () {...}
Vue.prototype.$myProperty = xxxx
}
- 使用插件:
Vue.use()
例:
plugins.js
export default {
install(Vue,x,y,z){
console.log(x,y,z)
//全局过滤器
Vue.filter('mySlice',function(value){
return value.slice(0,4)
})
//定义全局指令
Vue.directive('fbind',{
//指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
})
//定义混入
Vue.mixin({
data() {
return {
x:100,
y:200
}
},
})
//给Vue原型上添加一个方法(vm和vc就都能用了)
Vue.prototype.hello = ()=>{alert('你好啊')}
}
}
main.js
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//引入插件
import plugins from './plugins'
//关闭Vue的生产提示
Vue.config.productionTip = false
//应用(使用)插件
Vue.use(plugins,1,2,3)
//创建vm
new Vue({
el:'#app',
render: h => h(App)
})
schllo.vue
<template>
<div>
<h2>学校名称:{{name | mySlice}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="test">点我测试一个hello方法</button>
</div>
</template>
<script>
export default {
name:'School',
data() {
return {
name:'尚硅谷atguigu',
address:'北京',
}
},
methods: {
test(){
this.hello()
}
},
}
</script>
17.2.7 scoped 样式
- 作用:让样式在局部生效,防止冲突。
- 写法:
<style scoped>
TodoList 案例
总结 TodoList 案例
-
组件化编码流程:
? (1).拆分静态组件:组件要按照功能点拆分,命名不要与 html 元素冲突。
? (2).实现动态组件:考虑好数据的存放位置,数据是一个组件在用,还是一些组件在用:
? 1).一个组件在用:放在组件自身即可。
? 2). 一些组件在用:放在他们共同的父组件上(状态提升)。
? (3).实现交互:从绑定事件开始。
-
props 适用于:
? (1).父组件 ==> 子组件 通信
? (2).子组件 ==> 父组件 通信(要求父先给子一个函数)
-
使用 v-model 时要切记:v-model 绑定的值不能是 props 传过来的值,因为 props 是不可以修改的!
-
props 传过来的若是对象类型的值,修改对象中的属性时 Vue 不会报错,但不推荐这样做。
webStorage
-
存储内容大小一般支持 5MB 左右(不同浏览器可能还不一样)
-
浏览器端通过 Window.sessionStorage 和 Window.localStorage 属性来实现本地存储机制。
-
相关 API:
-
xxxxxStorage.setItem('key', 'value');
该方法接受一个键和值作为参数,会把键值对添加到存储中,如果键名存在,则更新其对应的值。 -
xxxxxStorage.getItem('person');? 该方法接受一个键名作为参数,返回键名对应的值。
-
xxxxxStorage.removeItem('key');? 该方法接受一个键名作为参数,并把该键名从存储中删除。
-
xxxxxStorage.clear()? 该方法会清空存储中的所有数据。
-
-
备注:
- SessionStorage 存储的内容会随着浏览器窗口关闭而消失。
- LocalStorage 存储的内容,需要手动清除才会消失。
xxxxxStorage.getItem(xxx)如果 xxx 对应的 value 获取不到,那么 getItem 的返回值是 null。JSON.parse(null)的结果依然是 null。
TodoList中的webStorage应用
// 在App.vue中,data可以设置为webStorage,可以保证在刷新的同时保证用户的数据,后加数组可以确保初始化
data() {
return {
//由于todos是MyHeader组件和MyFooter组件都在使用,所以放在App中(状态提升)
todos:JSON.parse(localStorage.getItem('todos')) || []
}
},
......
// 为了确保data中的数组可以及时的更新,开启了对data的数据监听
watch: {
todos:{
deep:true, // 深度监视(监视到对象内部的元素)
handler(value){
localStorage.setItem('todos',JSON.stringify(value))
}
}
},
组件的自定义事件
-
一种组件间通信的方式,适用于:子组件 ===> 父组件
-
使用场景:A 是父组件,B 是子组件,B 想给 A 传数据,那么就要在 A 中给 B 绑定自定义事件(事件的回调在 A 中)。
-
绑定自定义事件:
-
第一种方式,在父组件中:
<Demo @atguigu="test"/>或<Demo v-on:atguigu="test"/> -
第二种方式,在父组件中:
<Demo ref="demo"/> ...... mounted(){ this.$refs.xxx.$on('atguigu',this.test) } -
若想让自定义事件只能触发一次,可以使用
once修饰符,或$once方法。
-
-
触发自定义事件:
this.$emit('atguigu',数据) -
解绑自定义事件
this.$off('atguigu') -
组件上也可以绑定原生 DOM 事件,需要使用
native修饰符。 -
注意:通过
this.$refs.xxx.$on('atguigu',回调)绑定自定义事件时,回调要么配置在 methods 中,要么用箭头函数,否则 this 指向会出问题!
TodoList中的自定义事件实现
// <MyHeader/>是vc的实例化,在实例化对象上自定义一个事件
<MyHeader @addTodo="addTodo"/>
// MyHeader.vue
// 在App中,实例化上自定义了一个事件,那么我们就在它身上去触发这个事件
isAll:{
//全选框是否勾选
get(){
return this.doneTotal === this.total && this.total > 0
},
//isAll被修改时set被调用
set(value){
// this.checkAllTodo(value)
this.$emit('checkAllTodo',value) // this代表vc实例化对象,$emit 触发
}
}
全局事件总线(GlobalEventBus)
-
一种组件间通信的方式,适用于任意组件间通信。
-
安装全局事件总线:
new Vue({ ...... beforeCreate() { Vue.prototype.$bus = this //安装全局事件总线,$bus就是当前应用的vm }, ...... }) -
使用事件总线:
-
接收数据:A 组件想接收数据,则在 A 组件中给$bus 绑定自定义事件,事件的回调留在 A 组件自身。
methods(){ demo(data){......} } ...... mounted() { this.$bus.$on('xxxx',this.demo) } -
提供数据:
this.$bus.$emit('xxxx',数据)
-
-
最好在 beforeDestroy 钩子中,用$off 去解绑当前组件所用到的事件。
TodoList上全局事件总线的实现
// main.js
// 在Vue.prototype上定义一个$bus(这个名字可以更改),让所有的vc可以使用它,并且把vm赋值给它,让它具备vm的特性和方法
new Vue({
el:'#app',
render: h => h(App),
beforeCreate() {
Vue.prototype.$bus = this
},
})
// App.vue
// 在App上定义了事件总线,就要考虑到组件被消除之前也消除组件上面的事件总线
mounted() {
this.$bus.$on('checkTodo',this.checkTodo)
this.$bus.$on('deleteTodo',this.deleteTodo)
},
beforeDestroy() {
this.$bus.$off('checkTodo')
this.$bus.$off('deleteTodo')
},
// MyItem.vue
// 定义了全局事件总线,任何组件可以直接拿到【$bus】,也就可以触发它身上的方法
methods: {
//勾选or取消勾选
handleCheck(id){
//通知App组件将对应的todo对象的done值取反
// this.checkTodo(id)
this.$bus.$emit('checkTodo',id)
},
//删除
handleDelete(id){
if(confirm('确定删除吗?')){
//通知App组件将对应的todo对象删除
// this.deleteTodo(id)
this.$bus.$emit('deleteTodo',id)
}
}
},
}
消息订阅与发布(pubsub)
-
一种组件间通信的方式,适用于任意组件间通信。
-
使用步骤:
-
安装 pubsub:
npm i pubsub-js -
引入:
import pubsub from 'pubsub-js' -
接收数据:A 组件想接收数据,则在 A 组件中订阅消息,订阅的回调留在 A 组件自身。
methods(){ demo(data){......} } ...... mounted() { this.pid = pubsub.subscribe('xxx',this.demo) //订阅消息 } -
提供数据:
pubsub.publish('xxx',数据) -
最好在 beforeDestroy 钩子中,用
PubSub.unsubscribe(pid)去取消订阅。
-
TodoList上消息订阅(pubsub)的实现
// App.vue
// 消息订阅,在回调函数中有两个参数,第一个参数我们一般不使用,大多数时候用下划线占位就可以了
//删除一个todo
deleteTodo(_,id){
this.todos = this.todos.filter( todo => todo.id !== id )
},
....
mounted() {
this.$bus.$on('checkTodo',this.checkTodo)
this.pubId = pubsub.subscribe('deleteTodo',this.deleteTodo)
},
beforeDestroy() {
this.$bus.$off('checkTodo')
pubsub.unsubscribe(this.pubId)
},
// MyItem.vue
// 消息发布,调用App.vue中的deleteTodo回调函数
handleDelete(id){
if(confirm('确定删除吗?')){
pubsub.publish('deleteTodo',id)
}
}
nextTick
- 语法:
this.$nextTick(回调函数) - 作用:在下一次 DOM 更新结束后执行其指定的回调。
- 什么时候用:当改变数据后,要基于更新后的新 DOM 进行某些操作时,要在 nextTick 所指定的回调函数中执行。
<li>
<label>
<input type="checkbox" :checked="todo.done" @change="handleCheck(todo.id)"/>
<!-- 如下代码也能实现功能,但是不太推荐,因为有点违反原则,因为修改了props -->
<!-- <input type="checkbox" v-model="todo.done"/> -->
<span v-show="!todo.isEdit">{{todo.title}}</span>
<input
type="text"
v-show="todo.isEdit"
:value="todo.title"
@blur="handleBlur(todo,$event)"
ref="inputTitle"
>
</label>
<button class="btn btn-danger" @click="handleDelete(todo.id)">删除</button>
<button v-show="!todo.isEdit" class="btn btn-edit" @click="handleEdit(todo)">编辑</button>
</li>
<script>
handleEdit(todo){
if(todo.hasOwnProperty('isEdit')){
todo.isEdit = true
}else{
// vc上添加属性,如果不用$set方法添加,就不能有响应式的效果
this.$set(todo,'isEdit',true)
}
// this.$refs.inputTitle.focus() 并不能实现input的及时获取焦点功能
this.$nextTick(function(){
this.$refs.inputTitle.focus()
})
},
//失去焦点回调(真正执行修改逻辑)
handleBlur(todo,e){
todo.isEdit = false
if(!e.target.value.trim()) return alert('输入不能为空!')
this.$bus.$emit('updateTodo',todo.id,e.target.value)
}
</script>
17.3 Vue 封装的过度与动画
-
作用:在插入、更新或移除 DOM 元素时,在合适的时候给元素添加样式类名。
-
图示:
-
写法:
-
准备好样式:
- 元素进入的样式:
- v-enter:进入的起点
- v-enter-active:进入过程中
- v-enter-to:进入的终点
- 元素离开的样式:
- v-leave:离开的起点
- v-leave-active:离开过程中
- v-leave-to:离开的终点
- 元素进入的样式:
-
使用
<transition>包裹要过度的元素,并配置 name 属性:<transition name="hello"> <h1 v-show="isShow">你好啊!</h1> </transition> -
备注:若有多个元素需要过度,则需要使用:
<transition-group>,且每个元素都要指定key值。
-
TodoList中动画和过渡的应用
// MyList.vue
<template>
<ul class="todo-main">
<transition-group name="todo" appear>
<MyItem
v-for="todoObj in todos"
:key="todoObj.id"
:todo="todoObj"
/>
</transition-group>
</ul>
</template>
......
<style>
.todo-enter-active{
animation: atguigu 0.5s linear;
}
.todo-leave-active{
animation: atguigu 0.5s linear reverse;
}
@keyframes atguigu {
from{
transform: translateX(100%);
}
to{
transform: translateX(0px);
}
}
</style>
17.4 vue 脚手架配置代理
方法一
? 在 vue.config.js 中添加如下配置:
devServer: {
proxy: "http://localhost:5000";
}
说明:
- 优点:配置简单,请求资源时直接发给前端(8080)即可。
- 缺点:不能配置多个代理,不能灵活的控制请求是否走代理。
- 工作方式:若按照上述配置代理,当请求了前端不存在的资源时,那么该请求会转发给服务器 (优先匹配前端资源)
方法二
? 编写 vue.config.js 配置具体代理规则:
module.exports = {
devServer: {
proxy: {
"/api1": {
// 匹配所有以 '/api1'开头的请求路径
target: "http://localhost:5000", // 代理目标的基础路径
changeOrigin: true,
pathRewrite: { "^/api1": "" },
},
"/api2": {
// 匹配所有以 '/api2'开头的请求路径
target: "http://localhost:5001", // 代理目标的基础路径
changeOrigin: true,
pathRewrite: { "^/api2": "" },
},
},
},
};
/*
changeOrigin设置为true时,服务器收到的请求头中的host为:localhost:5000
changeOrigin设置为false时,服务器收到的请求头中的host为:localhost:8080
changeOrigin默认值为true
*/
/*
在编写ajax请求时,需要在端口号后面加上vue.config.js配置项内的名称
axios.get('http://localhost:8080/api1/cars').then(
response => {
console.log('请求成功了',response.data)
},
error => {
console.log('请求失败了',error.message)
}
)
*/
说明:
- 优点:可以配置多个代理,且可以灵活的控制请求是否走代理。
- 缺点:配置略微繁琐,请求资源时必须加前缀。
17.5 插槽
-
作用:让父组件可以向子组件指定位置插入 html 结构,也是一种组件间通信的方式,适用于 父组件 ===> 子组件 。
-
分类:默认插槽、具名插槽、作用域插槽
-
使用方式:
-
默认插槽:
父组件中: <Category> <div>html结构1</div> </Category> 子组件中: <template> <div> <!-- 定义插槽 --> <slot>插槽默认内容...</slot> </div> </template> -
具名插槽:
父组件中: <Category> <template slot="center"> <div>html结构1</div> </template> <template v-slot:footer> <div>html结构2</div> </template> </Category> 子组件中: <template> <div> <!-- 定义插槽 --> <slot name="center">插槽默认内容...</slot> <slot name="footer">插槽默认内容...</slot> </div> </template> -
作用域插槽:
-
理解:数据在组件的自身,但根据数据生成的结构需要组件的使用者来决定。(games 数据在 Category 组件中,但使用数据所遍历出来的结构由 App 组件决定)
-
具体编码:
父组件中: <Category> <template scope="scopeData"> <!-- 生成的是ul列表 --> <ul> <li v-for="g in scopeData.games" :key="g">{{g}}</li> </ul> </template> </Category> <Category> <template slot-scope="scopeData"> <!-- 生成的是h4标题 --> <h4 v-for="g in scopeData.games" :key="g">{{g}}</h4> </template> </Category> 子组件中: <template> <div> <slot :games="games"></slot> </div> </template> <script> export default { name: "Category", props: ["title"], //数据在子组件自身 data() { return { games: ["红色警戒", "穿越火线", "劲舞团", "超级玛丽"], }; }, }; </script>
-
-
17.6 Vuex
1.概念
? 在 Vue 中实现集中式状态(数据)管理的一个 Vue 插件,对 vue 应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。
2.何时使用?
? 多个组件需要共享数据时
3.搭建 vuex 环境
-
创建文件:
src/store/index.js//引入Vue核心库 import Vue from "vue"; //引入Vuex import Vuex from "vuex"; //应用Vuex插件 Vue.use(Vuex); //准备actions对象——响应组件中用户的动作 const actions = {}; //准备mutations对象——修改state中的数据 const mutations = {}; //准备state对象——保存具体的数据 const state = {}; //创建并暴露store export default new Vuex.Store({ actions, mutations, state, }); -
在
main.js中创建 vm 时传入store配置项...... //引入store import store from './store' ...... //创建vm new Vue({ el:'#app', render: h => h(App), store })
4.基本使用
-
初始化数据、配置
actions、配置mutations,操作文件store.js//引入Vue核心库 import Vue from "vue"; //引入Vuex import Vuex from "vuex"; //引用Vuex Vue.use(Vuex); const actions = { //响应组件中加的动作 jia(context, value) { // console.log('actions中的jia被调用了',miniStore,value) context.commit("JIA", value); }, }; const mutations = { //执行加 JIA(state, value) { // console.log('mutations中的JIA被调用了',state,value) state.sum += value; }, }; //初始化数据 const state = { sum: 0, }; //创建并暴露store export default new Vuex.Store({ actions, mutations, state, }); -
组件中读取 vuex 中的数据:
$store.state.sum -
组件中修改 vuex 中的数据:
$store.dispatch('action中的方法名',数据)或$store.commit('mutations中的方法名',数据)备注:若没有网络请求或其他业务逻辑,组件中也可以越过 actions,即不写
dispatch,直接编写commit
5.getters 的使用
-
概念:当 state 中的数据需要经过加工后再使用时,可以使用 getters 加工。
-
在
store.js中追加getters配置...... const getters = { bigSum(state){ return state.sum * 10 } } //创建并暴露store export default new Vuex.Store({ ...... getters }) -
组件中读取数据:
$store.getters.bigSum
6.四个 map 方法的使用
-
mapState 方法:用于帮助我们映射
state中的数据为计算属性computed: { //借助mapState生成计算属性:sum、school、subject(对象写法) ...mapState({sum:'sum',school:'school',subject:'subject'}), //借助mapState生成计算属性:sum、school、subject(数组写法) ...mapState(['sum','school','subject']), }, -
mapGetters 方法:用于帮助我们映射
getters中的数据为计算属性computed: { //借助mapGetters生成计算属性:bigSum(对象写法) ...mapGetters({bigSum:'bigSum'}), //借助mapGetters生成计算属性:bigSum(数组写法) ...mapGetters(['bigSum']) }, -
mapActions 方法:用于帮助我们生成与
actions对话的方法,即:包含$store.dispatch(xxx)的函数methods:{ //靠mapActions生成:incrementOdd、incrementWait(对象形式) ...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'}) //靠mapActions生成:incrementOdd、incrementWait(数组形式) ...mapActions(['jiaOdd','jiaWait']) } -
mapMutations 方法:用于帮助我们生成与
mutations对话的方法,即:包含$store.commit(xxx)的函数methods:{ //靠mapActions生成:increment、decrement(对象形式) ...mapMutations({increment:'JIA',decrement:'JIAN'}), //靠mapMutations生成:JIA、JIAN(对象形式) ...mapMutations(['JIA','JIAN']), }
备注:mapActions 与 mapMutations 使用时,若需要传递参数需要:在模板中绑定事件时传递好参数,否则参数是事件对象。
7.模块化+命名空间
-
目的:让代码更好维护,让多种数据分类更加明确。
-
修改
store.jsconst countAbout = { namespaced:true,//开启命名空间 state:{x:1}, mutations: { ... }, actions: { ... }, getters: { bigSum(state){ return state.sum * 10 } } } const personAbout = { namespaced:true,//开启命名空间 state:{ ... }, mutations: { ... }, actions: { ... } } const store = new Vuex.Store({ modules: { countAbout, personAbout } }) -
开启命名空间后,组件中读取 state 数据:
//方式一:自己直接读取 this.$store.state.personAbout.list //方式二:借助mapState读取: ...mapState('countAbout',['sum','school','subject']), -
开启命名空间后,组件中读取 getters 数据:
//方式一:自己直接读取 this.$store.getters['personAbout/firstPersonName'] //方式二:借助mapGetters读取: ...mapGetters('countAbout',['bigSum']) -
开启命名空间后,组件中调用 dispatch
//方式一:自己直接dispatch this.$store.dispatch('personAbout/addPersonWang',person) //方式二:借助mapActions: ...mapActions('countAbout',{incrementOdd:'jiaOdd',incrementWait:'jiaWait'}) -
开启命名空间后,组件中调用 commit
//方式一:自己直接commit this.$store.commit('personAbout/ADD_PERSON',person) //方式二:借助mapMutations: ...mapMutations('countAbout',{increment:'JIA',decrement:'JIAN'}),
17.7、路由
- 理解: 一个路由(route)就是一组映射关系(key - value),多个路由需要路由器(router)进行管理。
- 前端路由:key 是路径,value 是组件。
1.基本使用
-
安装 vue-router,命令:
npm i vue-router -
应用插件:
Vue.use(VueRouter) -
编写 router 配置项:
//引入VueRouter import VueRouter from "vue-router"; //引入Luyou 组件 import About from "../components/About"; import Home from "../components/Home"; //创建router实例对象,去管理一组一组的路由规则 const router = new VueRouter({ routes: [ { path: "/about", component: About, }, { path: "/home", component: Home, }, ], }); //暴露router export default router; -
实现切换(active-class 可配置高亮样式)
<router-link active-class="active" to="/about">About</router-link> -
指定展示位置
<router-view></router-view>
2.几个注意点
- 路由组件通常存放在
pages文件夹,一般组件通常存放在components文件夹。 - 通过切换,“隐藏”了的路由组件,默认是被销毁掉的,需要的时候再去挂载。
- 每个组件都有自己的
$route属性,里面存储着自己的路由信息。 - 整个应用只有一个 router,可以通过组件的
$router属性获取到。
3.多级路由(多级路由)
-
配置路由规则,使用 children 配置项:
routes: [ { path: "/about", component: About, }, { path: "/home", component: Home, children: [ //通过children配置子级路由 { path: "news", //此处一定不要写:/news component: News, }, { path: "message", //此处一定不要写:/message component: Message, }, ], }, ]; -
跳转(要写完整路径):
<router-link to="/home/news">News</router-link>
4.路由的 query 参数
-
传递参数
<!-- 跳转并携带query参数,to的字符串写法 --> <router-link :to="/home/message/detail?id=666&title=你好">跳转</router-link> <!-- 跳转并携带query参数,to的对象写法 --> <router-link :to="{ path: '/home/message/detail', query: { id: 666, title: '你好', }, }" >跳转</router-link> -
接收参数:
$route.query.id; $route.query.title;
5.命名路由
-
作用:可以简化路由的跳转。
-
如何使用
-
给路由命名:
{ path:'/demo', component:Demo, children:[ { path:'test', component:Test, children:[ { name:'hello' //给路由命名 path:'welcome', component:Hello, } ] } ] } -
简化跳转:
<!--简化前,需要写完整的路径 --> <router-link to="/demo/test/welcome">跳转</router-link> <!--简化后,直接通过名字跳转 --> <router-link :to="{ name: 'hello' }">跳转</router-link> <!--简化写法配合传递参数 --> <router-link :to="{ name: 'hello', query: { id: 666, title: '你好', }, }" >跳转</router-link>
-
6.路由的 params 参数
-
配置路由,声明接收 params 参数
{ path:'/home', component:Home, children:[ { path:'news', component:News }, { component:Message, children:[ { name:'xiangqing', path:'detail/:id/:title', //使用占位符声明接收params参数 component:Detail } ] } ] } -
传递参数
<!-- 跳转并携带params参数,to的字符串写法 --> <router-link :to="/home/message/detail/666/你好">跳转</router-link> <!-- 跳转并携带params参数,to的对象写法 --> <router-link :to="{ name: 'xiangqing', params: { id: 666, title: '你好', }, }" >跳转</router-link>特别注意:路由携带 params 参数时,若使用 to 的对象写法,则不能使用 path 配置项,必须使用 name 配置!
-
接收参数:
$route.params.id; $route.params.title;
7.路由的 props 配置
? 作用:让路由组件更方便的收到参数
{
name:'xiangqing',
path:'detail/:id',
component:Detail,
//第一种写法:props值为对象,该对象中所有的key-value的组合最终都会通过props传给Detail组件
// props:{a:900}
//第二种写法:props值为布尔值,布尔值为true,则把路由收到的所有params参数通过props传给Detail组件
// props:true
//第三种写法:props值为函数,该函数返回的对象中每一组key-value都会通过props传给Detail组件
props(route){
return {
id:route.query.id,
title:route.query.title
}
}
}
8.<router-link>的 replace 属性
- 作用:控制路由跳转时操作浏览器历史记录的模式
- 浏览器的历史记录有两种写入方式:分别为
push和replace,push是追加历史记录,replace是替换当前记录。路由跳转时候默认为push - 如何开启
replace模式:<router-link replace .......>News</router-link>
9.编程式路由导航
-
作用:不借助
<router-link>实现路由跳转,让路由跳转更加灵活 -
具体编码:
//$router的两个API this.$router.push({ name: "xiangqing", params: { id: xxx, title: xxx, }, }); this.$router.replace({ name: "xiangqing", params: { id: xxx, title: xxx, }, }); this.$router.forward(); //前进 this.$router.back(); //后退 this.$router.go(); //可前进也可后退
10.缓存路由组件
-
作用:让不展示的路由组件保持挂载,不被销毁。
-
具体编码:
<keep-alive include="News"> <router-view></router-view> </keep-alive>
11.两个新的生命周期钩子(activated,deactivated)
- 作用:路由组件所独有的两个钩子,用于捕获路由组件的激活状态。
- 具体名字:
activated路由组件被激活时触发。deactivated路由组件失活时触发。
12.路由守卫
-
作用:对路由进行权限控制
-
分类:全局守卫、独享守卫、组件内守卫
-
全局守卫:
//全局前置守卫:初始化时执行、每次路由切换前执行 router.beforeEach((to, from, next) => { console.log("beforeEach", to, from); if (to.meta.isAuth) { //判断当前路由是否需要进行权限控制 if (localStorage.getItem("school") === "atguigu") { //权限控制的具体规则 next(); //放行 } else { alert("暂无权限查看"); // next({name:'guanyu'}) } } else { next(); //放行 } }); //全局后置守卫:初始化时执行、每次路由切换后执行 router.afterEach((to, from) => { console.log("afterEach", to, from); if (to.meta.title) { document.title = to.meta.title; //修改网页的title } else { document.title = "vue_test"; } }); -
独享守卫:
beforeEnter(to,from,next){ console.log('beforeEnter',to,from) if(to.meta.isAuth){ //判断当前路由是否需要进行权限控制 if(localStorage.getItem('school') === 'atguigu'){ next() }else{ alert('暂无权限查看') // next({name:'guanyu'}) } }else{ next() } } -
组件内守卫:
//进入守卫:通过路由规则,进入该组件时被调用 beforeRouteEnter (to, from, next) { }, //离开守卫:通过路由规则,离开该组件时被调用 beforeRouteLeave (to, from, next) { }
13.路由器的两种工作模式
- 对于一个 url 来说,什么是 hash 值?—— #及其后面的内容就是 hash 值。
- hash 值不会包含在 HTTP 请求中,即:hash 值不会带给服务器。
- hash 模式:
- 地址中永远带着#号,不美观 。
- 若以后将地址通过第三方手机 app 分享,若 app 校验严格,则地址会被标记为不合法。
- 兼容性较好。
- history 模式:
- 地址干净,美观 。
- 兼容性和 hash 模式相比略差。
- 应用部署上线时需要后端人员支持,解决刷新页面服务端 404 的问题。
以路由history模式打包项目给服务器
1.在路由配置文件index.js中,设置路由模式为history
打开终端,输入打包命令
npm run build,此时页面出现一个dist文件夹,该文件夹中所有内容就是打包好的静态html、css 、js文件了
const router = new VueRouter({
//默认为hash,可更改为history
mode: 'history',
routes: [
{
path: '/home',
component: Home,
meta: {title:'home'}
}
]
2.打开服务器所在的文件夹。如果没有,请创建一个空的文件夹,用vscode打开新建文件夹,在终端前后输入
npm init,npm i express
3.在根目录下创建一个static文件夹(可以任何取名),将dist文件夹下所有的文件复制到static文件中
4.在根目录下创建一个server.js文件,内容如下:
const express = require('express')
const history = require('connect-history-api-fallback'); //引入插件库,解决history刷新页面服务端 404的问题
const app = express()
app.use(history()) // 引用插件库,必须在静态页面之前引用
app.use(express.static(__dirname+'/static'))
app.get('/person', (req, res)=> {
res.send({
name: 'tom',
age: 18
})
})
app.listen(5005, (err)=> {
if (!err) console.log('服务器启动成功了');
})
5.使用
node ./server.js启动服务器即可
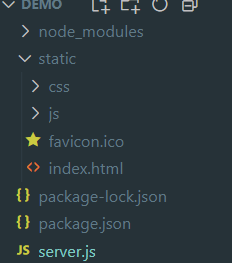
完整的目录结构如下