我们为什么需要把自己的代码上传到npm上
- 优秀的代码供所有人复用
- 提升职场竞争力 ----- 在团队其它同事没有做,你做了!
- 有了这个目标,我们写项目(写代码)时,就会更加考虑代码的通用性。
-
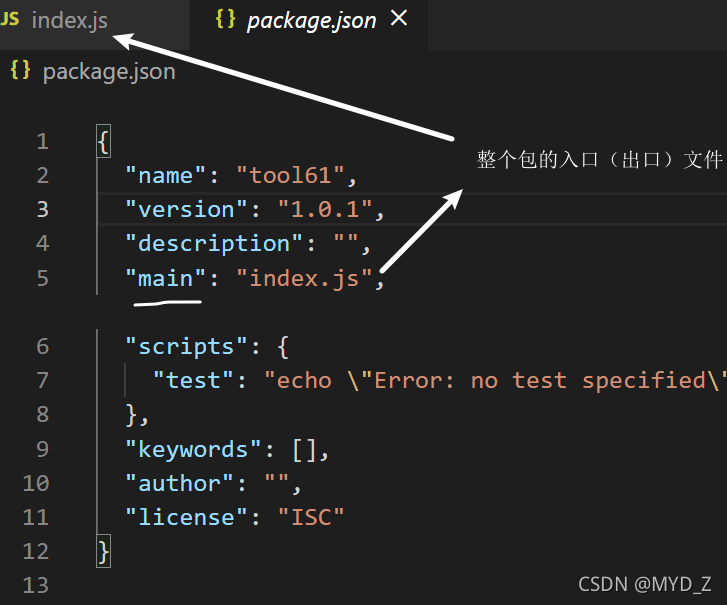
一定要有 package.json这个文件。 它就是用来对包进行整体说明。(name, version, description, author, dependencies, ......).?
npm init --yes 来创建package.json文件? -
有自己的代码文件。这个代码文件要在package.json中的main中声明。

-
此时我们还需要一个README.md文件来对我们功能进行描述和介绍 一般来说有这三个文件就可以了 此时我们的准备工作就完成了
-
我们必须要把代码上传到npm的官网。虽然我们上传是传到npm官网,但是,它会自动同步(例如:每隔15分钟就会通过其它镜像最新的包的信息)给其它的镜像 --- taobao, cnpm.....) 所以先要执行命令工具,CMD来查看我们是否在官网上
目录
有自己的代码文件。这个代码文件要在package.json中的main中声明。?
此时我们还需要一个README.md文件来对我们功能进行描述和介绍 一般来说有这三个文件就可以了 此时我们的准备工作就完成了
此时我们就需要切换到上面地址栏第一个npm 就是他的官网地址
-
-
nrm ls npm ---------- https://registry.npmjs.org/ yarn --------- https://registry.yarnpkg.com/ tencent ------ https://mirrors.cloud.tencent.com/npm/ cnpm --------- https://r.cnpmjs.org/ taobao ------- https://registry.npmmirror.com/ npmMirror ---- https://skimdb.npmjs.com/registry/当你输入完成以后就会显示上面六个地址
-
此时我们就需要切换到上面地址栏第一个npm 就是他的官网地址
nrm use npm这里就可以发布了,但是前提是我们需要去npm官网注册一个属于自己的账号(要记得在绑定邮箱里面激活)
-
- ?在命令行中登陆。?
npm adduser?这一个操作只需要做一次 依次输注册时候的信息 - 在上传时,?1. 不能与现有包重名;2. 包名只能是小写字母+数字+中划线? ?
- 如果包的名字出现重名是上传不成功的,package.json文件里面name对应的名字,重复的话修改名字就可以
- 就可以上传了,输入npm publish 命令
上传出错的可能性有?
- 你的帐号还没有通过验证 (在你登记的邮箱里,会收到一封邮件,要去点击确认)。 qq邮箱好像不支持在手机中操作, 建议在pc中浏览器里进行操作。
- 没有登陆, 没有做npm adduser
- 网络环境不好
如何对包进行版本更新?
-
更新代码,准备重新发布
-
升级版本号(只能改大,不能改小)。 在 package.json中去修改version值
-
npm publish
如何去下载包
- 命令:
npm i 包名 -
在另一个项目中去下载包
为了提升下载速度,我们会切换镜像到taobao。
附:npm 常用命令
-
查看
npm -v // 查看npm 版本 where node // 查看node的安装目录 where npm // 查看npm的安装目录 npm root -g // 查看全局包的安装目录 npm list -g --depth 0 // 查看全局安装过的包
-
升级 npm
npm install npm --global // 简写成 -g npm install npm -g
-
初始化?
package.jsonnpm init -y // 或者是npm init --yes
-
安装第三方包
// 安装当前目录下package.json中列出的所有的包 // 如果之前安装了包,又在package.json中手动删除依赖 // 它相当是删除包 npm install // 全局安装 npm install 包名 -g // npm install -g 包名 // 本地安装,没有指定版本,默认安装最新的版本 npm install 包名 // 一次安装多个包,空格隔开 npm install 包名1 包名2 包名3 // 安装指定版本的包 npm install 包名@版本号 // 简写。把install简写成 i npm i 包名
-
删除已安装的包
npm uninstall 本地安装的包名 npm uninstall 全局安装的包名 -g
-
设置npm的register
如果你不想用?
nrm?,下面这个原生的命令也可以切换镜像源(从哪里下载包)。npm config set registry https://registry.npm.taobao.org ## 所有npm i 包 都会从taobao的镜像去下载。 ## 配置后可通过下面方式来验证是否成功 npm config get registry