简易年历
innerHTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="css/learning2.css">
<script>
window.onload=function()
{
var oDiv=document.getElementById('tab');
var aLi=oDiv.getElementsByTagName('li')
var oTxt=oDiv.getElementsByClassName('div')[0];
for(var i=0;i<aLi.length;i++)
{
aLi[i].onmouseover=function()
{
for(var i=0;i<aLi.length;i++)
{
aLi[i].index=i;
aLi[i].className='';
}
this.className='active';
oTxt.innerHTML='<h2>'+this.index+'月活动</h2>
<p>play</p>';
};
}
};
</script>
</head>
<body>
<div id="tab" class="calender">
<ul>
<li class="active"><h2>1</h2><p>JAN</p></li>
<li><h2>2</h2><p>FER</p></li>
<li><h2>3</h2><p>MAR</p></li>
<li><h2>4</h2><P>APR</P></li>
<li><h2>5</h2><P>MAY</P></li>
<li><h2>6</h2><P>JUN</P></li>
<li><h2>7</h2><P>JUL</P></li>
<li><h2>8</h2><P>AUG</P></li>
<li><h2>9</h2><P>SEP</P></li>
<li><h2>10</h2><P>OCT</P></li>
<li><h2>11</h2><P>NOV</P></li>
<li><h2>12</h2><P>DEC</P></li>
</ul>
</div>
</body>
</html>
字符串连接
<script>
window.onload=function()
{ var arr=[
'11111111111'
'22222222222'
'33333333333'
];
var oDiv=document.getElementById('tab');
var aLi=oDiv.getElementsByTagName('li')
var oTxt=oDiv.getElementsByClassName('div')[0];
for(var i=0;i<aLi.length;i++)
{
aLi[i].onmouseover=function()
{
for(var i=0;i<aLi.length;i++)
{
aLi[i].index=i;
aLi[i].className='';
}
this.className='active';
oTxt.innerHTML='<h2>'+this.index+'月活动</h2>
<p>'+arr[this.index]'</p>';
};
}
};
</script>
ABC+def=ABCdef
'abc'+12+5+'def'=abc125def
前两个先连接
'abc'+(12+5)+'def'=abc17def



this
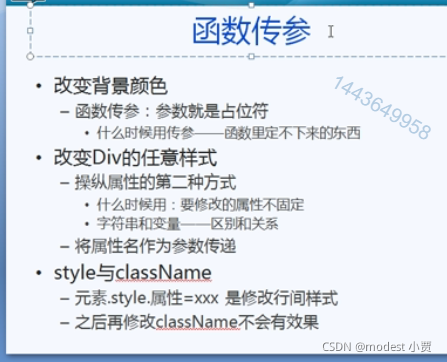
style行间
JavaScript基础

ECMAscript:翻译。0 1。核心,解释器。
Document Object Model
操控HTML的能力
BOM,browser object model
浏览器操作
兼容性
ecma几乎没有兼容性问题
DOM 有一些兼容问题
BOM 完全不兼容(一般不用)


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>20211008</title>
<script>
var a=12;
alert(typeof a);
</script>
</head>
<body>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>20211008</title>
<script>
a='abcd'
alert(typeof a);
</script>
</head>
<body>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>20211008</title>
<script>
a='abcd'
//alert(typeof a);//
a=true;
alert(typeof a)
</script>
</head>
<body>
</body>
</html>

function
document=object
undefined
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>20211008</title>
<script>
window.onload=function()
{
var oTxt1=document.getElementById('txt1')
var oTxt2=document.getElementById('txt2')
var oBtn=document.getElementById('btn1')
oBtn.onclick=function()
{
alert(oTxt1.value+oTxt2.value);
};
};
</script>
</head>
<body>
<input id="txt1" type="text">
<input id="txt2"type="text">
<input id="btn1" type="button" value="求和">
</body>
</html>

isNaN检测是不是数字


类型转换
parseInt()
碰到非数字就停止,
NaN NOT A NUMBER
非数字
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>20211008</title>
<script>
window.onload=function()
{
var oTxt1=document.getElementById('txt1')
var oTxt2=document.getElementById('txt2')
var oBtn=document.getElementById('btn1')
oBtn.onclick=function()
{
alert(parseInt(oTxt1.value)+parseInt(oTxt2.value));
};
};
</script>
</head>
<body>
<input id="txt1" type="text">
<input id="txt2"type="text">
<input id="btn1" type="button" value="求和">
</body>
</html>