什么是ajax
Ajax的全称是?Asynchronous JavaScript And XML(异步 JavaScript 和 xml)
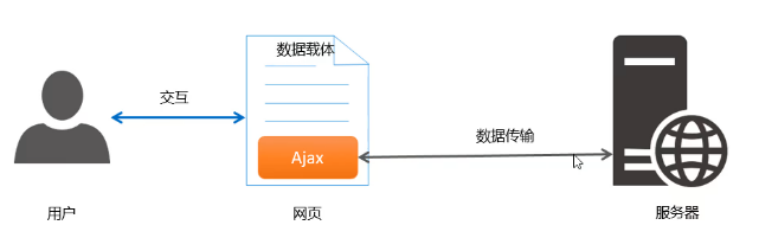
通俗的理解:在网页中利用XMLHttpRequest 对象和服务器进行数据交互的方式,就是 Ajax
Ajax能让我们轻松实现?网页?与?服务器之间的?数据交互
通俗的理解:说白了,从单机版,变成了网络版

同步和异步的区别:
同步:当前用户发送请求后,浏览器什么都不做,等请求完成响应客户端后,用户才可以使用页面。
异步:当前用户发出请求后,浏览器可以进行其它操作。
了解jQuery中的ajax?
jQuery 对?XMLHttpRequest?进行了封装,提供了一系列 Ajax 相关的函数,极大地?降低了 Ajax 的使用难度
jquery中发起Ajax请求最常见的三个方法:
$.get()?GET 方式请求,用于获取数据
$.post()?POST 方式请求,用于提交数据
$.ajax()?比较综合,既可以获取数据,又可以提交数据
<body>
<button id="sendGET">点击发起GET请求</button>
<script>
$('#sendGET').click(function () {
$.ajax({
type: 'GET', //type 设置请求类型
url: 'http://www.liulongbin.top:3006/api/getbooks', // url 设置请求路径
data: { id: 1 },//data 设置请求参数
success: (res) => console.log(res)//success 成功之后的回调
})
})
</script>
</body>?接口的概念:使用Ajax请求数据时,被请求的URL地址,就叫做数据接口(简称接口)。同时,每个接口必须有请求方式。
Ajax的核心步骤:
1.创建XMLHttpRequest对象(简称XML)
var xhr = new XMLHttpRequest()?2.调用xhr.open()函数,发送get请求
xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks')?3.调用xhr.send()函数
xhr.send()4.监听?xhr.onreadystatechange?事件
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
// 获取服务器响应的数据
console.log(xhr.responseText)?
open(),一般有两种方法:分别为get()、post() 。
get()和post()两种请求方式的区别:
(1).get请求的参数会被完整的保存在浏览器中,而post不会;
(2).get相比post更不安全,get会直接暴露在url上,而post不会;
(3).get请求有长度的限制,而post没有;
(4).post会有浏览器提示重新提交表单的问题,而get没有;
(5).post是将数据传递到服务器,get则是从服务器中获取数据。
调用xhr.open()函数,发送post请求。
xhr.open('POST', 'http://www.liulongbin.top:3006/api/addbook')设置 Content-Type 属性(固定写法)
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')调用xhr.send()函数,(里面携带参数)
xhr.send('bookname=水浒传&author=施耐庵')一个具体例子,封装一个函数,判断是get请求,还是post请求。
function itheima(op) {
let xhr = new XMLHttpRequest()
let qs = getd(op.data)
// 运用if判断,发送get请求
if (op.method.toUpperCase() === 'GET') {
xhr.open(op.method, qs ? op.url + '?' + qs : op.url)
xhr.send()
}
// 发送post请求
else if (op.method.toUpperCase() === 'POST') {
xhr.open(op.method, op.url)
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
xhr.send(qs)
}
// 监听事件
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
let a = JSON.parse(xhr.responseText)
console.log(a)
}
}
}插一个小话题:JSON
1.JSON的两种结构
(1).数据结构:用[]括起来的内容,数据类型可以是数字,字符串,布尔值,null,数组,对象6种类型
(2).对象结构:用{}括起来的内容,例如{"name":"zs","age":"20"}键值对,属性名要用英文的引号包裹,属性值必须以数字,字符串,布尔值,null,数组,对象6种形式
2.JSON和JS对象的互转
(1).从JSON字符串转化为JS对象的方法:
JSON.parse()
(2).从JS对象转化为JSON字符串的方法:
JSON.stringify()
3.序列化和反序列化
把数字对象转化为字符串的过程,叫做序列化,例如:调用JSON.stringify()
把字符串转化为数据对象的过程,叫做反序列化,例如:JSON.parse()
?
小话题二,了解xhr中readyState属性
每当readyState的值发生变化,就会调用onreadystatechange函数
readyState用来表示当前Ajax请求所处的状态(从0到4发生变化)
0:xhr对象已被创建,但还没有调用open方法
1:open()方法已经被调用
2:send()方法已经被调用,响应头也已经被调用
3:数据接收中
4:Ajax请求完成
小拓展
一.解决跨域
同源:如果两个页面的协议,域名和端口都相同,则两个页面具有相同的源。反之是跨域。
解决跨域的的两种方法:
1.JSONP(只支持get请求)
由于浏览器同源策略的限制,网页无法通过Ajax请求非同源的接口数据,但是<script>标签不受浏览器同源策略的影响,可以通过src属性,请求非同源的js脚本。
JSONP的实现原理:就是通过<script>标签的src属性,请求跨域的数据接口,并通过函数调用的形式,接受跨域接口响应回来的数据。
JSONP的代码实例
使用jquery发起JSONP请求
$.ajax({
url: 'http://www.liulongbin.top:3006/api/jsonp?name=zs&age=20',
dataType: 'jsonp',
// 发送到服务端的参数名称,默认值为 callback
jsonp: 'callback',
// 自定义的回调函数名称,默认值为 jQueryxxx 格式
jsonpCallback: 'abc',
success: function(res) {
console.log(res)
}
})2.CORS(后期写node.js一起向大家介绍)
?它是W3C标准,支持get和post请求
?
二.防抖
防抖:就是一个事件被触发后,延迟n秒后再执行回调执行,如果n秒后再次被触发再次触发,则重新计时
三.节流
节流:减少一段时间内事件被触发的频率