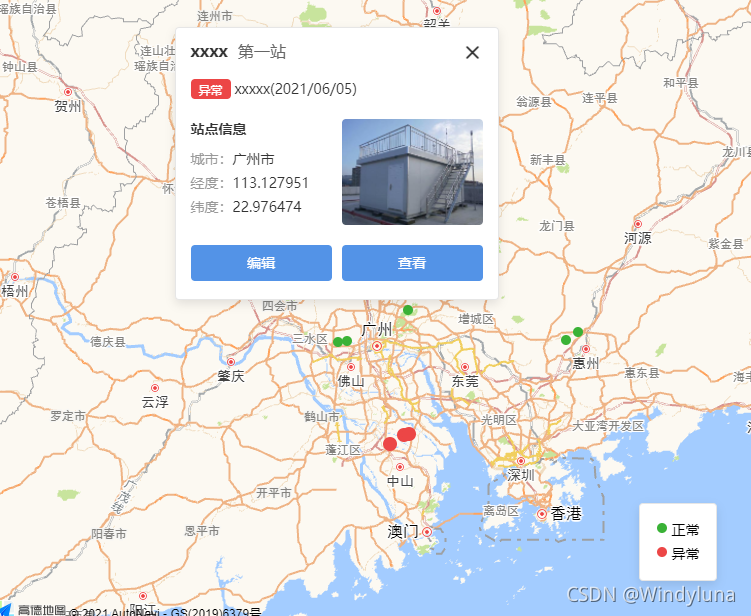
效果图:

代码实现:
(1)先在官网获取key值
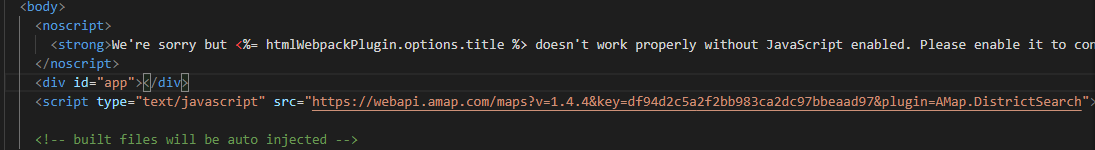
(2)在vue中引入高德地图

代码:
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.4&key=df94d2c5a2f2bbxxxxdc97bbeaad97&plugin=AMap.DistrictSearch"></script>
(3)实现地图:
引入地图组件:
mapData 是标记点位的经纬度数据
<ScottMap :mapData="mapData" :style="{ width: '100%', height: mapboxHeight }" />
地图组件
<template>
<div>
<div :id="mapId" class="myt-map"></div>
<!-- 点位筛选 -->
<div class="lenged_new">
<el-popover placement="top-end" width="100" trigger="manual" popper-class="map_lenged" :visible-arrow="false" v-model="visible">
<div slot="reference" class="len_but">
<div class="lenContent">
<div class="len_item" @click="changePoint(1)" :class="{ active_air: lengeData.lev1_show }">
<span class="len_icon" :style="{ backgroundColor: back_Color(1) }"></span>
<span>正常</span>
</div>
<div class="len_item margin-top-10" @click="changePoint(2)" :class="{ active_air: lengeData.lev2_show }">
<span class="len_icon" :style="{ backgroundColor: back_Color(2) }"></span>
<span>异常</span>
</div>
</div>
</div>
</el-popover>
</div>
<!-- 加载窗体 -->
<InfoWindow v-show="showInfoWindow" ref="infoWindow" :info-window="infoWindow"></InfoWindow>
</div>
</template>
<script>
import InfoWindow from './components/InfoWindow'
export default {
name: 'MytMap',
props: {
mapData: {
type: Array,
required: false,
},
},
components: {
InfoWindow,
},
data() {
return {
mapInst: '',
centerMarker: '',
drawCircles: [],
iconFullMacker: true,
mapId: 'myt-map',
visible: false,
lengeData: {
lev1_show: true,
lev2_show: true,
},
mapDataCopy: JSON.parse(JSON.stringify(this.mapData)),
// 组件加载后隐藏
showInfoWindow: false,
infoWindow: {},
}
},
computed: {
// 颜色
back_Color: function () {
return function (val) {
switch (val) {
case 1:
return '#3AB236'
case 2:
return '#EC4646'
}
}
},
},
created() {},
mounted() {
var _this = this
this.mapInst = new AMap.Map(this.mapId, {
// center: this.center, //中心点坐标
zoom: 8.42, //zooms: [7.7, 20],
})
this.getStationsPoint()
// // 查位置
// new AMap.DistrictSearch({
// extensions: 'all',
// subdistrict: 0,
// }).search('广东省', function (status, result) {
// console.log('guangdong', status, result)
// })
},
methods: {
//更改站点标记的样式
changeMarkerStyle(location) {
console.log('location', location)
// 1正常 2异常
if (location.status === 1) {
return `<div style="width: 10px;height: 10px;background: #3AB236;border-radius: 50%;"></div>`
}
return `<div style="width: 14px;height: 14px;background: #EC4646;border-radius: 50%;"></div>`
},
// 给站点添加标记
getStationsPoint() {
this.mapDataCopy.forEach((item) => {
//标记点
var marker = new AMap.Marker({
position: [item.longitude, item.latitude],
content: this.changeMarkerStyle(item),
offset: new AMap.Pixel(-13, -30),
})
marker.setMap(this.mapInst)
// 标记上绑定上点击事件
marker.on('click', (e) => {
// 点击后创建自定义信息窗口
this.setInfoWindows(e)
})
})
},
setInfoWindows(e) {
// 此时需要把组件的样式设置为可见
this.showInfoWindow = true
// 设置marker头部的标题信息窗口
const infoWindow = new AMap.InfoWindow({
isCustom: true, // 使用自定义窗体
content: this.$refs['infoWindow'].$el, // 只有当组件渲染完毕后,通过$el才能拿到原生的dom对象
offset: new AMap.Pixel(-9, -60), // 设置定位偏移量
})
this.infoWindow = infoWindow
// 信息窗口打开
this.infoWindow.open(this.mapInst, e.target.getPosition()) //后面的参数指的是经纬度,在此显示窗口
},
//点击切换颜色
changePoint(val) {
if (val == 1) {
this.lengeData.lev1_show = !this.lengeData.lev1_show
}
if (val == 2) {
this.lengeData.lev2_show = !this.lengeData.lev2_show
}
//清除地图信息
this.mapInst.clearMap()
// 点位筛选切换
let newArr = []
this.mapData.forEach((item) => {
if (this.lengeData.lev1_show === true && this.lengeData.lev2_show === true) {
newArr.push(item)
} else if (this.lengeData.lev1_show === true && this.lengeData.lev2_show === false) {
if (item.status === 1) {
newArr.push(item)
}
} else if (this.lengeData.lev1_show === false && this.lengeData.lev2_show === false) {
newArr = []
} else if (this.lengeData.lev1_show === false && this.lengeData.lev2_show === true) {
if (item.status === 2) {
newArr.push(item)
}
}
})
this.mapDataCopy = newArr
// 更新打点点位
this.getStationsPoint()
},
},
watch: {
mapData: {
deep: true,
immediate: true,
handler(newValue) {
if (newValue) {
this.mapDataCopy = JSON.parse(JSON.stringify(this.mapData))
this.getStationsPoint()
}
},
},
},
}
</script>
<style lang="scss" scoped>
.myt-map {
width: 100%;
height: 100%;
}
// 正常/异常的popover
.lenged_new {
position: absolute;
bottom: 40px !important;
right: 60px;
}
.lenContent {
width: 78px;
height: 78px;
background: #ffffff;
border: 1px solid #e6e6e6;
box-shadow: 0px 4px 10px rgba(0, 0, 0, 0.1);
border-radius: 4px;
display: flex;
flex-direction: column;
justify-content: center;
margin: 0 auto;
div {
opacity: 0.5;
}
div.active_air {
opacity: 1;
}
.len_item {
display: flex;
justify-content: center;
font-size: 14px;
line-height: 14px;
height: 14px;
cursor: pointer;
.len_icon {
width: 10px;
height: 10px;
border-radius: 50%;
margin-right: 5px;
}
.red {
background: #ec4646;
}
.green {
background: #3ab236;
}
}
}
</style>
弹窗组件 InfoWindow:
<template>
<div>
<div class="box-card">
<div class="content_box">
<div class="title">
<span>xxxx</span>
<span>第一站</span>
<span class="el-icon-close close_icon" @click="close()"></span>
</div>
<div class="mark_name margin-top-20 margin-bottom-20">
<div class="mark">
<span>异常</span>
</div>
<div class="name">xxxxx(2021/06/05)</div>
</div>
<div class="site_con margin-bottom-20">
<div class="site_left">
<p>站点信息</p>
<div class="item">
<span class="label">城市:</span>
<span class="value">广州市</span>
</div>
<div class="item">
<span class="label">经度:</span>
<span class="value">113.127951</span>
</div>
<div class="item">
<span class="label">纬度:</span>
<span class="value">22.976474</span>
</div>
</div>
<div class="site_right">
<img :src="imgPic" alt="" />
</div>
</div>
<div class="bottom_btn">
<div class="btn_big margin-right-10">
<span>编辑</span>
</div>
<div class="btn_big">
<span>查看</span>
</div>
</div>
</div>
</div>
<!-- </el-card> -->
</div>
</template>
<script>
export default {
props: {
infoWindow: {
type: Object,
default: () => {},
},
},
data() {
return {
imgPic: require('@/assets/site_pic.png'),
}
},
methods: {
// 关闭
close() {
// 高德地图信息窗关闭的api
this.infoWindow.close()
},
edit() {
console.log('编辑按钮测试')
},
del() {
console.log('删除按钮测试')
},
},
}
</script>
<style lang="scss" scoped>
#del-div {
position: absolute;
right: 20;
top: 20;
transform: scale(1.2);
}
.box-card {
width: 324px;
height: 273px;
background: #ffffff;
border: 1px solid #e6e6e6;
box-shadow: 0px 4px 10px rgba(0, 0, 0, 0.1);
opacity: 1;
border-radius: 4px;
padding: 15px;
}
.content_box {
.title {
font-size: 16px;
color: #666666;
line-height: 16px;
:first-child {
font-weight: bold;
margin-right: 10px;
color: #333333;
}
.close_icon {
float: right;
cursor: pointer;
color: #333333;
font-size: 20px;
font-weight: bold;
&:hover {
color: #5393e7;
}
}
}
.mark_name {
display: flex;
.mark {
width: 40px;
height: 20px;
background: #ec4646;
opacity: 1;
border-radius: 4px;
text-align: center;
line-height: 20px;
margin-right: 4px;
span {
font-size: 12px;
color: #fff;
}
}
.name {
font-size: 14px;
color: #333333;
}
}
.site_con {
display: flex;
.site_left {
width: 142px;
margin-right: 10px;
p {
font-size: 14px;
color: #333333;
font-weight: bold;
margin-bottom: 14px;
}
.item {
font-size: 14px;
margin-bottom: 10px;
line-height: 14px;
.label {
color: #999999;
}
.value {
color: #333333;
}
}
}
.site_right {
width: 142px;
height: 106px;
img {
width: 100%;
height: 100%;
border-radius: 4px;
}
}
}
.bottom_btn {
display: flex;
.btn_big {
width: 142px;
height: 36px;
background: #5393e7;
opacity: 1;
border-radius: 4px;
color: #fff;
line-height: 36px;
text-align: center;
font-size: 14px;
cursor: pointer;
&:hover {
background: #67a9ff;
border-color: #67a9ff;
}
}
}
}
</style>
引申:高德地图绘制区域边界线:https://www.jianshu.com/p/2a74dc759462?ivk_sa=1024320u