美食杰项目—个人页和他人主页
- 跳转个人主页。
- 跳转他人主页。
- 点击他人关注或取消关注。
- 点击他人菜谱,粉丝及关注。
效果图展示
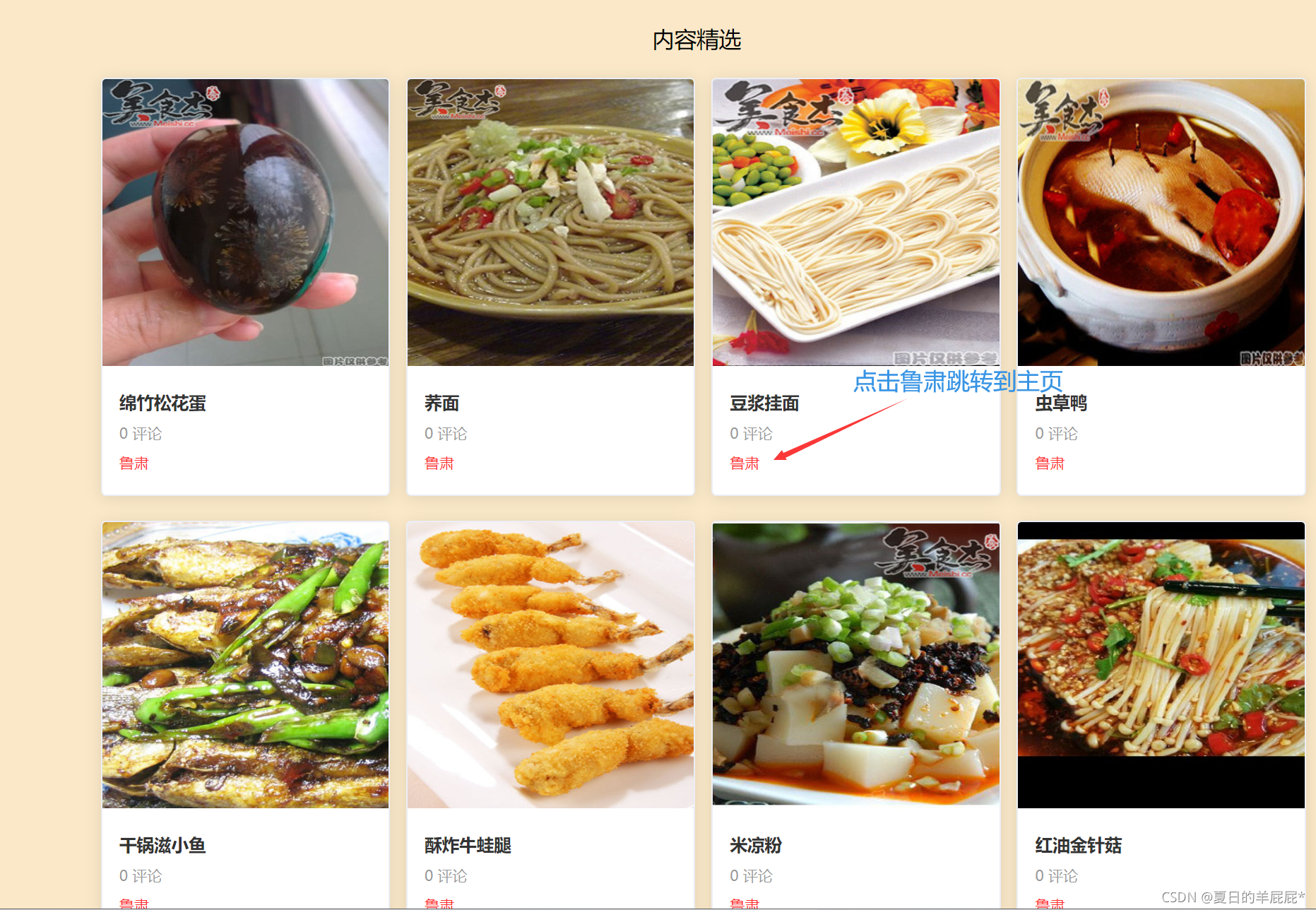
点击跳转到个人空间,个人空间没有关注和取消关注。

点击个人跳转如下图:

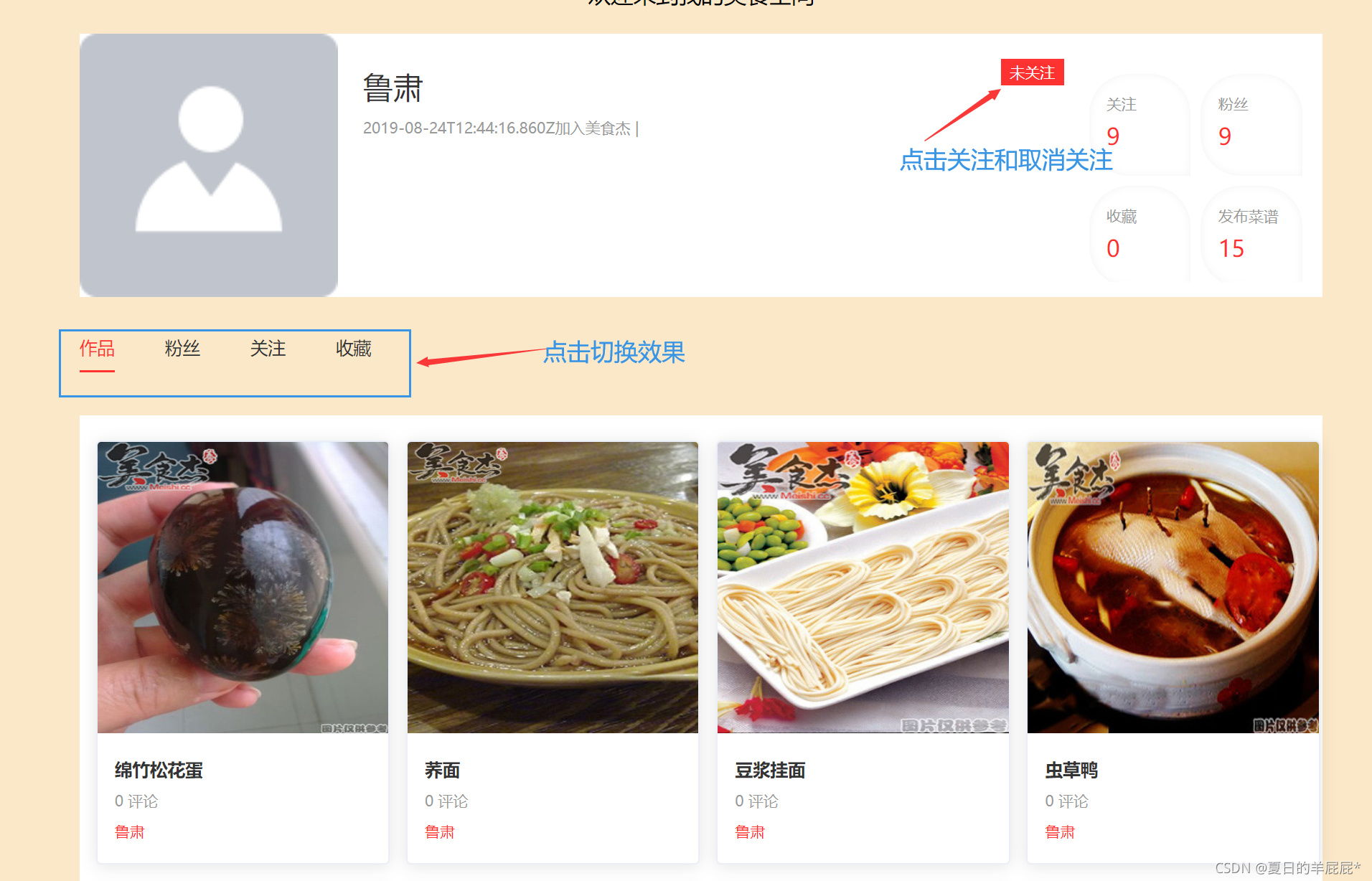
点击跳转到他人的主页,可以点击关注和跳转。

点击他人跳转如下图:

space.vue空间页
总体思路
1.显示别人的空间
- a.地址栏中如有userid 则显示对应的用户数据
2.显示自身空间
- a.如果没有userid 则默认显示自己信息
- b.如果在菜谱中 点击自己 也是有userid传递
- c.通过判断是否为自己的 如果是,不需要后端拿,登录时,个人信息
<template>
<div class="space">
<h2>欢迎来到我的美食空间</h2>
<div class="user-info">
<div class="user-avatar">
<img :src="userInfo.avatar" alt="">
</div>
<div class="user-main">
<h1>{{userInfo.name}}</h1>
<span class="info">
<em>{{userInfo.createdAt}}加入美食杰</em>
|
<router-link :to="{name:'edit'}" v-if="isOwner">编辑个人资料</router-link>
</span>
<div class="tools" v-if="!isOwner">
<!-- follow-at no-follow-at-->
<a href="javascript:;" class="follow-at"
:class="{'no-follow-at':userInfo.isFollowing}"
@click="toggleHandler"
>
{{userInfo.isFollowing ? '已关注':'未关注'}}
</a>
</div>
</div>
<ul class="user-more-info">
<li>
<div>
<span>关注</span>
<strong>{{userInfo.following_len}}</strong>
</div>
</li>
<li>
<div>
<span>粉丝</span>
<strong>{{userInfo.follows_len}}</strong>
</div>
</li>
<li>
<div>
<span>收藏</span>
<strong>{{userInfo.collections_len}}</strong>
</div>
</li>
<li>
<div>
<span>发布菜谱</span>
<strong>{{userInfo.work_menus_len}}</strong>
</div>
</li>
</ul>
</div>
<!-- v-model="activeName" -->
<el-tabs class="user-nav"
v-model="activeName"
@tab-click="tabClickHandler"
>
<el-tab-pane label="作品" name="works"></el-tab-pane>
<el-tab-pane label="粉丝" name="fans"></el-tab-pane>
<el-tab-pane label="关注" name="following"></el-tab-pane>
<el-tab-pane label="收藏" name="collection"></el-tab-pane>
</el-tabs>
<div class="user-info-show">
<!-- 作品 & 收藏 布局 -->
<!-- <menu-card :margin-left="13"></menu-card> -->
<!-- 粉丝 & 关注 布局 -->
<!-- <Fans></Fans> -->
<router-view :info="list" :activeName="activeName"></router-view>
</div>
</div>
</template>
<script>
import {userInfo, toggleFollowing, getMenus, following, fans, collection} from '@/service/api';
const getOtherInfo = {
async works(params){ //作品
let data =(await getMenus(params)).data
data.flag="works"
return data;
},
async following(params){ //关注
let data=(await following(params)).data
data.flag="following"
return data;
},
async fans(params){ // 粉丝
let data=(await fans(params)).data
data.flag="fans"
return data;
},
async collection(params){ //收藏
let data=(await collection(params)).data
data.flag="collection"
return data;
}
}
export default {
name: 'Space',
data(){
return {
userInfo:{},
isOwner:false,
activeName:'works',
list:[]
}
},
watch:{
// 监听路由变化,判断路由当中是否有信息,而分辨是否是自己的空间
$route:{
async handler(){
// 判断路由是否有信息
let {userId} =this.$route.query;
this.isOwner=!userId || userId==this.$store.state.userId
if(this.isOwner){//判断当前登录的用户
this.userInfo=this.$store.state.userInfo;
}else{
const {data}=await userInfo({userId})
this.userInfo=data;
}
// console.log(this.userInfo)
//可以留存上一次tad的访问信息
this.activeName=this.$route.name;
// console.log(this.activeName)
this.getInfo(); //请求二级路由
},
immediate:true
}
},
methods:{
async toggleHandler(){
const {data}=await toggleFollowing({followUserId:this.userInfo.userId})
console.log(data)
// 因为关注后,要更新的数据里,还有粉丝,所有整体赋值
this.userInfo=data;
},
tabClickHandler(){
this.list =[];
this.$router.push({
name:this.activeName,
query:{
...this.$route.query
}
})
},
// 调用封装的请求
async getInfo(){
let data = await getOtherInfo[this.activeName]({userId:this.userInfo.userId});
// 给组件赋值
console.log(data)
if(this.activeName === data.flag){
this.list = data.list;
}
}
}
}
</script>

fans.vue 粉丝页
点击粉丝跳转到别人的粉丝,粉丝页和关注页大致相似。
<template>
<div class="fans">
<div class="info-empty" v-if="!info.length">
<div>
<p v-if="activeName == 'fans'">还没有被关注哦!多发布菜谱,更容易被找到。</p>
<p v-if="activeName == 'following'">还没有关注别人哦!可以预览菜谱,找到别人</p>
</div>
</div>
<ul class="fans clearfix">
<router-link
v-for="item in info"
:key="item._id"
:to="{name:'space',query:{userId:item.userId}}"
tag="li" >
<a href="javascript:;" class="img">
<img :src="item.avatar"></a>
<div class="c">
<strong class="name">
<router-link :to="{name:'space',query:{userId:item.userId}}">{{item.name}}</router-link>
</strong>
<em class="info"><span>粉丝:</span> {{item.follows_len}}| <span>关注:</span>{{item.following_len}}</em>
<em class="info" v-if="item.sign">
<span>简介:{{item.sign}}</span>
这个人太懒啦!还没有介绍自己
</em>
</div>
</router-link>
</ul>
</div>
</template>
<script>
export default {
props:{
info:{
type:Array,
default:()=>[]
},
activeName:{
type:String,
default:'fans'
}
}
}
</script>

menu-list.vue 菜谱页
点击作品到别人发布的菜谱页面。
<template>
<div class="menu-list">
<div class="info-empty" v-if="!info.length">
<div v-if="activeName === 'works'">
<p>私房菜不要偷偷享用哦~~制作成菜谱与大家分享吧!</p>
<a href="">发布菜单</a>
</div>
</div>
<div class="info-empty" v-if="!info.length">
<div v-if="activeName === 'collection'">
<p>还没有收藏任何的菜谱,去搜自己喜欢的菜谱,收藏起来吧。</p>
<a href="">菜谱大全</a>
</div>
</div>
<menu-card :margin-left="13" :info='info'></menu-card>
</div>
</template>
<script>
import MenuCard from '@/components/menu-card.vue'
export default {
components: {MenuCard},
props:{
info:{
type:Array,
default:()=>[]
},
activeName:{
type:String,
default:'works'
}
}
}
</script>