React生命周期
React的生命周期从广义上分为三个阶段:挂载、渲染、卸载
因此可以把React的生命周期分为两类:挂载卸载过程 和 更新过程。
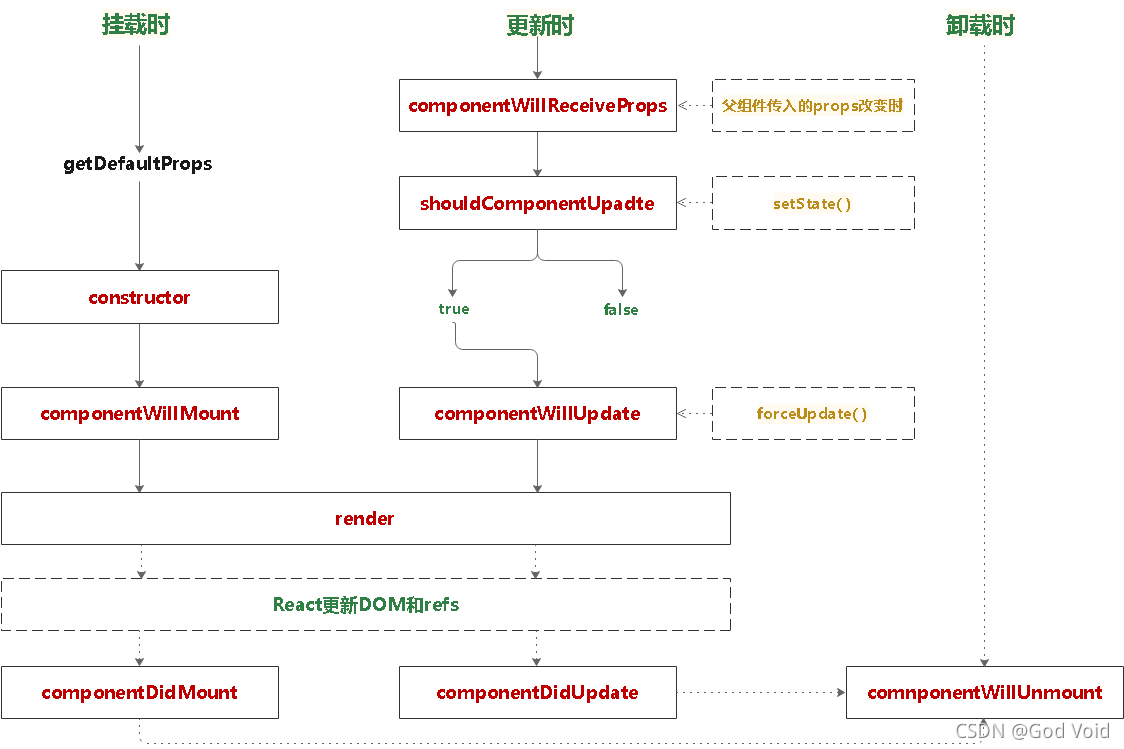
React的生命周期图:

1. 组件挂载卸载过程
1.0- getDefaultProps (非必要写)
设置默认属性 和 执行规则校验
// 01- getDefaultProps 设置默认属性 和 执行规则校验
static defaultProps = {a:0, b:666}
static propTypes = {
a:PropTypes.number,
b:PropTypes.number.isRequired
}
1.1- constructor( )
getInitialState 状态初始化 --> constructor
constructor()中完成了React数据的初始化(设置state),它接受两个参数:props和context,当想在函数内部使用这两个参数时,需使用super()传入这两个参数。
注意:只要使用了constructor()就必须写super(),否则会导致this指向错误。
1.2- componentWillMount( )
第一次组件渲染之前(调用render之前执行)
componentWillMount()一般用的比较少,它更多的是在服务端渲染时使用。它代表的过程是组件已经经历了constructor()初始化数据后,但是还未渲染DOM时。
1.3- componentDidMount( )
第一次渲染完成 (组件挂载后立即执行)
组件第一次渲染完成,此时dom节点已经生成,可以在这里调用ajax请求,返回数据setState后组件会重新渲染
1.4- componentWillUnmount ( )
在此处完成组件的卸载和数据的销毁。
- clear你在组建中所有的setTimeout,setInterval
- 移除所有组建中的监听 removeEventListener
2. 更新过程
2.1. componentWillReceiveProps ( nextProps )
用于子组件接收父组件参数:父组件重新渲染时,传递新的参数,而子组件也会重新渲染 并 接收新的参数
1.在接受父组件改变后的props需要重新渲染组件时用到的比较多
2.接受一个参数nextProps
3.通过对比nextProps和this.props,将nextProps的state设置为当前组件的state,从而重新渲染组件
2.2.shouldComponentUpdate( nextProps, nextState )
1.主要用于性能优化(部分更新)
2.唯一用于控制组件重新渲染的生命周期,由于在react中,setState以后,state发生变化,组件会进入重新渲染的流程,在这里return false可以阻止组件的更新
3.因为react父组件的重新渲染会导致其所有子组件的重新渲染,这个时候其实我们是不需要所有子组件都跟着重新渲染的,因此需要在子组件的该生命周期中做判断。若父组件改变的状态于此子组件无关,则我们可以在这里进行状态比较,若没变则return false,阻止组件更新,提高性能。
2.3.componentWillUpdate ( nextProps, nextState )
组件更新前 或 调用render之前 执行
1.shouldComponentUpdate返回true以后,组件进入重新渲染的流程,进入componentWillUpdate,这里同样可以拿到nextProps和nextState。23.setState不能写在这,会死循环
2.4.componentDidUpdate( prevProps, prevState )
组件更新完成后调用,可以做dom操作
1.组件更新完毕后,react只会在第一次初始化成功会进入componentDidmount,之后每次重新渲染后都会进入这个生命周期,这里可以拿到prevProps和prevState,即更新前的props和state。
2.setState不能写在这,会死循环
2.5.render( )
1.render是纯函数
2.render函数会插入jsx生成的dom结构,react会生成一份虚拟dom树,在每一次组件更新时,在此react会通过其diff算法比较更新前后的新旧DOM树,比较以后,找到最小的有差异的DOM节点,并重新渲染。
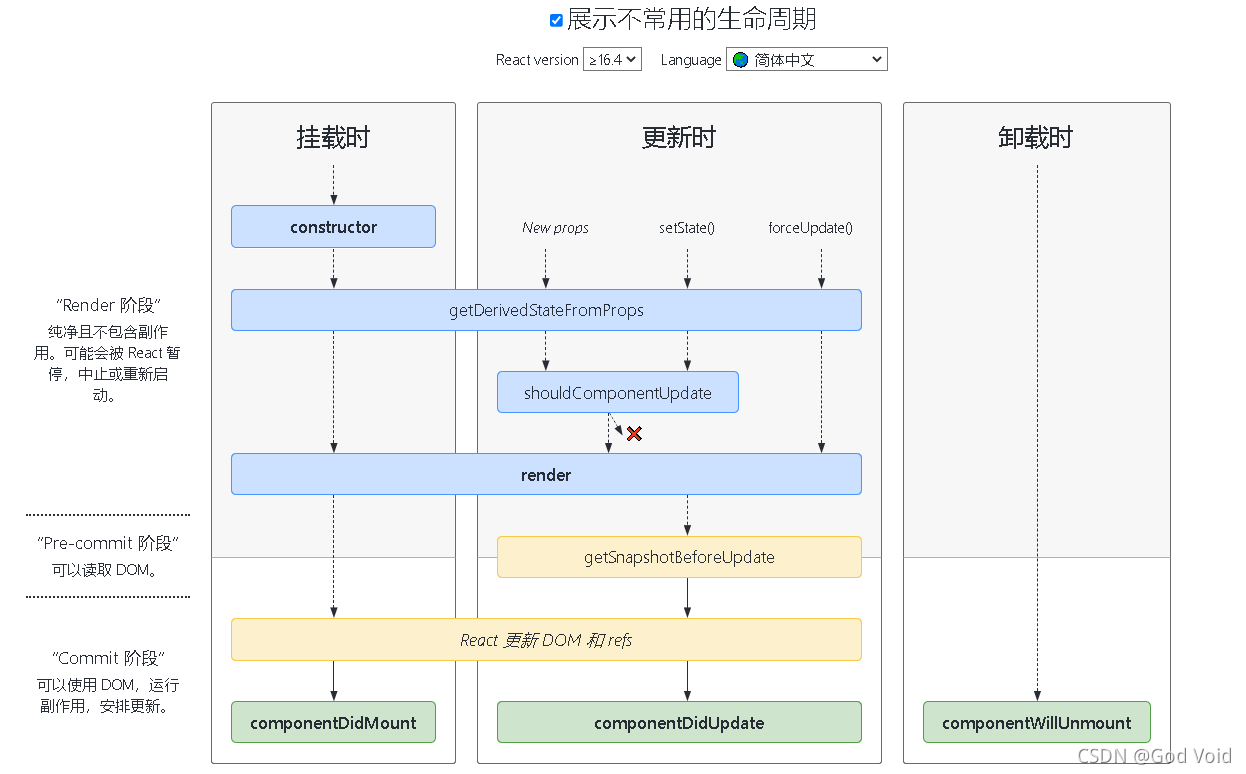
3.React新版生命周期

有待研究