简介
vue是一个MVVM视图层框架,可以构建出复杂的单页面应用程序。vue与原生的Js显著的区别就是不再对dom进行直接操作,而是通过对数据操作来改变视图。
安装
①cdn
在cdn加速服务器中获取vue的库直接进行导入即可,这种方式更加便捷
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
②npm
模块化安装,这种方式一般需要在node环境下进行开发,然后编译打包后才能应用到浏览器中
npm install vue
③vue-cli
Vue脚手架,可用于快速搭建大型单页面应用,用于企业级开发
// An highlighted block
var foo = 'bar';
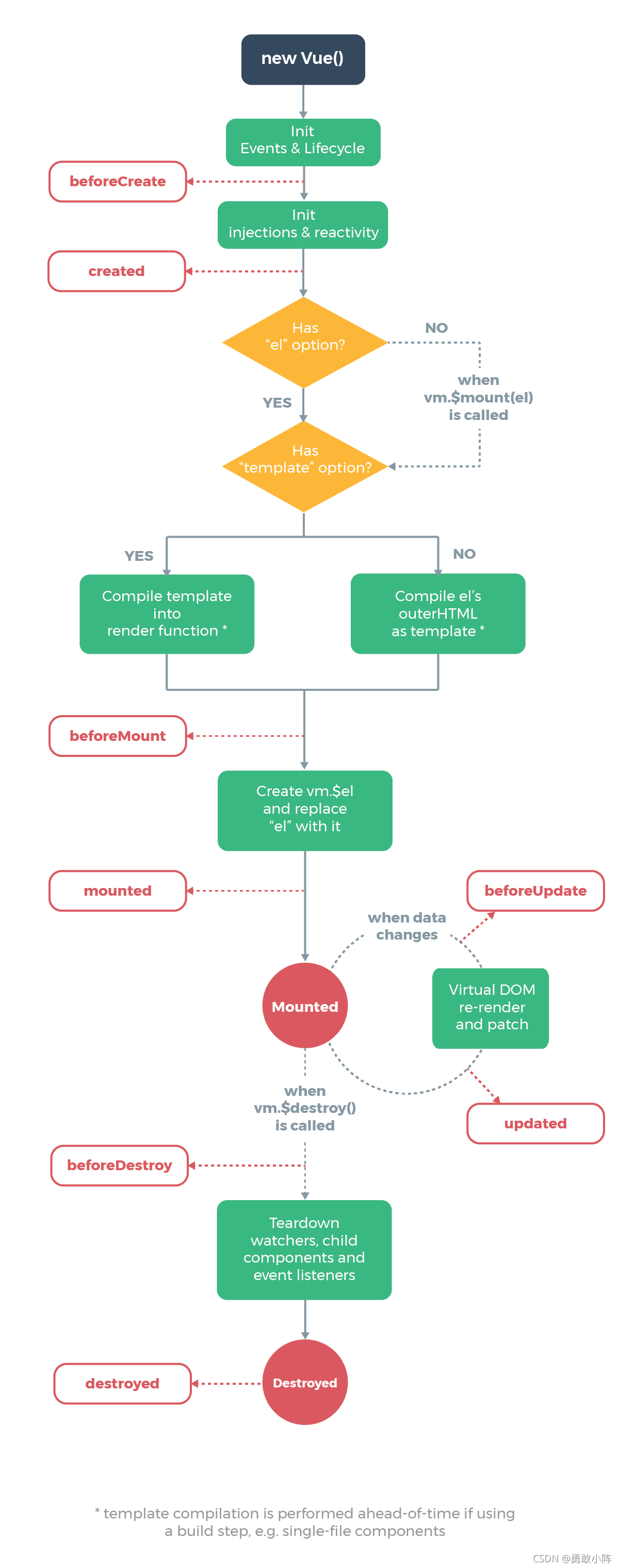
生命周期

模板语法
插值
文本
{{msg}}
原始html
<span v-html="rawHtml"></span>
属性
<div v-bind:id="dynamicId"></div>
事件
<a v-on:click="doSomething">...</a>
JavaScript表达式
<div>{{ number + 1 }}</div>
条件渲染
v-if
v-if可以单独使用
<div v-if='isLogin'>登录成功,欢迎你</div>
<div v-else>请登录</div>
data:{
isLogin:false
}
v-show
只是简单地切换元素的CSS property display。如果需要非常频繁地切换,使用v-show比较好
<button v-show='true' @click="isLogin=true">登录</button>
列表渲染
不推荐同时使用 v-if 和 v-for。当 v-if 与 v-for 一起使用时,v-for 具有比 v-if 更高的优先级
v-for
<div id="app">
<ul>
<li v-for="(item,index) in categories" >
索引:{{index}}
编号:{{item.id}}
名称:{{item.name}}
</li>
</ul>
</div>
<script>
let vm=new new Vue({
el:'#app',
data:{
categories:[]
},
methods: {
findAllCategories(){
this.categories=[
{id:1,name:'校园新闻'},
{id:2,name:'娱乐新闻'},
{id:3,name:'张掖新闻'},
{id:4,name:'民乐新闻'},
]
}
},
created () {
this.findAllCategories();
}
})
</script>
key
但是有些时候,我们却不希望vue复用,这时候Vue 为你提供了一种方式来表达“这两个元素是完全独立的,不要复用它们”。只需添加一个具有唯一值的 key
<template v-if="loginType === 'username'">
<label>Username</label>
<input placeholder="Enter your username" key="username-input">
</template>
<template v-else>
<label>Email</label>
<input placeholder="Enter your email address" key="email-input">
</template>
class绑定
//v-bind:class
<div :class="{ active: isActive }">块级元素</div>
<div :class="[active1, box1]">块级元素</div>
<div :class="[isActive? active1 : box1]">块级元素</div>
属性绑定
v-bind 指令可以用于响应式地更新 HTML attribute,v-bind指令名称之后以冒号表示要接受的参数
<a v-bind:href="url"></a>
//url为变量,表示将url变量的值动态赋值给a标签的href属性,注意,这里url在vue中是什么类型就传递给href属性什么类型。
<a :href="url"></a>
//由于属性绑定在vue中使用概率较大,所以这里提供了简写形式
style绑定
//v-bind:style
<div :style="{color: 'red', fontSize: '24px'}">块级元素</div>
<div :style="style1">块级元素</div>
<div :style="[style1, style2]">块级元素</div>