2021SC@SDUSC
上篇综述文章中已说明我的分工,分析packages里与Vue相关的全部内容。
今天来正式开始分析源代码。
首先说明,在此项目中我负责的部分代码全是js代码,并且应用了NodeJS,Vue,ES6规范等。
所以在具体分析前,目前状况是已经学习了ES6新特性(NodeJS和Vue正在学习中,ES6是学习NodeJS和Vue的前置),十分简要的学习笔记链接放在文末(单独的一篇文章)。
首先分析:Hippy-master\packages\hippy-vue-native-components。
这是hippy/vue的 终端组件包,内部存储着许多js文件,都是组件中间件的实现。
如下是文件结构:


先阅览Markdown文件及package文件:
官方写的native-components包的简介(Markdown文件内容):
这个包是终端组件包,不能应用到web开发上。


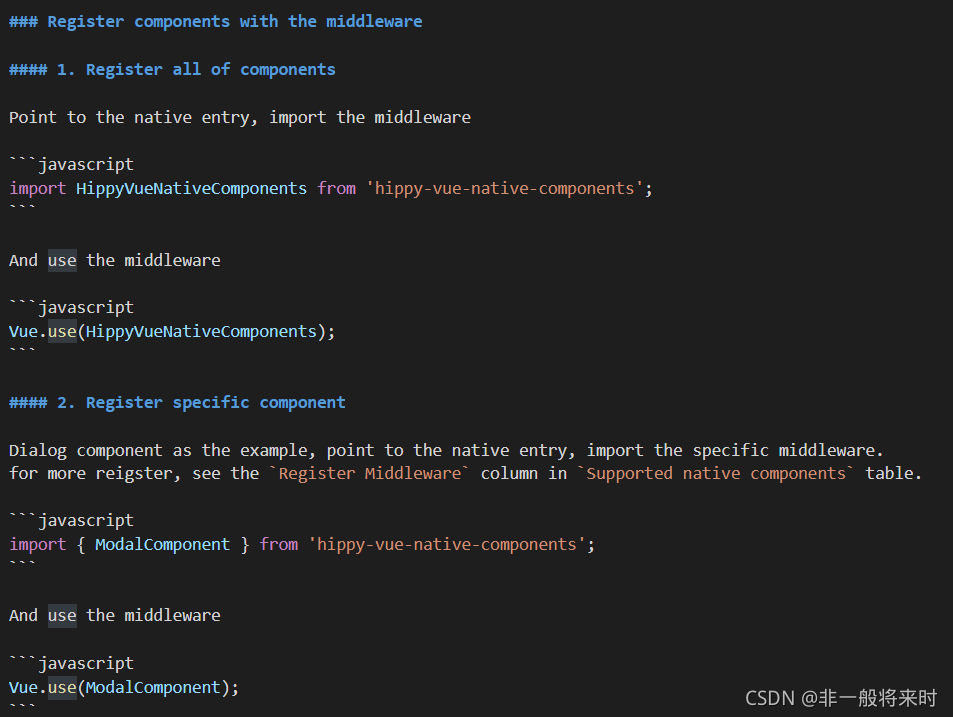
使用方式(How to use:)


也就是安装之后再在代码中引入接口(import…from…)并使用中间件(Vue.use(…))注册。
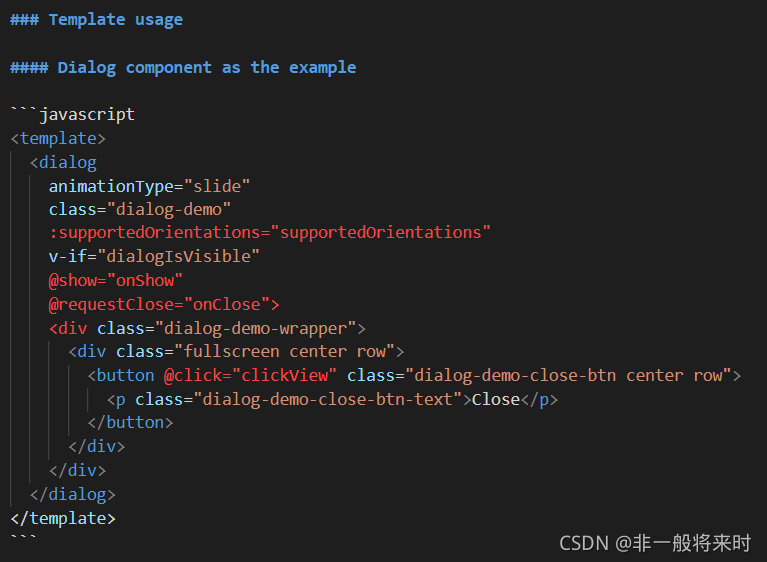
自己写组件的方法,把内容放在template标签中:

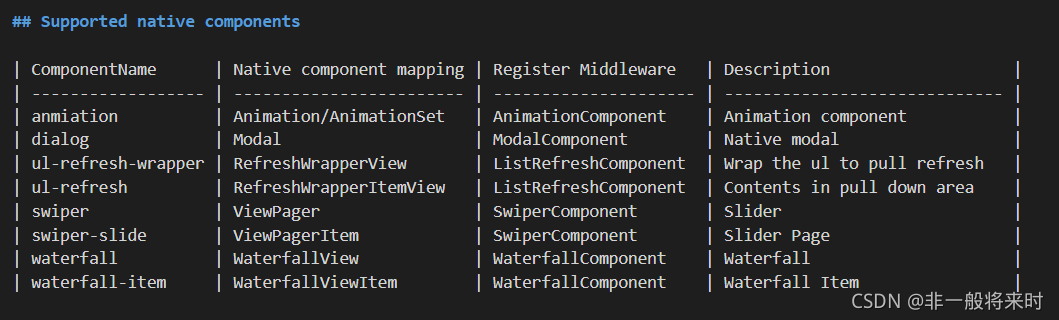
下表是目前支持的native components,含有对应的中间件和映射关系:

分析代码:
如一开始所示。src文件夹内共有这些js文件,其中除去index和utils,其余六个是组件.js。

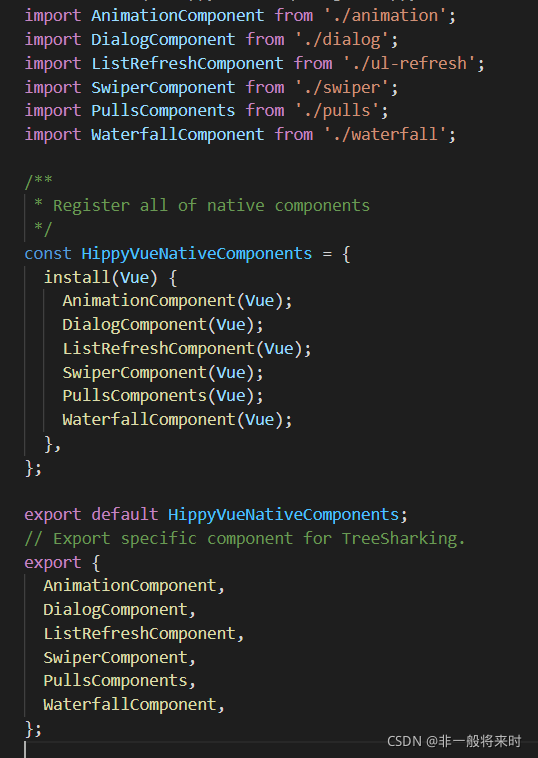
下图是src文件夹里的index.js文件。
引入其他6个组件中间件js文件。
然后进行全局注册。
install(Vue)是Vue中的一个方法,可以用来全局注册组件。
但是这里面试调用的从其他文件引入的方法。实际上这些方法内部实现了注册(Vue.component())。
最后export(输出模块)全部组件和单独的具体组件以供其他模块引入然后使用。

再看一下index.js文件引入的那些组件中间件js文件,如下:
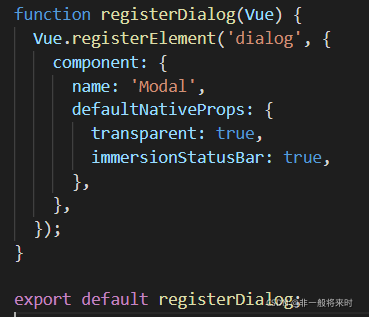
dialog.js代码:registerDialog方法中进行组件注册。

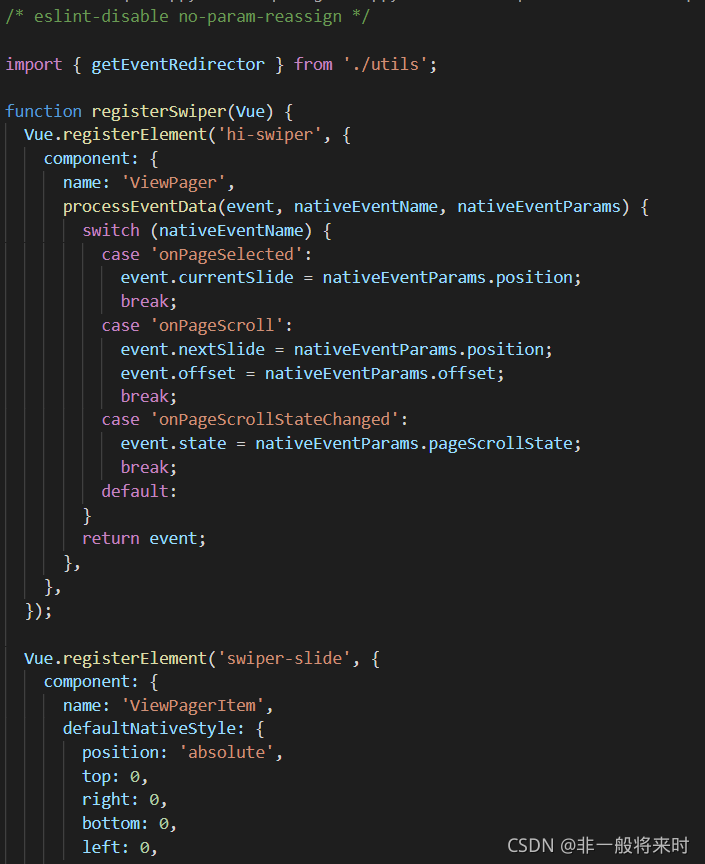
swiper.js代码:在registerSwiper方法里进行各个组件的注册。
这个文件含有很多代码,其中注册了很多小组件。
因为swiper是个轮播组件,对应终端 ViewPager组件, 里面只能包含 <swiper-slide> 组件。

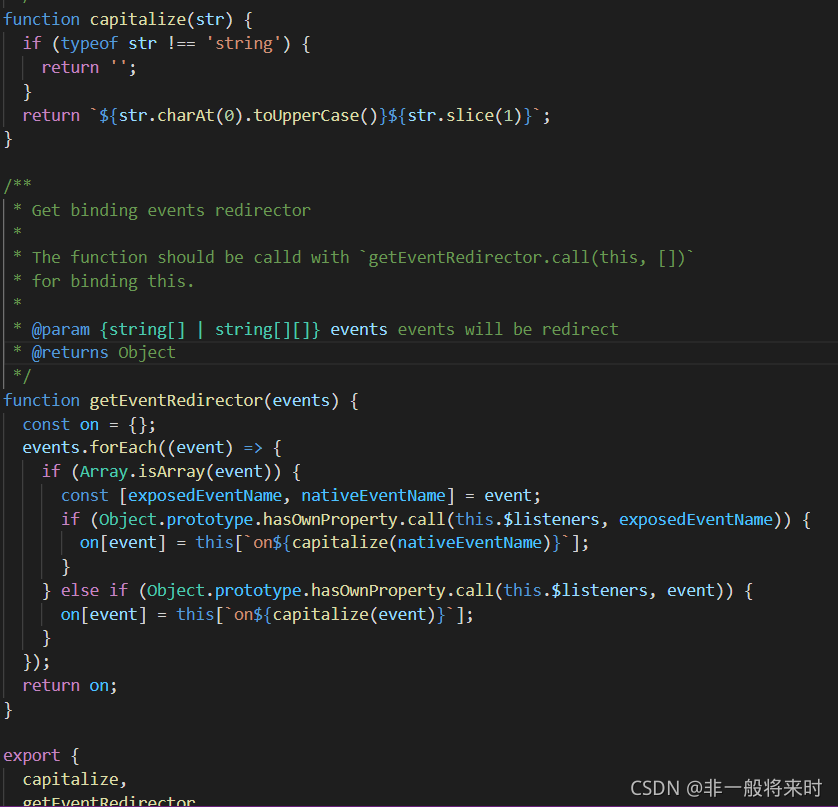
另外一个特殊的文件就是utils.js文件了。
这是个工具,里面一共就写了两个方法,一个是字符串转换大写首字母字符串的方法capitalize,另一个是获取事件重定向器的方法getEventDirector。

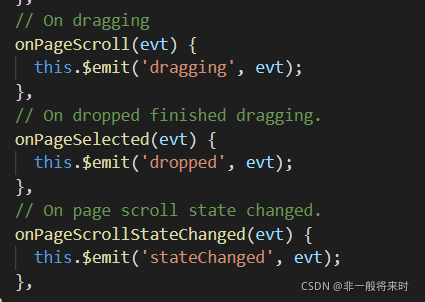
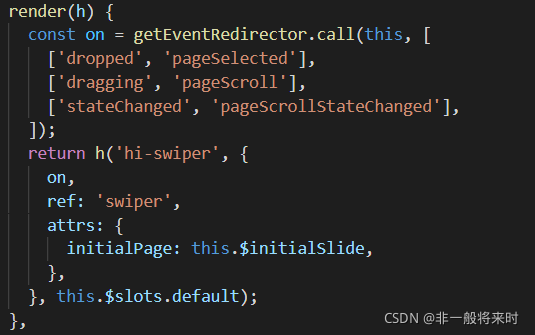
swiper组件中有getEventRedirector的引用, swiper.js代码使用 $emit 触发父组件的自定义事件:

于是在swiper组件注册时,需要获取终端对应的事件:

第一期代码分析到此结束。
总结:分析了hippy-vue-native-components的内容,这是一个终端扩展组件包,暂时还不能适用于web开发。这个包实际上充当中间件的作用,完成扩展组件的注册。其中部分组件需要进行事件重定向。
附:ES6简要笔记[链接]//链接待更新