3一、明确目标:
? ? ? ? 1、商家:
? ? ? ? ? ? ? ? ? ? ?1、查看订单(未发货、已发货、已签收、订单项)
? ? ? ? ? ? ? ? ? ? ?2、发货功能(状态:1:未发货、2:已发货、3:已签收、4:已撤单)
? ? ? ? ? ? ? ? ? ? ?3、订单项目查看
实现思路:
? ? ? ? 订单表的查询
? ? ? ? 将订单表的订单状态由1改成2
? ? ? ? 通过订单的id到订单项表查询出对应的订单项
? ? ? ? 2、买家:
? ? ? ? ? ? ? ? ? ? ?1、查看订单(未发货、已发货、已签收)
? ? ? ? ? ? ? ? ? ? ?2、撤单
? ? ? ? ? ? ? ? ? ? ?3、签收
实现思路:
? ? ? ? 订单表的查询
? ? ? ? 将订单表的订单状态由1改成4
? ? ? ? 将订单表的订单状态由2改成3
二、实现代码、思路以及运行效果:
商家
1、商家订单界面(listOrder1.jsp)
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>商家订单页面</title>
<link rel="stylesheet" type="text/css"
href="${pageContext.request.contextPath}/static/js/easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/js/easyui/themes/icon.css">
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.js"></script>
<script type="text/javascript"
src="${pageContext.request.contextPath}/static/js/easyui/jquery.easyui.min.js"></script>
<script src="${pageContext.request.contextPath}/static/js/main.js"></script>
</head>
<body>
<table id="dg" style="style=" width:400px;height:200px;
"></table>
<script>
$(function () {
$('#dg').datagrid({
url: '${pageContext.request.contextPath}/order.action?methodName=list&&orderState=1',
fit: true,
fitColumns: true,
pagination: true,
singleSelect: true,
columns: [[
// {field:'id',title:'id',width:100},
{field: 'id', title: '书籍名称', hidden: true},
{field: 'postalcode', title: '收货人邮编', hidden: true},
{field: 'uid', title: '用户', width: 50},
{field: 'consignee', title: '收货人', width: 50},
{field: 'phone', title: '手机号', width: 50},
{field: 'address', title: '收获人地址', width: 50},
{field: 'orderPrice', title: '价格', width: 50},
{field: 'sendTime', title: '发货时间', width: 50},
{field: 'orderTime', title: '订单时间', width: 50},
{
field: 'sendType', title: '发送方式', width: 50, formatter: function (value, row, index) {
if (row.sendType == 1) {
return "平邮";
} else if (row.sendType == 2) {
return "快递";
}
}
},
{
field: 'orderState', title: '订单状态', width: 100, formatter: function (value, row, index) {
if (row.orderState == 1) {
return "未发货";
} else if (row.orderState == 2) {
return "已发货";
} else if (row.orderState == 3) {
return "已签收";
} else if (row.orderState == 4) {
return "已撤单";
}
}
},
{
field: 'xxxx', title: '操作', width: 100, formatter: function (value, row, index) {
return '<a href="#" onclick="sendOrder();">发货</a>';
}
}
]]
});
})
function sendOrder() {
var row = $('#dg').datagrid('getSelected');
var id=0;
if (row) {
id = row.id;
}else {
alert("请勾选数据...");
return;
}
$.messager.confirm('确认', '您确认想要发货吗?', function (r) {
if (r) {
$.ajax({
url: '${pageContext.request.contextPath}/order.action?methodName=cancelAndReceive&&orderState=2&id='+id,
success: function (data) {
$('#dg').datagrid('reload');
}
});
}
})
}
</script>
</body>
</html>2、订单表OrderDao方法
/**
* 按照订单时间倒叙查询
* @param order
* @param pageBean
* @return
* @throws Exception
*/
public List<Order> list(Order order, PageBean pageBean) throws Exception {
// String sql="select * from t_easyui_order order by orderTime desc";
String sql = "select * from t_easyui_order where 1=1 ";
long id = order.getId();
int orderState = order.getOrderState();
if (id != 0) {//意味着从前台传了订单号
sql += " and id=" + id;//根据订单id进行查询
}
//用来根据订单状态分类查询
if (orderState != 0) {
sql += " and orderState=" + orderState;//根据订单的状态进行查询
}
//使用sql的时候注意打空格,防止出现sql语句拼接错误
sql += " order by orderTime desc";
return super.executeQuery(sql, Order.class, pageBean);
}3、子控制器OrderAction
package com.zxy.web;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.PageBean;
import com.zking.util.R;
import com.zking.util.ResponseUtil;
import com.zxy.dao.OrderDao;
import com.zxy.entity.Order;
public class OrderAction extends ActionSupport implements ModelDriver<Order>{
private Order order = new Order();
private OrderDao orderDao=new OrderDao();
public Order getModel() {
return order;
}
public void list(HttpServletRequest req, HttpServletResponse resp) {
PageBean pageBean = new PageBean();
pageBean.setRequest(req);
try {
List<Order> list=orderDao.list(order, pageBean);
ResponseUtil.writeJson(resp, new R().data("total",pageBean.getTotal()).data("rows",list));
} catch (Exception e) {
e.printStackTrace();
}
}
/**
* 关于发货,撤单,签收公用的方法
* @param req
* @param resp
*/
public void cancelAndReceive(HttpServletRequest req, HttpServletResponse resp) {
//order就已经包含了,将要修改的状态以及对应的订单id
try {
orderDao.editState(order);
ResponseUtil.writeJson(resp, 1);
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, 0);
} catch (Exception e1) {
e1.printStackTrace();
}
}
}
}4、配置MVC.xml
<action type="com.zxy.web.OrderAction" path="/order">
</action>商家展示
未发货:

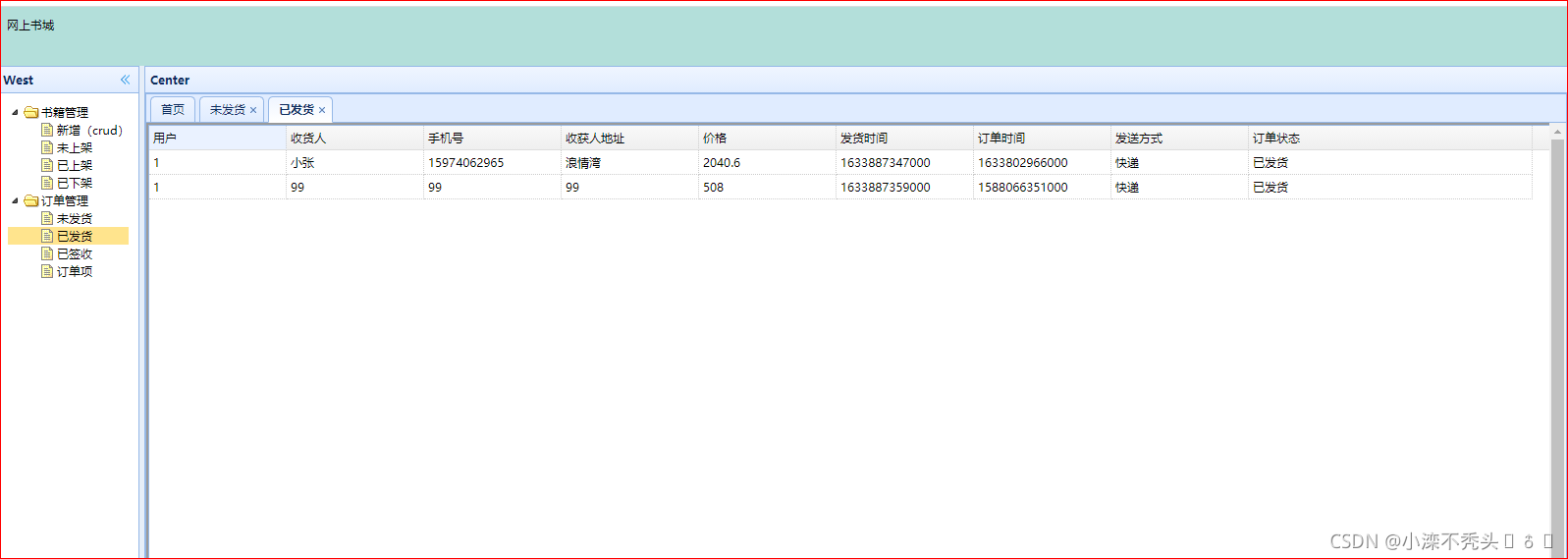
已发货:

三.订单项查看
1、订单项页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>商家订单页面</title>
<link rel="stylesheet" type="text/css"
href="${pageContext.request.contextPath}/static/js/easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/js/easyui/themes/icon.css">
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.js"></script>
<script type="text/javascript"
src="${pageContext.request.contextPath}/static/js/easyui/jquery.easyui.min.js"></script>
<script src="${pageContext.request.contextPath}/static/js/main.js"></script>
</head>
<body>
<table id="dg" style="style=" width:400px;height:200px;
"></table>
<div id="tb">
<input class="easyui-textbox" id="oid" name="oid" style="width:20%;padding-left: 10px" data-options="label:'订单号:',required:true">
<a id="btn-search" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'">搜索</a>
</div>
<script>
$(function () {
$("#btn-search").click(function () {
$('#dg').datagrid('load', {
oid: $("#oid").val()
});
});
$('#dg').datagrid({
url: '${pageContext.request.contextPath}/orderItem.action?methodName=list',
fit: true,
fitColumns: true,
pagination: true,
singleSelect: true,
toolbar:'#tb',
columns: [[
// {field:'id',title:'id',width:100},
{field: 'id', title: '订单项流水号', hidden: true},
{field: 'oid', title: '订单号', width: 50},
{field: 'bid', title: '书籍名称', width: 50},
{field: 'quantity', title: '数量', width: 50}
]]
});
})
</script>
</body>
</html>
?2、订单项OrderItemDao方法
/**
* 通过外键的订单id查询订单项
* @param orderItem
* @param pageBean
* @return
* @throws Exception
*/
public List<OrderItem> list(OrderItem orderItem, PageBean pageBean) throws Exception {
String sql = "select * from t_easyui_orderItem where 1=1";
//oid是订单项的外键,关联了订单表的主键
long oid=orderItem.getOid();
if(oid != 0) {
sql += " and oid ="+oid;
}
return super.executeQuery(sql,OrderItem.class, pageBean);
}3、子控制器OrderItemAction
package com.zxy.web;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.PageBean;
import com.zking.util.R;
import com.zking.util.ResponseUtil;
import com.zxy.dao.OrderItemDao;
import com.zxy.entity.OrderItem;
public class OrderItemAction extends ActionSupport implements ModelDriver<OrderItem>{
private OrderItem orderItem = new OrderItem();
private OrderItemDao orderItemDao = new OrderItemDao();
public OrderItem getModel() {
return orderItem;
}
public String list(HttpServletRequest req, HttpServletResponse resp) {
PageBean pageBean =new PageBean();
pageBean.setRequest(req);
try {
List<OrderItem> list=orderItemDao.list(orderItem, pageBean);
ResponseUtil.writeJson(resp, new R().data("total",pageBean.getTotal()).data("rows",list));
} catch (Exception e) {
e.printStackTrace();
}
return super.execute(req, resp);
}
}4、配置mvc.xml
<action type="com.zxy.web.OrderItemAction" path="/orderItem">
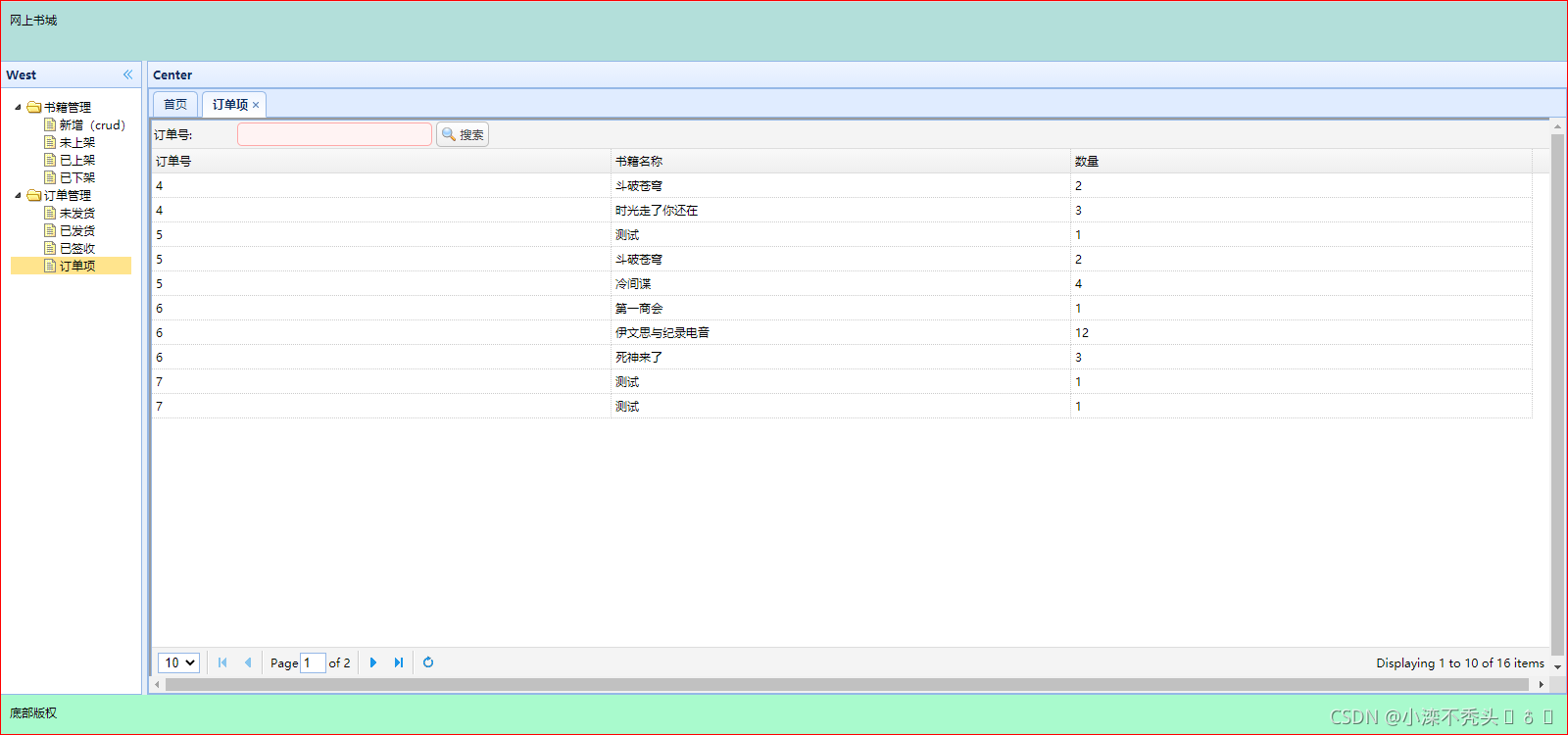
</action>订单项展示:

四.买家功能(同上代码)
??查看订单(未发货、已发货、已签收)、撤单、签收的整体思路:
?这三个功能和商家的思路和代码都是一样的,查看订单都是调用查询方法,撤单、签收功能是调用了改变订单状态的方法。
1.查看订单运行效果
未发货:

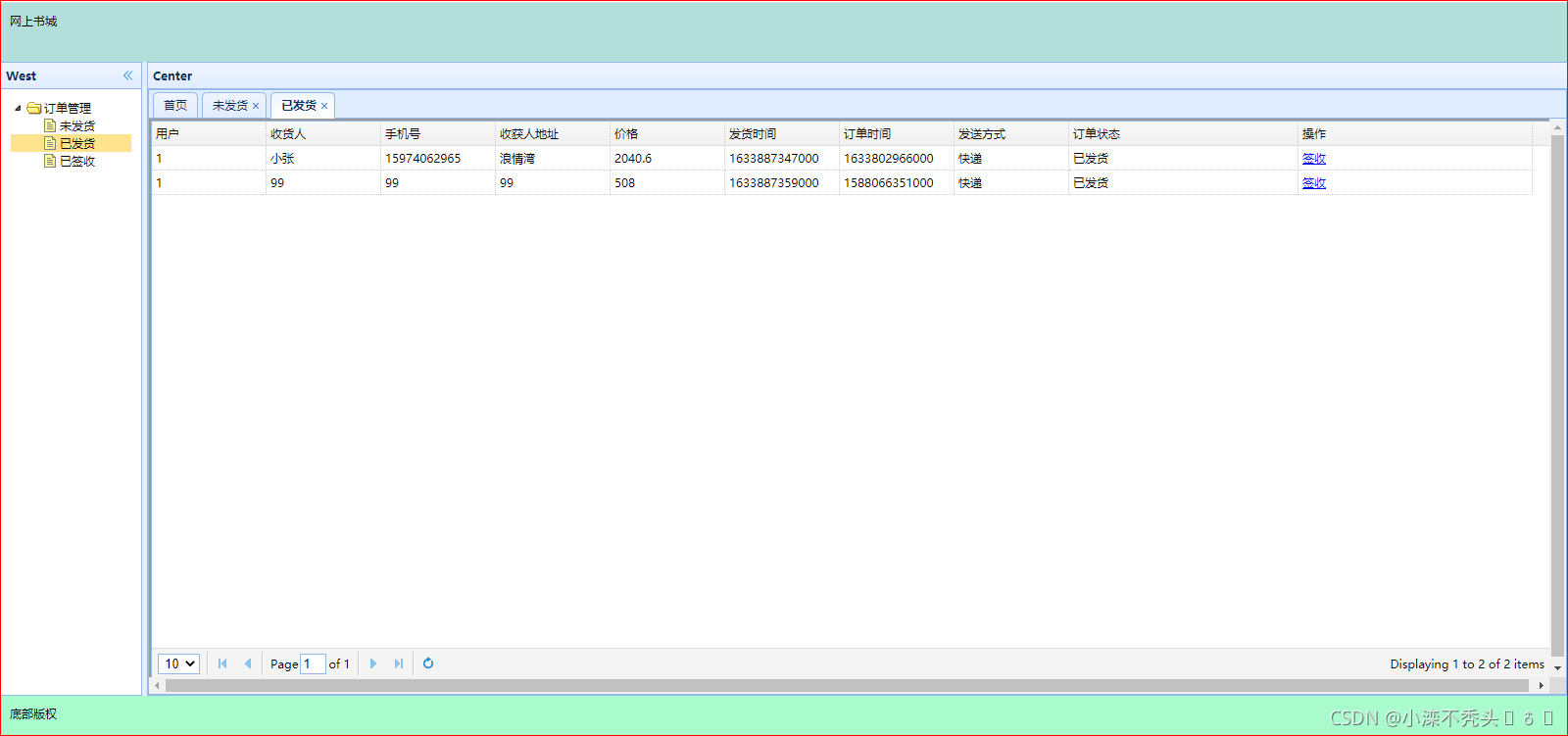
?已发货:

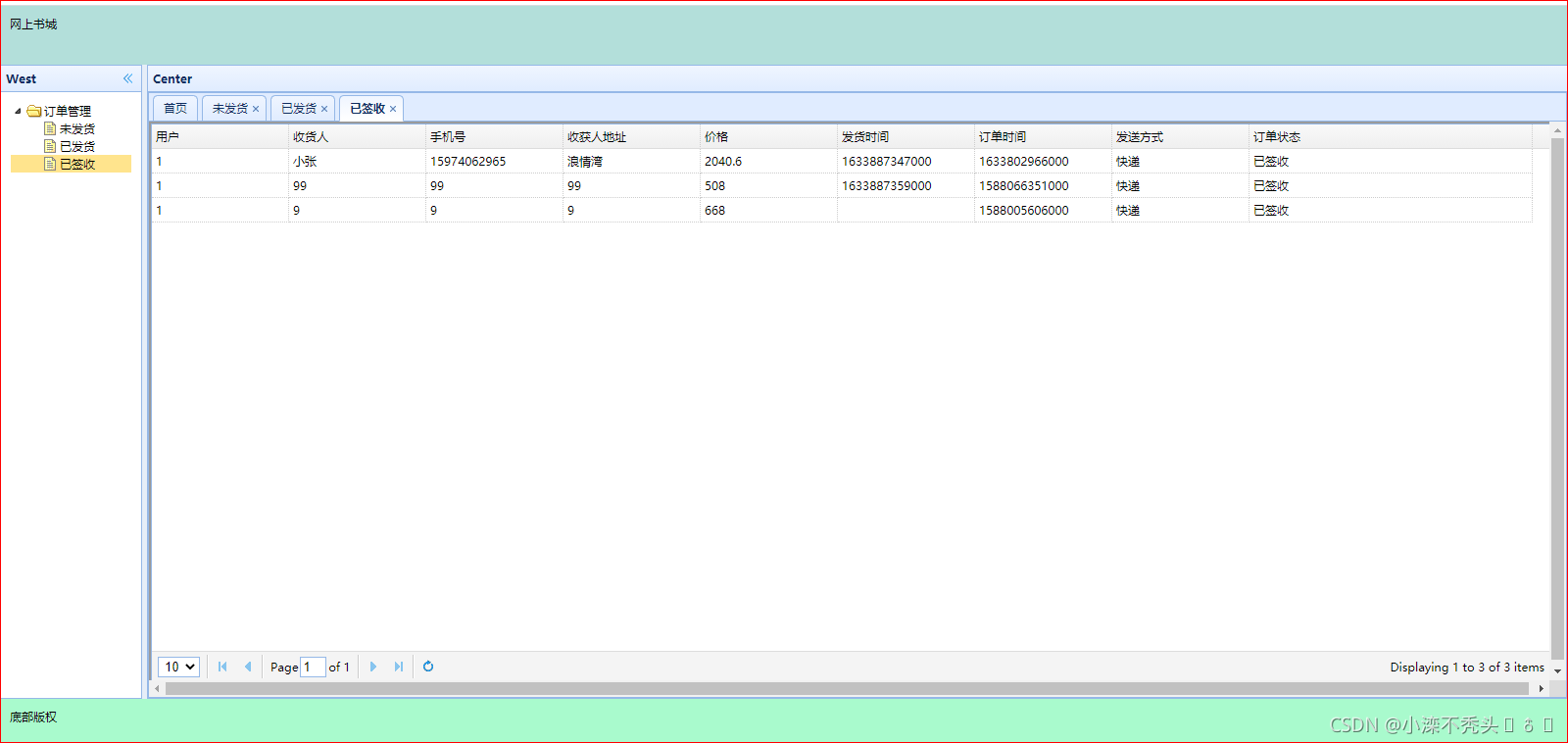
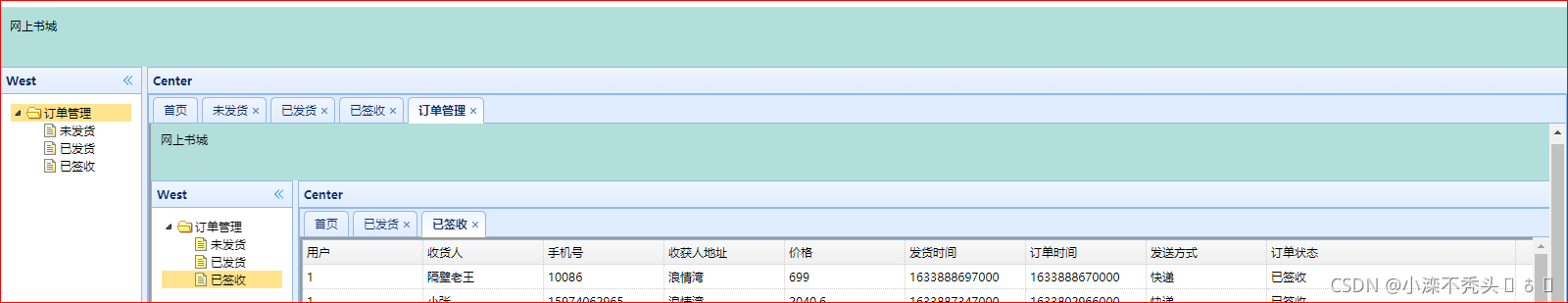
?已签收:

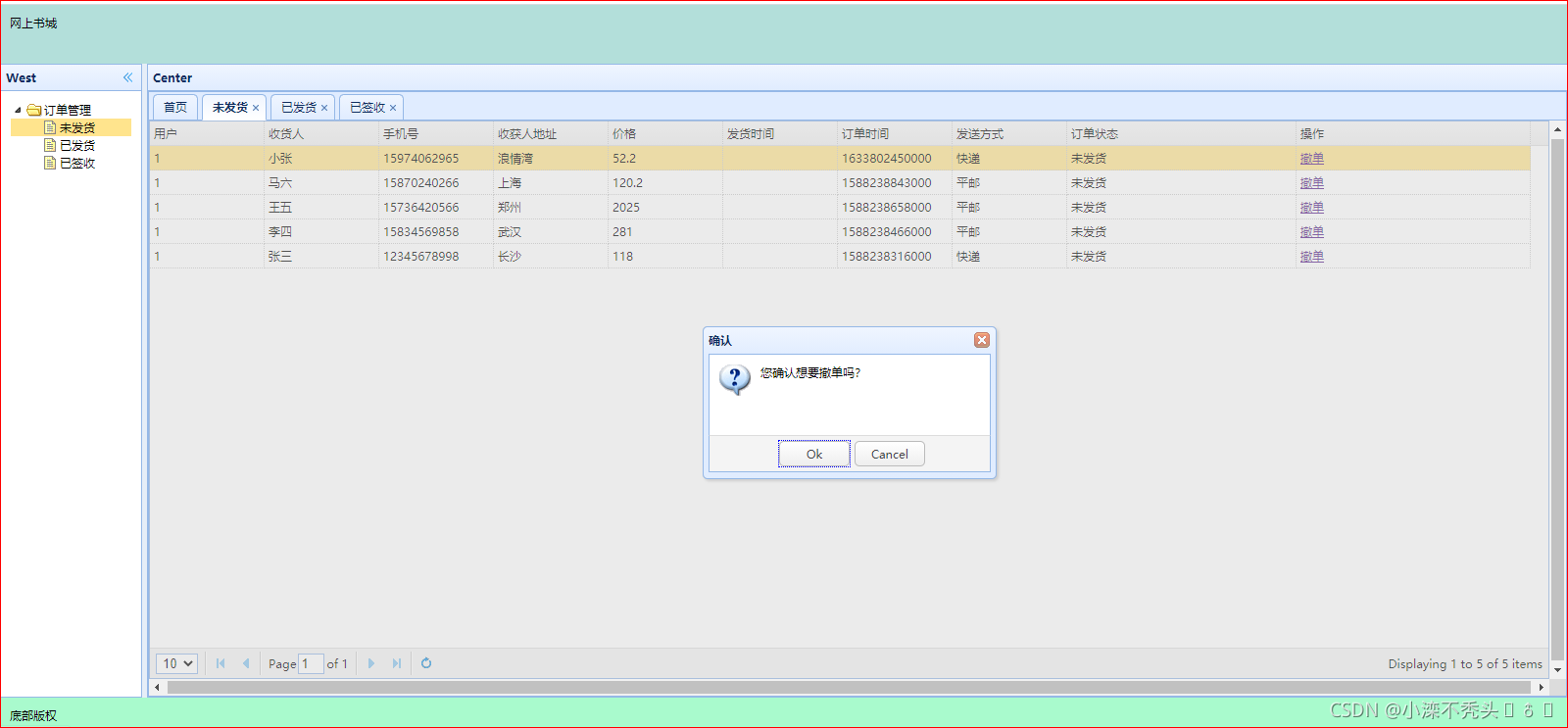
?撤单功能:

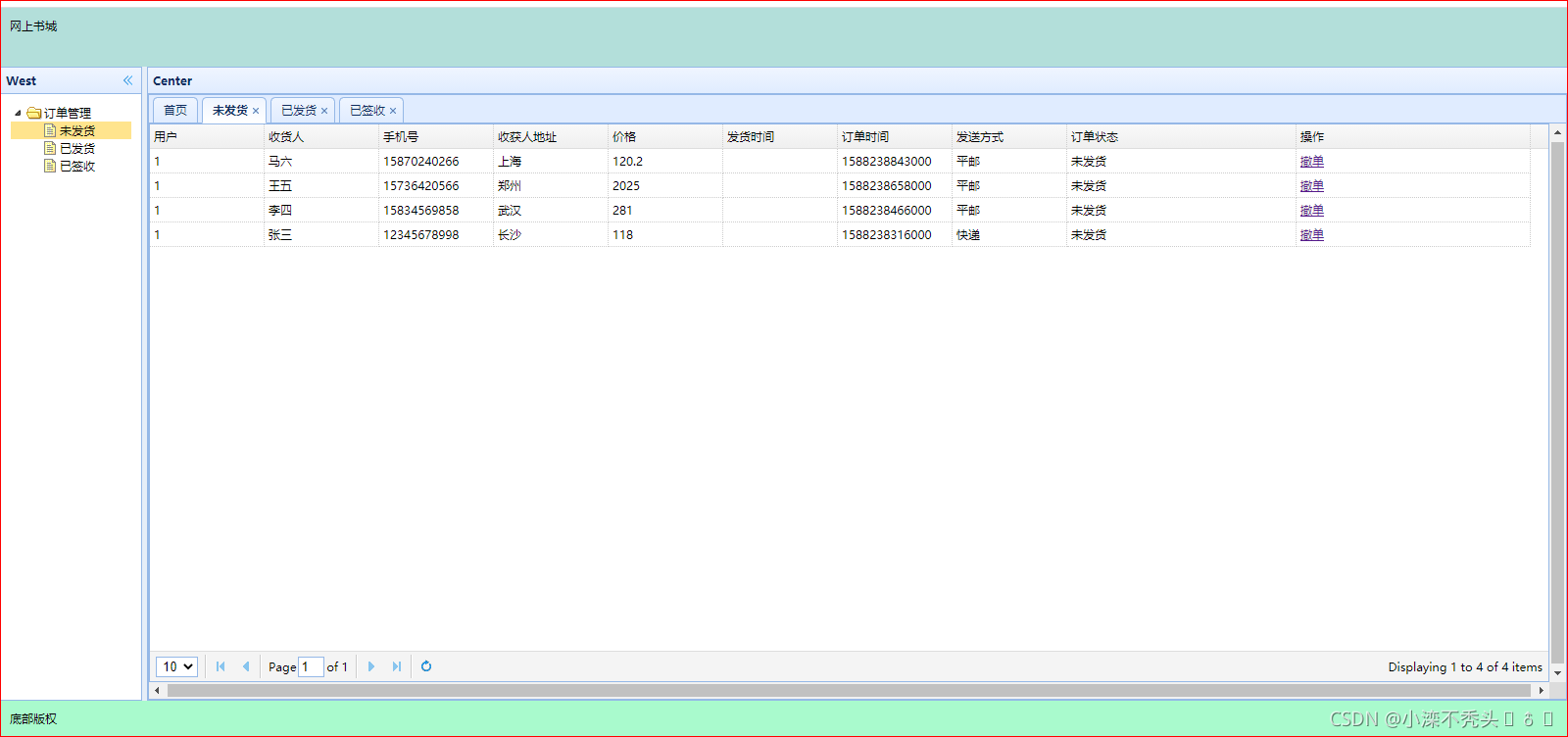
撤单后:?

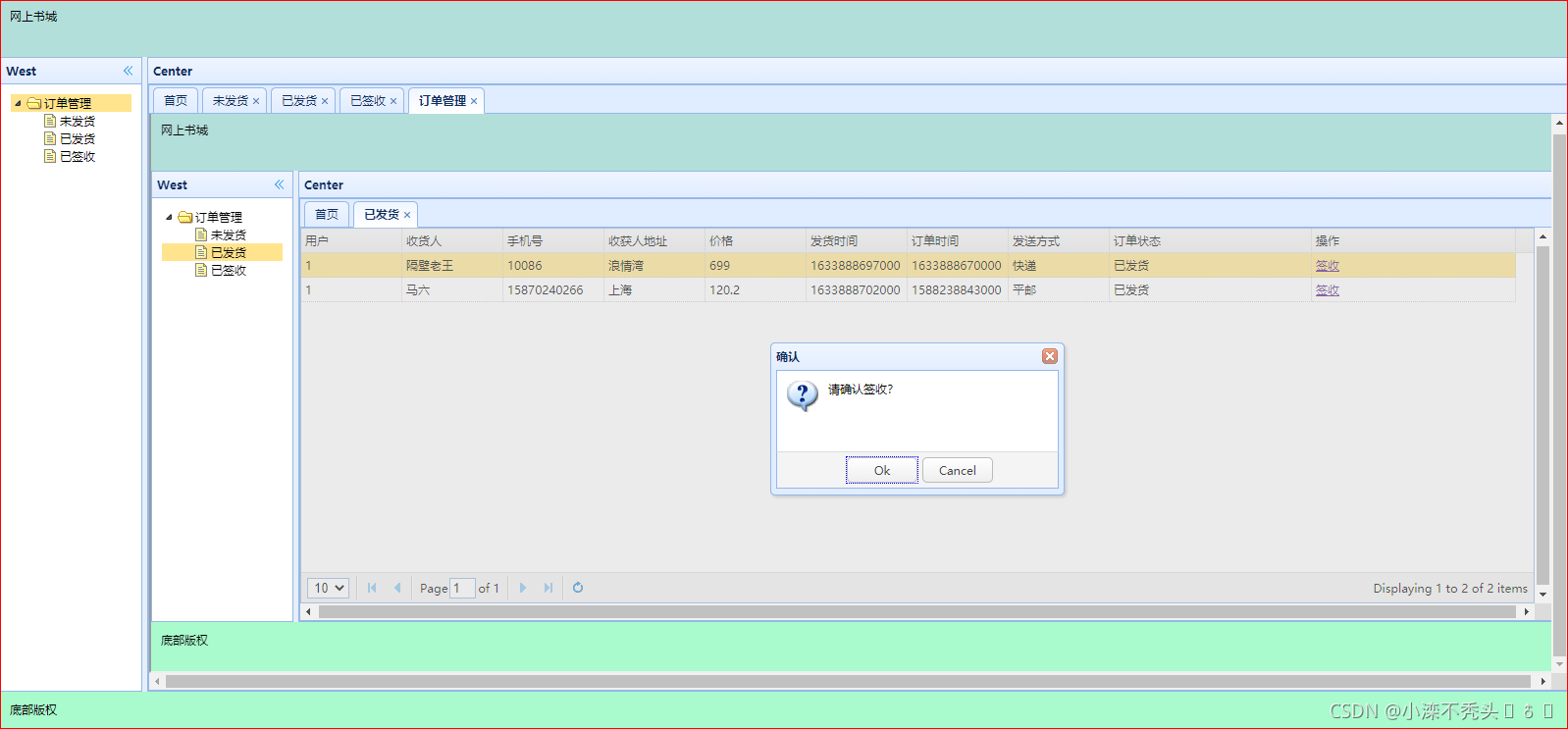
?签收功能:

点击ok 签收完之后,买家的已签收界面就会多一条数据,而已发货界面原有的订单就会消失

到此结束~~~~~~~~~~~~~~