在项目开发之中,组件一般存在的关系为
- 兄弟关系
- 父子关系

父子组件之间的数据共享
父子之间的数据共享又分为
1. 父 —>子共享数据
2. 子 —>父共享数据
父组件像子组件共享数据
父组件像子组件共享数据需要使用 自定义属性props: 示例代码如下

子组件向父组件 共享数据
子组件向父组件共享数据应该使用自定义事件$emit()函数, 示例代码如下:

兄弟组件之间的数据共享
在vue.2x中,兄弟之间的数据共享使用EventBus, 示例代码如下:

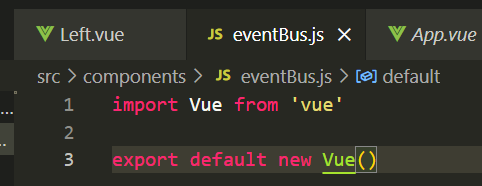
EventBus文件:

EventBus的使用步骤
1. 创建一个eventBus.js模块, 并向外共享一个Vue的实例对象
2. 在数据发送方,调用bus.$emit(‘事件名称’, 要发送的数据)方法触发自定义事件
3. 在数据的接收方,调用bus.$on(‘事件名称’, 事件处理函数)方法注册一个定义事件
总结
