环境:
- Windows 11 专业版
- node v14.18.0
- npm 6.14.15
nodejs基础知识:
nodejs:window10下的nodejs基本知识
之前搭建vue3工程使用:create-vite-app,如: create-vite-app vue3-demo
但是这个包已经被丢弃了:

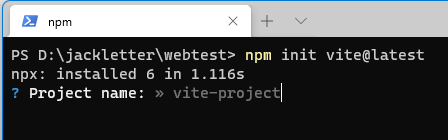
所以,我们使用npm init vite@latest开始创建vite项目,如下:

使用默认项目名称vite-project,直接回车:

需要选择vue框架,然后回车:

使用默认vue语法(如果想用typescript可以手动选择下面的),然后回车:

到这里,创建项目就完成了,观察下里面的结构:

观察下package.json内容:

可以看到,这个项目的依赖项很简洁。
运行后看效果:
npm i
npm run dev

