什么是npm?
- npm全称是Node Package Managernpm,是一个类似应用商店的地方,是一个公共平台,js开发者们会往上面发布自己写好的代码.
- 这些代码被称为包(package),一个包可以是一个文件夹里放着几个文件,同时有一个叫做 package.json的文件。
- 在开发过程中,我们不需要重复造轮子,npm的出现让javascript 开发者分享、复用代码更方便。
更重要的是,如果我们要使用模块A,而模块A又依赖于模块B,模块B又依赖于模块X和模块Y,npm可以根据依赖关系,把所有依赖的包都下载下来并管理起来。否则,靠我们自己手动管理,肯定既麻烦又容易出错。 - npm的官方网站www.npmjs.com/,我们可以在上面浏览和搜索想要的轮子。
node安装
npm离不开node,node自带npm,node的官网是https://nodejs.org/en/download/
由于实验室电脑是win7,没法安装最新的node版本。
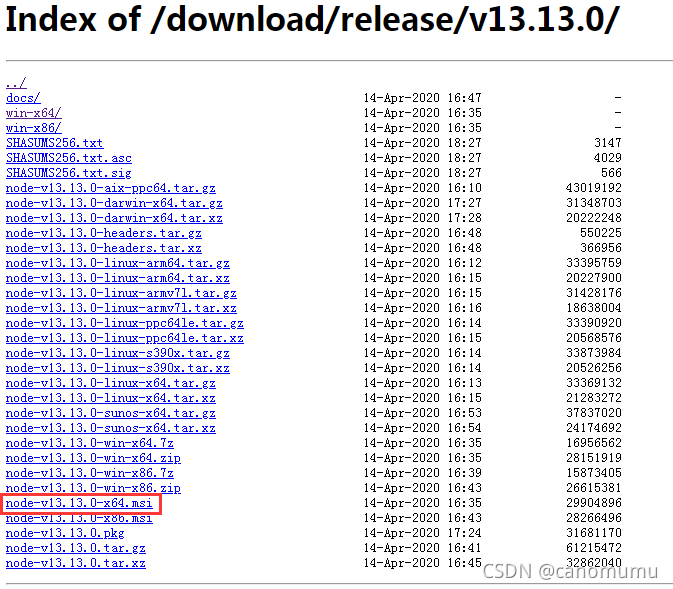
某人亲测,Node.js 13.14.0支持win7,下一版本Node.js 14.0.0就不支持了。node历史版本的官方下载地址:https://nodejs.org/en/download/releases/

报错:
Could not update environment variable ‘PATH’. verifythat you have sufficient privileges to modify environment variables.
**解决办法:**选择忽略即可。
- 通过node -v 和npm -v可以查看是否安装成功。
- 通过下列命令安装最新版npm,也可以指定版本。
npm install npm@latest -g
package.json文件
管理本地安装npm包的最好方式就是创建package.json文件。一个 package.json文件可以有以下几点作用:
- 作为一个描述文件,描述了你的项目依赖哪些包;
- 允许我们使用“语义化版本规则”(后面介绍)指明你项目依赖包的版本
- 让你的构建更好地与其他开发者分享,便于重复使用。你在上传本地项目时,可以不需要上传项目所依赖的包(体积太大),使用者通过你的package.json就可以知道需要下载哪些包那些版本,使用者可以自己去下载。
package.json如何创建
- 使用npm init即可在当前目录创建一个 package.json文件;
- 输入npm init 后会弹出一堆问题,我们可以输入对应内容,也可以使用默认值。在回答一堆问题后输入yes就会生成图中所示内容的package.json文件;
- 如果嫌回答这一大堆问题麻烦,可以直接输入npm init --yes跳过回答问题步骤,直接生成默认值的 package. json 文件;