Vuex?
vuex 状态管理模式 ---- 全局统一集中式管理全局变量.
使用场景 跨组件通信
?eventBus 也是可以做到的跨组件通信的 但是不如vuex 方便.

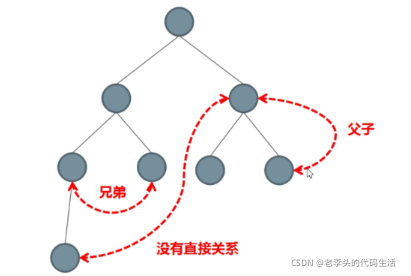
像图片中 如果是父子结构的组件调用内容? 可以用父子组件传值(之前写过文章 不再赘述)
而如果是 侄子和叔叔传值呢?
那么就用到vuex了
?
 ?
?
?
这五项需要先理解语义 之后我们会讲
yarn add vuex
?首先安装这个vuex包
然后
vue create vuex-demo
?初始化脚手架?
然后清空欢迎页面和logo? 这些我就不具体描述了
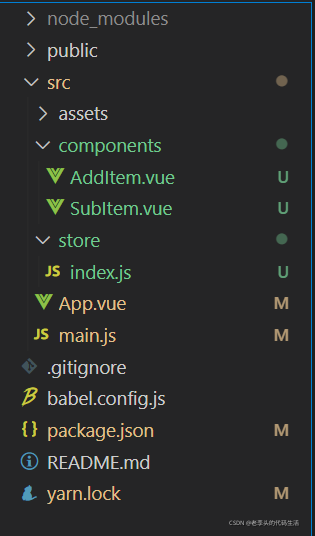
|-components
|---AddItem.vue
|---SubItem.vue
|-App.vue
components 内创建 AddItem.vue 和 SubItem.vue?

?
?App.vue
<template>
<div id="app">
<h1>根组件</h1>
<span>库存总数:</span>
<input type="text">
<div style="border:1px solid black; width: 300px;">
<AddItem></AddItem>
</div>
<hr>
<div style="border:1px solid black; width: 300px;">
<SubItem></SubItem>
</div>
</div>
</template>
<script>
import AddItem from '@/components/AddItem'
import SubItem from '@/components/SubItem'
export default {
components: {
AddItem,
SubItem
}
}
</script>
<style>
#app {
width: 300px;
margin: 20px auto;
border:1px solid #ccc;
padding:4px;
}
</style>AddItem.vue
<template>
<div>
<h3>AddItem组件</h3>
<p>已知库存数: 0</p>
<button>库存+1</button>
</div>
</template>
<script>
export default {
}
</script>?
SubItem.vue
<template>
<div>
<h3>SubItem组件</h3>
<p>已知库存数: 0</p>
<button>库存-1</button>
</div>
</template>
<script>
export default {
}
</script>我们在App下套用了AddItem和SubItem, 要在3个组件共享一个数据
接下来就开始走入正题
不要讲话,闭上你们的双眼,堵住你们的双耳? 开始我的教学了.
vuex-store准备
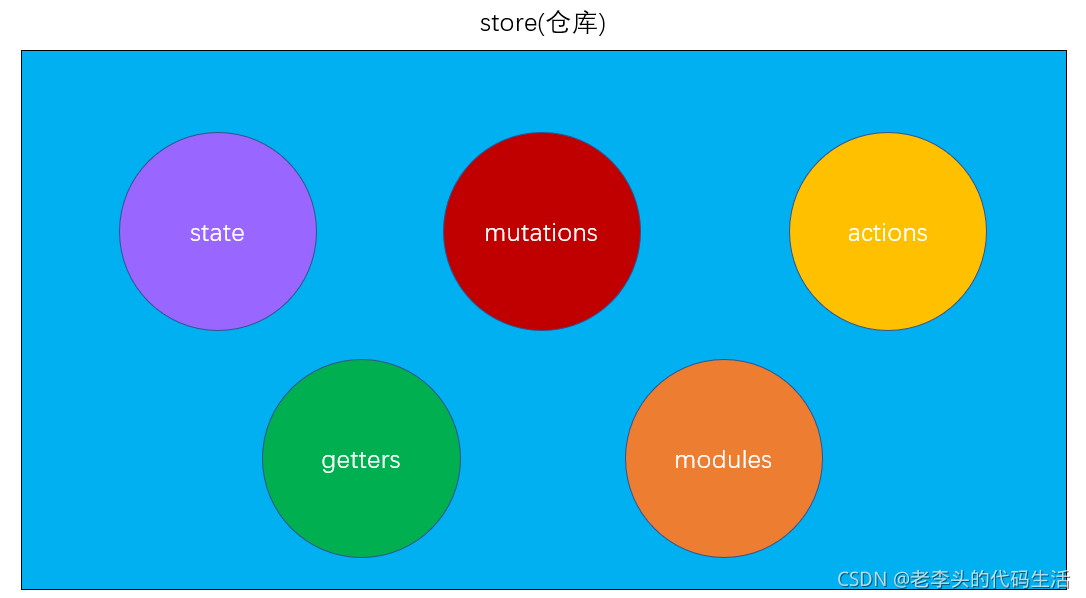
每个 Vuex 应用的核心 store(仓库), 包含5个核心概念

vuex目录
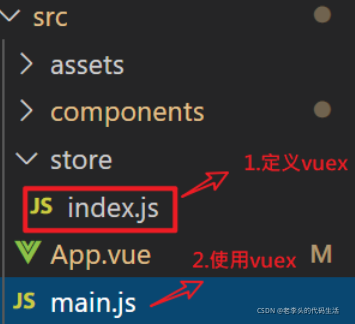
和路由模块router/index.js - 类似, 维护项目目录的整洁,新建src/store/index.js文件

?store/index.js - 创建定义导出store对象
// 目标: 创建store仓库对象
// 1. 下载vuex: 终端命令(yarn add vuex)
// 2. 引入vuex
import Vue from 'vue'
import Vuex from 'vuex'
// 3. 注册
Vue.use(Vuex)
// 4. 实例化store对象
const store = new Vuex.Store({})
// 5. 导出store对象
export default store?main.js - 导入注入到Vue中
import Vue from 'vue'
import App from './App.vue'
import store from '@/store' // 导入store对象
Vue.config.productionTip = false
new Vue({
// 6. 注入到Vue实例中(确保组件this.$store使用)
store,
render: h => h(App),
}).$mount('#app')这个感觉是不是和vue-router差不多?
-
vuex的核心是什么?
-
store对象(包含5个核心属性)
-
-
如何创建store对象?
-
工程下载vuex模块
-
store/index.js
-
引入注册
-
生成store对象导出
-
main.js - 导入注入
-
-
接下来我们在vuex 的state内存入一个全局要用的变量
vuex-state数据源
语法
/*
const store = new Vuex.Store({
? ? state: {
? ? ? ? 变量名: 初始值
? ? }
})?? ?
*/
我们在store/index.js定义state
const store = new Vuex.Store({
state: {
count: 100 // 库存
}
})这样 变量名为count的库存就放好了 而使用这个值有特定的方法
两种 一种为 映射 一种为直接使用
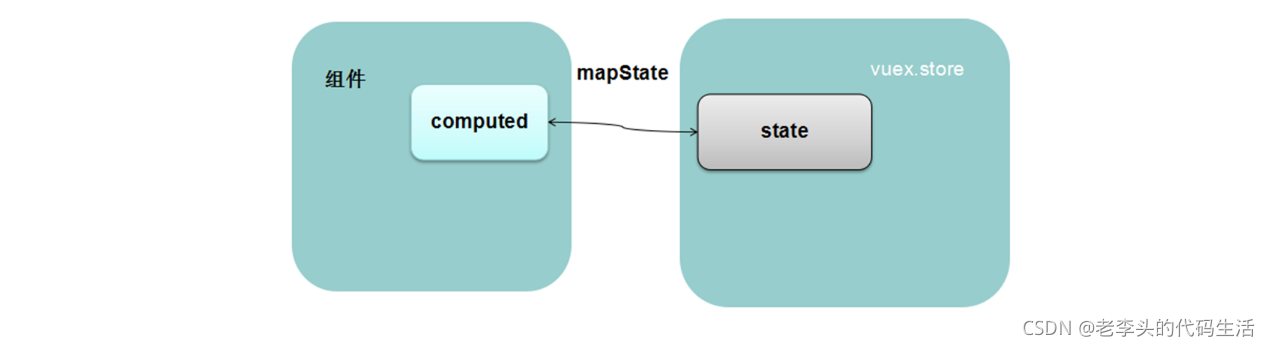
使用state---------2种方式
方法一 直接在组件内 使用 {{this.$store.state.变量名}}
this.$store.state.变量名
方式2: 组件内 - 映射使用 (推荐)
// 1. 拿到mapState辅助函数
import { mapState } from 'vuex'
export default {
computed: {
// 2. 把state里变量映射到计算属性中
...mapState(['state里的变量名'])
}
}AddItem直接用
<template>
<div>
<h3>AddItem组件</h3>
<p>已知库存数: {{ $store.state.count }}</p>
<button>库存+1</button>
</div>
</template>App.vue直接用
计算属性count, 和输入框的v-model双向绑定
<input type="text" v-model="count">
<script>
export default {
computed: {
count: {
set(){},
get(){
return this.$store.state.count
}
}
}
}
</script>SubItem映射用
<template>
<div>
<h3>SubItem组件</h3>
<p>已知库存数: {{ count }}</p>
<button>库存-1</button>
</div>
</template>
<script>
// 需求1: 映射state到计算属性
// 1. 拿到辅助函数 mapState
// 2. 在computed内, ...mapState(['state变量名'])
// 3. 当计算属性使用
import { mapState } from 'vuex'
// let r = mapState(['count']) // 提取store里的state叫count的变量
// console.log(r); // 返回值: {count: 函数体(return state里count的值)}
export default {
computed: {
// 映射count, 得到对象展开, 合并到计算属性中
...mapState(['count'])
},
}
</script>
?
-
state作用?
定义全局状态数据源
-
state如何定义?
在store内, state: {变量名: 初始值}
-
state的值如何用到具体vue组件内?
-
直接使用 this.$store.state.变量名
-
映射使用 ...mapState(['state的变量名'])
-
vuex-mutations定义-同步修改
在store/index.js定义mutations
语法如下
/*
const store = new Vuex.Store({
mutations: {
函数名 (state, 可选值) {
// 同步修改state值代码
}
}
})
*/const store = new Vuex.Store({
state: {
count: 100 // 库存
},
mutations: {
addCount (state, value) { // 负责增加库存的管家
state.count += value
},
subCount (state, value) { // 负责减少库存的管家
state.count -= value
},
setCount (state, value) { // 负责直接修改库存的管家
state.count = value;
}
}
})
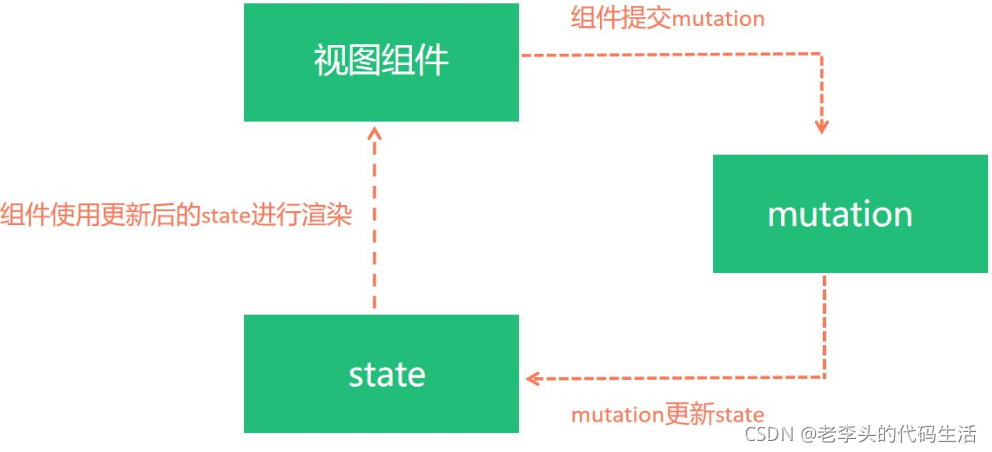
mutations是唯一能修改state的地方, 确保调试工具可以追踪变化
mutations函数内, 只能写同步代码, 调试工具可追踪变化过程
因为调试工具要立刻产生一次记录, 所以必须是同步的
-
mutations里函数作用?
-
负责修改state里的数据
-
-
mutations只能写什么样的代码?
-
同步流程的代码
-
vuex-mutations使用
-
使用mutations2种方式
-
mutations注意事项
第一种还是直接使用 依旧是不推荐
this.$store.commit("mutations里的函数名", 具体值)第二种 是映射使用
// 1. 拿到mapMutations辅助函数
import { mapMutations } from 'vuex'
export default {
methods: {
// 2. 把mutations里方法映射到原地
...mapMutations(['mutations里的函数名'])
}
}AddItem直接用
-
点击事件绑定
-
提交mutations传入值
<button @click="addFn">库存+1</button>
<script>
export default {
methods: {
addFn(){
this.$store.commit('addCount', 1)
}
}
}
</script>App.vue直接用
-
触发计算属性的set方法
-
提交mutations传入值
<span>库存总数: </span>
<input type="text" v-model="count">
<script>
export default {
computed: {
count: {
set(val){
this.$store.commit('setCount', val) // 把表单值提交给store下的mutations
},
get(){
return this.$store.state.count
}
}
}
}
</script>SubItem映射用
-
点击事件
-
映射mutations的方法
-
调用mutations方法传值
<button @click="subFn">库存-1</button>
<script>
// 需求2: 映射mutations到方法里
// 1. 拿到辅助函数 mapMutations
// 2. 在methods内, ...mapMutations(['mutations函数名'])
// 3. 当普通方法使用
import { mapMutations } from 'vuex'
export default {
methods: {
...mapMutations(['subCount']),
subFn(){
this.subCount(1)
}
}
}
</script>mutations函数上, 只能接收一个参数值, 如果传对个, 请传一个对象
?
-
mutations有哪2种使用方式?
直接使用 this.$store.commit()
映射使用 mapMutations把方法映射到组件内直接调用
-
state, mutations, 视图组件, 3个关系是什么?

?
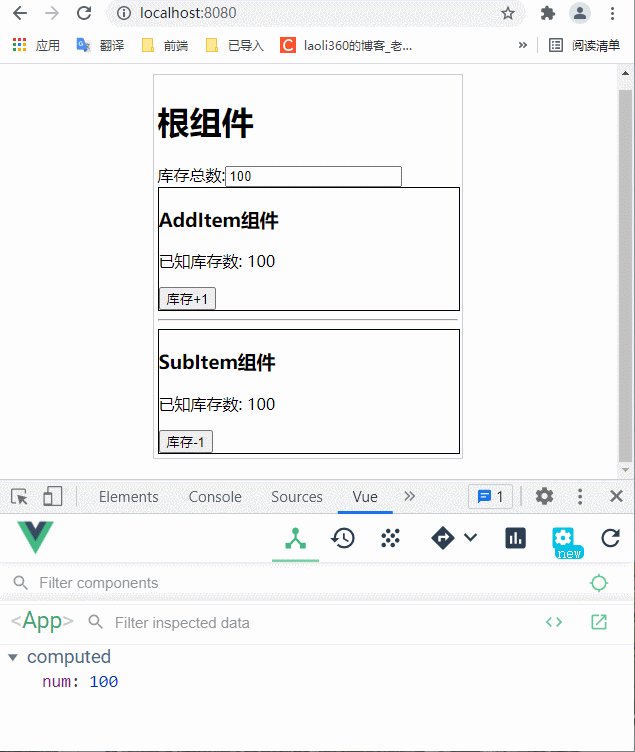
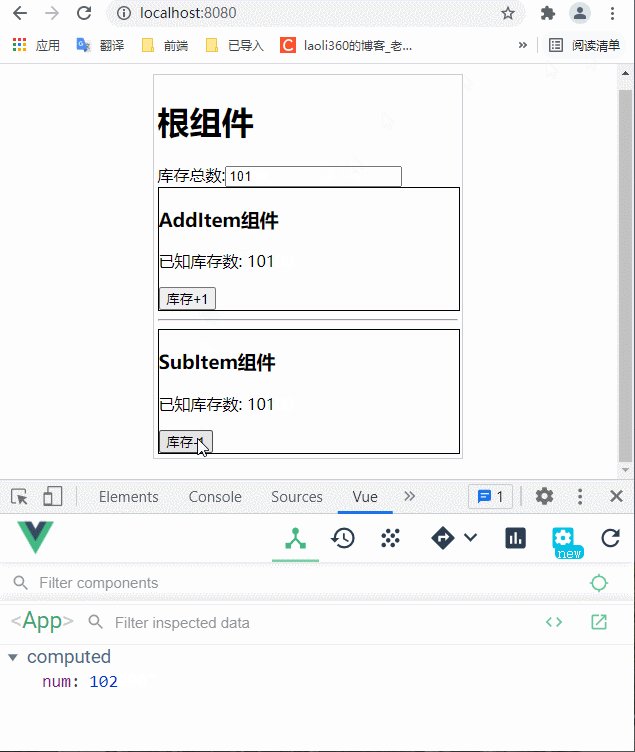
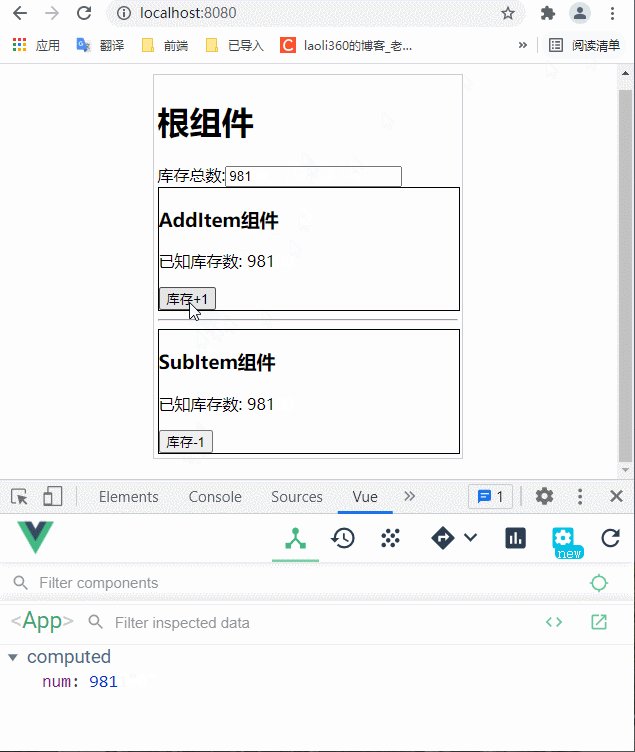
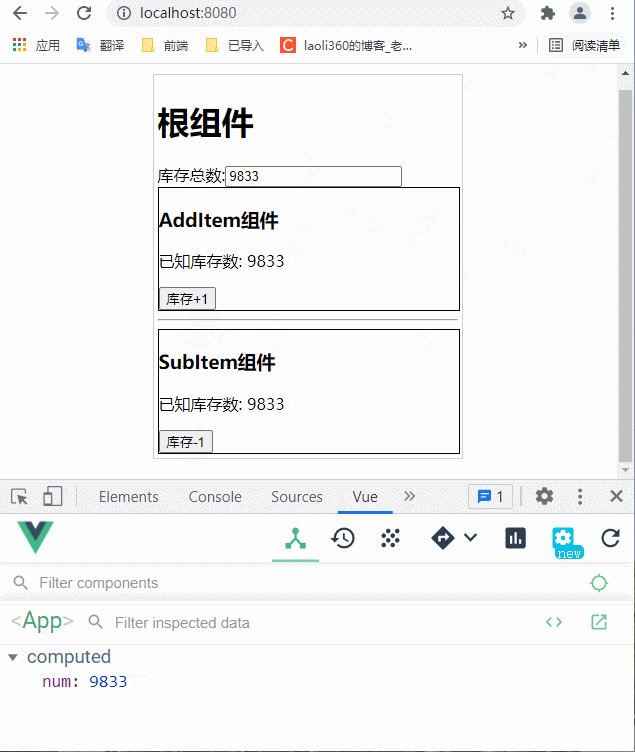
效果图如下
 ?
?
?