基于javaweb+jsp的实验室管理系统
代码实现
</head>
</table>
</button>
<div class="form-group">
<jsp:include page="menu.jsp">
<label for="edit-shebeiShiyanshi" class="control-label">所属实验室:</label>
</div>
</tr>
}
</tr>
for (let val of "充足/短缺".split('/')) {
let id = button.data('id');
<button class="btn btn-rect btn-grad btn-success btn-sm" data-id="${vo.id}"
</div>
<button type="button" class="close" data-dismiss="modal"
<div class="modal-content">
<div class="col-sm-5">
data-id="${vo.id}"
<table class="table table-striped table-hover" style="font-size: 15px;">
aria-labelledby="myModalLabel">
<td><b id="info-shebeiName"></b></td>
<div class="form-group">
<script>
<div class="form-group hidden">
<input name="shebeiZhuangtai" id="edit-shebeiZhuangtai_短缺" type="radio" value="短缺"/>短缺
</div>
</div>
<!-- delete -->
<td style="width: 15%;">状态:</td>
<div class="form-group">
</div>
aria-labelledby="myModalLabel">
})
<form action="shebeiDelete">
<button type="button" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> class="btn btn-rect btn-grad btn-primary" data-toggle="modal" data-target="#modal-add">添加设备
<div class="modal-header">
}
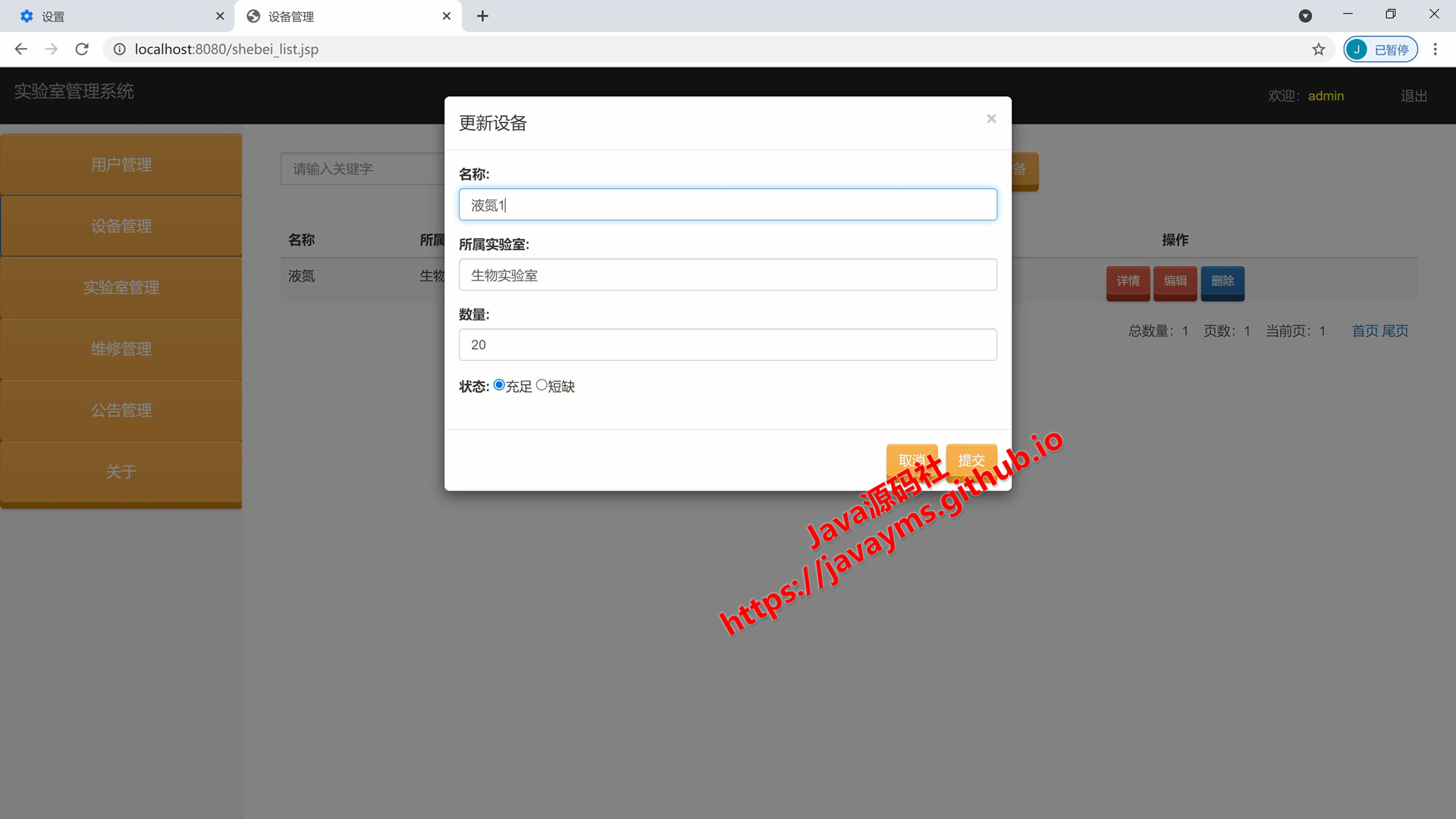
<label for="add-shebeiShuliang" class="control-label">数量:</label>
<label for="edit-createTime" class="control-label">创建时间:</label>
<tr>
}
<head>
if (document.getElementById("add-shebeiShuliang").value.trim().length == 0) {
<th>状态</th>
<div class="modal-body">
</tr>
<script src="js/jquery-3.5.1.js"></script>
</table>
</div>
<button class="btn btn-rect btn-grad btn-default btn-sm"
if (document.getElementById("edit-shebeiShuliang").value.trim().length == 0) {
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<input name="shebeiZhuangtai" id="add-shebeiZhuangtai_短缺" type="radio" value="短缺"/>短缺
</tbody>
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<label class="control-label">(hidden)</label>
<ul class="nav navbar-nav navbar-right">
</div>
<textarea style="height: 100px;" class="form-control" name="shebeiText" id="edit-shebeiText"></textarea>
<li><a href="authLogout">退出</a></li>
<td>${vo.shebeiName}</td>
})
<button type="button" class="btn btn-rect btn-grad btn-default" data-dismiss="modal">关闭</button>
<br>
success: function (voString) {
<!-- edit -->
</div>
}
</div>
<div class="modal-body">
</th>
$.ajax({
<input type="text" readonly class="form-control" name="id" id="edit-id">
</div>
<label for="add-shebeiText" class="control-label">备注:</label>
</nav>
<button type="submit" class="btn btn-rect btn-grad btn-danger">删除</button>
$('#modal-delete').on('show.bs.modal', function (event) {
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<div class="form-group">
<input type="text" class="form-control" name="id" id="delete-id">
return true;
<td><b id="info-shebeiZhuangtai"></b></td>
</div>
<tr>
let modal = $(this);
<span class="sr-only">实验室管理系统</span> <span class="icon-bar"></span>
let button = $(event.relatedTarget);
<td style="width: 15%;">数量:</td>
return false;
<div class="container-fluid">
let id = button.data('id');
modal.find('#info-shebeiShiyanshi').text(vo.shebeiShiyanshi);
success: function (voString) {
}
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<td style="width: 15%;">备注:</td>
</div>
</div>
<button type="button" class="btn btn-rect btn-grad btn-default" data-dismiss="modal">取消</button>
</div>
return true;
type: "get",
return false;
</div>
<td>${vo.shebeiZhuangtai}</td>
};
<div class="form-group">
<tr>
<span aria-hidden="true">×</span>
modal.find('#info-shebeiZhuangtai').text(vo.shebeiZhuangtai);
</div>
let vo = eval('(' + voString + ')');
let modal = $(this);
return false;
</tr>
modal.find('#edit-shebeiZhuangtai_' + vo.shebeiZhuangtai).removeAttr("checked");
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
//根据ID获取值
</script>
})
<!DOCTYPE html>
</form>
<button type="button" class="btn btn-rect btn-grad btn-default" data-dismiss="modal">取消</button>
</button>
data-toggle="modal" data-target="#modal-info">详情
url: 'shebeiGet?id=' + id,
data-toggle="modal" data-target="#modal-delete">删除
<label for="add-shebeiName" class="control-label">名称:</label>
</div>
<div class="modal fade" id="modal-info" tabindex="-1" role="dialog"
</form>
</button>
</button>
<input type="text" class="form-control" name="shebeiShiyanshi" id="add-shebeiShiyanshi">
<a class="navbar-brand" href="#">实验室管理系统</a>
<div id="navbar" class="navbar-collapse collapse">
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<button class="btn btn-rect btn-grad btn-danger btn-sm" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> data-id="${vo.id}"
modal.find('#info-shebeiText').text(vo.shebeiText);
<td>${vo.shebeiShiyanshi}</td>
modal.find('#delete-id').val(id);
<div class="modal-footer">
</div>
//编辑表单提交之前进行检查,如果return false,则不允许提交
<input class="form-control" type="hidden" id="searchColumn" name="searchColumn" value="shebei_name"/>
</button>
<button type="submit" class="btn btn-rect btn-grad btn-primary">提交</button>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
</div>
<div class="modal-content">
<input type="text" class="form-control" name="createTime" id="edit-createTime">
</div>
//根据ID获取值
if (document.getElementById("edit-shebeiName").value.trim().length == 0) {
</div>
</jsp:include>
<div class="form-group">
</div>
</tr>
<div class="modal-dialog" role="document">
<div class="input-group">
modal.find('#edit-shebeiZhuangtai_' + vo.shebeiZhuangtai).prop("checked", true);
</div>
<div class="modal fade" id="modal-add" tabindex="-1" role="dialog"
<html>
<label for="edit-shebeiText" class="control-label">备注:</label>
<div class="modal-dialog" role="document">
</div>
<form>
<div class="form-group hidden">
</div>
<div class="navbar-header">
<label for="add-shebeiShiyanshi" class="control-label">所属实验室:</label>
<div class="form-group">
</div>
</div>
aria-labelledby="myModalLabel">
<div class="modal-footer">
<div class="col-sm-7">
<tr>
}
<tbody>
})
type: "get",
<!-- add -->
<th>名称</th>
<th style="text-align: center;">
<input type="text" class="form-control" name="action" value="add">
<th>所属实验室</th>
</ul>
<div class="form-group hidden">
<tr>
}
let vo = eval('(' + voString + ')');
}
aria-label="Close">
<div class="row">
function addCheck() {
</tr>
</div>
alert("名称不能为空");
return false;
<textarea style="height: 100px;" class="form-control" name="shebeiText" id="add-shebeiText"></textarea>
<th style="text-align: center;">操作</th>
<span aria-hidden="true">×</span>
<!-- info -->
<label class="control-label">状态:</label>
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
<input type="text" class="form-control" name="shebeiShuliang" id="edit-shebeiShuliang">
$.ajax({
</div>
<div class="table-responsive">
alert("所属实验室不能为空");
</thead>
<td><b id="info-shebeiShuliang"></b></td>
<td style="width: 15%;">名称:</td>
<input class="form-control" type="text" id="search_keyword" name="search_keyword" placeholder="名称"/> <span class="input-group-btn"><button class="btn btn-rect btn-grad btn-primary" type="button" onclick="searchList()">搜索</button></span>
</div>
</form>
<label class="control-label">(hidden)</label>
let modal = $(this);
<br>
data-toggle="modal" data-target="#modal-edit">编辑
$('#modal-edit').on('show.bs.modal', function (event) {
<form action="shebeiAdd" onsubmit="return addCheck()">
<div class="modal-header">
</html>
<div class="col-sm-3 col-md-2 sidebar">
alert("所属实验室不能为空");
</div>
alert("数量不能为空");
<div class="row">
</div>
</div>
<div class="container-fluid">
</div>
</div>
<span aria-hidden="true">×</span>
<div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<button type="button" class="btn btn-rect btn-grad btn-default" data-dismiss="modal">取消</button>
modal.find('#edit-shebeiText').val(vo.shebeiText);
<script src="js/bootstrap.js"></script>
let id = button.data('id');
<jsp:param value="active" name="Shebei_active"/>
let button = $(event.relatedTarget);
<div class="modal-body">
<input type="text" class="form-control" name="action" value="edit">
<input name="shebeiZhuangtai" id="add-shebeiZhuangtai_充足" type="radio" value="充足" checked="checked"/>充足
return false;
if (document.getElementById("add-shebeiShiyanshi").value.trim().length == 0) {
<div class="modal-content">
}
<input name="shebeiZhuangtai" id="edit-shebeiZhuangtai_充足" type="radio" value="充足"/>充足
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<div class="form-group hidden">
</button>
}
<div class="modal-dialog" role="document">
</div>
<span aria-hidden="true">×</span>
}
if (val == vo.shebeiZhuangtai) {
})
</div>
<c:forEach items="${list}" var="vo">
<label class="control-label">状态:</label>
</div>
</c:forEach>
确认要删除该设备 记录吗?
//增加表单提交之前进行检查,如果return false,则不允许提交
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
<div class="modal-header">
<input type="text" class="form-control" name="shebeiName" id="add-shebeiName">
alert("数量不能为空");
<h4 class="modal-title">删除设备 </h4>
</div>
<div class="form-group">
<br>
<table class="table table-striped table-hover">
<nav class="navbar navbar-inverse navbar-fixed-top">
<tr>
return false;
<button type="submit" class="btn btn-rect btn-grad btn-primary">提交</button>
</div>
<div class="modal-content">
<!-- 侧边栏 -->
</div>
<td><b id="info-shebeiShiyanshi"></b></td>
</button>
<span class="icon-bar"></span> <span class="icon-bar"></span>
<meta charset="UTF-8">
<div class="modal-footer">
<input type="text" class="form-control" name="shebeiShiyanshi" id="edit-shebeiShiyanshi">
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JSP JavaBean MVC MySQL JavaScript idea eclipse myEclipse Servlet或SSM等
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
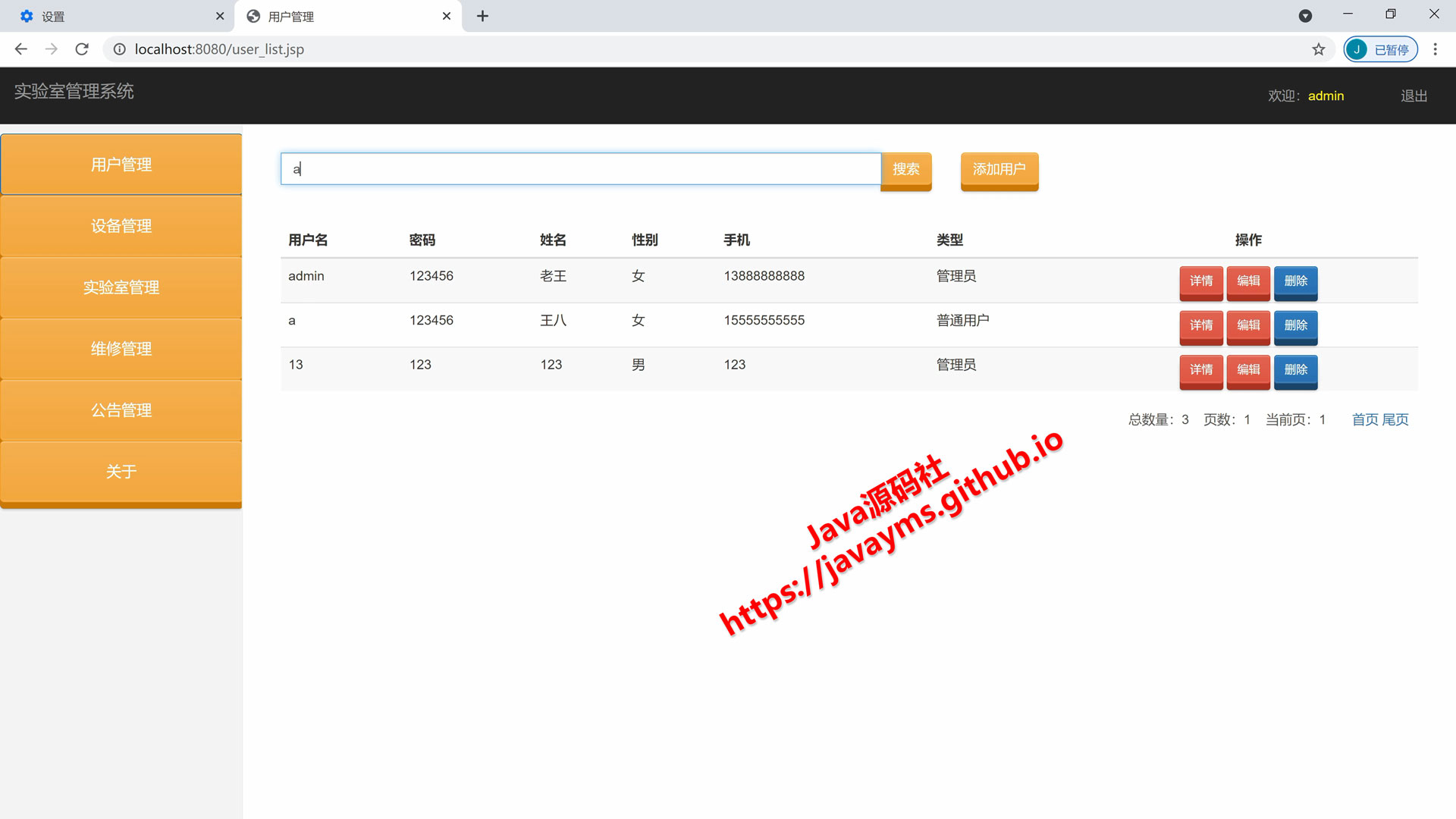
功能说明
管理员、普通用户、登录、注册、退出、用户模块、公告模块、设备模块、实验室模块、维修模块的增删改查管理