目录
插值表达式:

?
基础指令:
- v-html='data';
- v-text='data';
?
?v-html底层用的innerHtml 所以可以识别标签
而v-text用的innertext 不能识别标签;
- v-cloak
设置该属性后再执行new Vue()执行后就会消失可以用过这个特性来解决页面闪烁的问题
- v-pre
设置了这个属性的 不会变量的替换 相应的类名会是nihao 而不是在data设置的数据
![]()
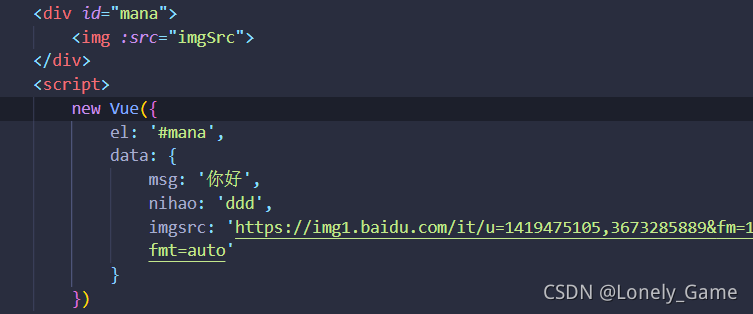
- v-bind:数据绑定? ? 语法糖 :~~~

?
?属性绑定:

- ?v-on:事件名 = '事件处理函数'? ?语法糖 @事件名 = '事件处理函数'
- ?v-if = '布尔值' 为true就渲染
- v-else-if = '布尔值' 在v-if 成立时不执行
- v-else 都不成立时执行
- v-show='布尔值' 同v-if用法一样,只是底层实现原理不一样
?事件绑定:??

-
事件修饰符
-
@事件名.stop? 阻止冒泡;
-
@事件名.prevent?阻止默认事件;
-
@事件名.capture 监听事件捕获;
-
@事件名.self? 阻止事件捕获、冒泡时触发函数,只能在目标阶段触发该函数如目标阶段节点不是该事件绑定的节点就不会触发函数;
-
@事件名.once 事件触发一次后就会解绑;
-
修饰符连点
-

-
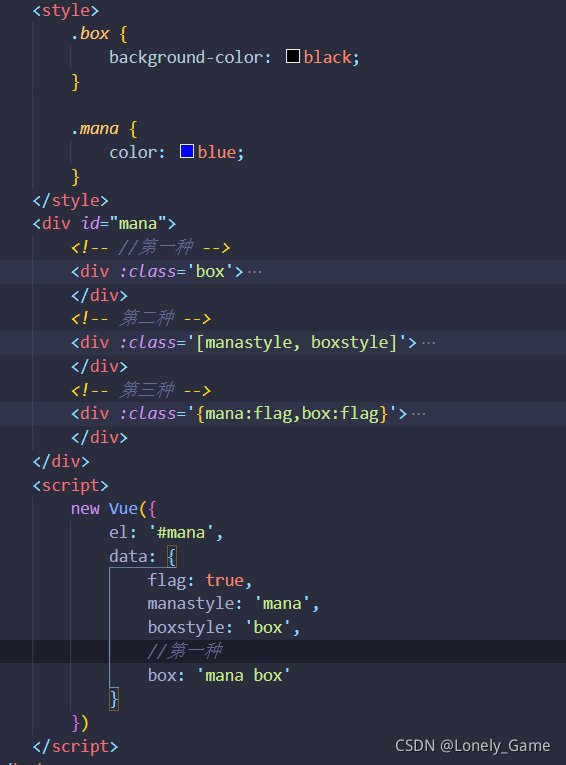
?样式绑定(class)利用数据绑定修改类

-
?样式绑定(style)利用数据绑定修改style
?
?页面闪烁
解决方案一:用 v-cloak属性特性
<style>
[v-cloak] {
display: none;
}
</style>
<body>
<div v-cloak class='vueBox'>
{{msg}}
</div>
<script>
new Vue({
el: '.vueBox',
data: {
msg: '你好',
}
})
</script>解决方案二:用v-html ='data' 或 v-text = 'data';
vue显示隐藏
<!-- 控制类 -->
<div class="nihao">
<div :class="{box:isshow}" style="background-color: blue;">
你好
</div>
<button v-on:click='fn'>点击</button>
</div>
<script>
let i = new Vue({
el: ".nihao",
data: {
isshow: false
},
methods: {
fn(e) {
console.log(this.isshow);
this.isshow = !this.isshow;
},
},
})
</script> <!-- 控制样式 -->
<div class="mana">
<div :style='{display:isshow?"block":"none"}'>你好</div>
<button v-on:click='fn()'>点击</button>
</div>
<script>
new Vue({
el: '.mana',
data: {
isshow: true
},
methods: {
fn() {
this.isshow = !this.isshow;
console.log(arguments);
}
},
})
</script>