本地 node 环境搭建?
-
?本地安装?node
从 node 官网?下载并安装 node,安装步骤只需一路 next?即可,安装完成后,打开命令行工具输入 node -v ,若出现对应版本号则说明安装成功,输入 npm -v,显示 npm 版本信息。
-
切换到淘宝镜像
当 node?环境安装完以后,由于 npm?包管理工具有些资源被堵,为了更快更稳定,需要切换到淘宝的 npm?镜像 cnpm 。输入如下命令进行安装和镜像切换,输入 cnpm -v ,可以查看当前 cnpm?版本用来检验安装是否成功?。
npm install -g cnpm --registry=https://registry.npm.taobao.orgvueCli2.0?中配置多环境运行打包
-
安装 vue-cli2.0?
vue-cli?提供一个官方命令行工具,可用于快速搭建大型单页面应用。全局安装命令如下,这里脚手架安装的是指 vue-cli2.0?,命令中加 -g?则表示全局安装 。
cnpm i -g vue-cli
-
基于 vue-cli2.0?新建项目
选定目录,命令行跳转到指定目录下,使用如下命令进行项目的创建 ,其中 my-project 为自定义项目名 。
vue init webpack my-project
// 或
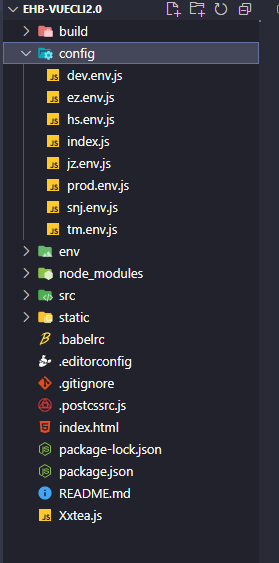
vue init webpack-simple my-project注意:这里是使用 vuecli2.0?新建项目的方法,目录结构和相关配置与 vuecli3.0?创建的项目不一致 。在 vuecli2.0?项目中存在 build?和 config?等配置目录,static?静态目录等 。而在 vuecli3.0?项目中将 webpack?配置项进行了高度融合,不在暴露出来,想要修改对应配置,需在根目录下新建 vue.config.js?文件中进行更改 。同时 vuecli3.0?也没有 build ,config,static?等目录 。
-
config?目录下新增文件

文件内容,如 ez.env.js?中 。
'use strict'
const merge = require('webpack-merge')
const prodEnv = require('./prod.env')
module.exports = merge(prodEnv, {
NODE_ENV: '"ez"',
})
-
?更改 package.json?文件
主要是更改文件中 scripts?模块?内容,修改如下 。
"scripts": {
"dev-jz": "webpack-dev-server --env=jz --inline --progress --config build/webpack.dev.conf.js",
"dev-ez": "webpack-dev-server --env=ez --inline --progress --config build/webpack.dev.conf.js",
"dev-tm": "webpack-dev-server --env=tm --inline --progress --config build/webpack.dev.conf.js",
"dev-hs": "webpack-dev-server --env=hs --inline --progress --config build/webpack.dev.conf.js",
"dev-snj": "webpack-dev-server --env=snj --inline --progress --config build/webpack.dev.conf.js",
"build-jz": "node build/build.js --env=jz",
"build-ez": "node build/build.js --env=ez",
"build-tm": "node build/build.js --env=tm",
"build-snj": "node build/build.js --env=snj",
"build-hs": "node build/build.js --env=hs"
},-
?process.env.NODE_ENV?访问
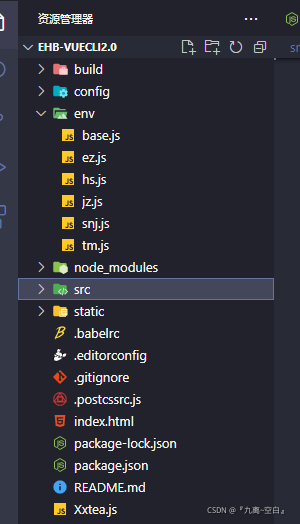
通过?process.env,来判断当前模块的特有配置值,当运行 npm run dev-jz?或者 npm run build-jz?时,只会显示当前模块特有的配置值。还可以根据? process.env.NODE_ENV?属性来控制不同模块下的请求路径差异化,如示例 env?目录下文件。

在 main.js?中进行控制,在运行和打包当前模块的时候会读取当前模块请求路径等配置。?
const curEnv = process.env.NODE_ENV
let curEnvParam = require('../env/' + curEnv)
Vue.prototype.$globalEnv = {
...curEnvParam
};?vueCli3.0?中配置多环境运行打包
-
安装 vue-cli3.0?脚手架
安装 vue-cli3.0 ,可以使用下列任一命令安装此依赖包。注意:vue Cli?需要 Node?要 8.9?或者更高版本?。
npm i -g @vue/cli
// 或者
yarn global add @vue/cli-
基于 vue-cli3.0 新建项目
打开终端,切换到目标目录下,输入如下?命令?进行项目新建。同时还可以使用?可视化面板?方式来新建项目,安装依赖。
// 命令行
vue create my-demo
// 面板
vue ui-
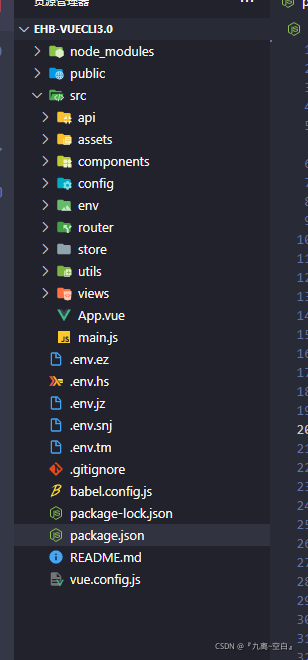
根目录下新建 .env.xx?文件

?文件内容,如 .env.hs?中 。
NODE_ENV = 'hs'
enableFaceID: true-
更改 package.json?文件
主要是更改文件中 scripts?模块?内容,修改如下 。
"scripts": {
"dev-jz": "vue-cli-service serve --mode jz",
"dev-ez": "vue-cli-service serve --mode ez",
"dev-tm": "vue-cli-service serve --mode tm",
"dev-hs": "vue-cli-service serve --mode hs",
"dev-snj": "vue-cli-service serve --mode snj",
"build-jz": "vue-cli-service build --mode jz",
"build-ez": "vue-cli-service build --mode ez",
"build-tm": "vue-cli-service build --mode tm",
"build-snj": "vue-cli-service build --mode snj",
"build-hs": "vue-cli-service build --mode hs"
},-
vue.config.js?文件?
后续部分和 vuecli2.0?方式一致,需要注意的是,在 vuecli3.0?项目中由于将复杂的配置不在暴露,打包?时为了确保访问?静态资源路径正确,根目录下新增 vue.config.js?配置文件,进行根路径的相关配置 。
module.exports = {
publicPath: "./", // 基本路径,可以设置成相对路径,这样所有的资源都会被链接为相对路径,打出来的包可以被部署在任意路径
outputDir: "dist", //打包时生成的生产环境构建文件的目录
assetsDir: 'public', // 放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录
/*devServer: {
proxy: 'http://localhost:8080'
}*/
}