项目场景:
Vue项目H5页面,只要求适配移动端(vue 2.6 + @vue/cli 4.5.13)
问题描述:
以前做的 vue-cli 2.x 移动端适配我是用 lib-flexible + px2rem-loader ,然后这次 @vue/cli 4 用了它就不灵了,发现刷新页面样式缩小了,我擦。。。
原因分析:
后来翻阅了一些文档,由于viewport单位得到众多浏览器的兼容,lib-flexible这个过渡方案已经可以放弃使用,不管是现在的版本还是以前的版本,都存有一定的问题。建议大家开始使用viewport来替代此方案。
解决方案:
使用 amfe-flexible + postcss-pxtorem
amfe-flexible 是配置可伸缩布局方案,主要是将1rem设为viewWidth/10
postcss-pxtorem 是postcss的插件,用于将像素单元生成rem单位。
- 安装 amfe-flexible 和 postcss-pxtorem
npm install amfe-flexible -S
npm install postcss-pxtorem -D
- 在入口文件 main.js 中引入
import 'amfe-flexible' // 引入适配包
- 在 index.html 添加
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
- 在 vue.config.js 配置如下
module.exports = {
css: {
loaderOptions: {
postcss: {
plugins: [
require('postcss-pxtorem')({
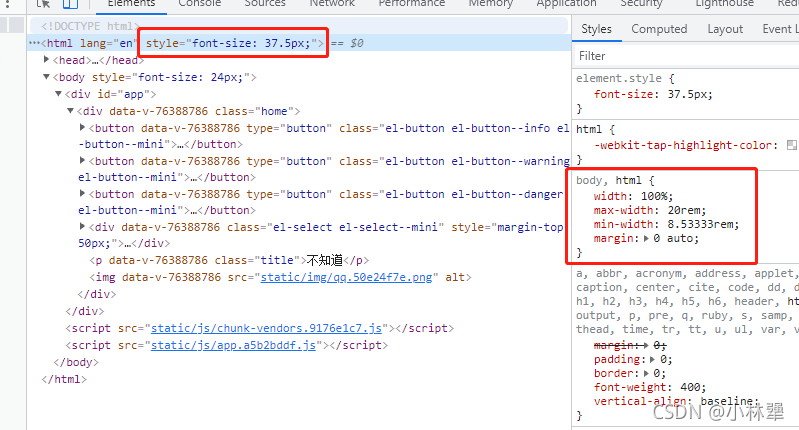
rootValue: 37.5,
propList: ["*"], //哪些属性需要转换成rem
minPixelValue: 3, // 最小转换单位
})
]
}
}
},
}
- 重启项目,如果报错 Error: PostCSS plugin postcss-pxtorem requires PostCSS 8 ,降低 postcss-pxtorem 版本就行了
npm i postcss-pxtorem@5.1.1