vue配置mock.js模拟数据?
mock 的作用:
使用 mock 可以模拟后台接口提供页面需要的数据,方便前端自动化测试,一般用于前后端分离的项目场景。
mock 官网:
http://mockjs.com/
mock GitHub 地址:
https://github.com/nuysoft/Mock/wiki
在 vue 项目中配置 mock.js 步骤:
1、安装:
在工作中接触的是使用 npm 方式安装,因此本文使用的方式是 npm 方式安装,安装命令如下:
npm install mock.js
2、在 js 文件夹中新建 mock.js 文件(放哪里都无所谓,不过建议尽量存放在 js 文件夹中,方便集中管理),复制以下内容到 mock.js 文件中。后续所有接口的数据都是在这里模拟:
const Mock = require('mockjs');
// Mock响应模板
Mock.mock("/api/example", {
"user|1-3": [{ // 随机生成1到3个数组元素
'name': '@cname', // 中文名称
'id|+1': 88, // 属性值自动加 1,初始值为88
'age|18-28': 0, // 18至28以内随机整数, 0只是用来确定类型
'birthday': '@date("yyyy-MM-dd")', // 日期
'city': '@city(true)', // 中国城市
'color': '@color', // 16进制颜色
'isMale|1': true, // 布尔值
'isFat|1-2': true, // true的概率是1/3
'fromObj|2': obj, // 从obj对象中随机获取2个属性
'fromObj2|1-3': obj, // 从obj对象中随机获取1至3个属性
'brother|1': ['jack', 'jim'], // 随机选取 1 个元素
'sister|+1': ['jack', 'jim', 'lily'], // array中顺序选取元素作为结果
'friends|2': ['jack', 'jim'] // 重复2次属性值生成一个新数组
},
{
'gf': '@cname'
}
]
});
// Mock响应模板-userOperation
Mock.mock("/api/userOperation", {
id: '个人中心',
AccountTitle: '账户名称',
passWord: '12345',
phone: '307594995xiong',
email: '307594995@qq.com'
});
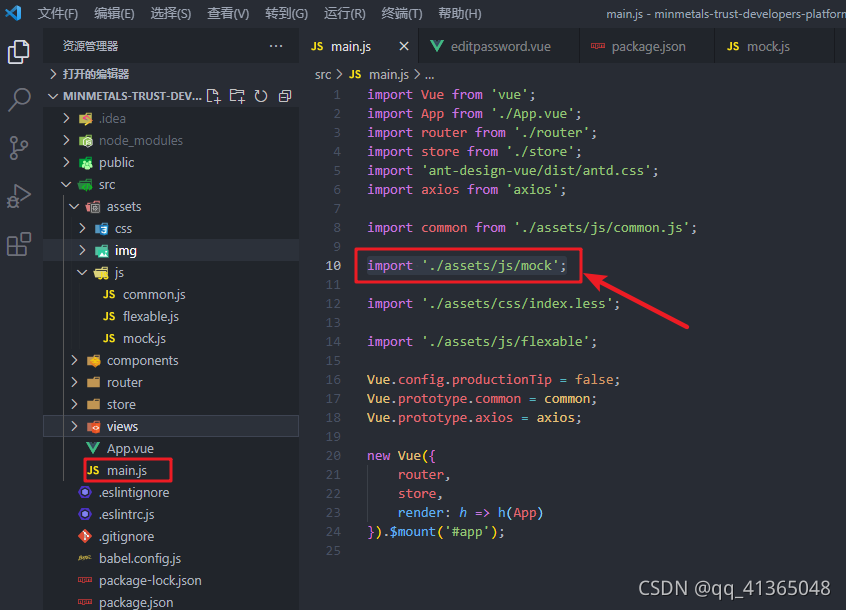
3、在main.js中引入 mock.js :

4、在vue页面中模拟请求(前提是安装了 axios):
<script>
export default {
data () {
return {
};
},
mounted () {
this.getExample();
},
methods: {
getExample () {
const _this = this;
_this.axios({
url: "/api/example",
type: 'get',
dataType: 'json'
})
.then(res => {
console.log(res);
});
}
}
};
</script>
5、打开浏览器控制台可以看到:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GbFkm85Z-1633967459510)(C:\Users\HZS\AppData\Roaming\Typora\typora-user-images\image-20211011233015972.png)]](https://img-blog.csdnimg.cn/f5d0aaa5ab5e4e8c98f45db16799de2d.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBAcXFfNDEzNjUwNDg=,size_20,color_FFFFFF,t_70,g_se,x_16)
结束。