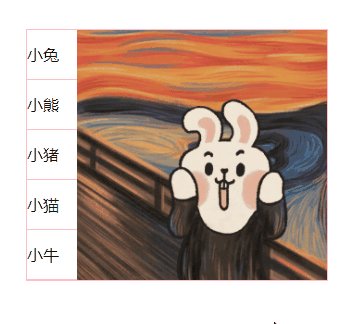
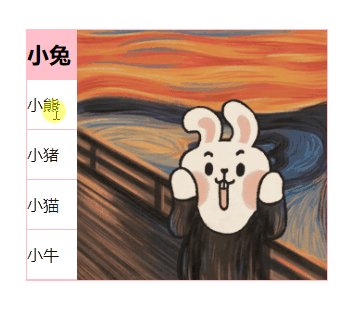
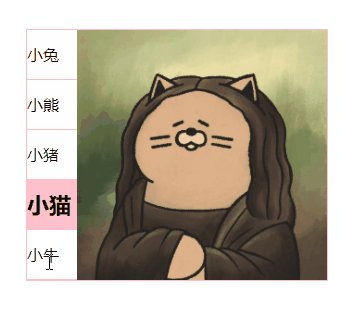
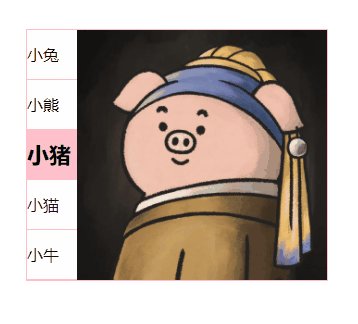
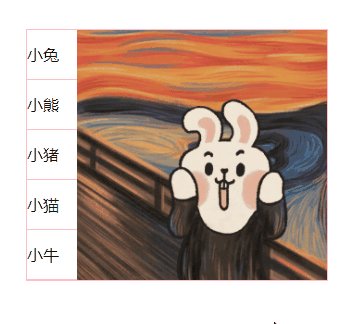
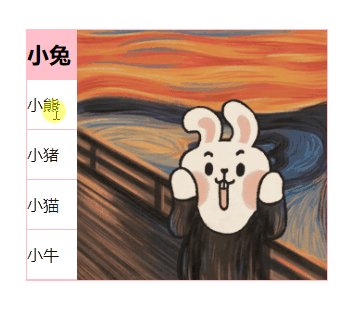
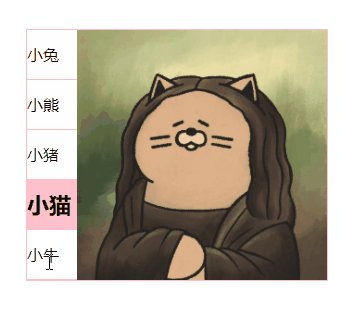
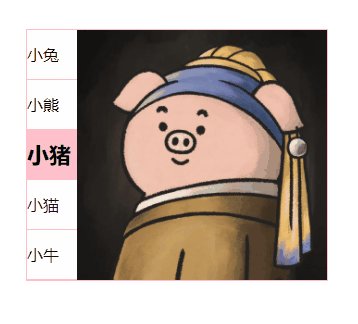
页面效果:

实现思路:
- 一个div分两个部分,切换列表模块 + 图片模块
切换列表- - -可以用ul-li
图片模块- - -所有的图片都写出来,定义宽高,超出的隐藏:overflow: hidden; - 使用css布局,左右浮动,实现左右排列,具体布局根据实际所需进行设置
- 引入jQuery文件,编写jQuery语句,为每个小li添加点击事件
点击小li,当前小li添加当前类类名current- - - $(this)获取当前点击li,
排他思想清除兄弟li的current 类名- - -siblings()获取兄弟li们
a. jQuery有隐式迭代,不需要用for循环
b. jQuery添加类名使用- - -addClass(“类名”),移除类名使用- - -removeClass(“类名”)
c. 获取当前点击的li的索引- - -var index = $(this).index(),根据索引,切换显示图片
d. 使用eq(index)定位显示的图片- - -eq(index).show()
,排他思想隐藏其他图片- - -siblings().hide()
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>tab栏切换</title>
<script src="js/jQuery.min.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
.wrapper {
margin: 100px auto;
border: 1px solid pink;
width: 300px;
height: 250px;
}
li {
list-style: none;
}
.left {
float: left;
height: 100%;
}
.left li {
width: 50px;
height: 50px;
line-height: 50px;
box-sizing: border-box;
border-bottom: 1px solid pink;
border-collapse: collapse;
}
.current {
background-color: pink;
font-size: 22px;
font-weight: 700;
}
.content {
overflow: hidden;
float: right;
width: 250px;
height: 100%;
}
img {
width: 100%;
height: 100%;
vertical-align: middle;
}
</style>
</head>
<body>
<div class="wrapper">
<ul class="left">
<li>小兔</li>
<li>小熊</li>
<li>小猪</li>
<li>小猫</li>
<li>小牛</li>
</ul>
<div class="content">
<div>
<img src="images/头像1.jpg" alt="">
</div>
<div>
<img src="images/头像2.jpg" alt="">
</div>
<div>
<img src="images/头像3.jpg" alt="">
</div>
<div>
<img src="images/头像4.jpg" alt="">
</div>
<div>
<img src="images/头像5.jpg" alt="">
</div>
</div>
</div>
<script>
$(function() {
$(".left li").click(function() {
$(this).addClass("current").siblings().removeClass("current");
var index = $(this).index();
$(".content div").eq(index).show().siblings().hide();
});
});
</script>
</body>
</html>
|