Vue表单动态新增(数组里面嵌套数组)
昨天做项目,后台给的接口数据,对象中含有数组,数组里面再嵌套数组,好家伙做两个数组的动态新增,瞬间懵了,好在查了资料后终于搞定了!
此处给出一部分代码段参考:
要注意 :model="“的数据绑定与 :prop=”"间的关系,可通过item传值给事件函数来动态新增、编辑or删除item。
<template>
<div class="page-content">
<el-dialog
:title="title"
:visible.sync="dialogVisible"
width="900px"
:before-close="tableClose"
>
<el-form
:model="addInfo"
status-icon
:rules="rules"
ref="addFormRef"
label-width="80px"
class="demo-addInfo"
>
<el-row>
<el-col :span="12">
<el-form-item label="基地id" prop="baseId">
<el-input v-model="addInfo.baseId" disabled></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="基地名称" prop="baseName">
<el-input v-model="addInfo.baseName"></el-input> </el-form-item
></el-col>
</el-row>
<el-divider content-position="left">订单详情</el-divider>
<el-row>
<el-col
:span="8"
v-for="(item, index) in addInfo.dovecoteOutBillDtoList"
:key="item.key"
>
<el-card :body-style="{ padding: '0px' }" class="card">
<div>
<el-row style="margin-top: 10px">
<el-form-item
:label="'鸽棚id'"
:rules="{
required: true,
message: '不能为空',
trigger: 'blur',
}"
:prop="
'dovecoteOutBillDtoList.' + index + '.dovecoteNumber'
"
>
<el-input
placeholder="请输入鸽棚id"
v-model.number="item.dovecoteNumber"
></el-input>
</el-form-item>
</el-row>
<el-row style="margin-bottom: 10px">
<el-col :span="12">
<el-button
style="margin-left: 60%"
@click="openDetail(item)"
type="success"
plain
icon="el-icon-edit"
></el-button>
</el-col>
<el-col :span="12">
<el-button
style="margin-left: 10%"
@click.prevent="removeDomain(item)"
type="danger"
icon="el-icon-delete"
plain
></el-button>
</el-col>
</el-row>
</div>
</el-card>
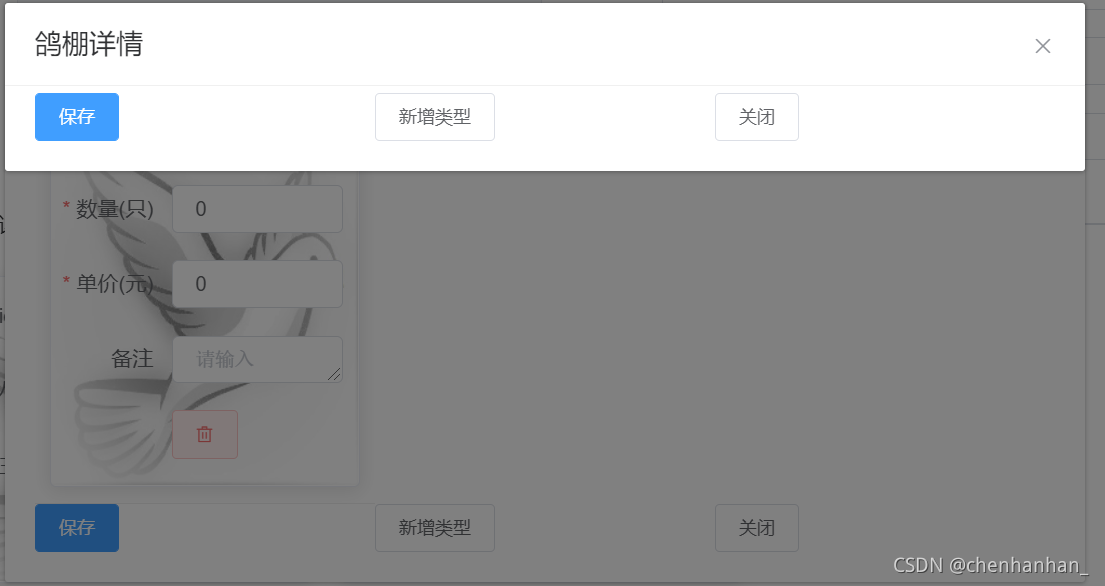
<!-- 鸽棚详情表单区域开始 -->
<el-dialog
append-to-body
:title="titleName"
:visible.sync="dialogFrom"
width="720px"
:before-close="detailClose"
>
<el-form :model="item" label-width="80px">
<el-row>
<el-col
:span="8"
v-for="(person, index) in item.dovecoteOutBaseDtoList"
:key="person.key"
style="border-bottom: 1px solid #f0f0f0; padding: 10px"
>
<el-card :body-style="{ padding: '0px' }" class="card">
<el-row>
<el-form-item
:label="'类型' + (index + 1)"
:prop="
'.dovecoteOutBaseDtoList.' + index + '.typeName'
"
:rules="{
required: true,
message: '类型不能为空',
trigger: 'blur',
}"
>
<el-select
v-model="person.typeName"
placeholder="请选择"
style="width: 100%"
>
<el-option
v-for="(item, index) in typeList"
:key="item.id"
:label="item.typeName"
:value="item.typeName"
>
</el-option>
</el-select>
</el-form-item>
</el-row>
<el-row>
<el-form-item fixed="right">
<el-button
@click.prevent="removeDetail(item, person)"
type="danger"
icon="el-icon-delete"
plain
></el-button>
</el-form-item>
</el-row>
</el-card>
</el-col>
</el-row>
</el-form>
<el-row>
<el-col :span="8">
<el-button type="primary" @click="closeDetail">保存</el-button>
</el-col>
<el-col :span="8">
<el-button @click="addDetail(item)">新增类型</el-button>
</el-col>
<el-col :span="8">
<el-button @click="closeDetail">关闭</el-button>
</el-col>
</el-row>
</el-dialog>
<!-- 鸽棚详情表单区域结束 -->
</el-col>
</el-row>
<el-form-item>
<el-row>
<el-col :span="8">
<el-button type="primary" @click="addOrderInfo('addInfo')">提交</el-button>
</el-col>
<el-col :span="8">
<el-button @click="addDomain()">新增鸽棚</el-button>
</el-col>
<el-col :span="8">
<el-button @click="closeform">取消</el-button>
</el-col>
</el-row>
</el-form-item>
</el-form>
</el-dialog>
</div>
</template>
//删除item
removeDomain(item) {
var index = this.addInfo.dovecoteOutBillDtoList.indexOf(item);
if (index !== -1) {
this.addInfo.dovecoteOutBillDtoList.splice(index, 1);
}
},
removeDetail(item, person) {
var index = this.addInfo.dovecoteOutBillDtoList.indexOf(item);
var k =
this.addInfo.dovecoteOutBillDtoList[
index
].dovecoteOutBaseDtoList.indexOf(person);
if (k !== -1) {
this.addInfo.dovecoteOutBillDtoList[
index
].dovecoteOutBaseDtoList.splice(k, 1);
}
},
新增通过向数组里面push对象即可。
遇到的问题:
在动态新增后遇到一个问题,就是新增多个item后点击编辑会出现同时触发打开表单事件,如何给予表单一个判断条件来绑定事件呢?

希望能够得到解答^^