事件详解
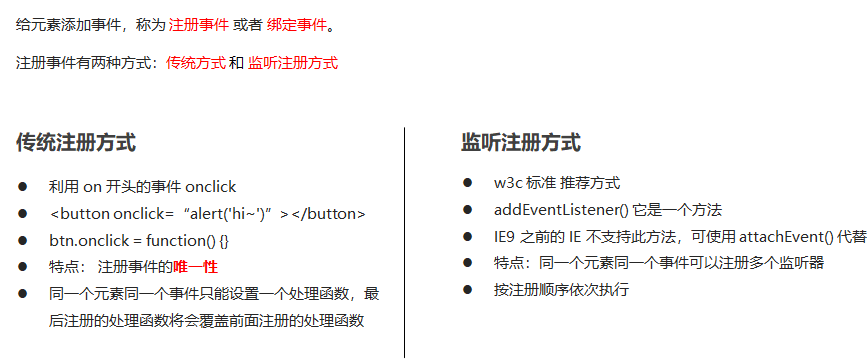
1、注册事件

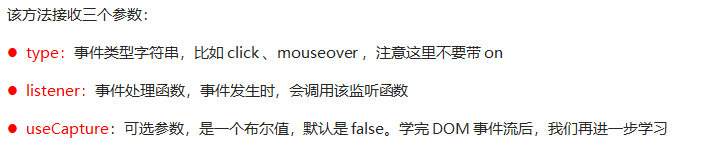
?事件监听:eventTarget.addEventListener()方法将指定的监听器注册到 eventTarget(目标对象)上,当该对象触发指定的事件时,就会执行事件处理函数。

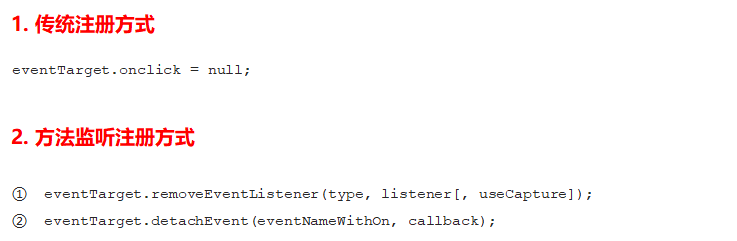
?2、删除事件

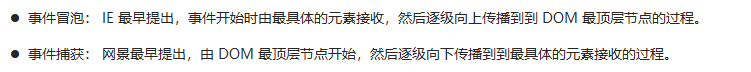
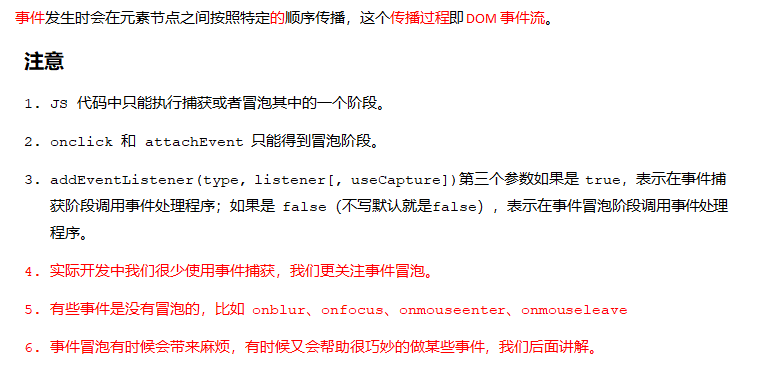
3、DOM事件流


4、事件对象:事件发生后,跟事件相关的一系列信息数据的集合都放到这个对象里面,这个对象就是事件对象。
事件对象的属性和方法:

e.target 和 this 的区别
- this 是事件绑定的元素(绑定这个事件处理函数的元素) 。
- e.target 是事件触发的元素。
常情况下terget 和 this是一致的,
但有一种情况不同,那就是在事件冒泡时(父子元素有相同事件,单击子元素,父元素的事件处理函数也会被触发执行),
这时候this指向的是父元素,因为它是绑定事件的元素对象,
而target指向的是子元素,因为他是触发事件的那个具体元素对象。
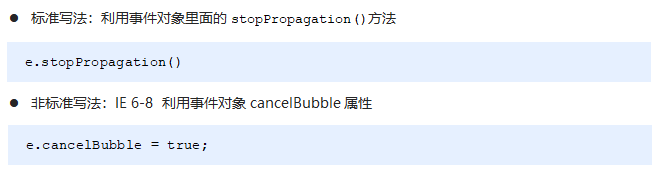
5、阻止事件冒泡

6、阻止默认行为
// 2. 阻止默认行为 让链接不跳转
var a = document.querySelector('a');
a.addEventListener('click', function(e) {
e.preventDefault(); // dom 标准写法
});?7、事件委托:把事情委托给别人,代为处理。
原理:给父元素注册事件,利用事件冒泡,当子元素的事件触发,会冒泡到父元素,然后去控制相应的子元素。
<script>
// 事件委托的核心原理:给父节点添加侦听器, 利用事件冒泡影响每一个子节点
var ul = document.querySelector('ul');
ul.addEventListener('click', function(e) {
// e.target 这个可以得到我们点击的对象
e.target.style.backgroundColor = 'pink';
})
</script>?8、常用鼠标事件

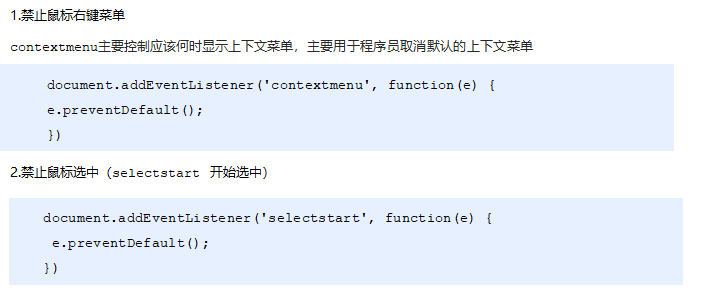
(1)禁止选中文字和禁止右键菜单

?鼠标事件对象

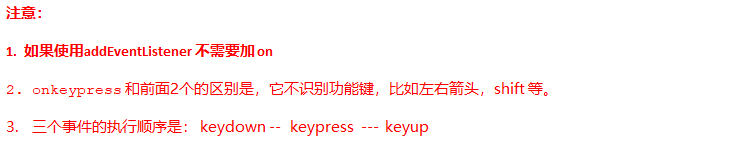
9、常用的键盘事件


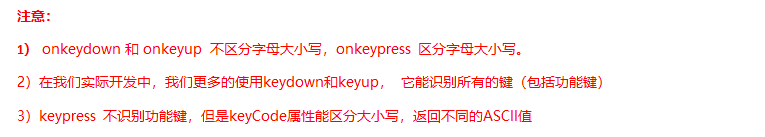
键盘事件对象


?
?
?
?
?
?
?
?