目录
1、web开发模式
1.1分类:
????????基于服务端渲染的传统 Web 开发模式:
优点:
- 前端耗时少:因为服务器端负责动态生成 HTML 内容,浏览器只需要直接渲染页面即可。尤其是移动端,更省电
- 有利于SEO:因为服务器端响应的是完整的 HTML 页面内容,所以爬虫更容易爬取获得信息,更有利于SEO
缺点:
- 占用服务器端资源:即服务器端完成 HTML 页面内容的拼接,如果请求较多,会对服务器造成一定的访问压力
- 不利于前后端分离,开发效率低:使用服务器端渲染,则无法进行分工合作,尤其对于前端复杂度高的项目,不利于项目高效开发
?????????基于前后端分离的新型 Web 开发模式:
????????概念:前后端分离的开发模式,依赖于 Ajax 技术的广泛应用。简而言之,前后端分离的 Web 开发模式,就是后端只负责提供 API 接口,前端使用 Ajax 调用接口的开发模式
优点:
- 开发体验好:前端专注于 UI 页面的开发,后端专注于api 的开发,且前端有更多的选择性
- 用户体验好:Ajax 技术的广泛应用,极大的提高了用户的体验,可以轻松实现页面局部刷新
- 减轻了服务器端的渲染压力:因为页面最终是在每个用户的浏览器中生成的
缺点:
- 不利于 SEO:因为完整的 HTML 页面需要在客户端动态拼接完成,所以爬虫对无法爬取页面的有效信息。(解决方案:利用 Vue、React 等前端框架的?SSR?技术能够很好的解决 SEO 问题!)
1.2 如何选择开发模式:?
- 比如企业级网站,主要功能是展示而没有复杂的交互,并且需要良好的 SEO,则这时我们就需要使用服务器端渲染
- 而类似后台管理项目,交互性比较强,不需要考虑 SEO,那么就可以使用前后端分离的开发模式
- 另外,具体使用何种开发模式并不是绝对的,为了同时兼顾了首页的渲染速度和前后端分离的开发效率,一些网站采用了首屏服务器端渲染 + 其他页面前后端分离的开发模式?
2、身份认证
身份认证,又称 ”身份验证“,”鉴权“,是指通过一定的手段,完成对用户身份的确认,例如:
- 各大网站的手机验证码登录
- 邮箱密码登录
- 二维码登录
?2.1 为什么需要身份认证
????????身份认证的目的,是为了确认当前所声称为某种身份的用户,确实是所声称的用户
2.2?不同开发模式下的身份认证
- 服务端渲染推荐使用 Session 认证机制
- 前后端分离推荐使用 JWT 认证机制
3、session
3.1 什么是HTTP无状态
????????HTTP 协议的无状态性,指的是客户端的每次 HTTP 请求都是独立的,连续多个请求之间没有直接的关系,服务器不会主动保留每次 HTTP 请求的状态
3.2?什么是 Cookie
- Cookie 是存储在用户浏览器中的一段不超过 4 KB 的字符串。它由一个名称(Name)、一个值(Value)和其它几个用于控制 Cookie 有效期、安全性、使用范围的可选属性组成
- 不同域名下的 Cookie 各自独立,每当客户端发起请求时,会自动把当前域名下所有未过期的 Cookie 一同发送到服务器
3.2.1?Cookie特性:
- 自动发送
- 域名独立
- 过期时限
- 4KB 限制
3.2.2??Cookie 不具有安全性:
????????由于 Cookie 是存储在浏览器中的,而且浏览器也提供了读写 Cookie 的 API,因此 Cookie 很容易被伪造,不具有安全性。因此不建议服务器将重要的隐私数据通过 Cookie 的形式发送给浏览器
注意:千万不要使用 Cookie 存储重要且隐私的数据! 比如用户的身份信息、密码等

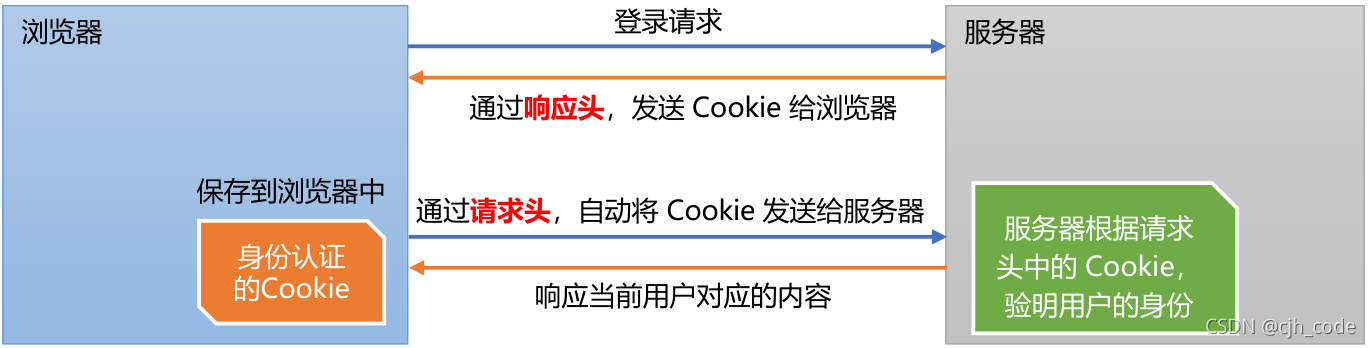
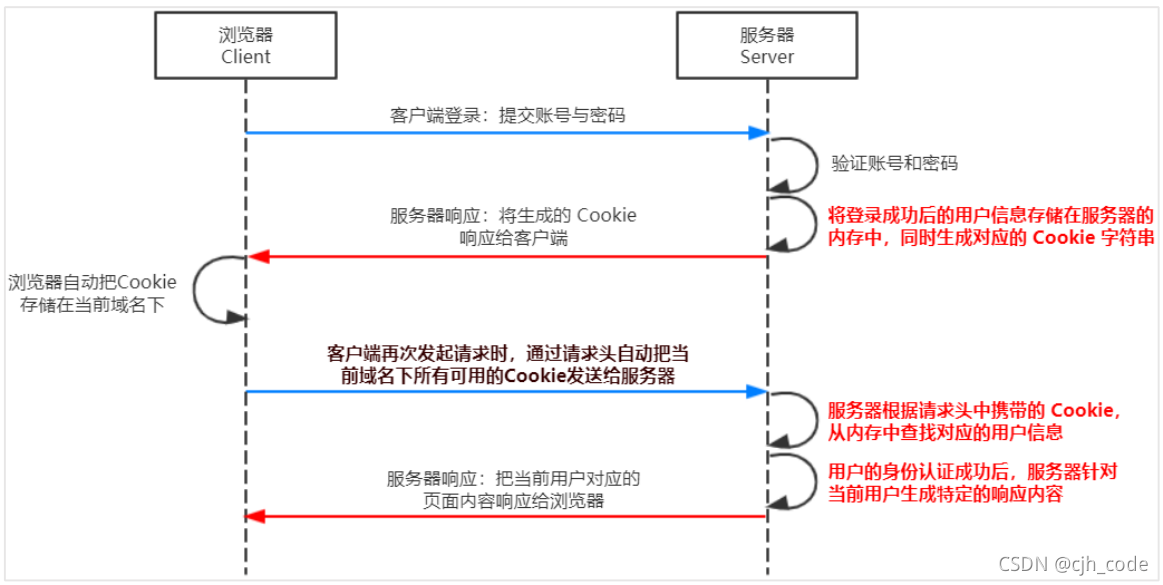
?3.2.3 Session的工作原理

?4、JWT
4.1?Session 认证的局限性
????????Session认证机制需要配合Cookie才能实现。由于Cookie默认不支持跨域访问,所有当涉及到前端跨域请求后端接口的时候,需要做很多额外的配置,才能实现跨域Session认证
注意:
- 当前端请求后端接口不存在跨域问题的时候,推荐使用 Session?身份认证机制
- 前端需要跨域请求后端接口的时候,不推荐使用 Session 身份认证机制,推荐使用 JWT 认证机制
4.2 什么是JWT
????????JWT(英文全称:JSON Web Token)是目前最流行的跨域认证解决方案
4.3 JWT工作原理
- 用户的信息通过?
Token?字符串的形式,保存在客户端浏览器中 - 服务器通过还原?
Token?字符串的形式来认证用户的身份

?4.4 JWT的组成部分
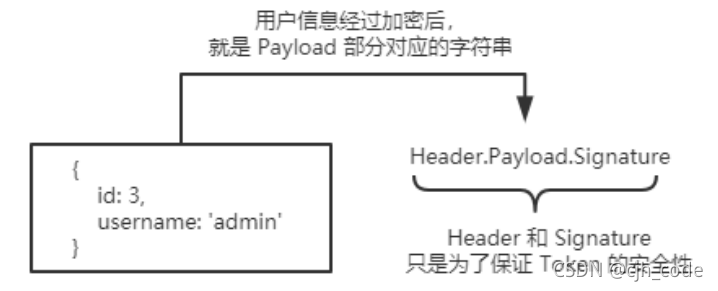
- Header(头部)、Payload(有效荷载)、Signature(签名)
- 三者之间使用英文的“.”分隔
????????Payload(有效荷载)是真正的用户信息,它是用户信息经过加密之后生成的字符串Header 和 Signature 是安全性相关的部分,只是为了保证 Token 的安全性

?4.5 JWT优点和注意事项
- 因为json的通用性,所以JWT是可以进行跨语言支持的,像JAVA,JavaScript,NodeJS,PHP等很多语言都可以使用。
- 因为有了payload部分,所以JWT可以在自身存储一些其他业务逻辑所必要的非敏感信息。
- 便于传输,jwt的构成非常简单,字节占用很小,所以它是非常便于传输的。
- 它不需要在服务端保存会话信息, 所以它易于应用的扩展
注意:
- 不应该在jwt的payload部分存放敏感信息,因为该部分是客户端可解密的部分。
- 保护好secret私钥,该私钥非常重要。
- 如果可以,请使用https协议
PS:来自简书 Dearmadman 什么是 JWT -- JSON WEB TOKEN - 简书