JavaScript中的json相关方法的实现
JSON.stringfy 是日常开发中经常用到的JSON对象中的一个方法
还有一种用于解析成JSON对象的parse()
用于将对象转换为JSON字符串的方法的stringfy()
JSON.parse方法用来解析JSON字符串构造由字符串描述的JavaScript值或对象
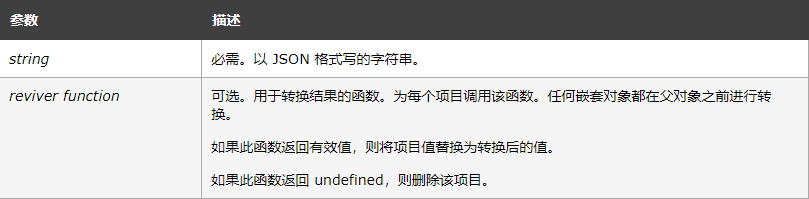
在使用JSON.parse的时候需要传入两个参数,第一个参数是需要解析处理的JSON字符串,第二个对象是可选参数提供可选的reviver函数用于在返回对象之前进行的变换操作的回调。
该方法的语法形式为:JSON.parse(text[,reviver])
下面列举一段代码来实现这个参数方法:
const json = '{"result":true, "count":2}';
const obj = JSON.parse(json);
console.log(obj .count);
/2
console.log(obj.result);l/ true
/*带第二个参数的情况*/
JSON.parse('{"p": 5}', function(k, v){if(k === ") return v;//如果k不是空,return v* 2;
/就将属性值变为原来的2倍返回
});
/l{ p: 10}
如果不明白的话看下面的截图,我将w3c上的解释搬了过来

下面解释JSON.stringfy
上述的parse是将字符串转换为对象,而stringfy则是将对象转换为字符串
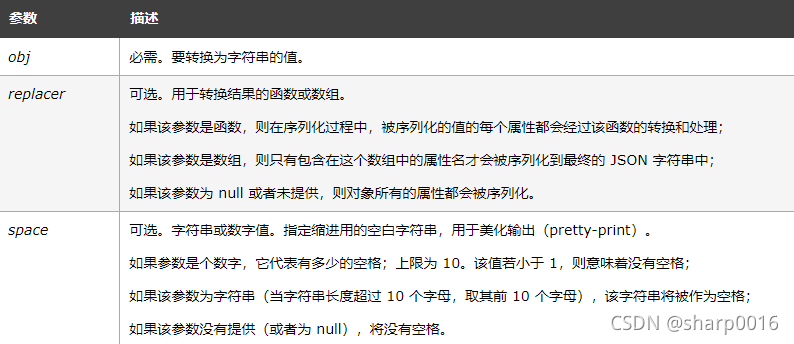
在JSON.stringfy中可以传三个参数,第一个为必须传参,其他两个选择传参
第一个参数传入转换的对象,第二个参数是一个replace函数,如果指定一个数组可以选择性的处理包含数组指令的属性,第三个参数用来控制结果字符串里面的间距。
语法格式如下:

JSON.stringify({ x: 1, y: 2 });/"{""x":1,"y":2}"
JSON.stringify({ x: [10, undefined, function()0, Symbol("")]H)//"["x":[10,null,null,null]}]"
/产*第二个参数的例子*/
function replacer(key, value) {if (typeof value === "string"){return undefined;
}
return value;
var foo = {foundation: "Mozilla", model: "box", week: 4, transport: "car", month: 7};var jsonString = JSON.stringify(foo, replacer);
console.log(jsonString);
// "[ "week":4,"month":7]"
/*第三个参数的例子*/
JSON.stringify({ a: 2 ], null,"");/* "{
"a": 2]"*/
JSON.stringify({ a: 2 }, null,"");// "{ "a":2]"
w3c的解释如下:

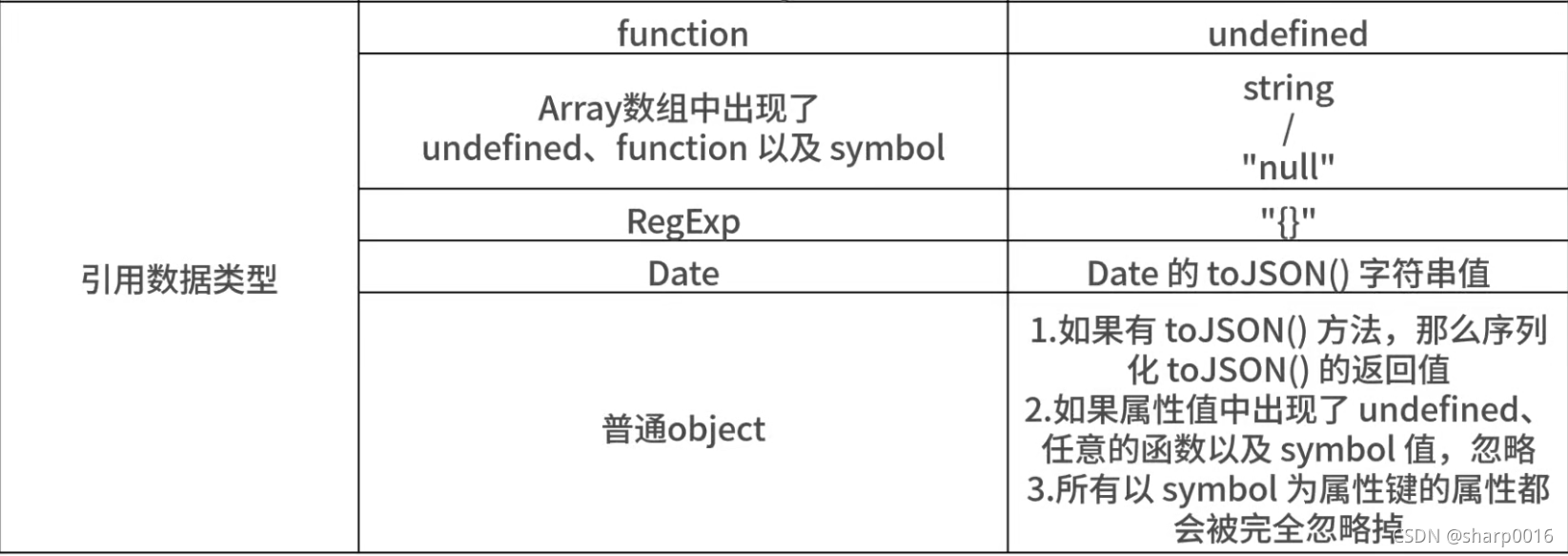
分析一下各种数据类型的边界情况

续表:

上述文章如果有问题或者想问问题或者想交流技术或者想和作者闲聊可以+QQ:2029788643