1、创建vue项目
vue create 项目名称

2、准备工作,下载依赖
// 下载安装mockjs
npm install mockjs --save
// 下载安装axios
npm install axios
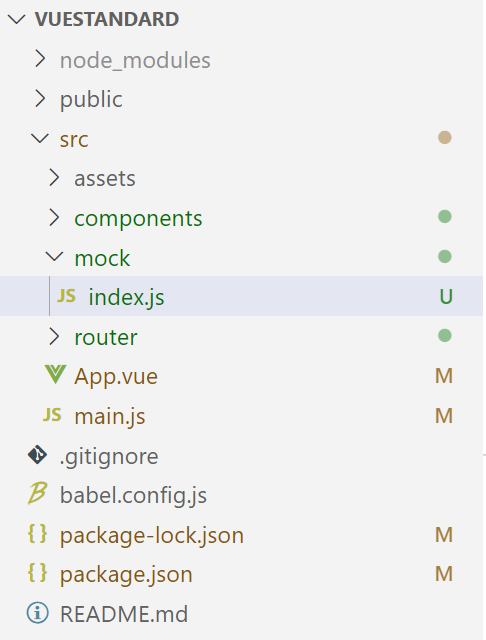
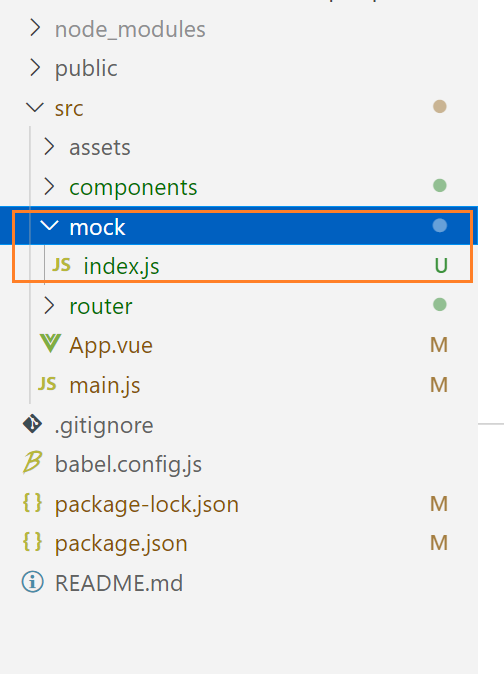
3、创建mockjs信息目录

import Mock from "mockjs";
const url = {
test: "http://mock.test/test",
};
export default [
Mock.mock(url.test, {
"data|10": [
{
"holdShareNum|1-100": 100,
"id|+1": 1,
"shareName|1": ["张利东", "马化腾", "马云"],
"calling|+1": ["张", "马", "马2"],
'realityMoney': /\d{5,10}/,
'outMoney': /\d{3,10}/,
},
],
}),
];
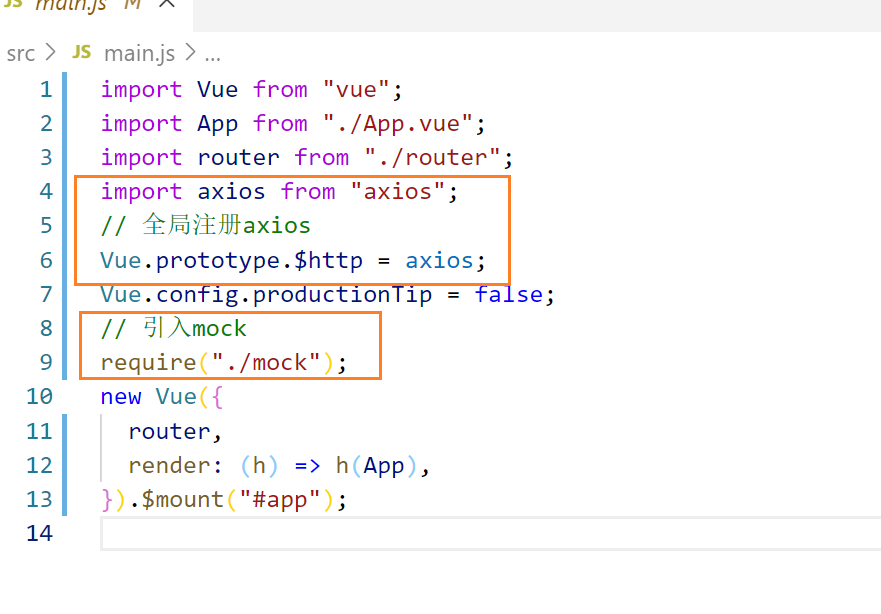
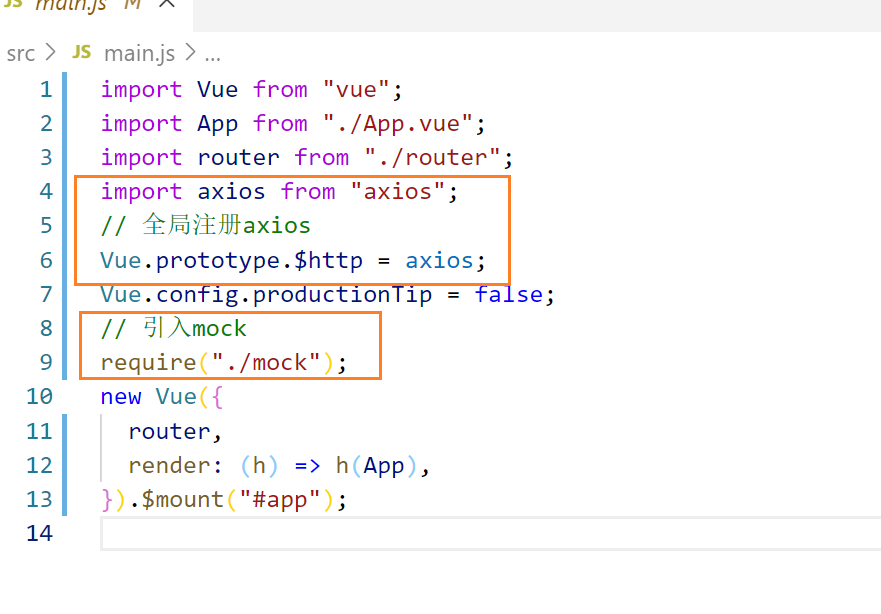
4、main.js引入mockjs

5、主页app.vue发送请求
<template>
<div id="app">
</div>
</template>
<script>
export default {
name: "App",
data() {
return {};
},
components: {},
created() {
this.a();
},
methods: {
a() {
this.$http.get("http://mock.test/test").then((resp) => {
console.log(resp);
});
},
},
};
</script>
<style></style>
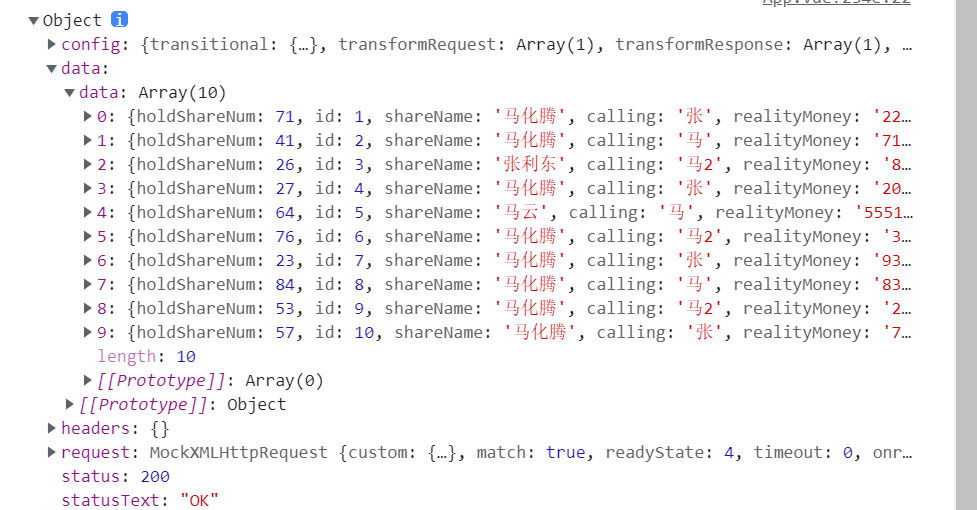
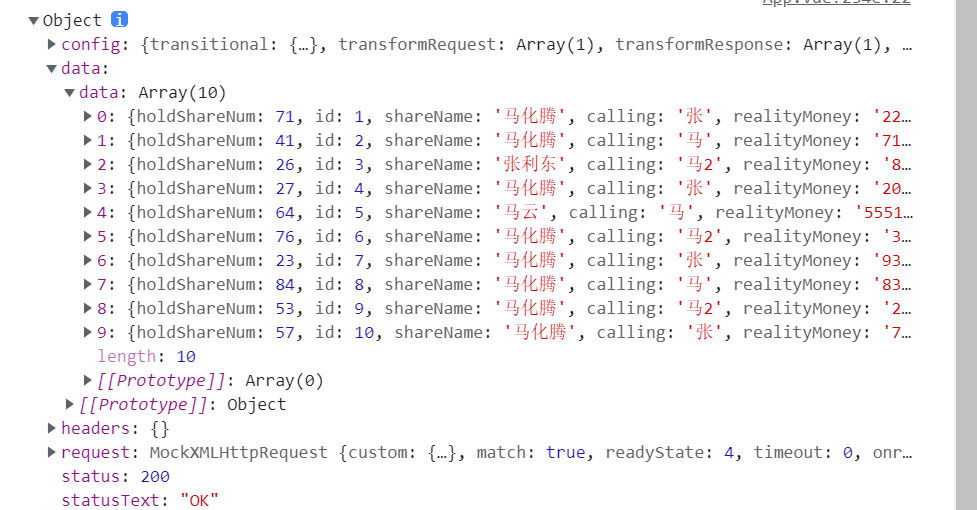
6、效果图数据

|