提前准备
需要 node.js环境 , npm 环境
1.初始化项目
vue init webpack 项目名
安装router
每次都要安装 axios
npm install --save axios
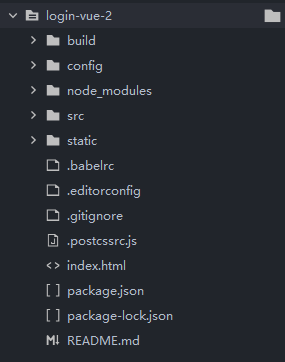
项目结构如下

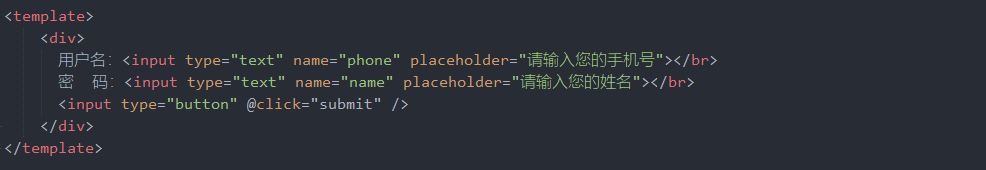
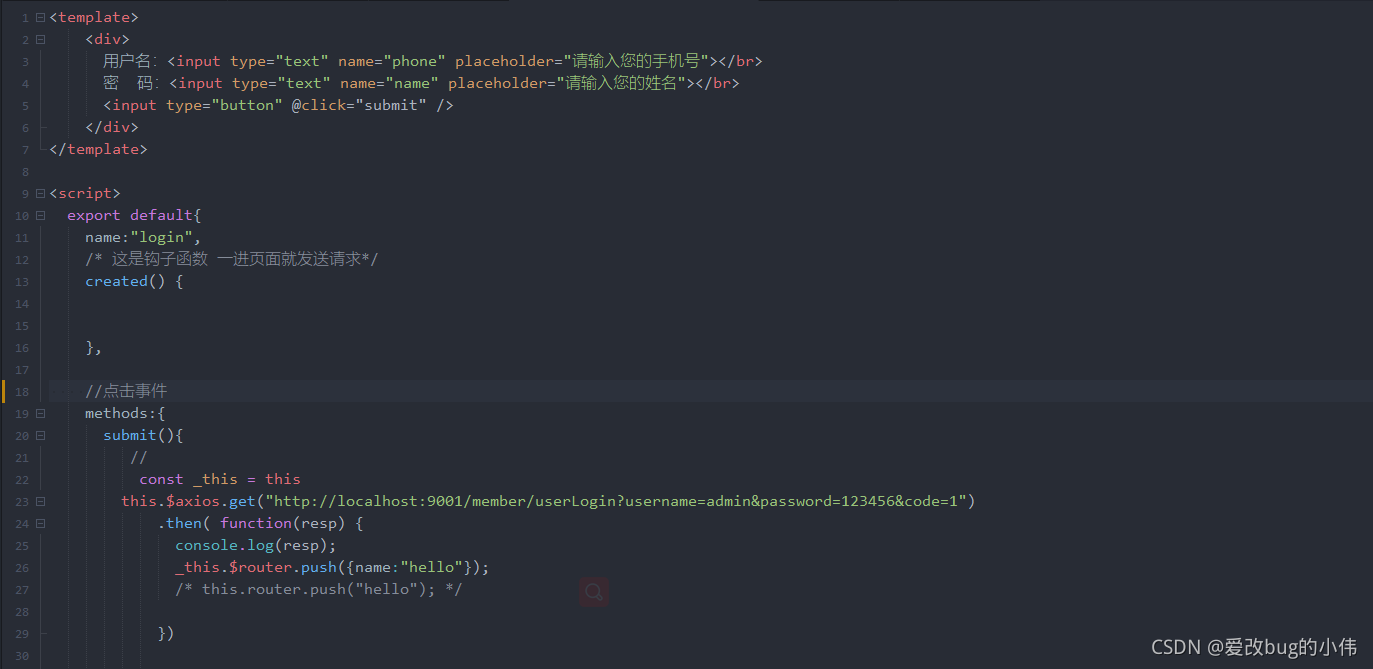
2.创建页面
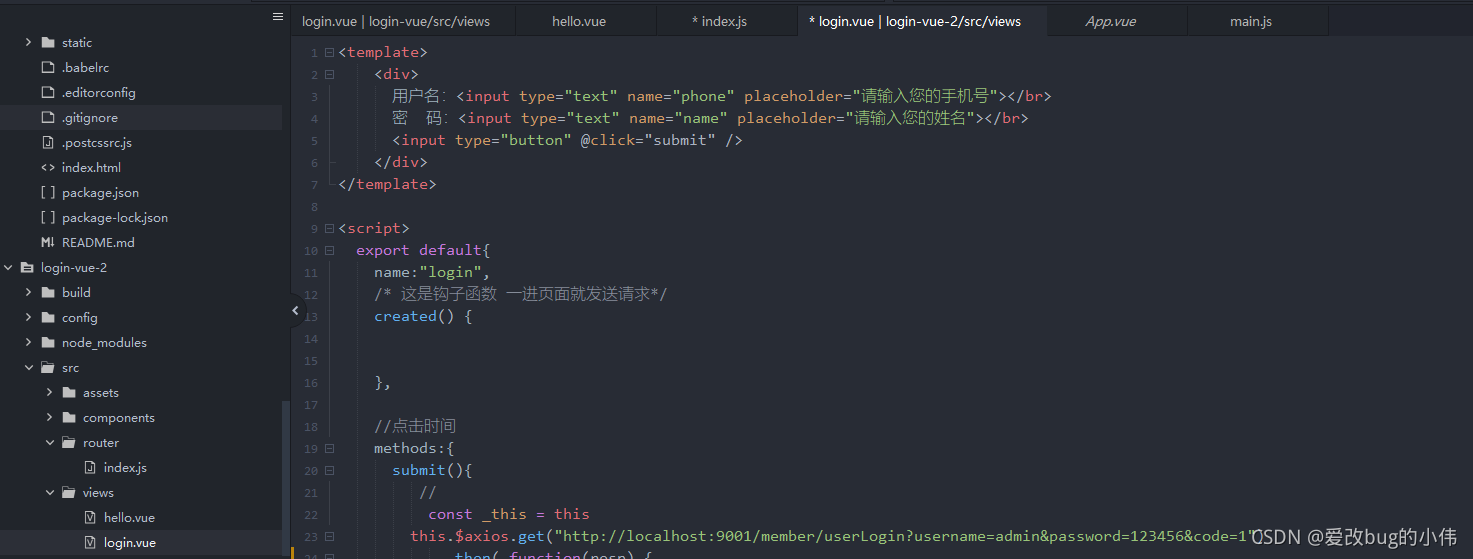
在src目录下面新建views目录,新建login.vue页面


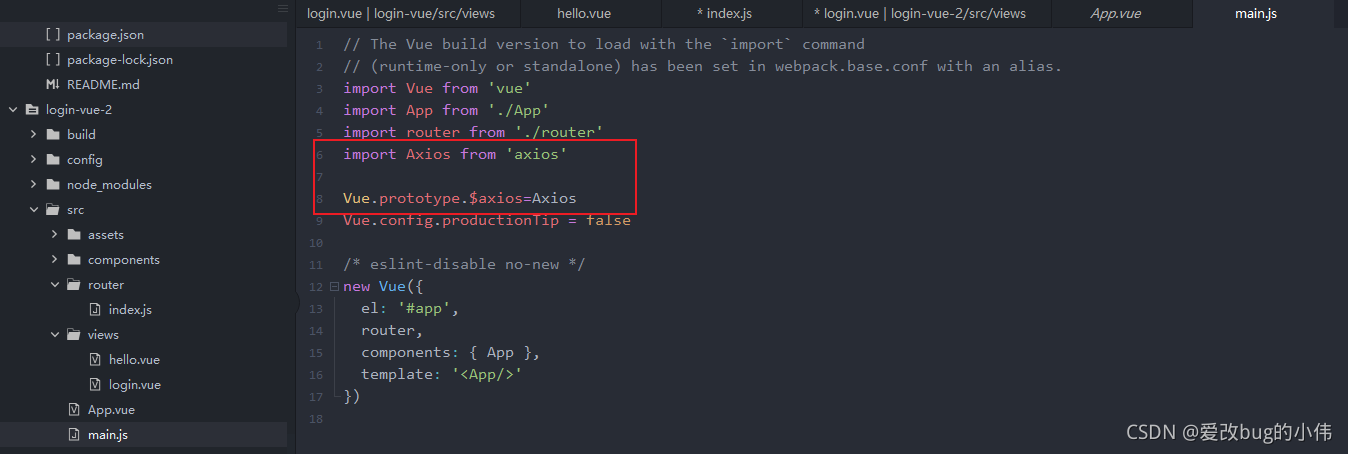
3.引入axios (发送请求)
在main.js目录下面引入

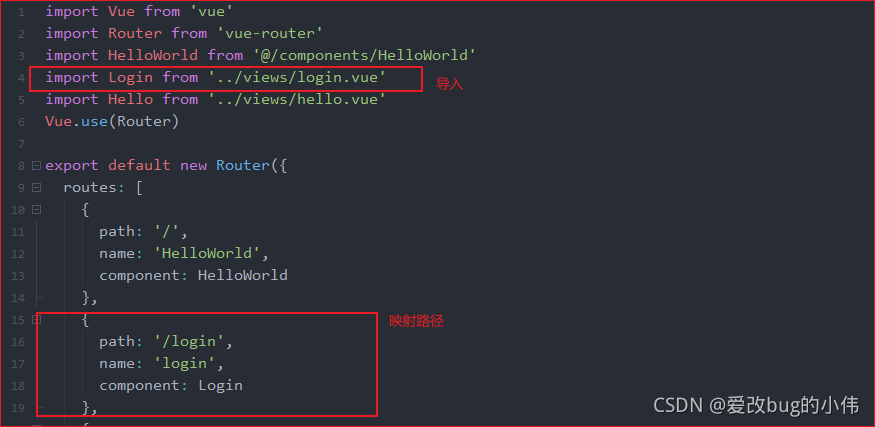
4.配置路由
在 router下面的index.js
先导入 , 在配置路径

5.发送请求

6.启动项目

输入
npm run dev