配置代理(二)
devServer:{
proxy: {
'/api': {
target:'http://localhost:5000',
pathRewrite:{'^/api':''}
}
}
}
‘/api’:请求前缀(可自定义),允许请求前缀为/api的发送请求,这样就可以发送多个请求 target:请求路径
pathRewri:重写请求路径,否则请求路径会把前缀一起发送过去,但服务器没有这个路径就会找不到报404.
axios发送请求加上前缀
axios.get('http://localhost:8080/api/students')
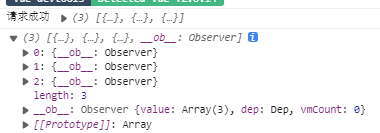
运行结果:

同时请求多个服务器
vue.config.js
// 开启代理(二)
devServer:{
proxy: {
'/api': {
target:'http://localhost:5000',
pathRewrite:{'^/api':''}
},
'/demo':{
target: 'http://localhost:5001',
pathRewrite: {'^/demo':''}
}
}
}
发送请求
//Students
axios.get('http://localhost:8080/api/students').then(
response => {
console.log('请求成功',response.data)
this.Students = response.data
console.log(this.Students)
},
error => {
console.log('请求失败',error.message)
}
)
// cars
axios.get('http://localhost:8080/demo/cars').then(
response => {
console.log('请求成功',response.data)
this.cars = response.data
console.log(this.cars)
},
error => {
console.log('请求失败',error.message)
}
)
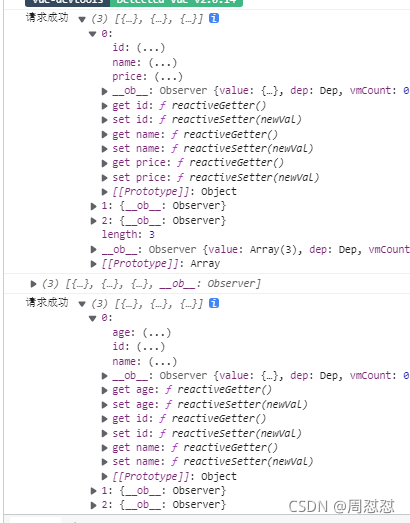
运行结果: