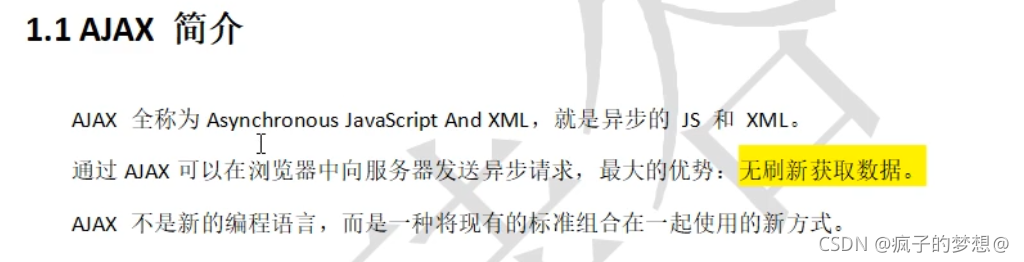
Ajax介绍与网页应用
原生AJAX
不需要刷新页面就可以获取数据,实现依然是靠javascrip。

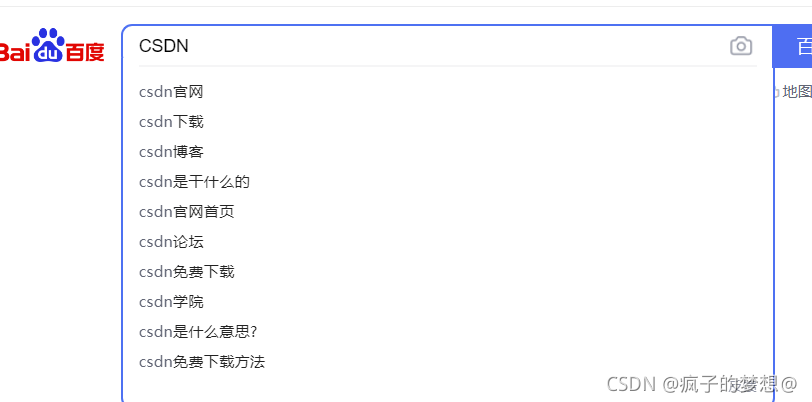
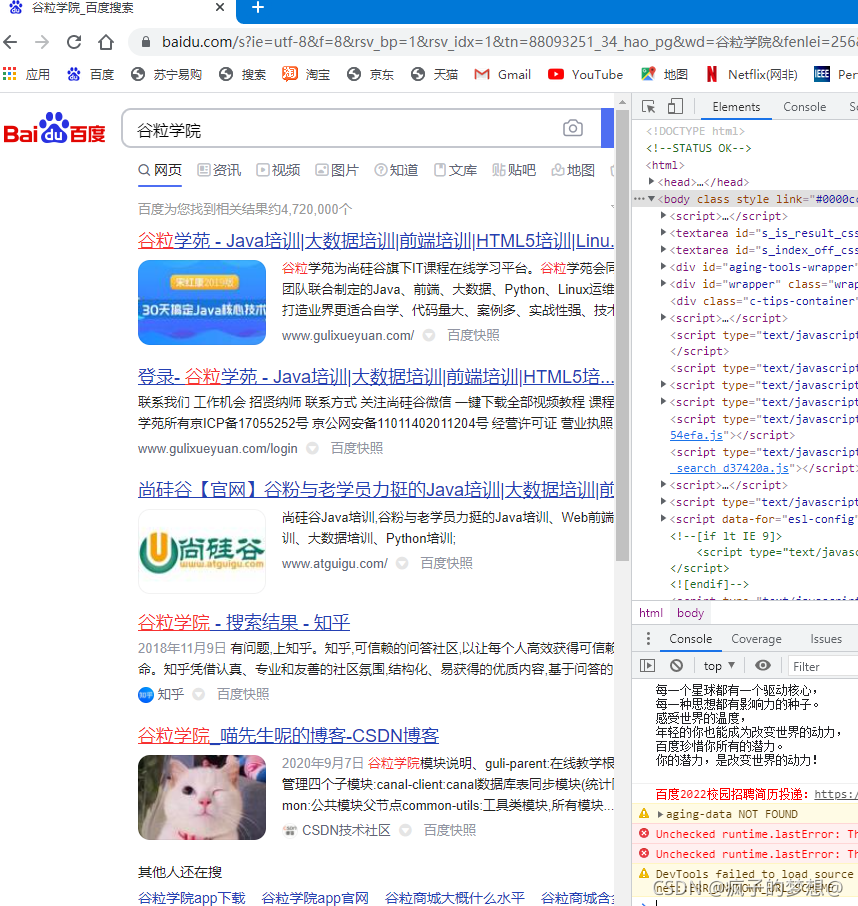
在百度搜索栏中,输入csdn,会自动展开许多联想输入,这些效果实现就是使用AJAX。这些数据是向服务器请求的。不是本地生成的。

XML简介

现在XML已经被JSON取代了。

AJAX特点
用户事件,比如鼠标事件,键盘事件等等,这就可以实现在用户某个行为时向服务端发送请求。跨域请求有问题,即从a.com的页面向b.com的页面发送请求是不可以的,后续可以优化。

HTTP协议
协议就是一种约定,规则。

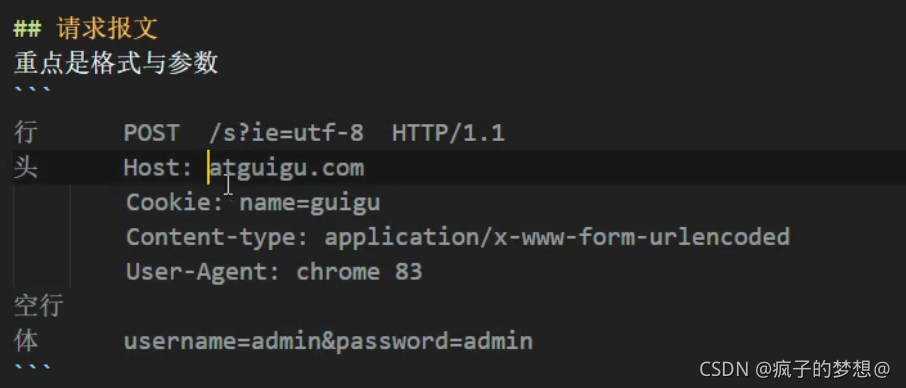
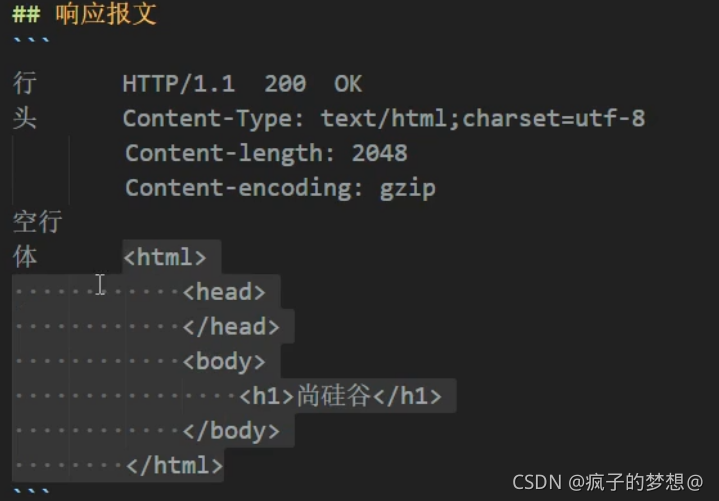
约定了两部分内容,一是浏览器给服务器发的叫请求。二是服务器给浏览器发的叫响应,请求和响应的内容可以被叫做请求报文,和响应报文。
- 请求报文中的行,包括GET、POST请求,然后加上URL路径,加HTTP协议。请求头是以key:value形式的一些内容,空行就是空着,请求体中,如果是GET请求,那么请求体必须是空的,如果是POST请求,请求体可以是空,也可以不是空。

- 响应报文的响应行包括HTTP协议版本,响应状态码和响应状态字符串(比如404,NOT found),响应头跟请求头类似,是对响应体内容做一些相关的描述,比如内容是什么类型,长度是多少,响应空行就是空着,响应体就是返回的结果。
-
Chrome网络查看通信报文
演示GET请求,打开谷歌浏览器,输入谷粒学院,按F12,打开控制台,点即NETWORK。

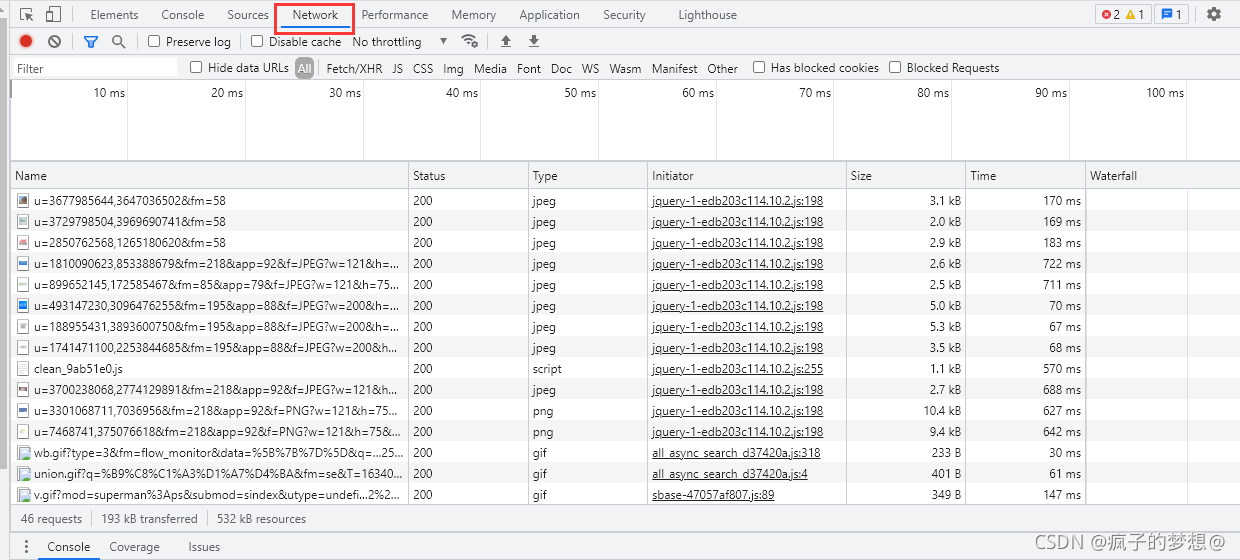
这会列出在网页发送请求时的一些内容。

点击下图所示部分,就会发现一些内容。
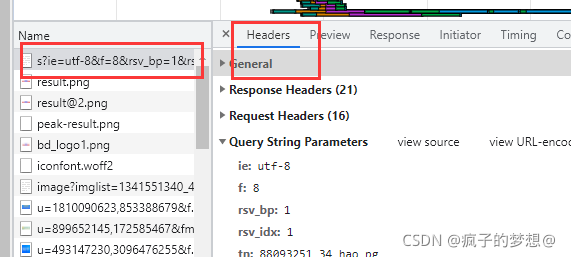
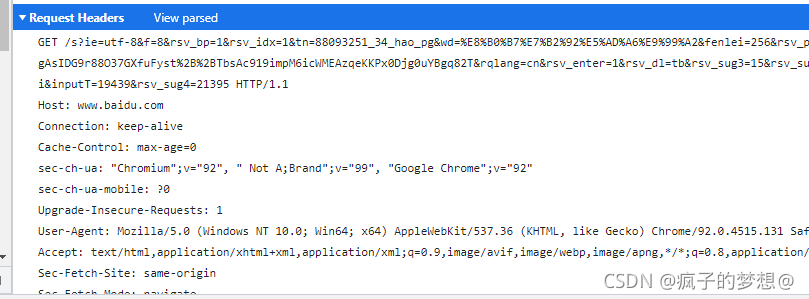
Request Headers是请求头,打开看一下请求头内容。在点击view source就可以查看请求行和请求头的内容。

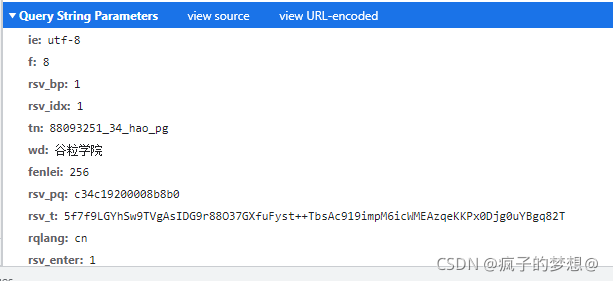
Query String是对GET请求的一些参数解析。

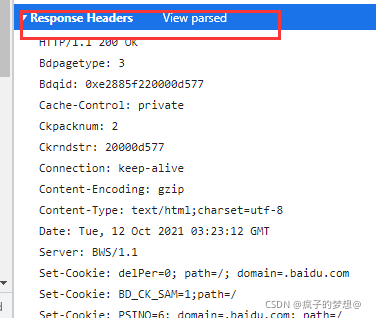
点击Response Headers 中的view parsed,就会看到原始的响应行和响应头。

Response就是响应体的内容。

preview是一个预览,对响应体内容的一些显示。

Node.js

安装方式很简单,点击下载,选择自己对应的系统进行安装。

随后就是打开安装包,选择安装位置,一直点击下一步,最后install。
安装完成后,检测是否安装成功,启动命令行窗口,输入node -v敲回车。下图输出结果已经表示安装完成了。

Express
Express是服务端开发框架。

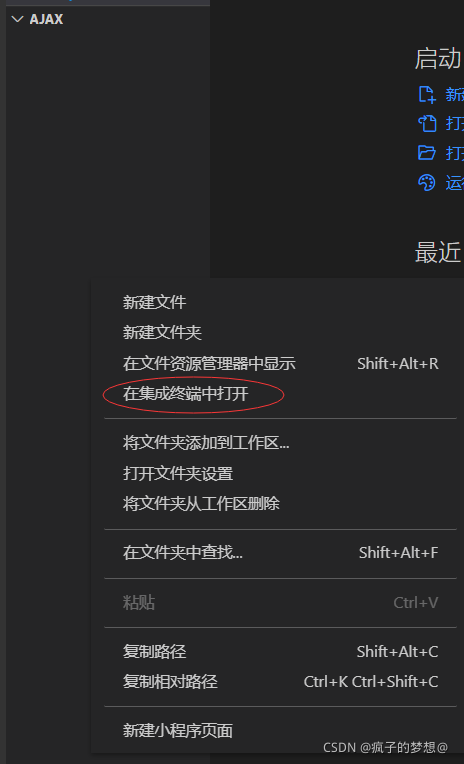
使用vs code,新建一个AJAX文件夹,在该文件夹下,右键打开集成终端。

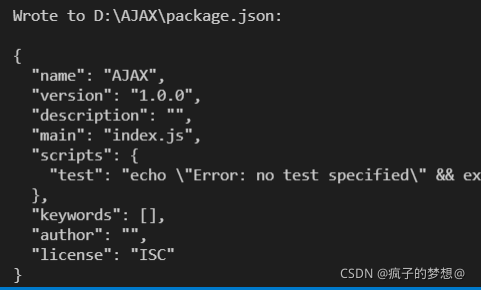
输入npm init --yes出现以下内容,做一个初始化。

然后安装express框架,输入npm i express。

然后新建一个文件express基本使用.js,在里边进行一些基本操作。

express.js内代码。
//1.引入express
const express = require('express');
//2.创建应用对象
const app = express();
//3.创建路由规则
//request是对请求报文的封装
//response是对响应报文的封装
app.get('/', (request, response) => {
//设置响应
response.send('HELLO EXPRESS');
});
//4.监听端口启动服务
//监听端口选择8000,后边在接一个回调函数
app.listen(8000, () => {
console.log("服务已经启动,8000端口监听中...");
})
然后启动服务器。输入node express基本使用.js

打开浏览器,地址栏输入127.0.0.1:8000,即可看到如下页面。

AJAX案例准备
准备两个文件,一个是前端页面,一个是与服务器端交互的代码。

先输入以下代码,查看html页面。
GET.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AJAX GET请求</title>
<style>
#result {
width: 200px;
height: 100px;
border: solid 1px #90b;
}
</style>
</head>
<body>
<button>点击发送请求</button>
<div id="result"></div>
</body>
</html>

我们的需求是,当点击完按钮之后,需要向服务器端发送一个请求,再把服务器端响应体结果在紫色框中做一个呈现。
server.js代码
//1.引入express
const express = require('express');
//2.创建应用对象
const app = express();
//3.创建路由规则
//request是对请求报文的封装
//response是对响应报文的封装
app.get('/server', (request, response) => {
//设置响应头,头的名字就是Access-Controll-Allow-Origin
//作用是设置允许跨域
response.setHeader('Access-Controll-Allow-Origin','*')
//设置响应体
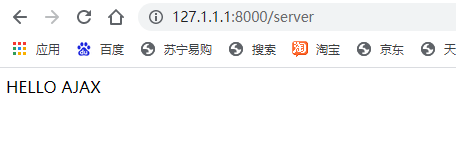
response.send('HELLO AJAX');
});
//4.监听端口启动服务
//监听端口选择8000,后边在接一个回调函数
app.listen(8000, () => {
console.log("服务已经启动,8000端口监听中...");
})
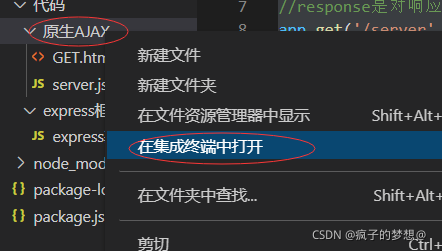
然后右键选中原生AJAX,选择在集成终端中打开。

输入node server.js

打开浏览器,输入如下,测试我们刚写的服务端代码,显示正常。

AJAX请求的基本操作
接上边的案例进行操作。测试一下按钮事件。
GET.html代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AJAX GET请求</title>
<style>
#result {
width: 200px;
height: 100px;
border: solid 1px #90b;
}
</style>
</head>
<body>
<button>点击发送请求</button>
<div id="result"></div>
<script>
//获取button元素
const btn = document.getElementsByTagName('button')[0];
//绑定事件
btn.onclick = function () {
//测试
console.log('test');
}
</script>
</body>
</html>
测试输出如下,每点击一次按钮,控制台打印输出一个test。

下一步就是进行AJAX操作了。
GET.html内代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AJAX GET请求</title>
<style>
#result {
width: 200px;
height: 100px;
border: solid 1px #90b;
}
</style>
</head>
<body>
<button>点击发送请求</button>
<div id="result"></div>
<script>
//获取button元素
const btn = document.getElementsByTagName('button')[0];
const result = document.getElementById("result");
//绑定事件
btn.onclick = function () {
// //测试
// console.log('test');
//AJAX操作
//1.创建对象,其中xhr名字可以自定义,可以写a,写b等等。
const xhr = new XMLHttpRequest();
//2.做初始化,设置请求方法和URL
xhr.open('GET', 'http://127.0.0.1:8000/server');
//3.发送
xhr.send();
//4.事件绑定 作用是处理服务端返回的结果。
//on 表示当...的时候。
//readystate 是xhr对象中的属性。表示状态,有五个值 0 1 2 3 4分别表示程序不同的运行状态
//change 改变的时候触发
xhr.onreadystatechange = function () {
//判断,如果值为4,表明服务端返回了所有的结果
if (xhr.readyState === 4) {
//判断响应的状态码 如404
//当状态码为200到300时,表明成功拿到数据
if (xhr.status >= 200 && xhr.status < 300) {
//处理服务端返回的结果,结构为行 头 空行 体
console.log(xhr.status);//响应行里的状态码
console.log(xhr.statusText);//响应行里的状态字符串
console.log(xhr.getAllResponseHeaders());//所有响应头
console.log(xhr.response);//响应体
//设置result的文本
result.innerHTML = xhr.response;
}
else {
}
}
}
}
</script>
</body>
</html>
server.js内代码
//1.引入express
const express = require('express');
//2.创建应用对象
const app = express();
//3.创建路由规则
//request是对请求报文的封装
//response是对响应报文的封装
app.get('/server', (request, response) => {
//设置响应头,头的名字就是Access-Controll-Allow-Origin
//作用是设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//设置响应体
response.send('HELLO AJAX');
});
//4.监听端口启动服务
//监听端口选择8000,后边在接一个回调函数
app.listen(8000, () => {
console.log("服务已经启动,8000端口监听中...");
})
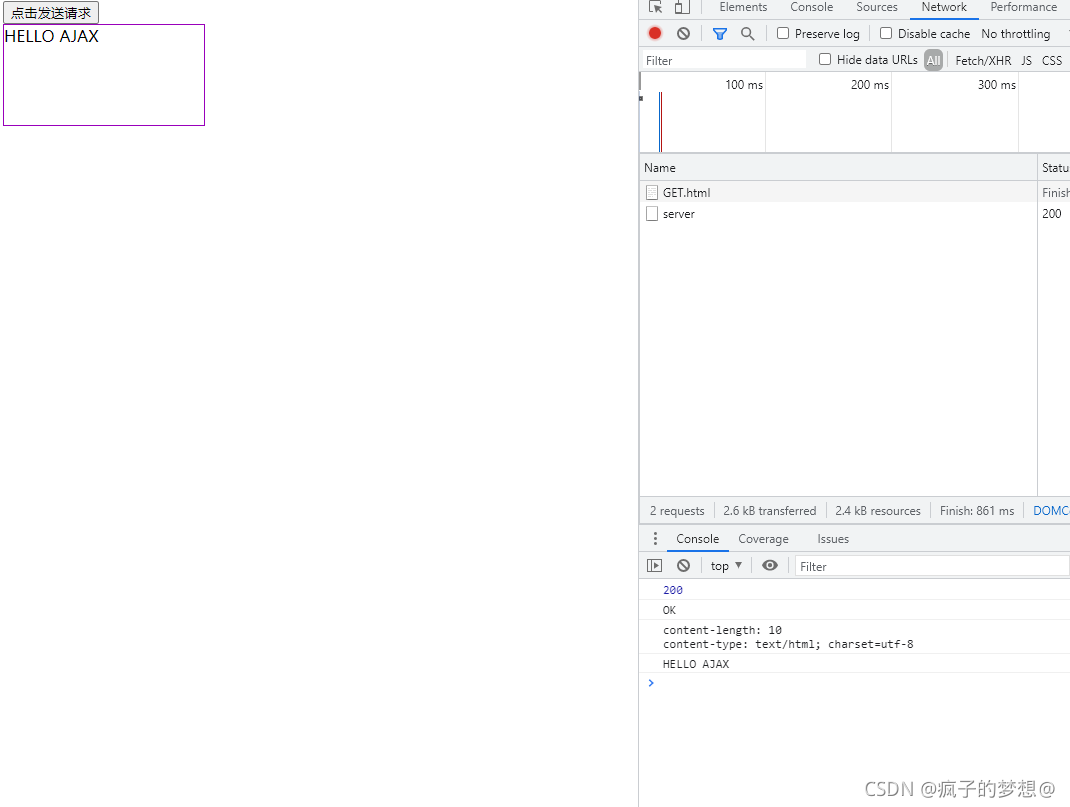
输出结果如下,点击按钮,紫色框出现从服务器拿回来的信息。