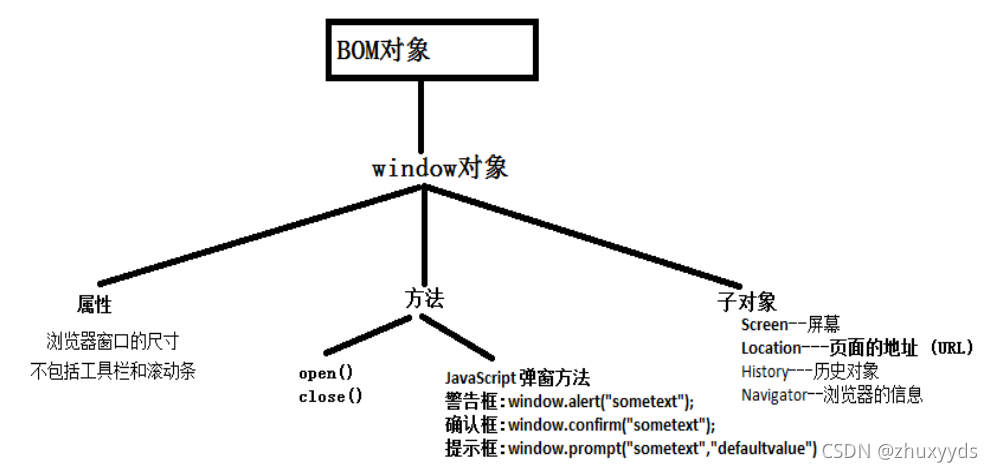
BOM对象
浏览器对象模型--Browser?ObjectModel (BOM)

1.window属性
有三种方法能够确定浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)。
对于Internet Explorer、Chrome、Firefox、Opera 以及 Safari:
window.innerHeight - 浏览器窗口的内部高度
window.innerWidth - 浏览器窗口的内部宽度
对于 Internet Explorer 8、7、6、5:
document.documentElement.clientHeight
document.documentElement.clientWidth
或者
document.body.clientHeight
document.body.clientWidth
<script>
// window.onload=function(){
// var w= window.innerWidth;
// var h= window.innerHeight;
// document.write("<h1>"+w+"x"+h+"</h1>");
// }
window.onload=function(){
var?w=window.innerWidth ||?document.documentElement.clientWidth ||?document.body.clientWidth;
var?h=window.innerHeight ||?document.documentElement.clientHeight ||document.body.clientHeight;
document.write("<h1>"+w+"x"+h+"</h1>");
}
</script>2.window方法?
open() 方法用于打开一个新的浏览器窗口或查找一个已命名的窗口
格式:window.open(URL,name,features,replace)
重要事项:请不要混淆方法 Window.open() 与方法 Document.open(),这两者的功能完全不同。为了使您的代码清楚明白,请使用 Window.open(),而不要使用 open()。????????????????
close() 方法用于关闭浏览器窗口。
说明:方法 close() 将关闭有 window 指定的顶层浏览器窗口。某个窗口可以通过调用 self.close() 或只调用 close() 来关闭其自身。
只有通过 JavaScript 代码打开的窗口才能够由 JavaScript 代码关闭。这阻止了恶意的脚本终止用户的浏览器。
JavaScript 弹窗方法
在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
警告框:window.alert("sometext");
确认框:window.confirm("sometext");
当确认卡弹出时,用户可以点击 "确认" 或者 "取消" 来确定用户操作。
当你点击 "确认", 确认框返回 true, 如果点击 "取消", 确认框返回 false。
提示框:window.prompt("sometext","defaultvalue");
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
参数1---提示信息
参数2---提示框的默认值
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//打开网页
function ce1(){
// window.open("open.html","open","width=300","height=300",true);
window.open("http://www.4399.com","open","width=200","height=250",true);
}
//关闭当前窗口
function ce2(){
window.close();
}
/*
警告框window.alert("sometext");
确认框:window.confirm("sometext");
1.有一个boolean值的返回值
true---你点击 "确认"
false---你点击 "取消"*/
function ce3(){
var bug=window.confirm("ARE YOU OK?!?!?!");
if(bug){
window.close();
}
}
/*提示框
提示框:window.prompt("sometext","defaultvalue");
sometext---字符串,提示信息
defaultvalue---字符串,默认值
返回值:1.点击确认,那么返回值为输入的值
2.点击取消,那么返回值为 null
*/
function ce4(){
var y1 = window.prompt("请输入用户名");
if(y1!=null){
alert("确认");
}else{
alert("取消");
}
}
//猜数字
var num=Number.parseInt(Math.random()*100);
num=num+1;
function ce5(){
var n1 = window.prompt("请输入一个数字");
if(n1>num){
alert("大了!");
}
if(n1<num){
alert("小了!");
}
if(n1==num){
alert("你赢了");
window.close();
}
}
</script>
</head>
<body>
<input type="button" value="打开" onclick="ce1()"/>
<input type="button" value="关闭当前网页" onclick="ce2()"/>
<input type="button" value="警告" onclick="ce3()"/>
<input type="button" value="提示框" onclick="ce4()"/>
<input type="button" value="猜一猜" onclick="ce5()"/>
</body>3.Window子对象
TIP: 屏幕大小不是浏览器窗口大小
1.window Screen--屏幕
window.screen 对象包含有关用户屏幕的信息。
- 总宽度和总高度 ?--- screen.width???/ ?screen.height
- 可用宽度和可用高度----screen.availWidth??/ screen.availHeight
- 色彩深度----screen.colorDepth
- 色彩分辨率----screen.pixelDepth
<script>
window.onload=function(){
var wid=window.screen.width;
var hei=window.screen.height;
document.write("<h2>总宽度和总高度为"+wid+"*"+hei+"</h2>");
var availWidth=window.screen.availWidth;
var availHeight=window.screen.availHeight;
document.write("<h3>可用宽度和可用高度为"+availWidth+"*"+availHeight+"</h3>");
var colorDepth=window.screen.colorDepth;
document.write("<h4>色彩深度为"+colorDepth+"</h4>");
var pixelDepth=window.screen.pixelDepth;
document.write("<h5>色彩分辨率为"+pixelDepth+"</h5>");
}
</script>2.window Location---页面的地址 (URL)
对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
location.href 属性返回当前页面的 URL。
location.search 属性是一个可读可写的字符串,可设置或返回当前 URL 的查询部分(问号 ? 之后的部分)。
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function ce(){
var name= document.getElementById("i1").value;
var pass= document.getElementById("i2").value;
if(name=="baba" && pass=="123321"){
window.location.href="test 1011 4-1.html?username="+name+"&password="+pass;
}
}
</script>
</head>
<body>
<table border="2px" style="color: brown;">
<tr align="center">
<td><h3>登录</h3></td>
</tr>
<tr align="center">
<td><input id="i1" type="text" value="用户名"/></td>
</tr>
<tr align="center">
<td><input id="i2" type="password" value=""/></td>
</tr>
<tr align="center">
<td><input id="b1" type="button" value="登录" onclick="ce()"/></td>
</tr>
</table>
</body>3.window History---历史对象
history.back() - 与在浏览器点击后退按钮相同
history.forward() - 与在浏览器中点击按钮向前相同
?第一页:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function xyy(){
window.history.forward();
}
</script>
</head>
<body>
<h1>第一个页面</h1>
<a href="test 1011 51.html">第二页</a><br>
<input type="button" value="下一页" onclick="xyy();"/>
</body>?第二页:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function xia(){
window.history.forward();
}
function shang(){
window.history.back();
}
</script>
</head>
<body>
<a href="test 1011 52.html">第三页</a><br>
<input type="button" value="下一页" onclick="xia();"/>
<input type="button" value="上一页" onclick="shang();"/>
</body>?第三页:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function back(){
window.history.back();
}
</script>
</head>
<body>
<h1>第三页</h1>
<input type="button" value="上一页" onclick="back();"/>
</body>4.window Navigator--浏览器的信息
window.navigator 对象包含有关访问者浏览器的信息。
<script>
document.write("<h3>浏览器代号:"+window.navigator.appCodeName+"</h3>");
document.write("<h3>浏览器名称:"+window.navigator.appName+"</h3>");
document.write("<h3>浏览器版本:"+window.navigator.appVersion+"</h3>");
</script>JavaScript 计时事件
setTimeout() 方法
? 暂停指定的毫秒数后执行指定的代码
参数1--指定运行的代码
参数2--指定的毫秒数
<script>
//setInterval() - 间隔指定的毫秒数不停地执行指定的代码。
//clearInterval(intervalVariable) 方法用于停止 setInterval() 方法执行的函数代码。
window.onload=function(){
var returnvalue;
document.getElementById("b1").onclick=function(){
function getdate(){
var date1=new Date();
var datetime=date1.getFullYear()+"年"+
(date1.getMonth()+1)+"月"+
date1.getDate()+"日 "+
date1.getHours()+":"+date1.getMinutes()+":"+date1.getSeconds();
document.getElementsByTagName("h1")[0].innerText= datetime;
}
returnvalue= window.setInterval(function(){getdate();},1000);
}
document.getElementById("b2").onclick=function(){
window.clearInterval(returnvalue);
}
}
//setTimeout() - ?暂停指定的毫秒数后执行指定的代码[只执行一次]
//clearTimeout(timeoutVariable) 方法用于停止执行setTimeout()方法的函数代码。
</script>
</head>
<body>
<input id="b1" type="button" value="开始"/>
<input id="b2" type="button" value="停止"/>
</body>