ElementUI Select选择器下拉框样式修改
Select选择器下拉框样式无法修改原因
一、问题描述
最近做的项目需要用到element的select,我想改成透明背景色,通过查找dom修改样式,但无论怎么修改都始终覆盖不了原来的样式。
二、分析原因
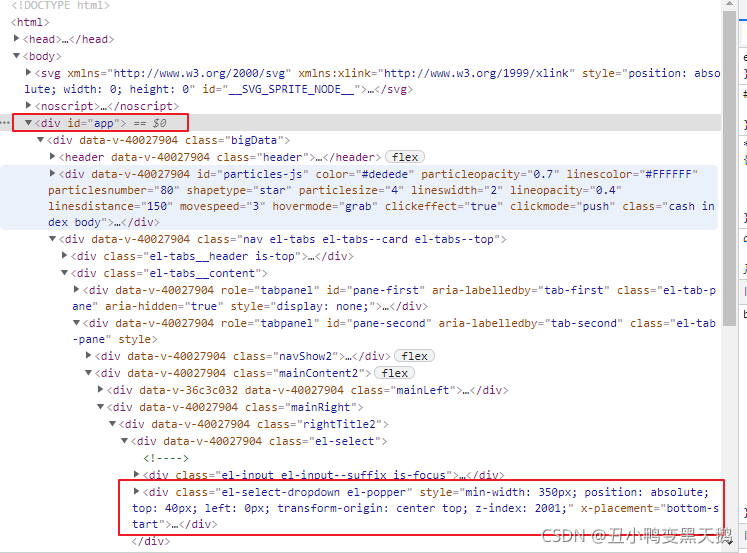
通过仔细查看Dom元素可以发现,官方Select选择器下拉框是直接插入body标签中,与最外级id为app的div同级,所以在Vue中无论怎么写css都无法覆盖到下拉框样式。
源代码
<el-select v-model="value" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
/>
</el-select>
::v-deep .el-select {
width: 350px;
}
::v-deep .el-input__inner {
background-color: transparent;
}
::v-deep .el-select-dropdown__item {
color: #fff;
}
::v-deep .el-scrollbar,
::v-deep .el-select-dropdown {
background-color: transparent !important;
color: #fff !important;
}
::v-deep .el-scrollbar__wrap,
::v-deep .el-select-dropdown__list {
background-color: #0b1a37;
color: #fff !important;
}
::v-deep .el-select-dropdown__item.hover,
.el-select-dropdown__item:hover {
background-color: rgba(0, 0, 0, 0.3);
color: #fff;
}


三、解决问题
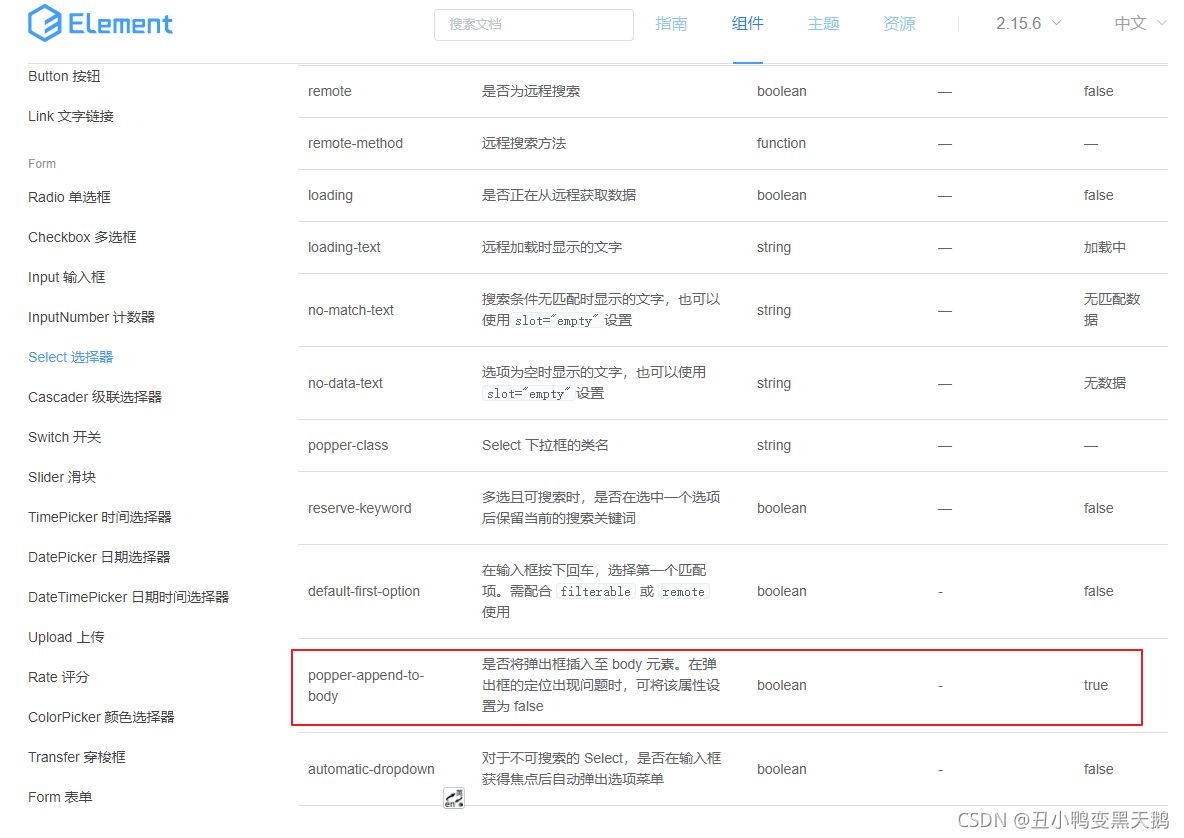
在ElementUI官方文档中,查找到一个属性:popper-append-to-body(默认值是 true)。

在Select选择器上,添加:popper-append-to-body="false"
<el-select v-model="value" placeholder="请选择" :popper-append-to-body="false">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
/>
</el-select>
再次查看select出现的位置,发现此时的代码就位于id为app的div内部,此时在修改就可以覆盖原来的css了

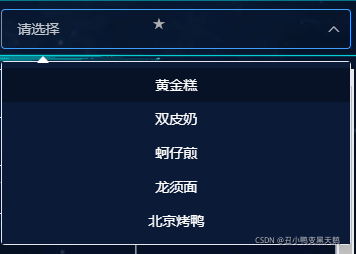
修改好之后的结果

参考自https://blog.csdn.net/qq_36525300/article/details/109026392