前言
前段时间,一个朋友接手了一个vue开发的前端项目,项目始终编译通不过,启动不起来。询问我,我还是给了不少解决方法,他说试了都不行。过后突然想起之前学的前端视频,有提到过要对开发前端项目时,要对node.js的版本进行管理。果然他是下了一个最新node.js版本进行编译运行,降低了版本后,项目就正常编译运行了。
前端最近几年发展尤为迅速,版本迭代也很多,很多以前的项目是依赖于不同版本的node.js,于是为了方便处理各版本的node.js切换,就不能直接安装node.js,需要通过NVM来进行安装。NVM (node.js version management),是一个node.js的版本管理工具,通过它可以快速安装和切换不同版本的nodejs。
1、下载
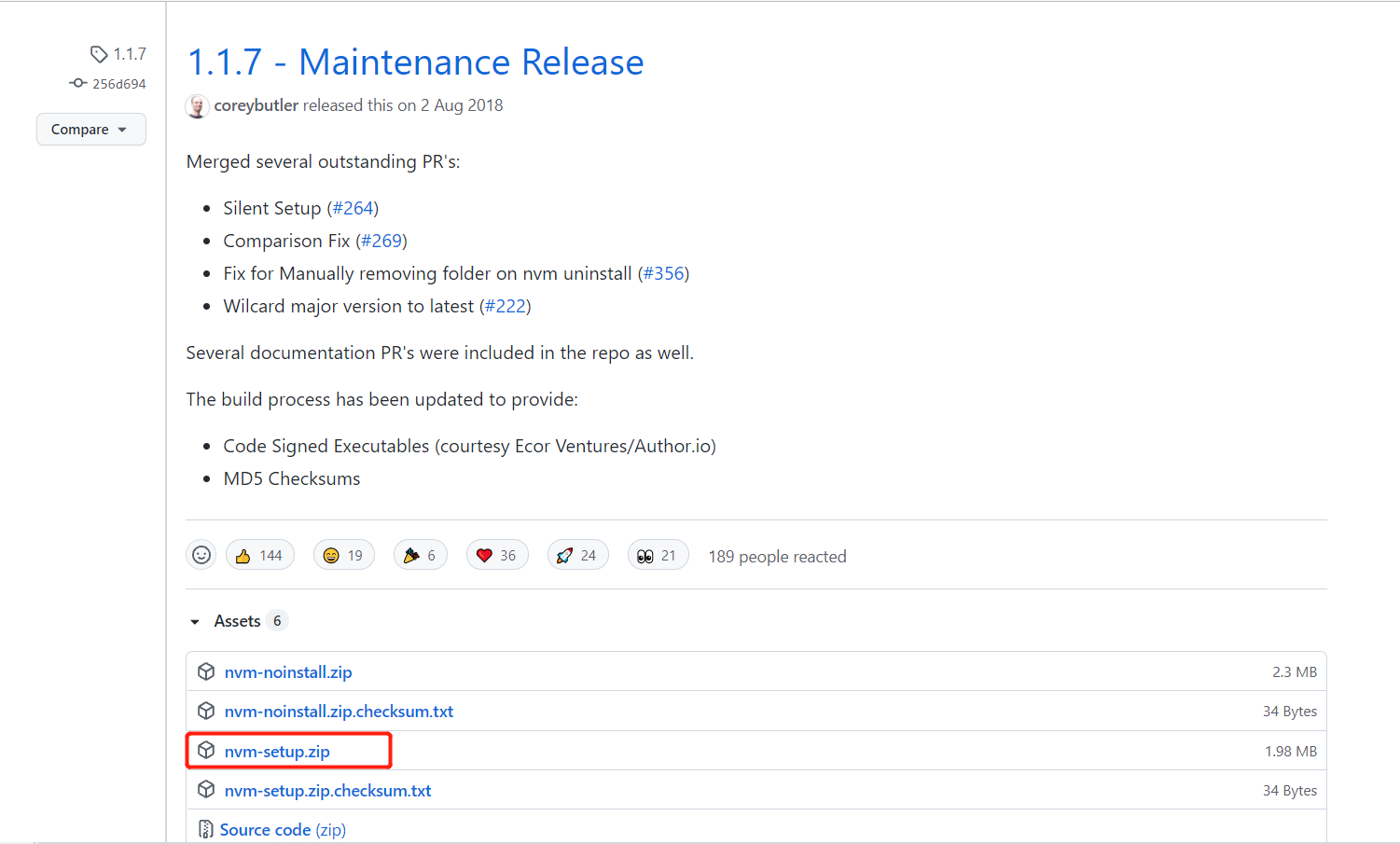
该应用维护在github上,项目叫:coreybutler/nvm-windows,选择最新或者次新版本下载即可,这里使用次新1.1.7版本作为示例版本。

1.1.7版本直接下载地址:https://github.com/coreybutler/nvm-windows/releases/download/1.1.7/nvm-setup.zip
2、安装
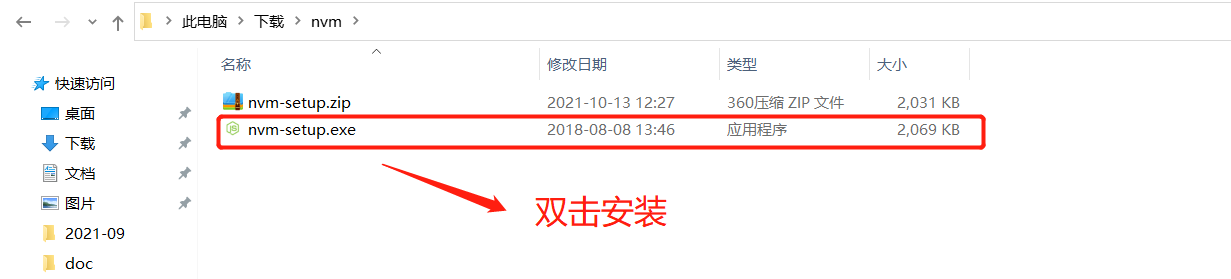
- 下载完毕后,进行解压缩,双击nvm-setup.exe进行安装;

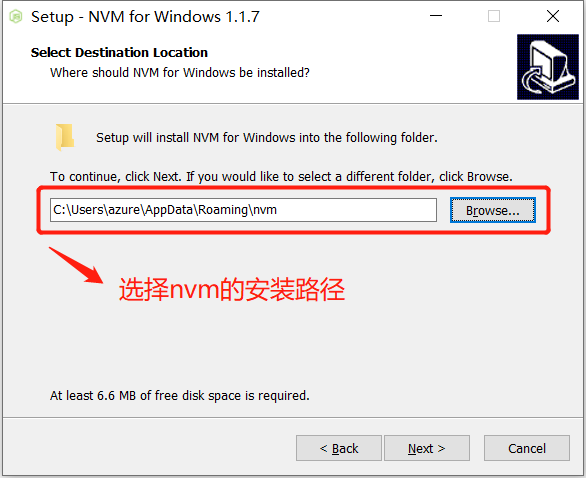
- 选择nvm安装路径(切记路径文件夹命名不要带中文或者空格)

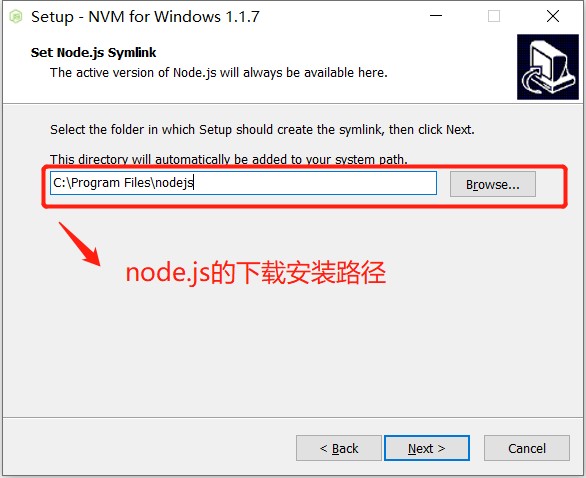
- 选择node.js的下载安装路径(切记路径文件夹命名不要带中文或者空格)

- 继续下一步,最后一个界面点击最后点击Finish,安装完成,启动cmd,输入nvm v,是否显示版本,显示则表明安装成功。

3、配置下载源
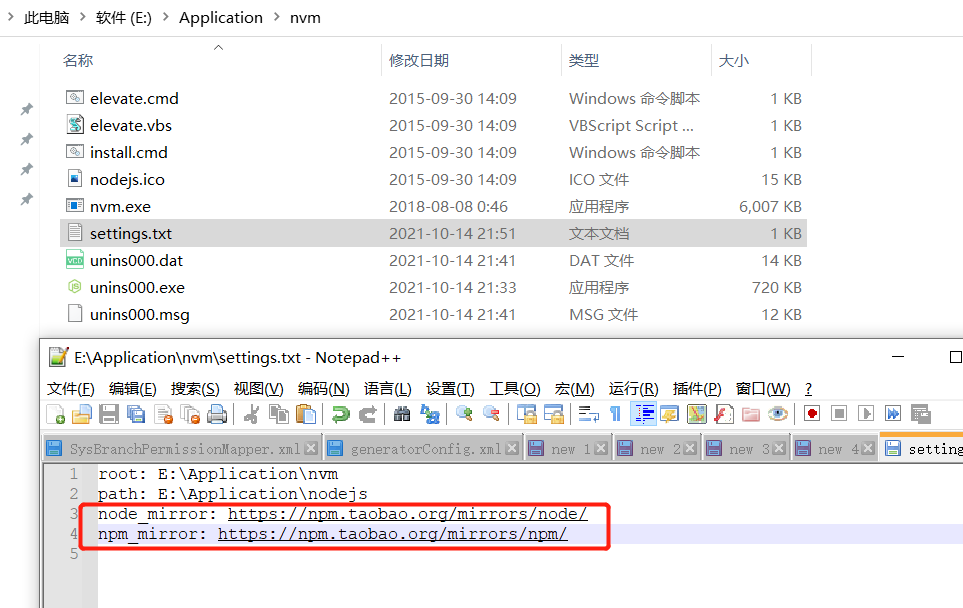
为了加快node.js和npm的下载速度,最好配置国内的node.js和npm下载源。在nvm的安装路径下,找到setting.txt文件,添加如下代码:
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
4、安装管理node.js
- 安装,命令中的版本号[16.11.0]可自定义;
C:\Users\azure>nvm install 16.11.0
Downloading node.js version 16.11.0 (64-bit)...
Complete
Creating E:\Application\nvm\temp
Downloading npm version 8.0.0... Complete
Installing npm v8.0.0...
Installation complete. If you want to use this version, type
nvm use 16.11.0- 查看本地安装的所有版本;有可选参数available,显示所有可下载的版本;
C:\Users\azure>nvm list
* 16.11.0 (Currently using 64-bit executable)
14.18.1- 使用指定node.js版本;
C:\Users\azure>nvm use 16.11.0
Now using node v16.11.0 (64-bit)
# 指定版本使用node命名查看生效版本
C:\Users\azure>node -v
v16.11.0- 卸载node.js版本;
C:\Users\azure>nvm uninstall 14.18.1
Uninstalling node v14.18.1... done5、NVM命令解读
命令窗口输入 nvm,可以查看nvm的所有命令。
C:\Users\azure>nvm
Running version 1.1.7.
Usage:
# 显示node的版本是32或64位版本
nvm arch : Show if node is running in 32 or 64 bit mode.
# 安装指定版本的node.js
nvm install <version> [arch] : The version can be a node.js version or "latest" for the latest stable version.
Optionally specify whether to install the 32 or 64 bit version (defaults to system arch).
Set [arch] to "all" to install 32 AND 64 bit versions.
Add --insecure to the end of this command to bypass SSL validation of the remote download server.
# 列出所有已下载可用的node.js版本
nvm list [available] : List the node.js installations. Type "available" at the end to see what can be installed. Aliased as ls.
# 开启nvm对node.js的版本管理
nvm on : Enable node.js version management.
# 关闭nvm对node.js的版本管理
nvm off : Disable node.js version management.
# 设置下载代理地址
nvm proxy [url] : Set a proxy to use for downloads. Leave [url] blank to see the current proxy.
Set [url] to "none" to remove the proxy.
# 设置node下载镜像地址
nvm node_mirror [url] : Set the node mirror. Defaults to https://nodejs.org/dist/. Leave [url] blank to use default url.
# 设置npm下载镜像地址
nvm npm_mirror [url] : Set the npm mirror. Defaults to https://github.com/npm/cli/archive/. Leave [url] blank to default url.
# 卸载指定版本
nvm uninstall <version> : The version must be a specific version.
# 指定node.js生效版本
nvm use [version] [arch] : Switch to use the specified version. Optionally specify 32/64bit architecture.
nvm use <arch> will continue using the selected version, but switch to 32/64 bit mode.
# 设置不同node.js版本存储路径
nvm root [path] : Set the directory where nvm should store different versions of node.js.
If <path> is not set, the current root will be displayed.
# 查看nvm安装版本,可缩写为 nvm v
nvm version : Displays the current running version of nvm for Windows. Aliased as v.6、总结
如果安装后,使用nvm或者安装node.js使用node命令不生效。
1)重启一下电脑,再试;
2)检查环境变量中是否存在 NVM_HOME、NVM_SYMLINK变量、及path是否引用;
总的来说,nvm安装使用十分方便,要使用node.js请使用nvm将版本管理起来。
成功 = 正确的选择 + 实际的行动 + 长期的坚持;