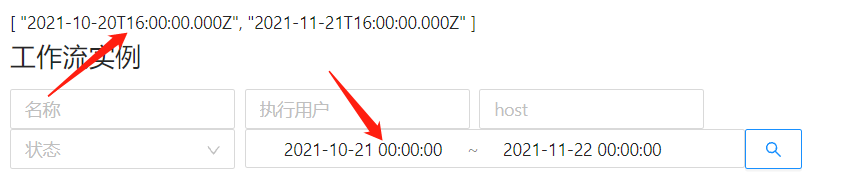
这个格式只作用在了前端日期显示上,并没有改变传回后端的数据格式。
经历
这是一个日期选择器
<a-range-picker
style="width: 400px"
v-model:value="shijian"
:ranges="ranges" //预设时间范围快捷选择,会在左边出现小蓝框
:disabled-date="disabledDate" //不可选择的日期
:disabled-time="disabledRangeTime" //不可选择的时间
:show-time="{ //增加时间选择功能
hideDisabledOptions: true, //隐藏禁止选择的选项
defaultValue: [ //默认时间
moment('00:00:00', 'HH:mm:ss'),
moment('00:00:00', 'HH:mm:ss'),
],
}"
//设置日期格式,为数组时支持多格式匹配,展示以第一个为准,这个格式只作用在了前端日期显示上
format="YYYY-MM-DD HH:mm:ss"
@change="shijianobj" //时间发生变化的回调
/>?从网上查了好多资料,说是地区的时差导致的,那就应该是把😂,我这相差16小时,导致传给后端的数据不准确

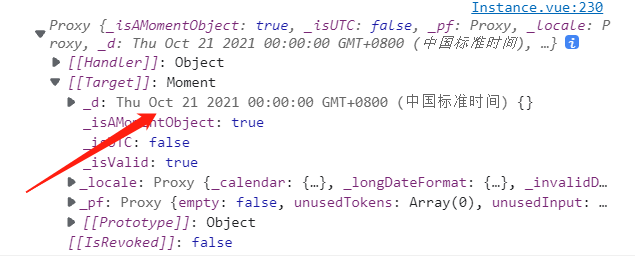
?上面双向绑定的shijian打印出来是这个

?最后终于还是解决了
moment是个js时间格式化的库
const shijianobj = (e) => {
let a = moment(e[0]._d).format("YYYY-MM-DD HH:mm:ss");
let b = moment(e[1]._d).format("YYYY-MM-DD HH:mm:ss");
console.log(a,b);
}; ?
?
现在数据就跟前端展示一样了?
就可以把上面的时间格式转换成框里的格式 ,然后传给后端就可以了