VUE
基本语法
模板语法
插值

<template>
<div id="app">
<div>
<h3>模板语法</h3>
<p>{{ msg }}</p>
</div>
</div>
</template>
<script>
export default {
name: 'App',
data(){
return{
msg:"这是一个模板语法"
}
},
components: {
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>


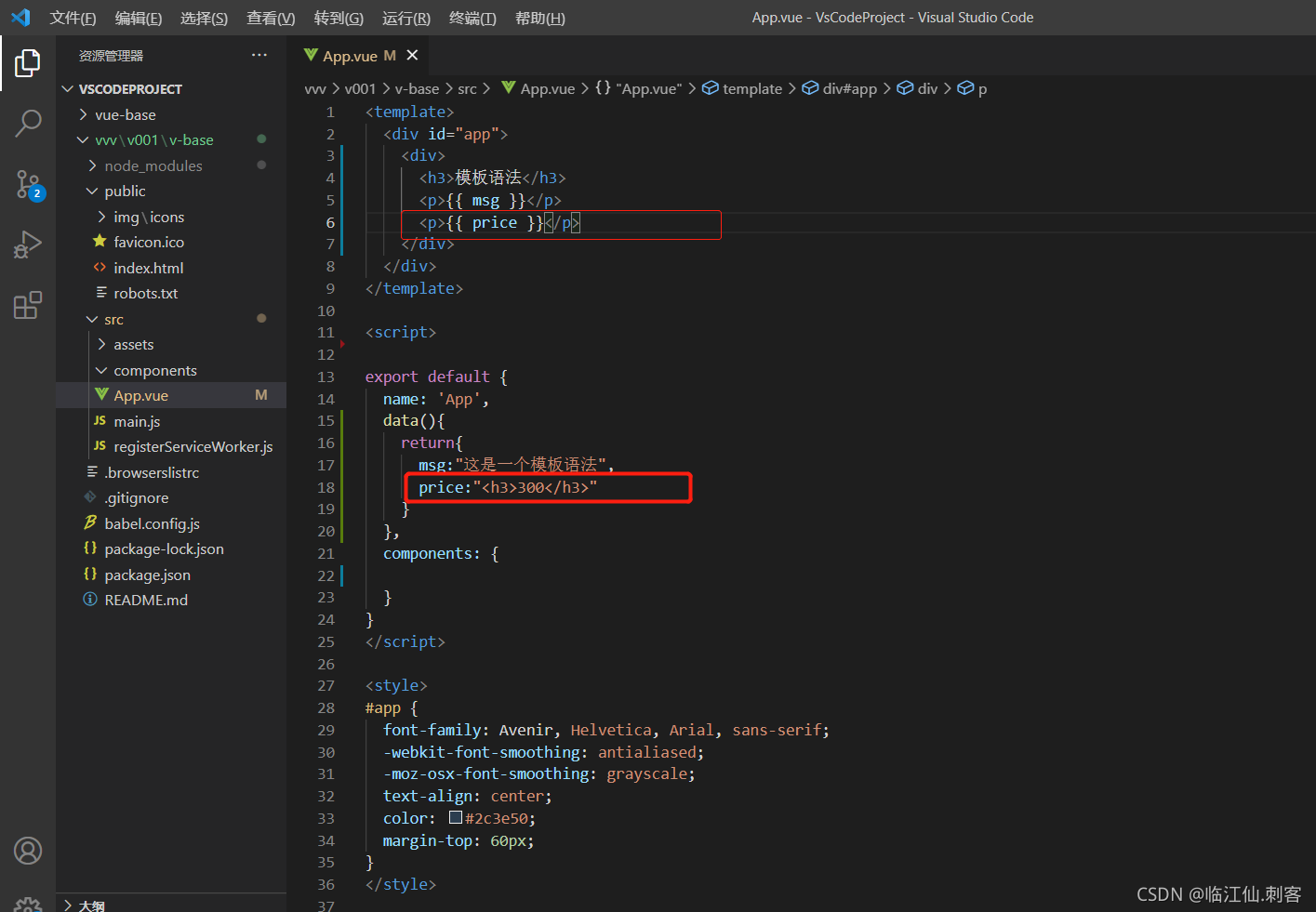
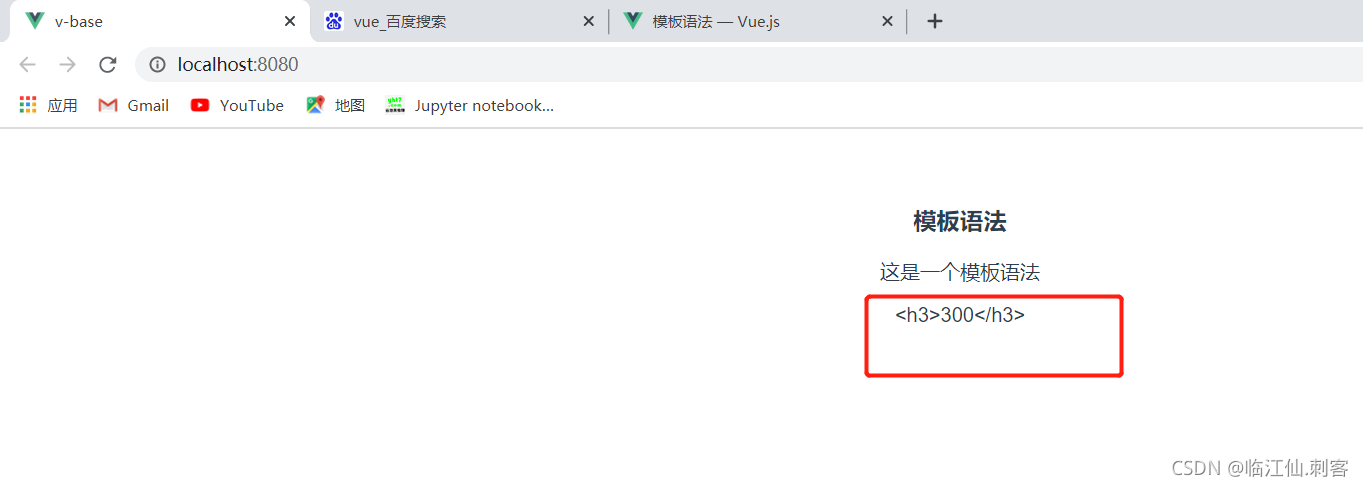
原始HTML
如果还是按照之前的插值方法,HTML标签会被当成字符串解析



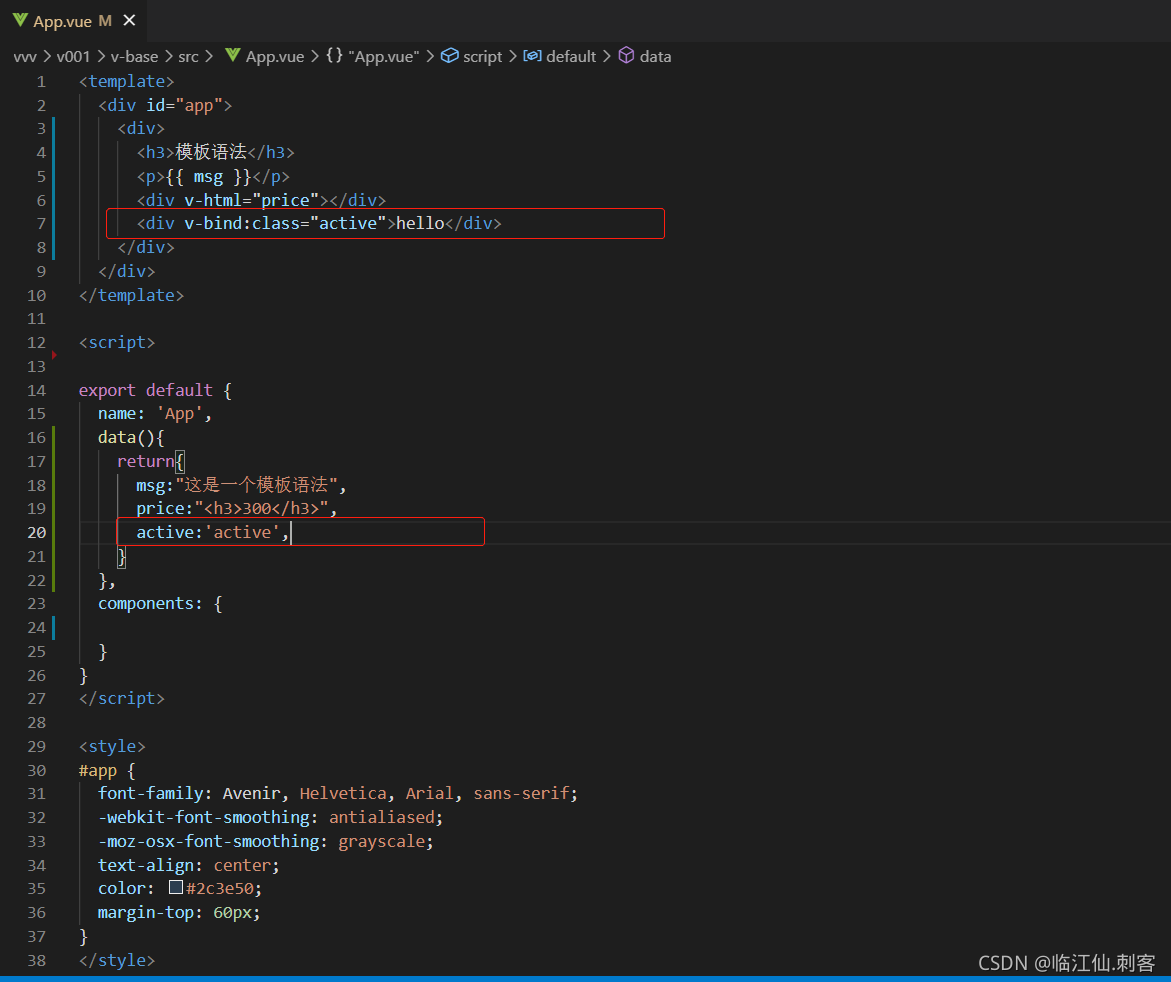
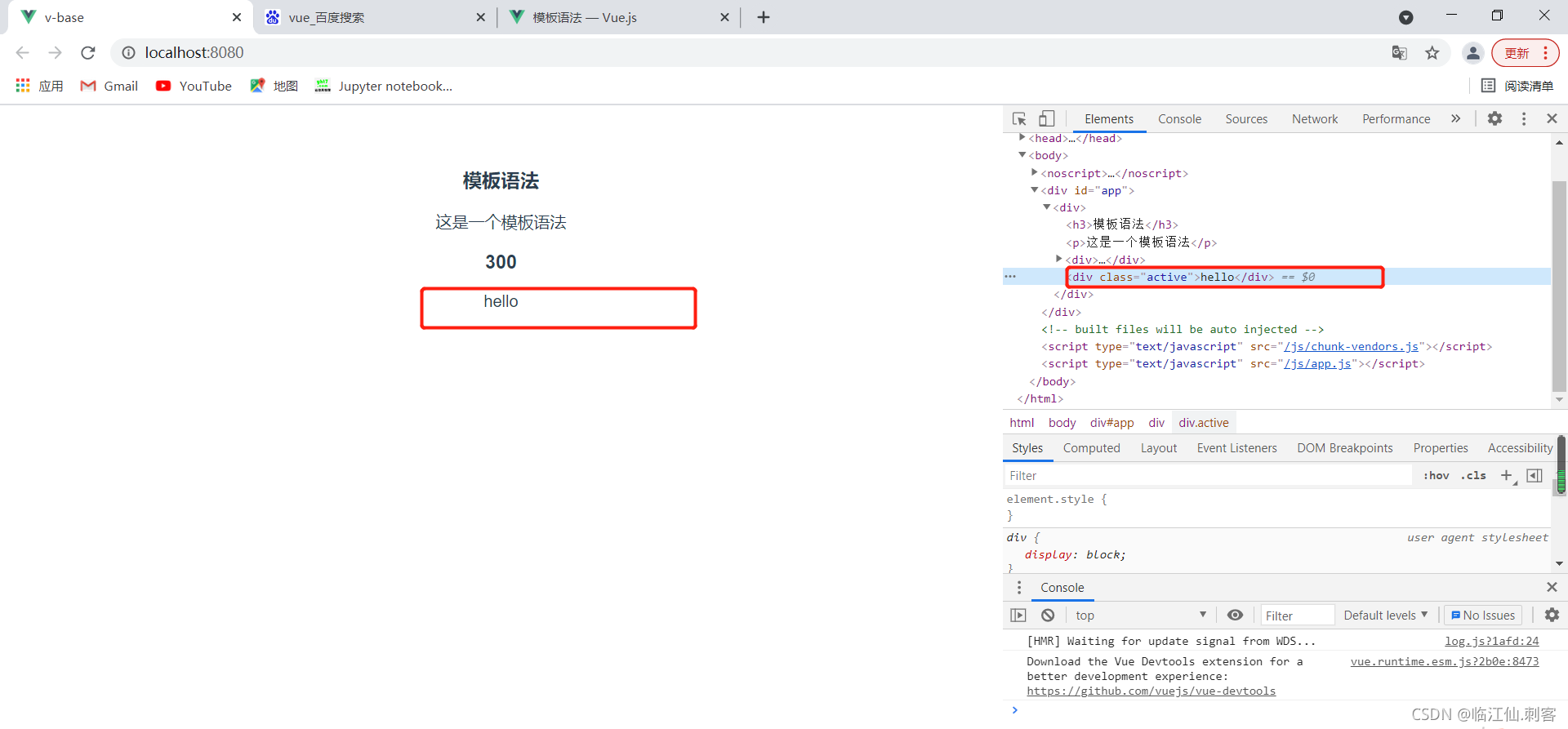
使用v-html属性h3标签会被解析成HTML标签


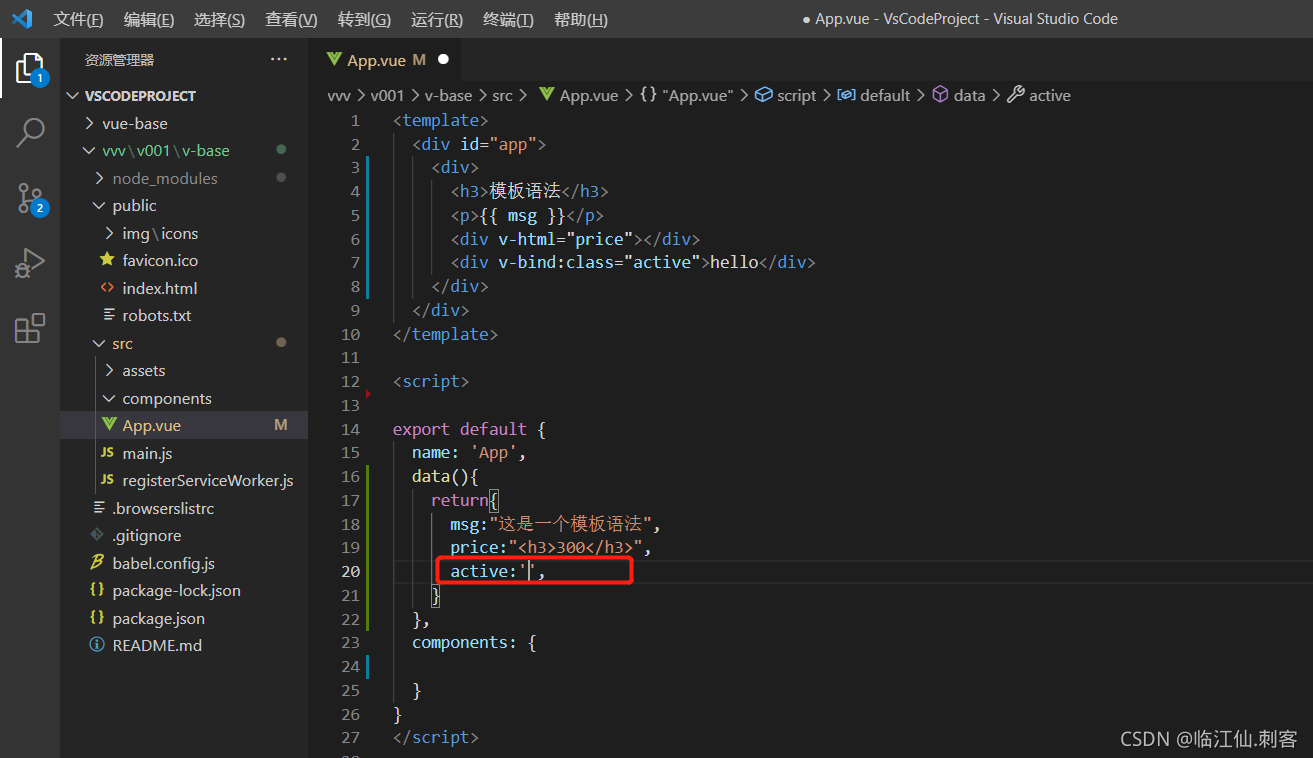
属性
通过v-bind将属性变成动态,所有在元素上的属性都可以这样绑定


class=active

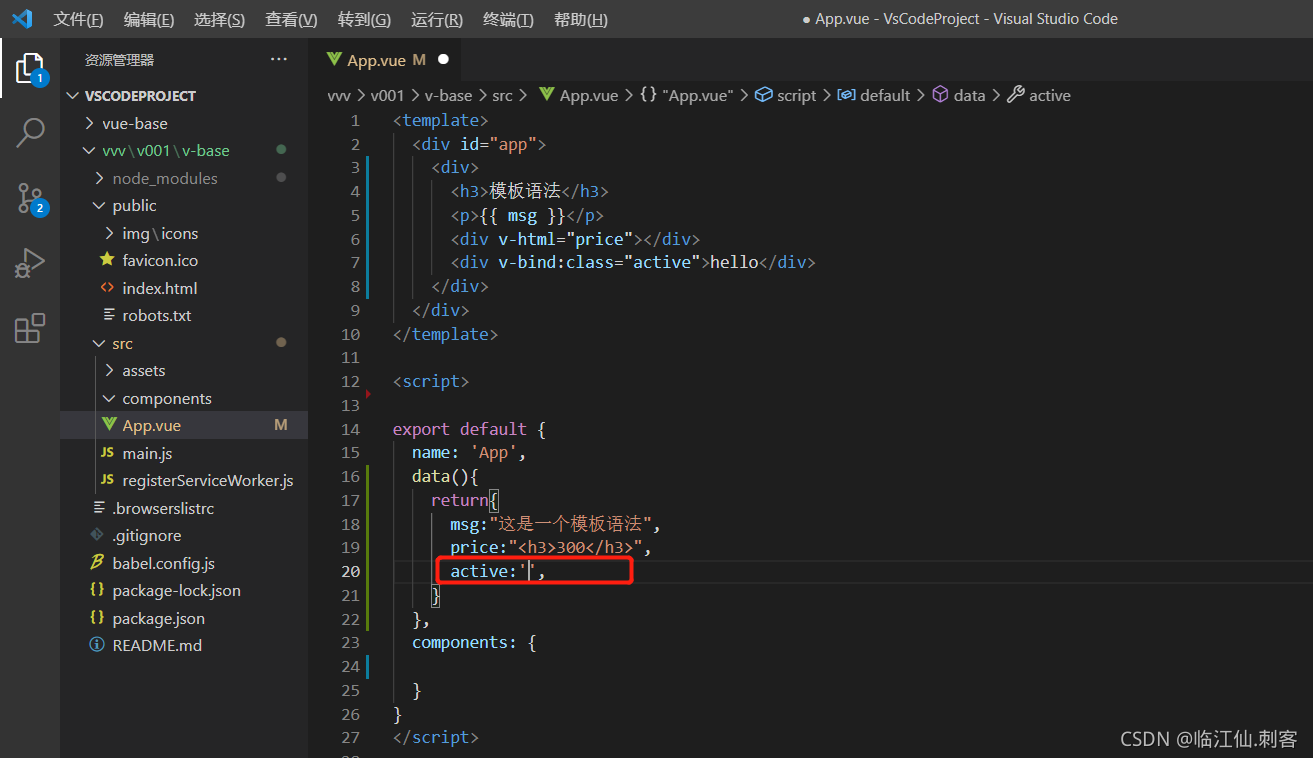
将active变成空字符串


{{ }}中只能存在单行/个表达式,三目运算符可以但是if,else不可以



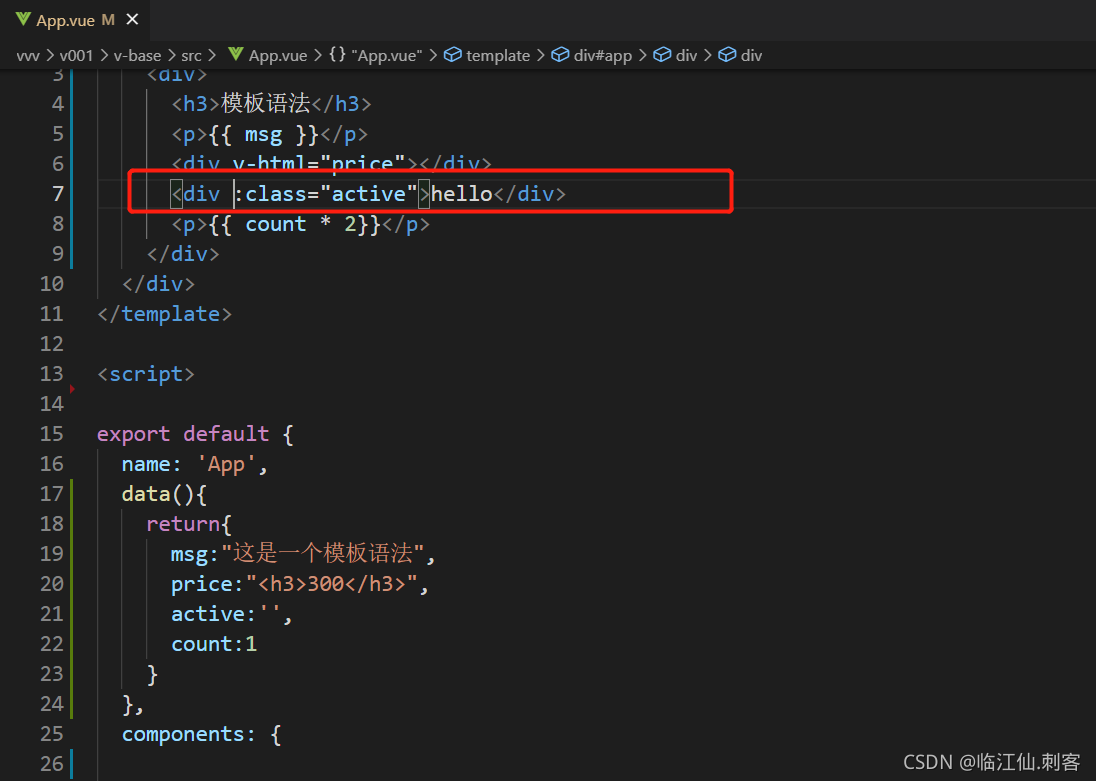
v-bind 可以缩写成:

缩写

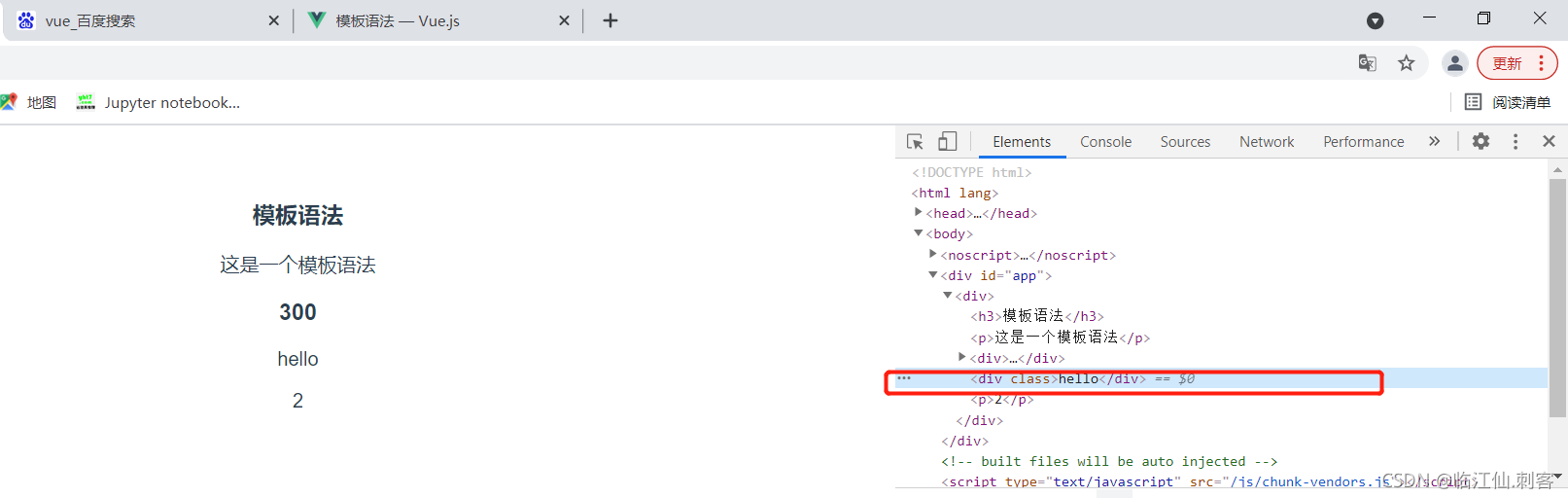
效果一致
|
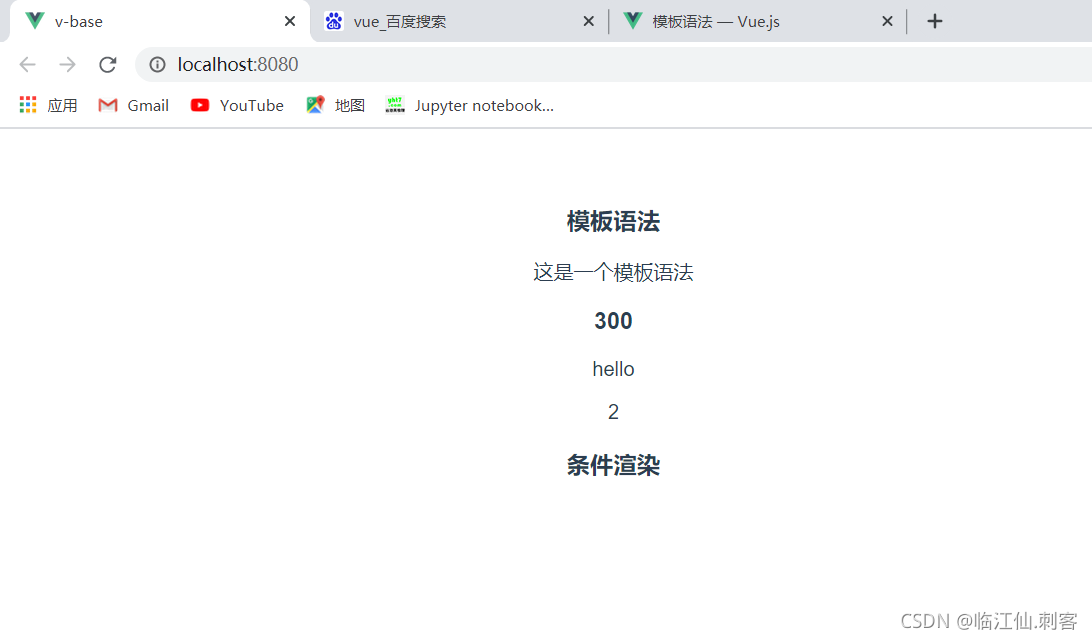
条件渲染
flag为false值消失,为true则显示



通过v-if和v-else进行判断,flag的值决定最终取值,0也表示false,非0表示true


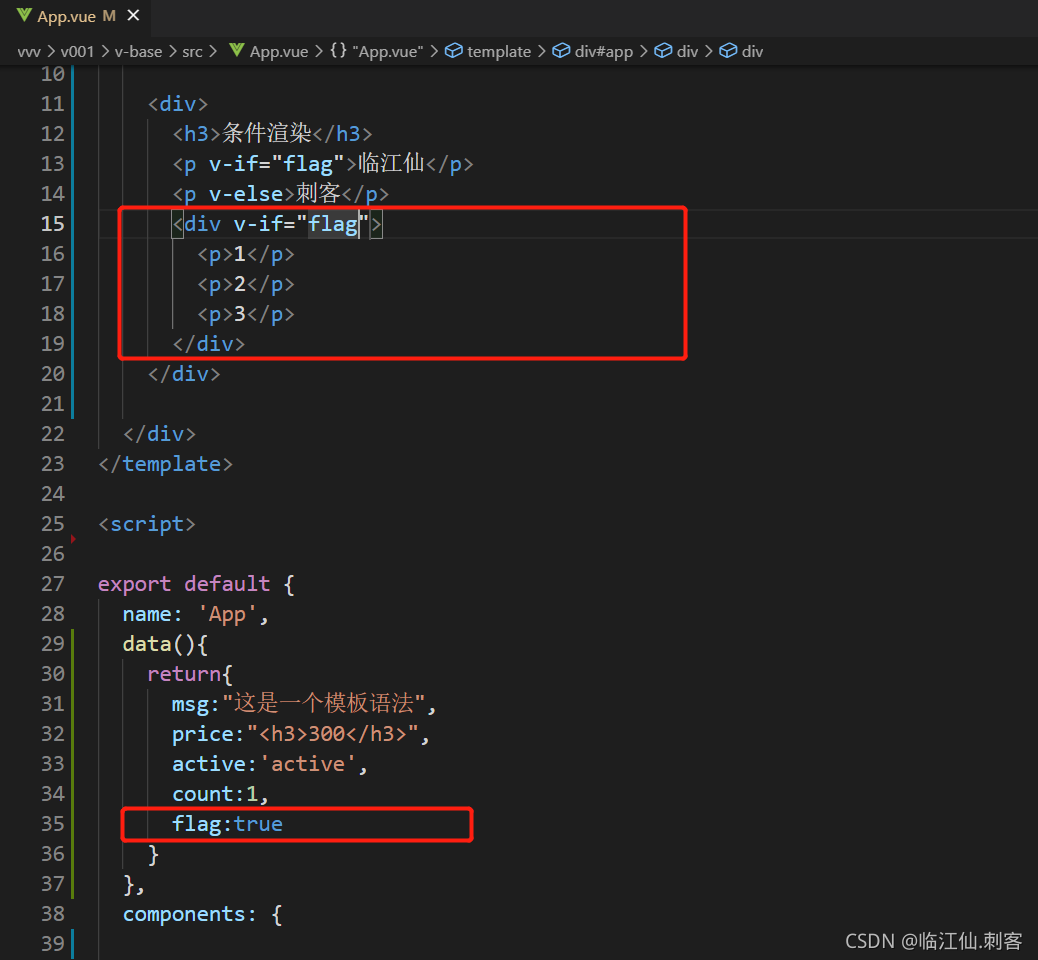
当flag为true时一组都显示


虽然都显示了但是会多一层div

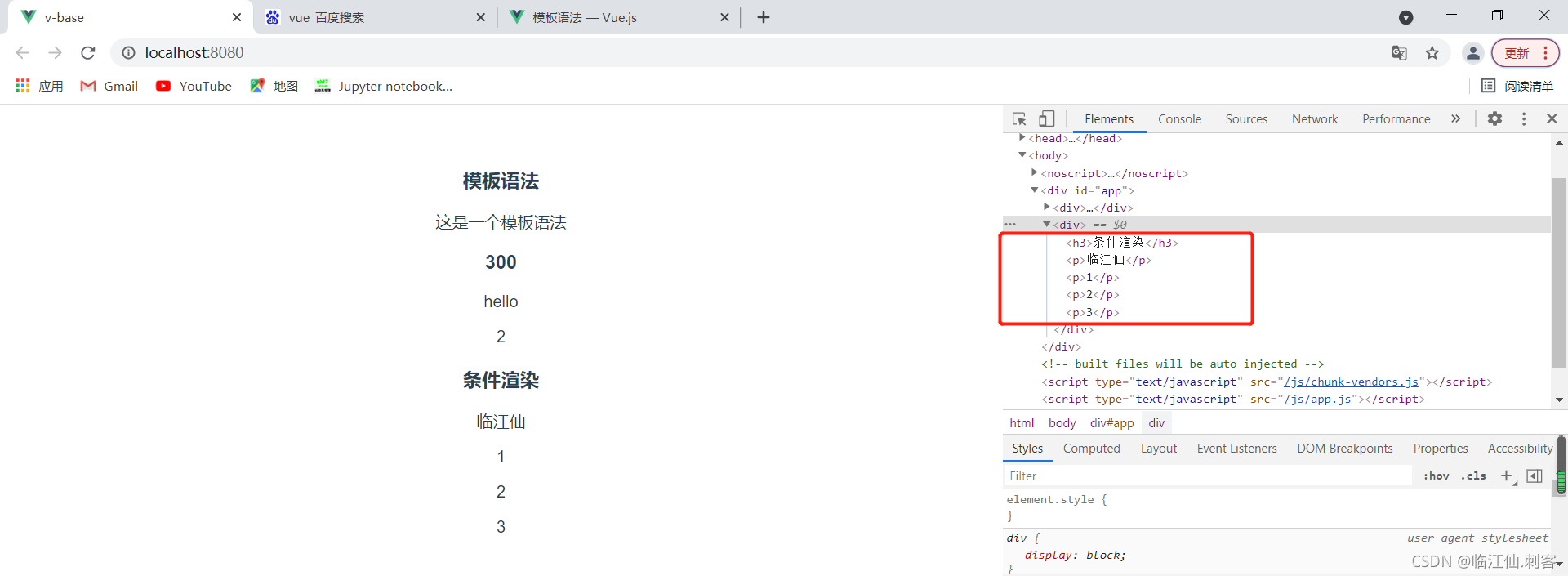
将div标签换成template标签

这样会少一层div都是同级的div

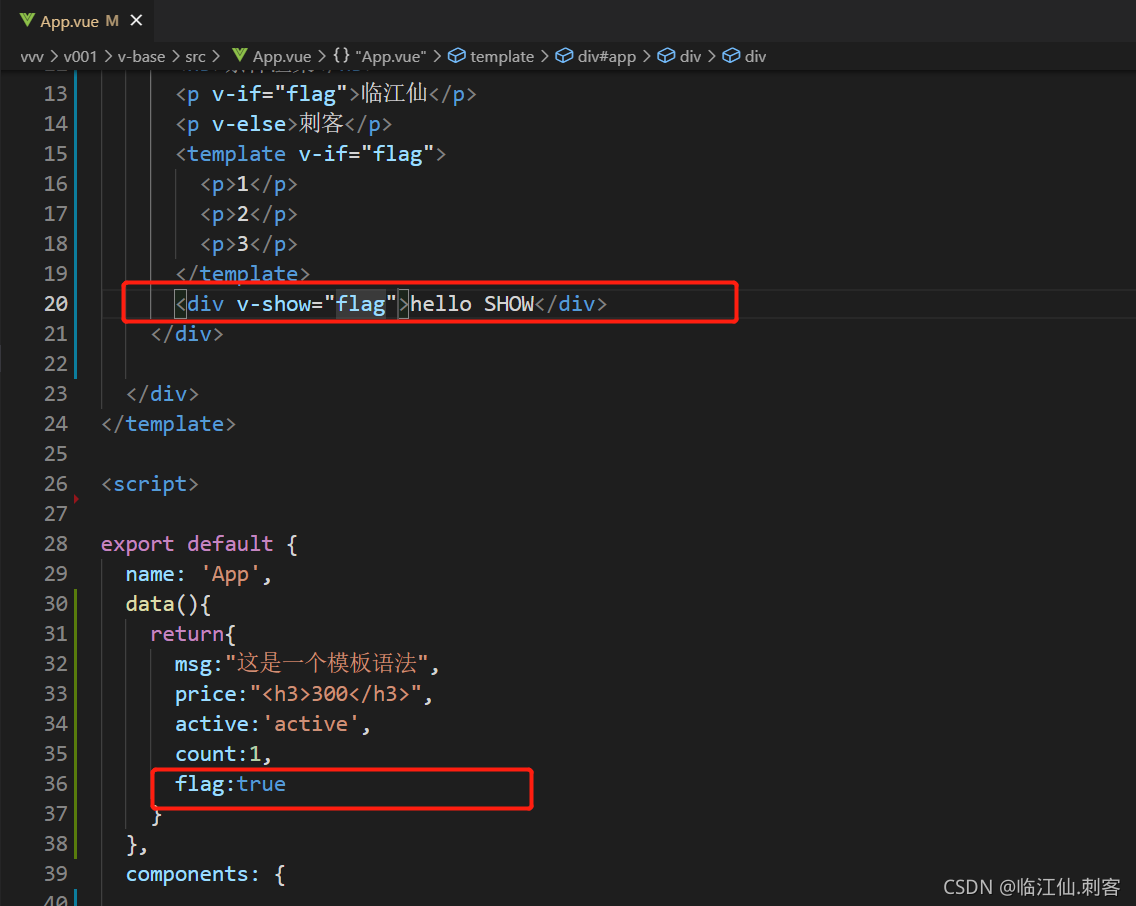
v-show 控制是否显示

若是false则不显示

当flag为false时不显示,display:none表示,基于元素的显示与隐藏,v-if是基于元素的移除和添加


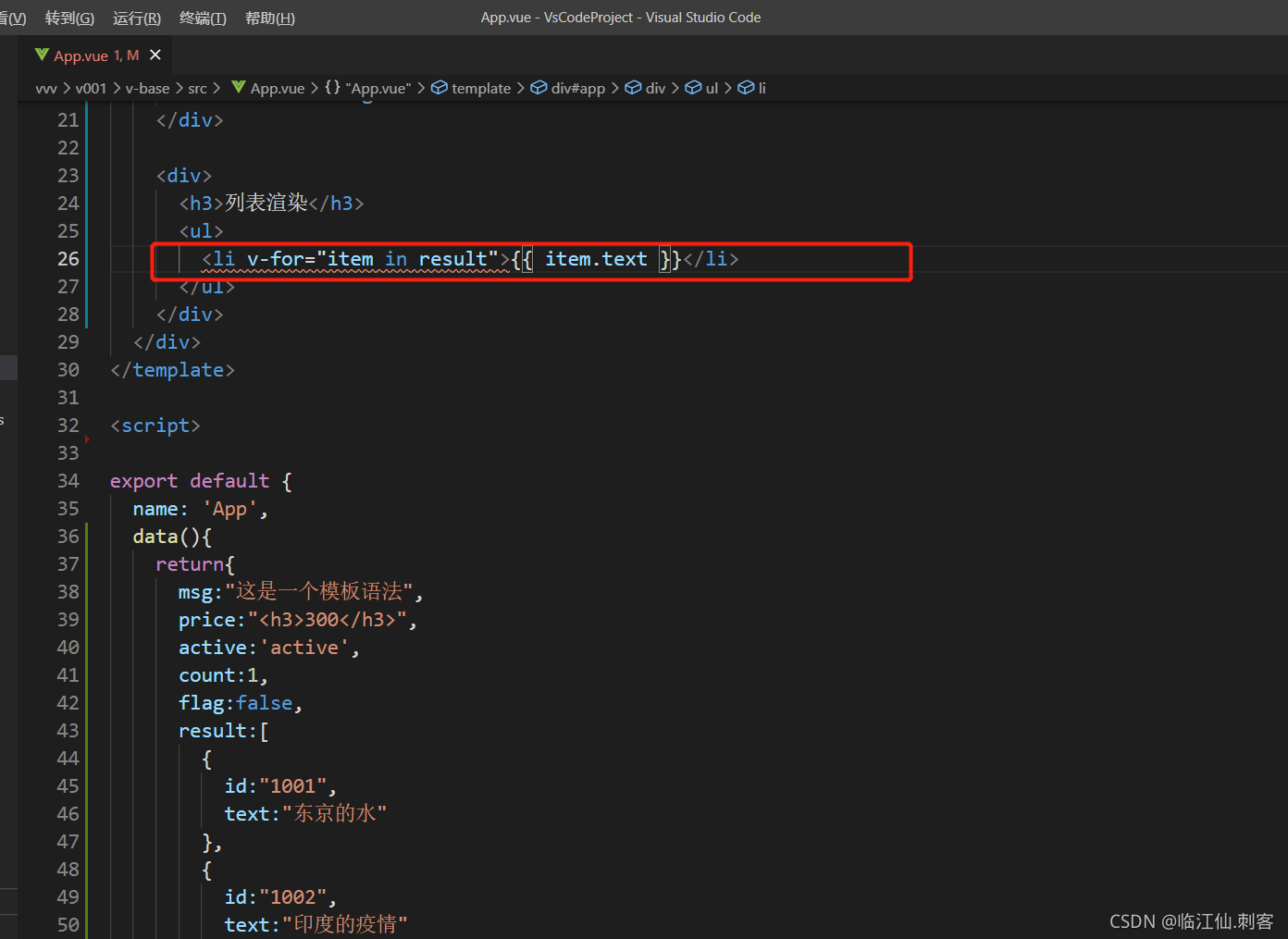
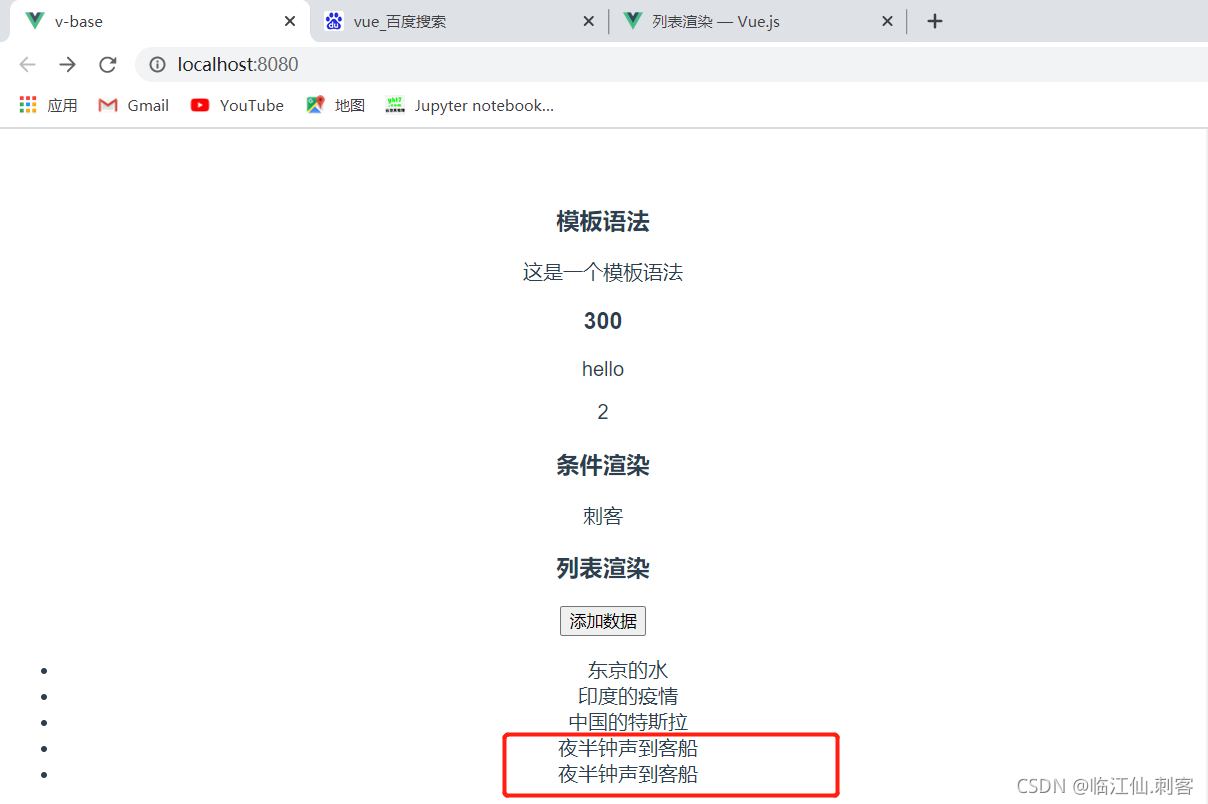
列表渲染
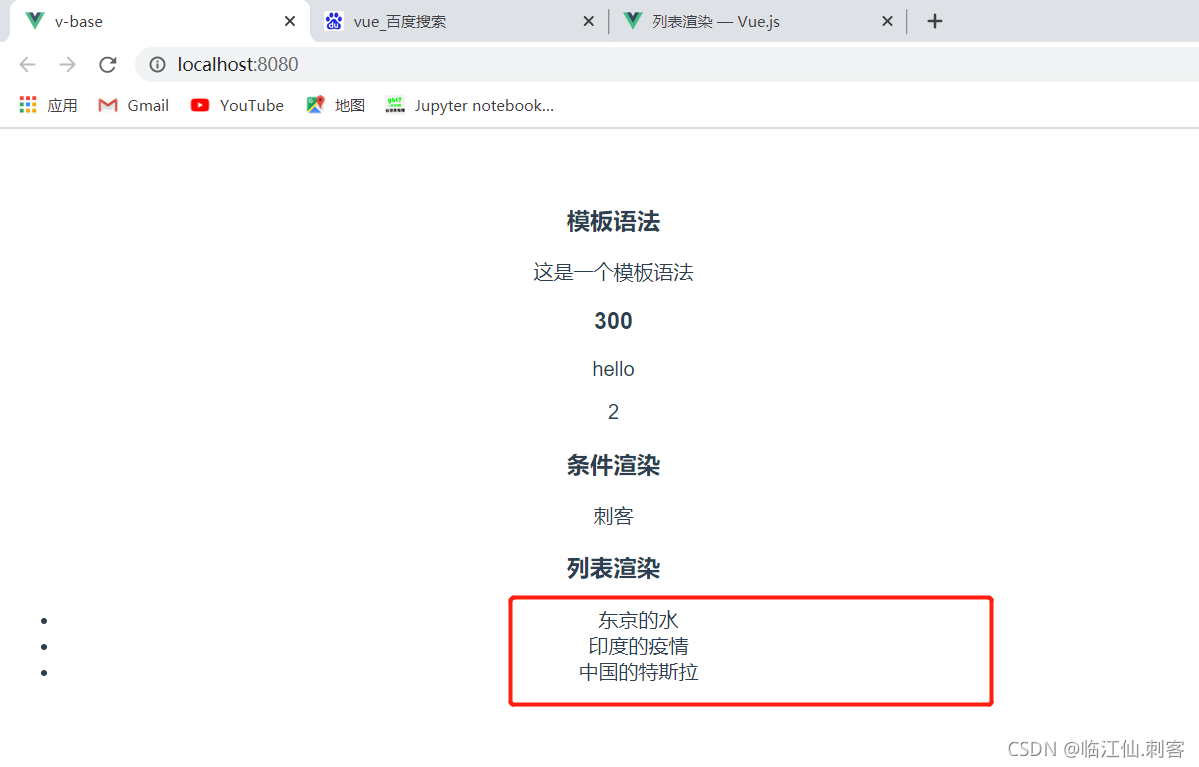
v-for将一组数据渲染成一个个item的形式


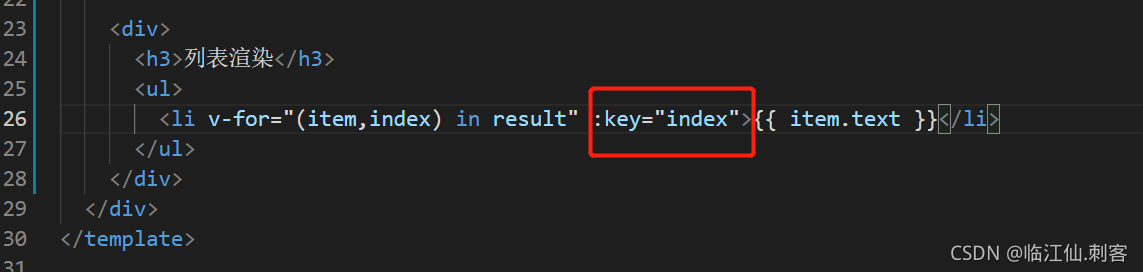
上面报错是因为每个列表都要有一个唯一的索引,添加索引之后就不报错了

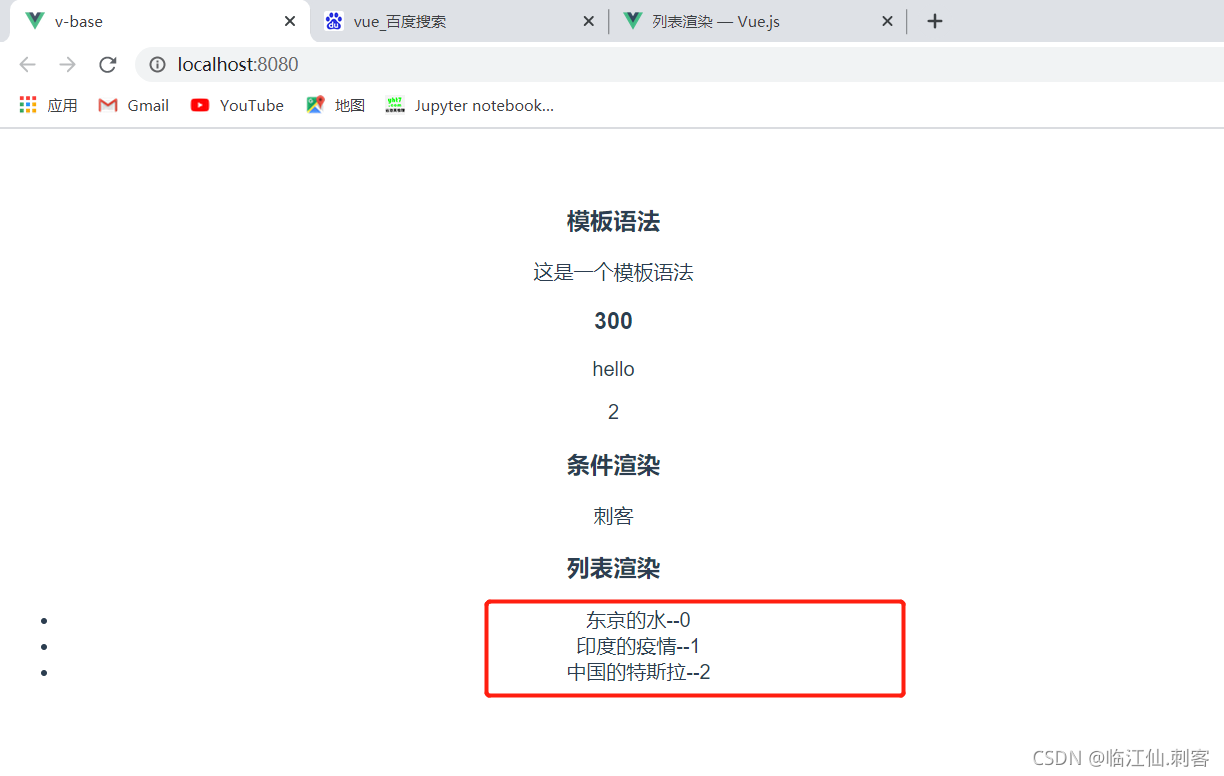
item中包含item和index(下标)


很多时候会用下标当索引,下标也是唯一的

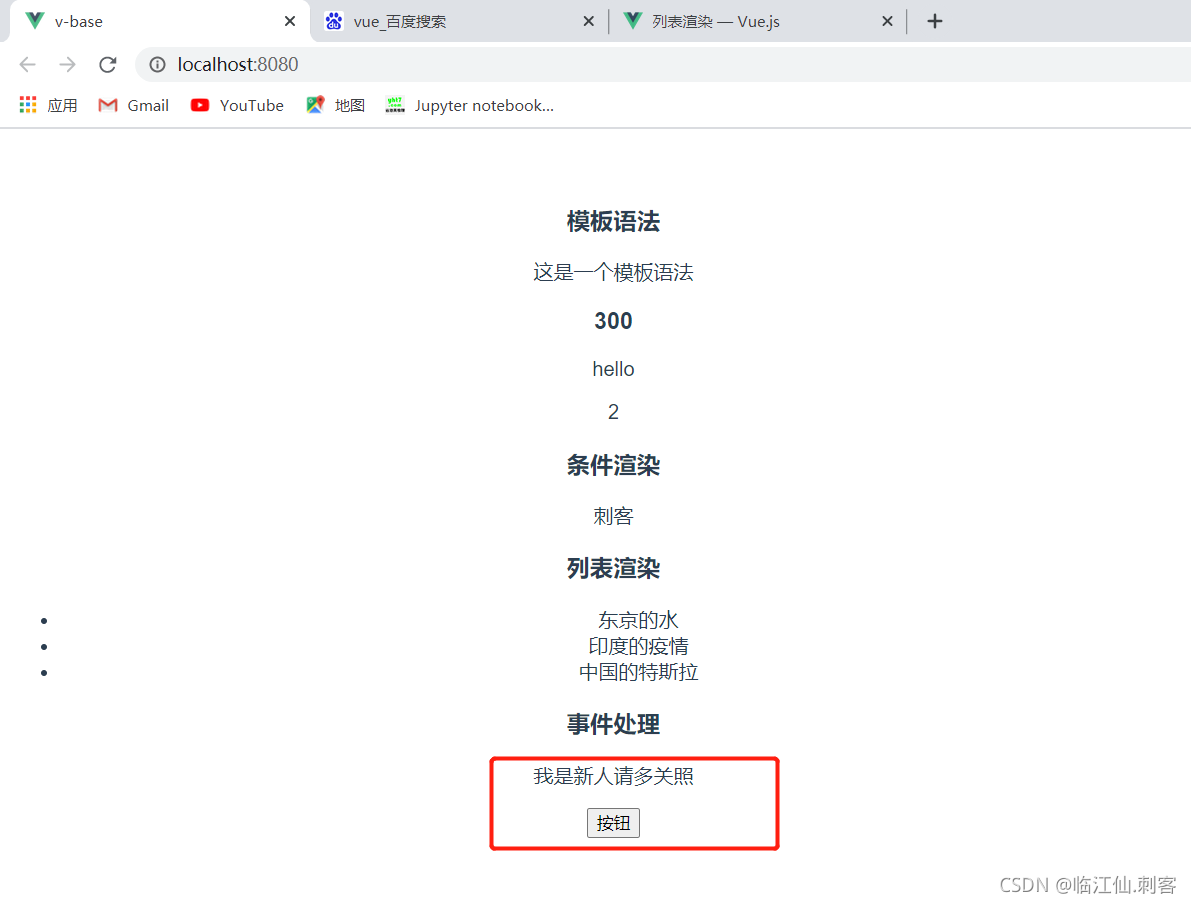
事件处理
methods在data同级下,用于承载事件函数

点击按钮打印语句

取反操作,按钮点一下显示,再点一下不显示


<template>
<div id="app">
<div>
<h3>模板语法</h3>
<p>{{ msg }}</p>
<div v-html="price"></div>
<div :class="active">hello</div>
<p>{{ count * 2}}</p>
</div>
<div>
<h3>条件渲染</h3>
<p v-if="flag">临江仙</p>
<p v-else>刺客</p>
<template v-if="flag">
<p>1</p>
<p>2</p>
<p>3</p>
</template>
<div v-show="flag">hello SHOW</div>
</div>
<div>
<h3>列表渲染</h3>
<ul>
<li v-for="(item,index) in result" :key="index">{{ item.text }}</li>
</ul>
</div>
<div>
<h3>事件处理</h3>
<p v-if="flags">我是新人请多关照</p>
<button v-on:click="clickHandle">按钮</button>
</div>
</div>
</template>
<script>
export default {
name: 'App',
data(){
return{
msg:"这是一个模板语法",
price:"<h3>300</h3>",
active:'active',
count:1,
flag:false,
result:[
{
id:"1001",
text:"东京的水"
},
{
id:"1002",
text:"印度的疫情"
},
{
id:"1003",
text:"中国的特斯拉"
}
] ,
flags:false
}
},
methods:{
clickHandle(){
//console.log("月落乌啼霜满天");
this.flags=!this.flags
}
},
components: {
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>

v-on可以缩写成 @

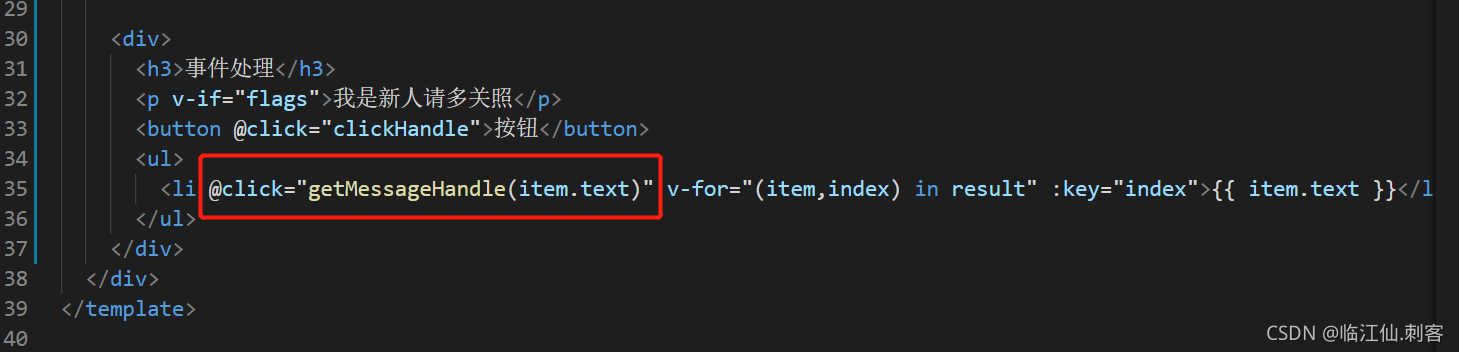
事件传递参数
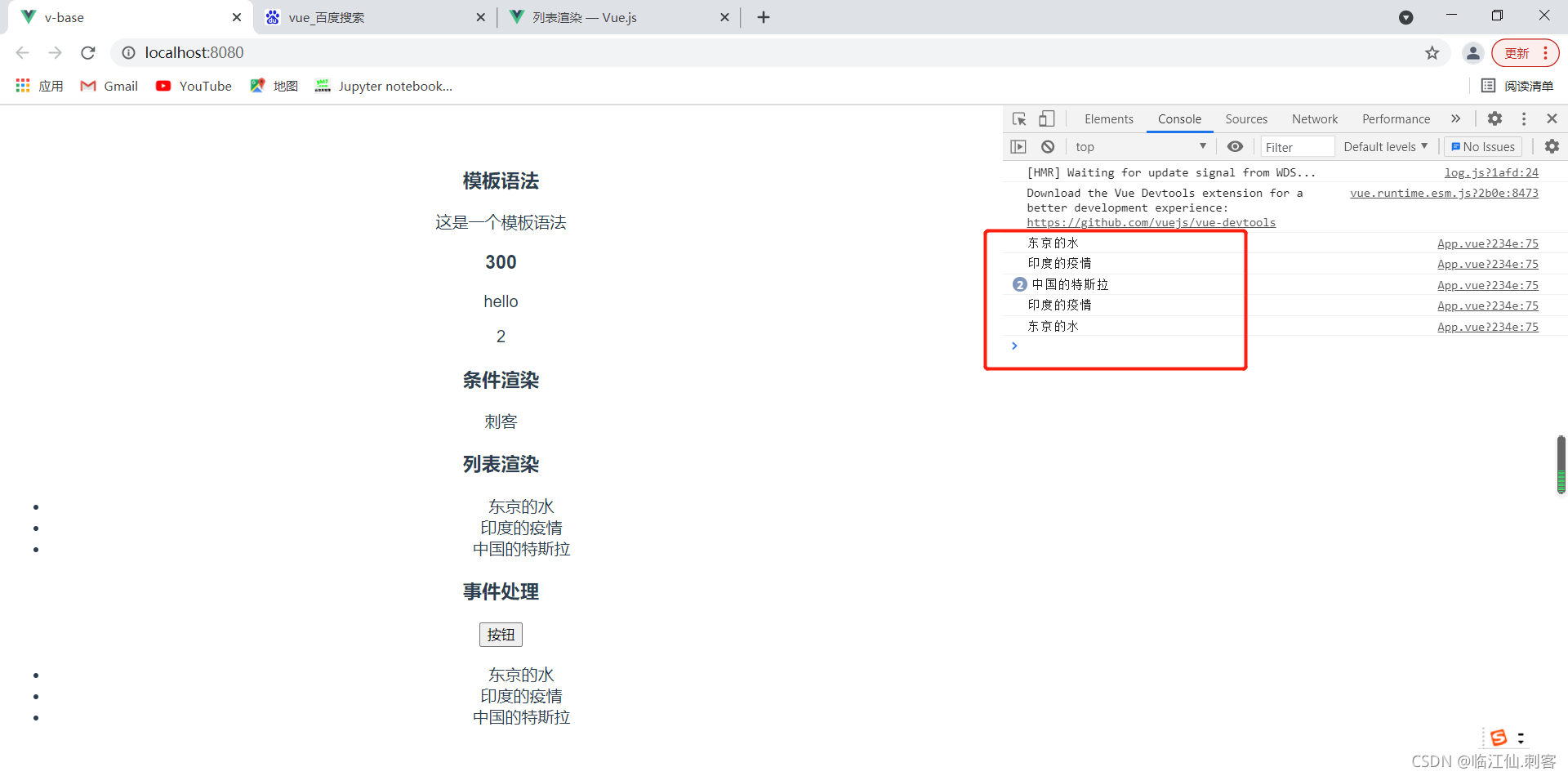
默认不给函数传参也会有数据Event
e



传参,实现点击文本打印文本的效果


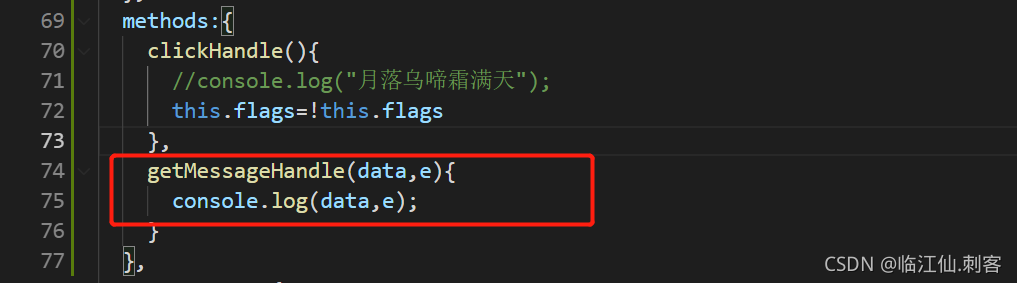
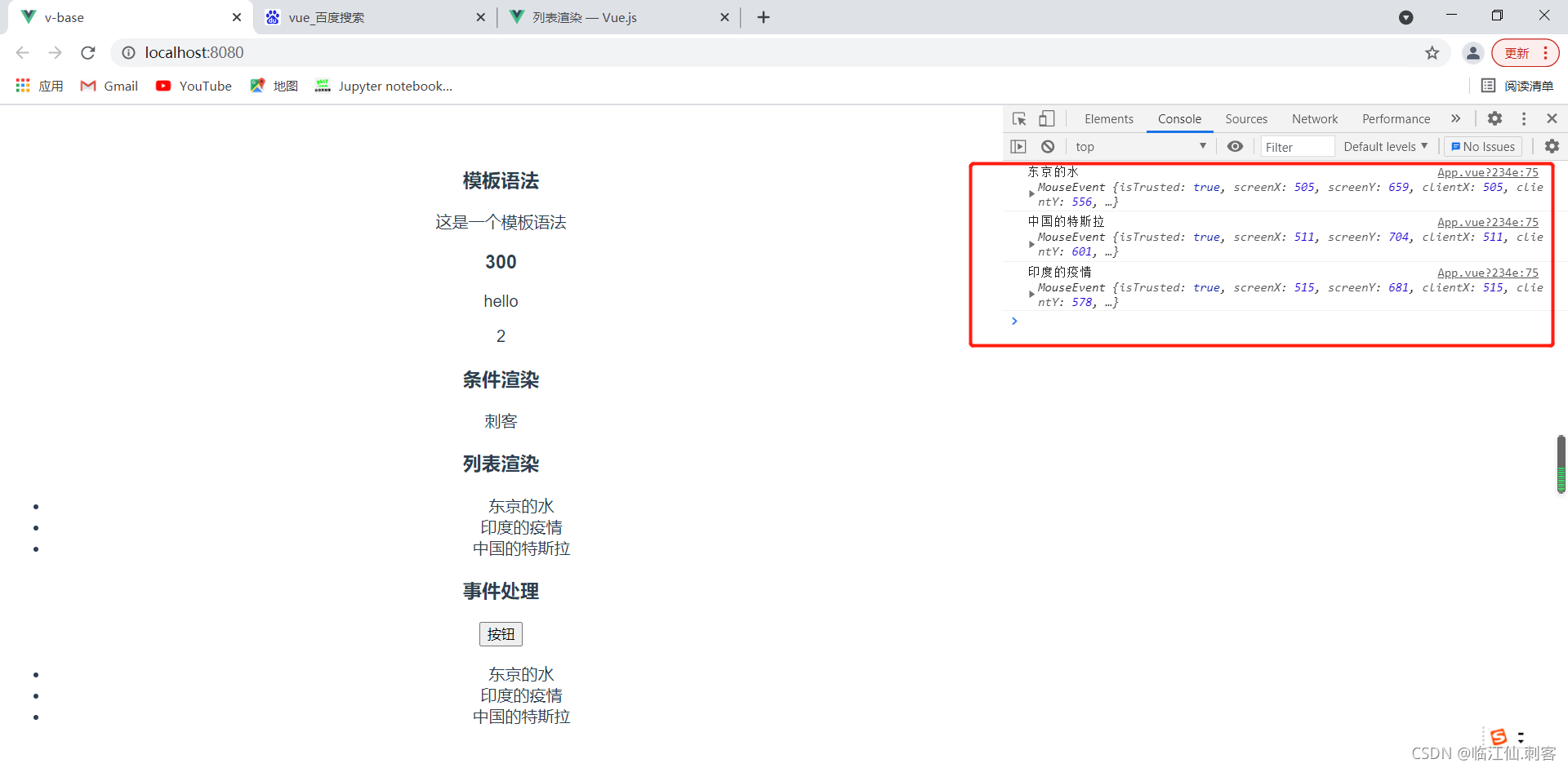
如果在传递参数的同时还想获得event对象这样写



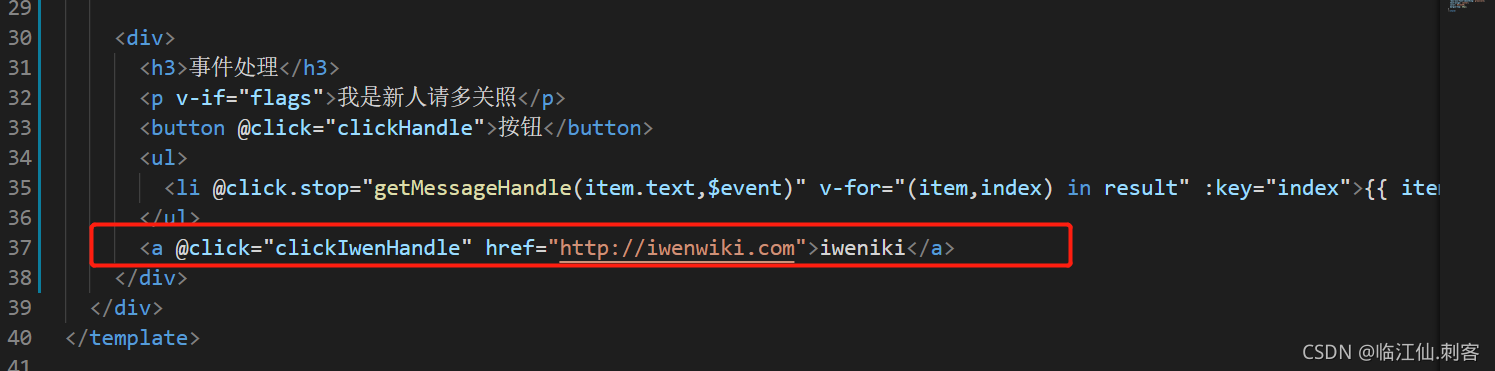
<template>
<div id="app">
<div>
<h3>模板语法</h3>
<p>{{ msg }}</p>
<div v-html="price"></div>
<div :class="active">hello</div>
<p>{{ count * 2}}</p>
</div>
<div>
<h3>条件渲染</h3>
<p v-if="flag">临江仙</p>
<p v-else>刺客</p>
<template v-if="flag">
<p>1</p>
<p>2</p>
<p>3</p>
</template>
<div v-show="flag">hello SHOW</div>
</div>
<div>
<h3>列表渲染</h3>
<ul>
<li v-for="(item,index) in result" :key="index">{{ item.text }}</li>
</ul>
</div>
<div>
<h3>事件处理</h3>
<p v-if="flags">我是新人请多关照</p>
<button @click="clickHandle">按钮</button>
<ul>
<li @click="getMessageHandle(item.text,$event)" v-for="(item,index) in result" :key="index">{{ item.text }}</li>
</ul>
</div>
</div>
</template>
<script>
export default {
name: 'App',
data(){
return{
msg:"这是一个模板语法",
price:"<h3>300</h3>",
active:'active',
count:1,
flag:false,
result:[
{
id:"1001",
text:"东京的水"
},
{
id:"1002",
text:"印度的疫情"
},
{
id:"1003",
text:"中国的特斯拉"
}
] ,
flags:false
}
},
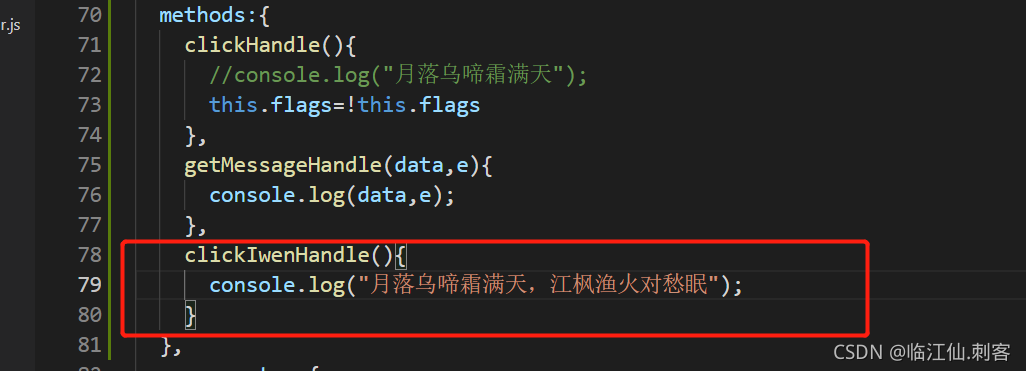
methods:{
clickHandle(){
//console.log("月落乌啼霜满天");
this.flags=!this.flags
},
getMessageHandle(data,e){
console.log(data,e);
}
},
components: {
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
修饰符


现在点击这个按钮会跳转


现在希望可以点击这个事件但是不跳转,这样写

可以点击触发事件并不跳转网页

事件修饰符


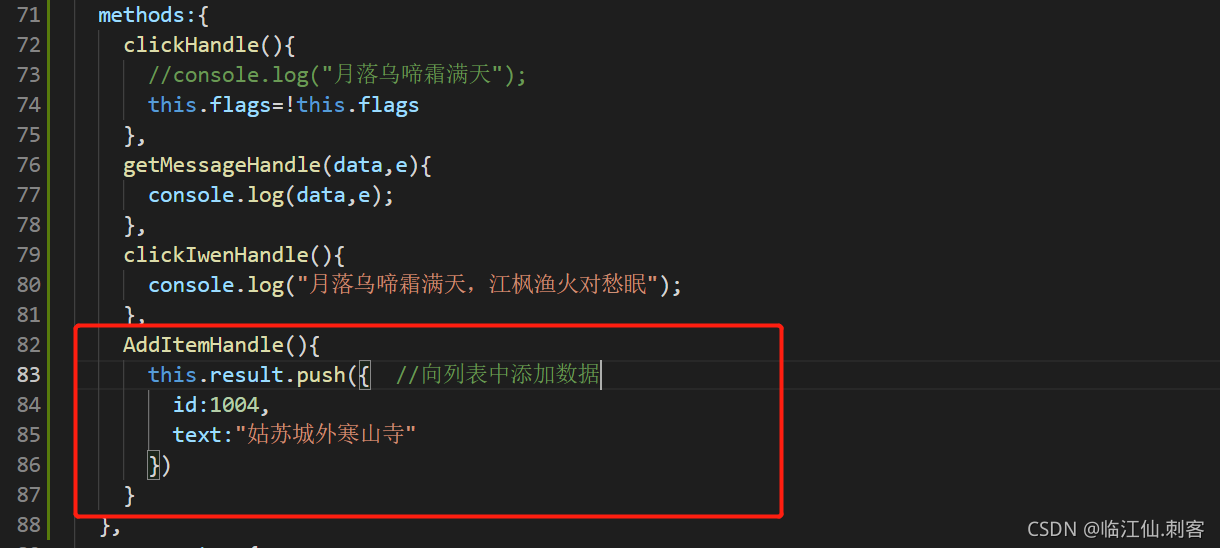
数组更新检测


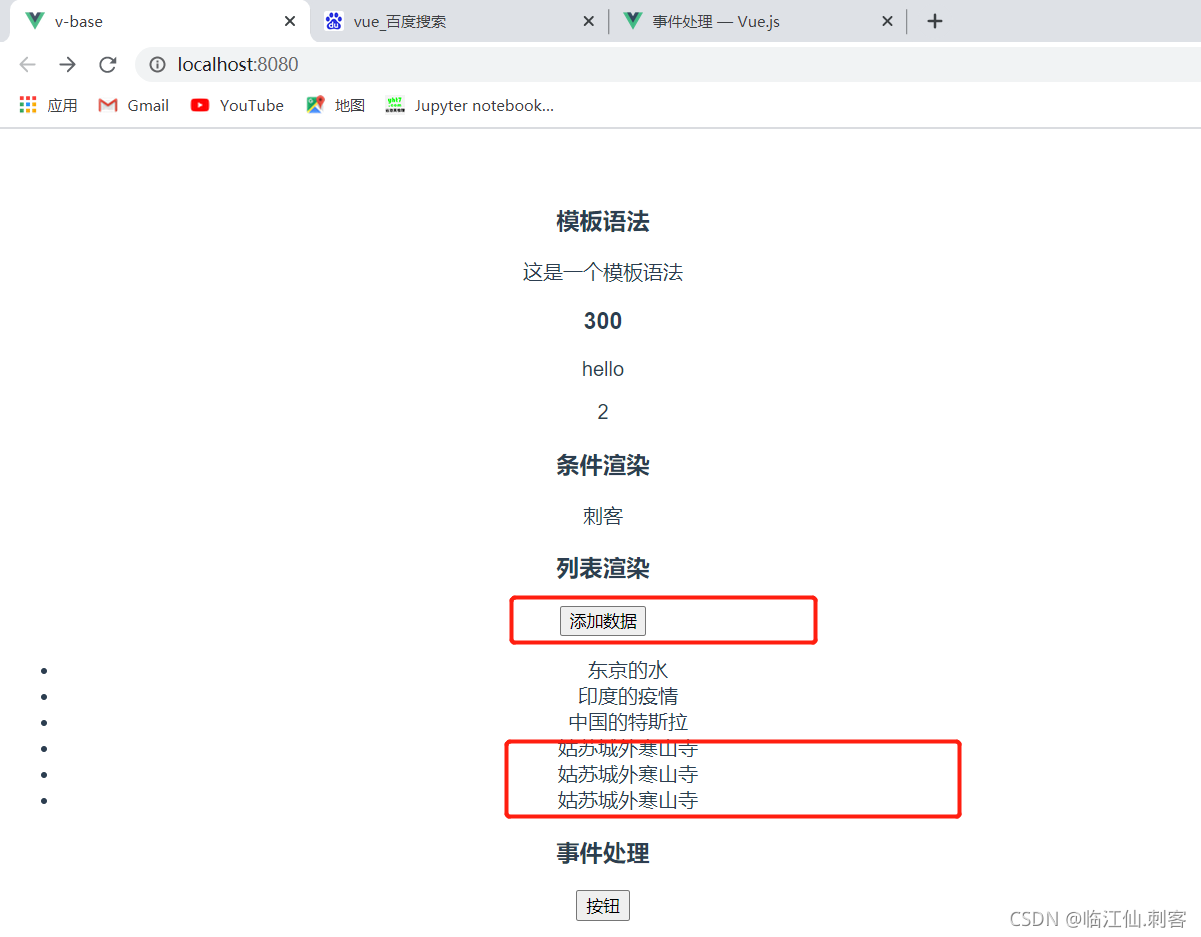
点击三次添加数据

有些方法是不能用的

所有不变更原始数组的都不能用,所有变更原始数组的都可以用


变更原始数组就可以用了


添加更多分组的数据


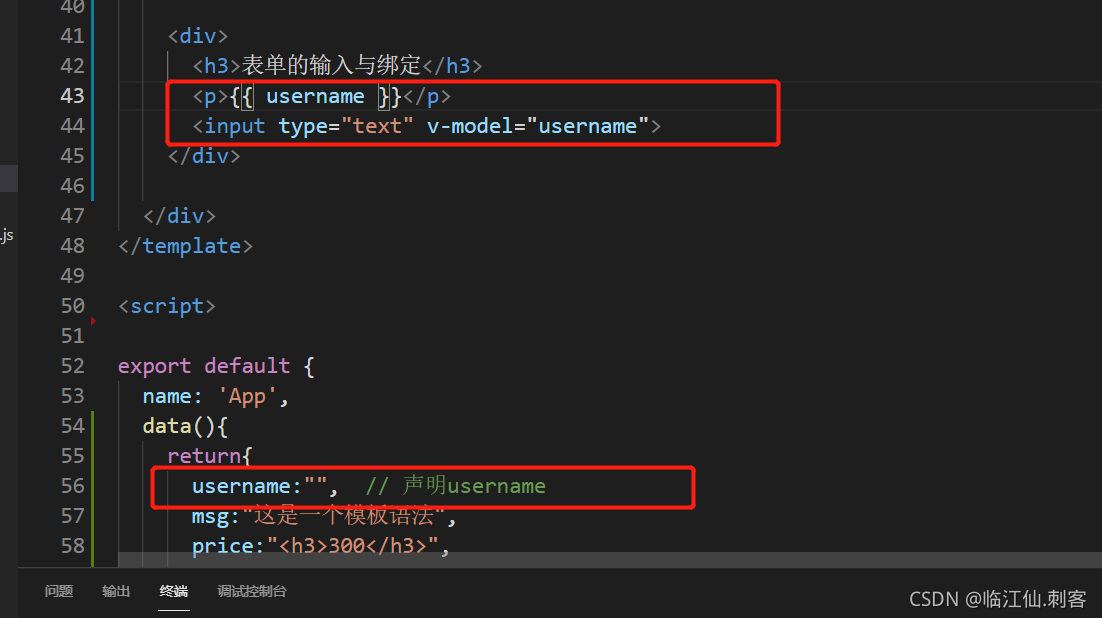
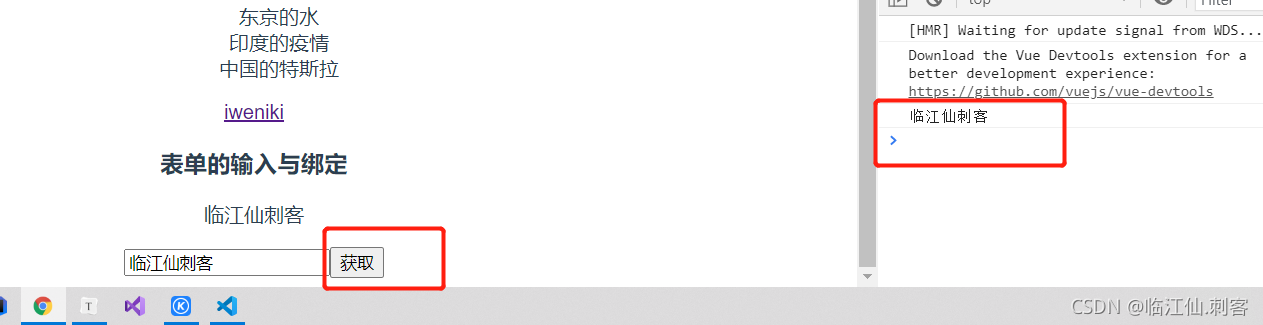
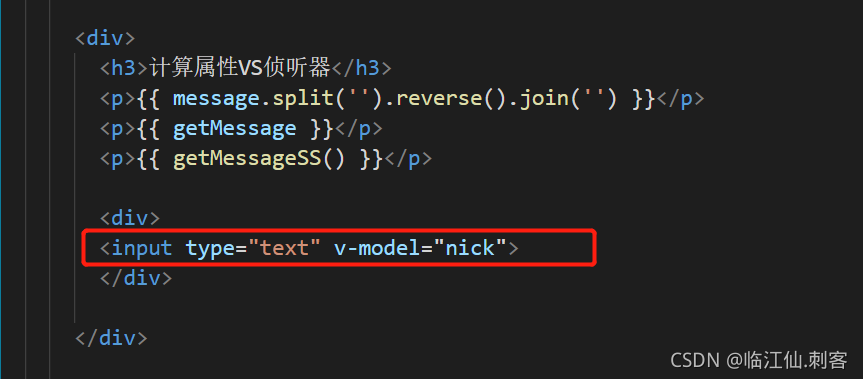
表单的输入绑定


使用 v-model

直接在上面实时读取文本框里面的内容

点击获取按钮在控制台打印值



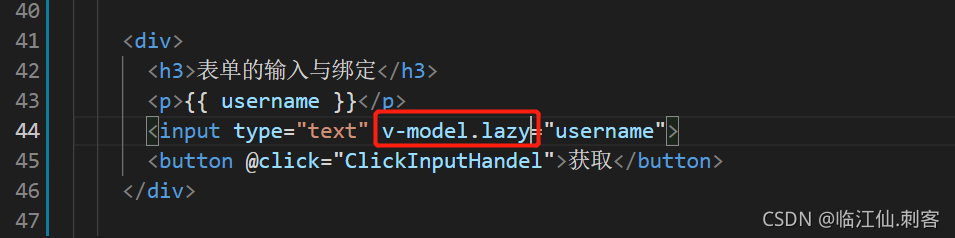
v-model.lazy 回车或失去焦点才能获得输入框里面的内容



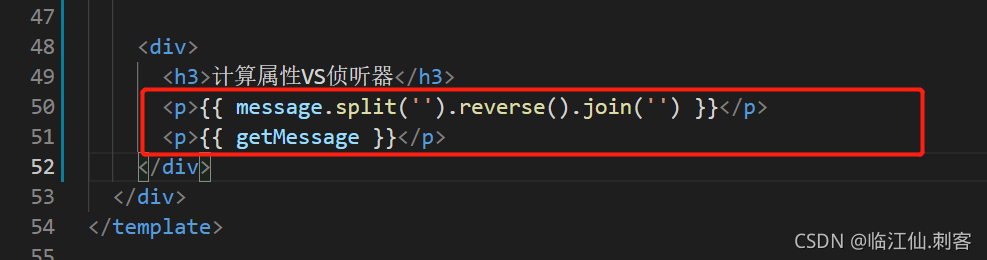
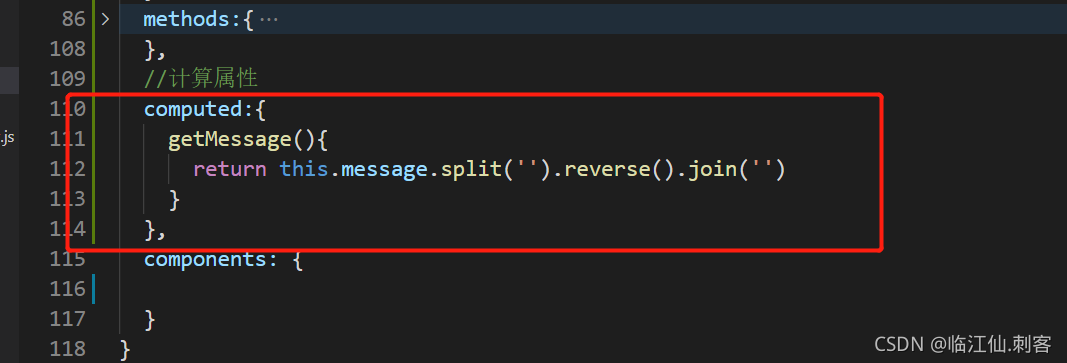
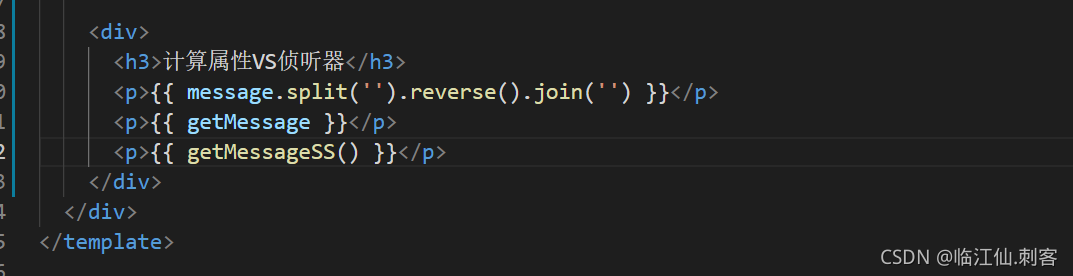
计算属性VS侦听器



效果一致都是翻转字符串

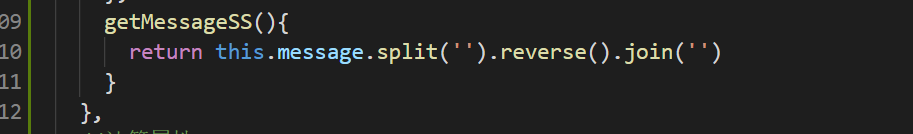
三种方法实现字符串翻转,最后一种是调用函数



以为有缓存所以在数据不发生变化时直接拿来用,当数据发生变化才重新求值,方法是每一次都在重新求值,比较消耗性能这就是差异

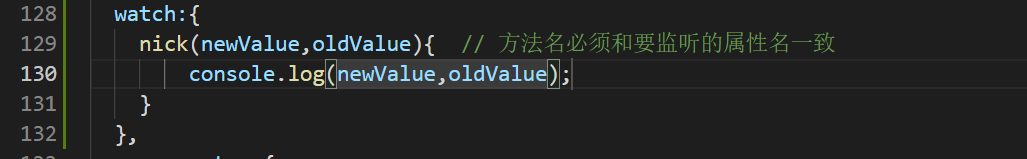
侦听器

<!-- 因为 AJAX 库和通用工具的生态已经相当丰富,Vue 核心代码没有重复 -->
<!-- 提供这些功能以保持精简。这也可以让你自由选择自己更熟悉的工具。 -->
<script src="https://cdn.jsdelivr.net/npm/axios@0.12.0/dist/axios.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/lodash@4.13.1/lodash.min.js"></script>
<script>
var watchExampleVM = new Vue({
el: '#watch-example',
data: {
question: '',
answer: 'I cannot give you an answer until you ask a question!'
},
watch: {
// 如果 `question` 发生改变,这个函数就会运行
question: function (newQuestion, oldQuestion) {
this.answer = 'Waiting for you to stop typing...'
this.debouncedGetAnswer()
}
},
created: function () {
// `_.debounce` 是一个通过 Lodash 限制操作频率的函数。
// 在这个例子中,我们希望限制访问 yesno.wtf/api 的频率
// AJAX 请求直到用户输入完毕才会发出。想要了解更多关于
// `_.debounce` 函数 (及其近亲 `_.throttle`) 的知识,
// 请参考:https://lodash.com/docs#debounce
this.debouncedGetAnswer = _.debounce(this.getAnswer, 500)
},
methods: {
getAnswer: function () {
if (this.question.indexOf('?') === -1) {
this.answer = 'Questions usually contain a question mark. ;-)'
return
}
this.answer = 'Thinking...'
var vm = this
axios.get('https://yesno.wtf/api')
.then(function (response) {
vm.answer = _.capitalize(response.data.answer)
})
.catch(function (error) {
vm.answer = 'Error! Could not reach the API. ' + error
})
}
}
})
</script>




输入1的时候上一次的值是空,输入12时上一次的值为1,以此类推

Class与Style样式绑定




组件
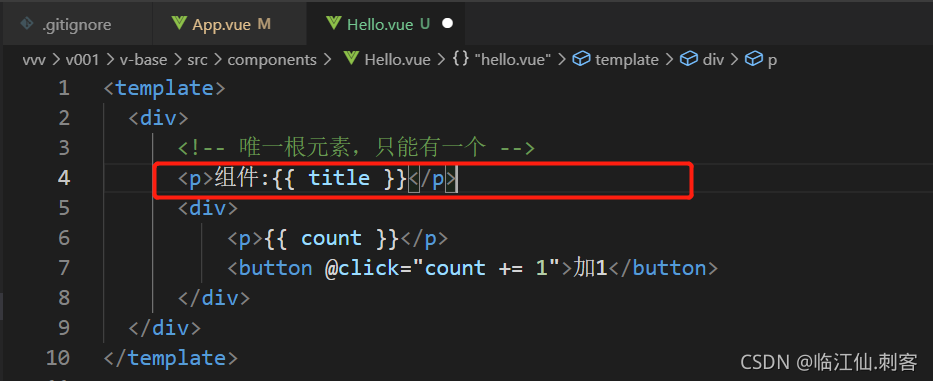
创建组件
在 components里创建vue文件

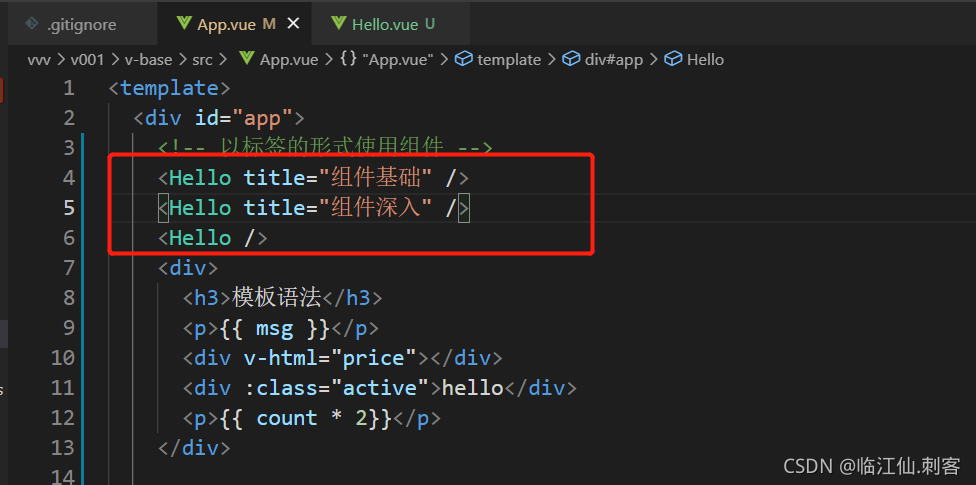
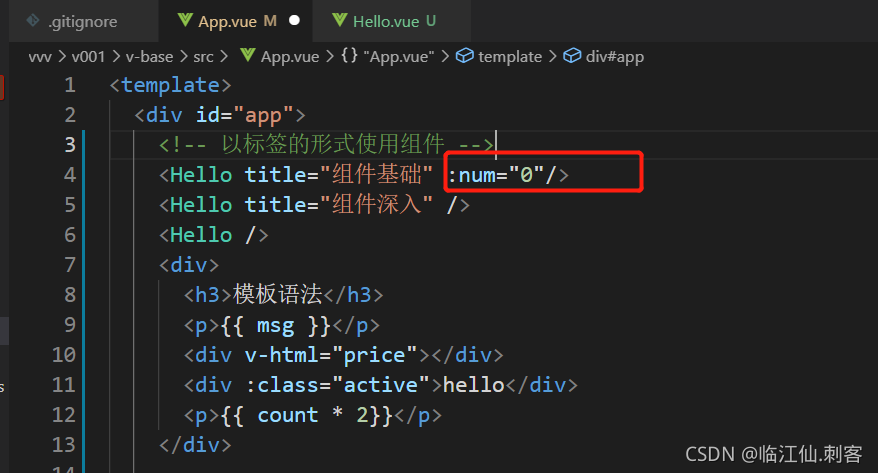
引用组件



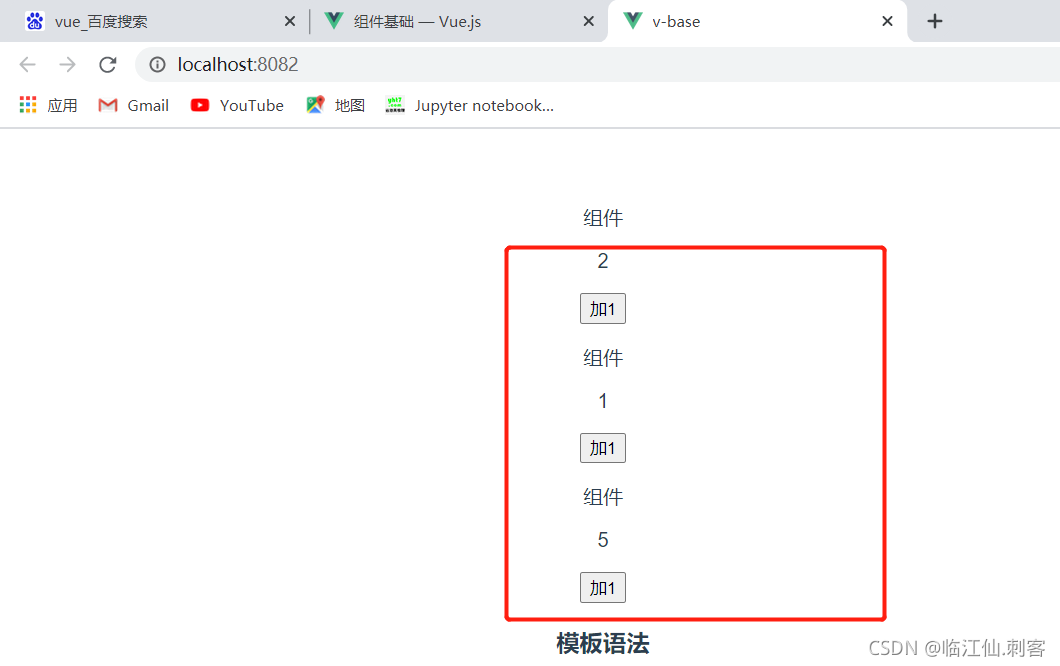
组件的复用




如果组件被引用多次,是互不干涉的状态,每个组件在引用时都是独立实例化的


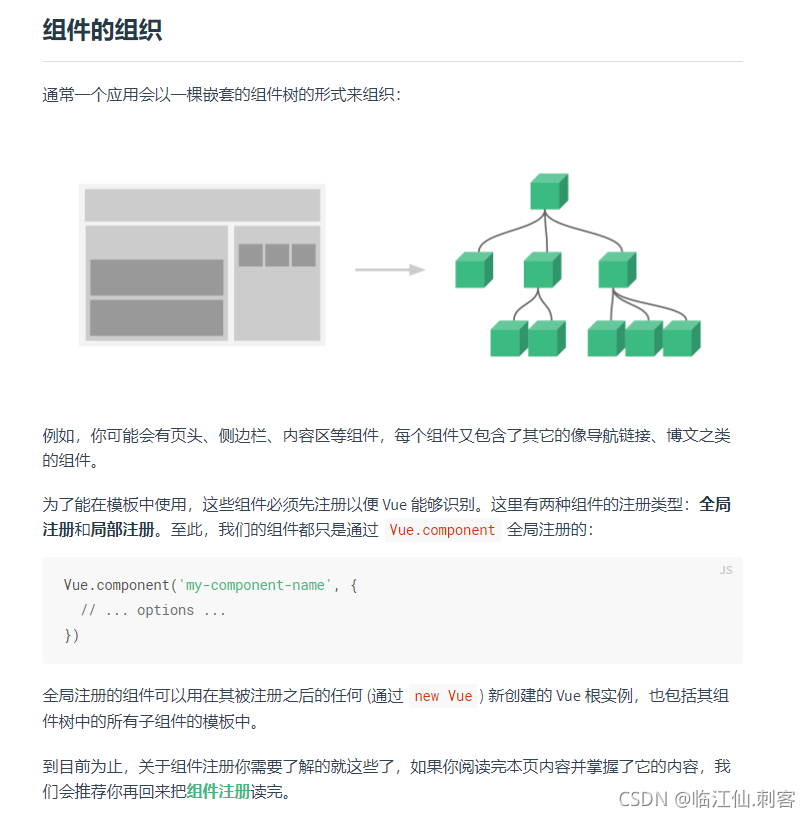
组件的组织
一个组件可以引用另一个组件

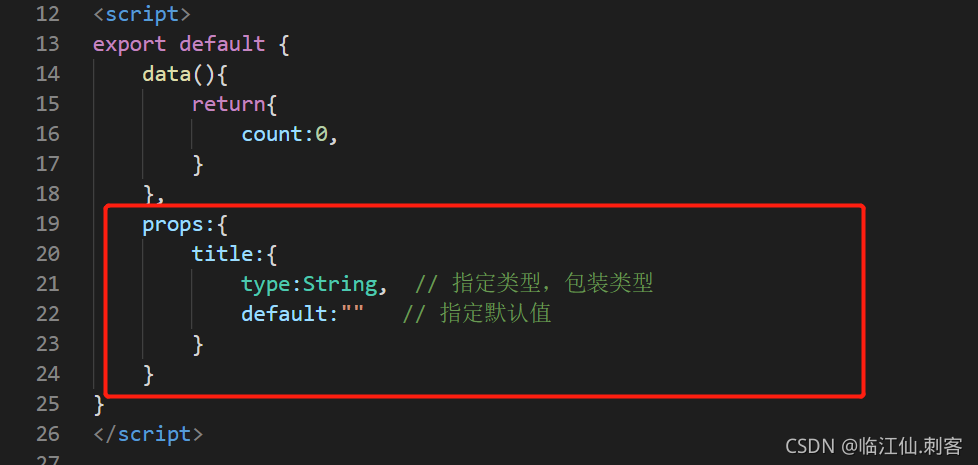
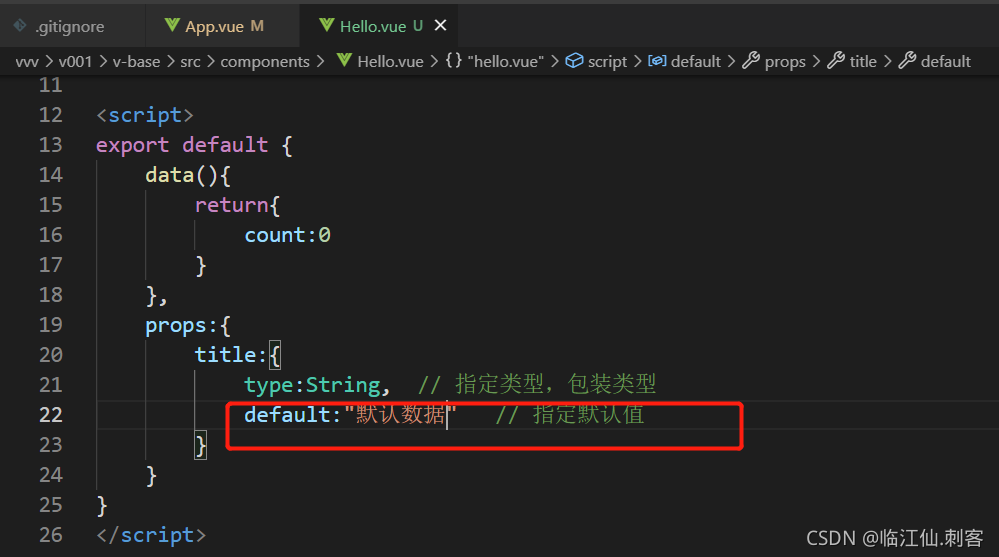
Prop






Props传递参数数据没有类型限制



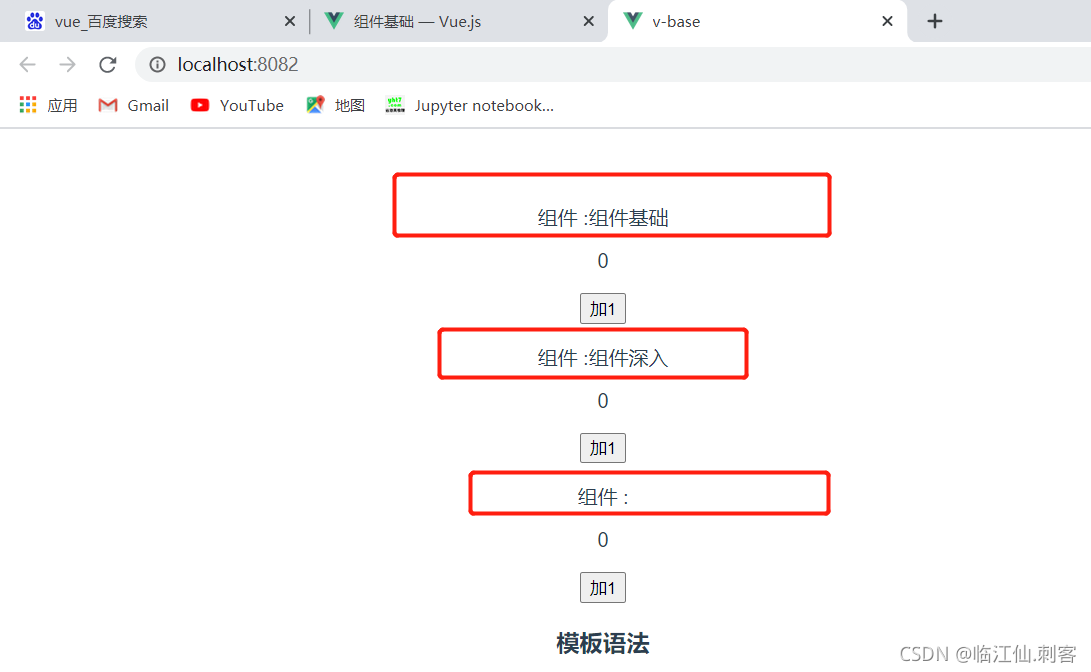
第三个以为没传值也没有默认数据,所以什么都没有

添加默认值


props传递参数数量也没有限制
传递字符串0

传递对象0 带冒号就是对象数字类型,不带冒号就是字符串

测试



props验证规则

Vue.component('my-component', {
props: {
// 基础的类型检查 (`null` 和 `undefined` 会通过任何类型验证)
propA: Number,
// 多个可能的类型
propB: [String, Number],
// 必填的字符串
propC: {
type: String,
required: true
},
// 带有默认值的数字
propD: {
type: Number,
default: 100
},
// 带有默认值的对象
propE: {
type: Object,
// 对象或数组默认值必须从一个工厂函数获取
default: function () {
return { message: 'hello' }
}
},
// 自定义验证函数
propF: {
validator: function (value) {
// 这个值必须匹配下列字符串中的一个
return ['success', 'warning', 'danger'].indexOf(value) !== -1
}
}
}
})


验证类型不对,报警告

希望是一个字符串类型却得到数字类型

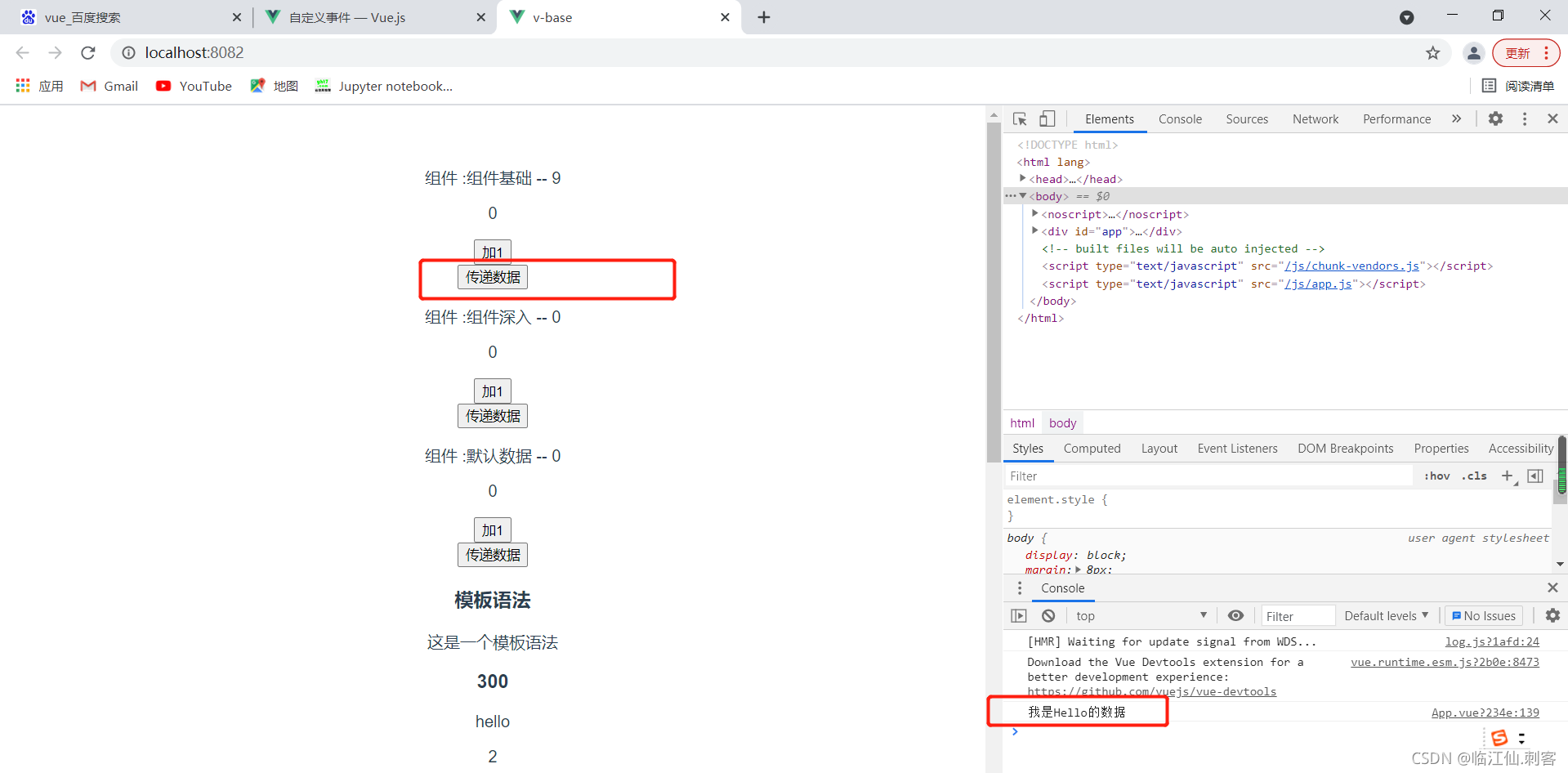
自定义事件
Props可以理解为父穿子,上级往下级传,Hello组件被App引用,App相当于是Hello的父级,数据只能从App往Hello里传,如果希望从Hello里往App里传Props做不到,可以用自定义事件(子传父)实现






将数据显示到页面上



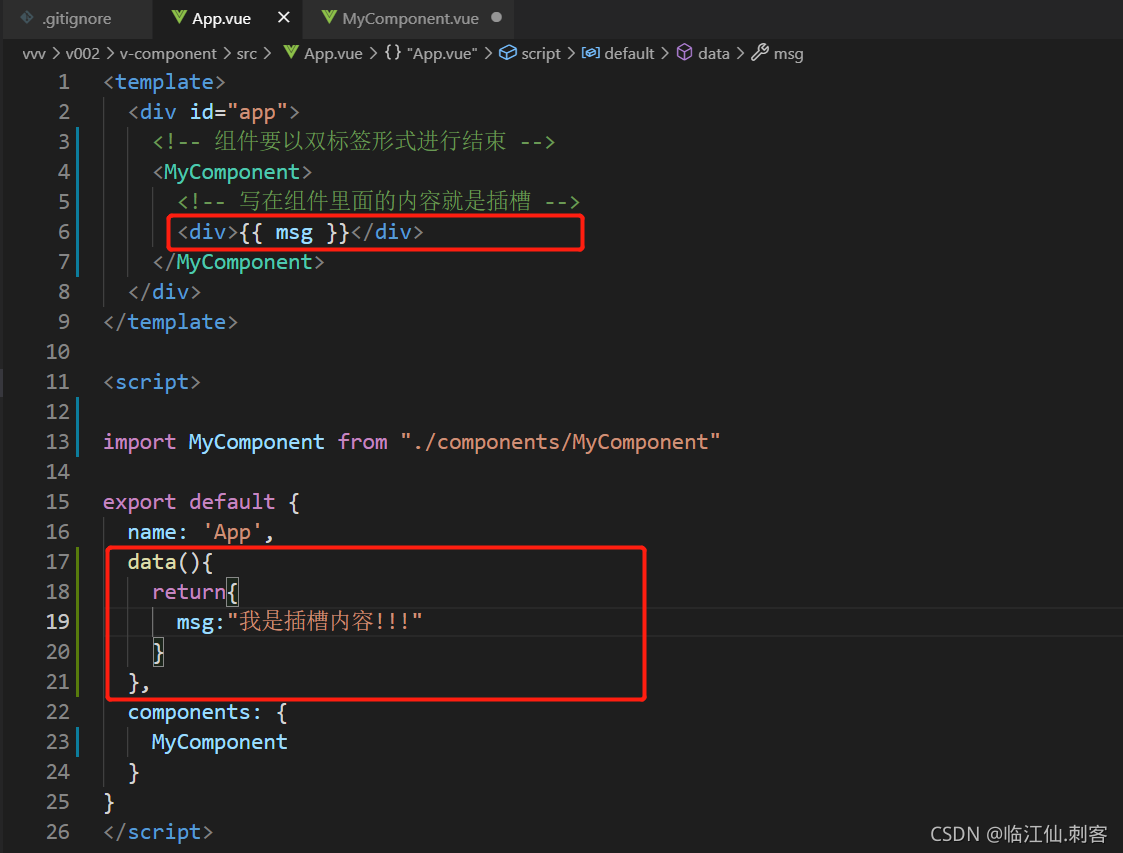
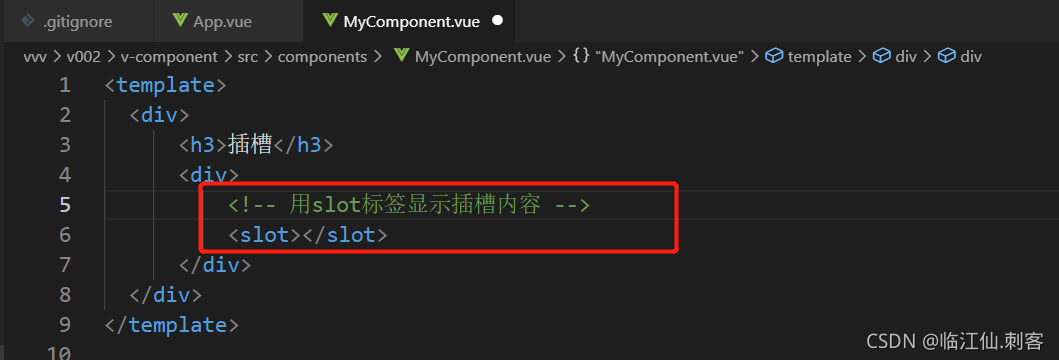
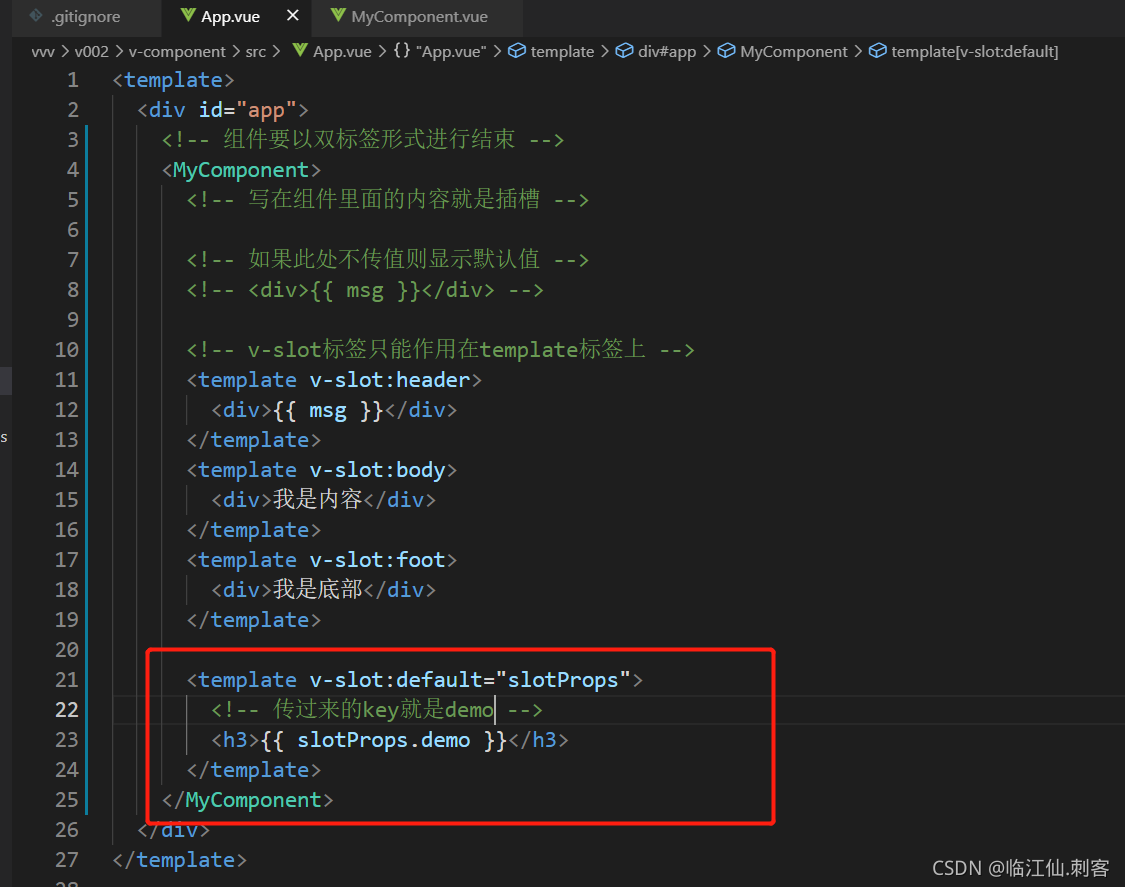
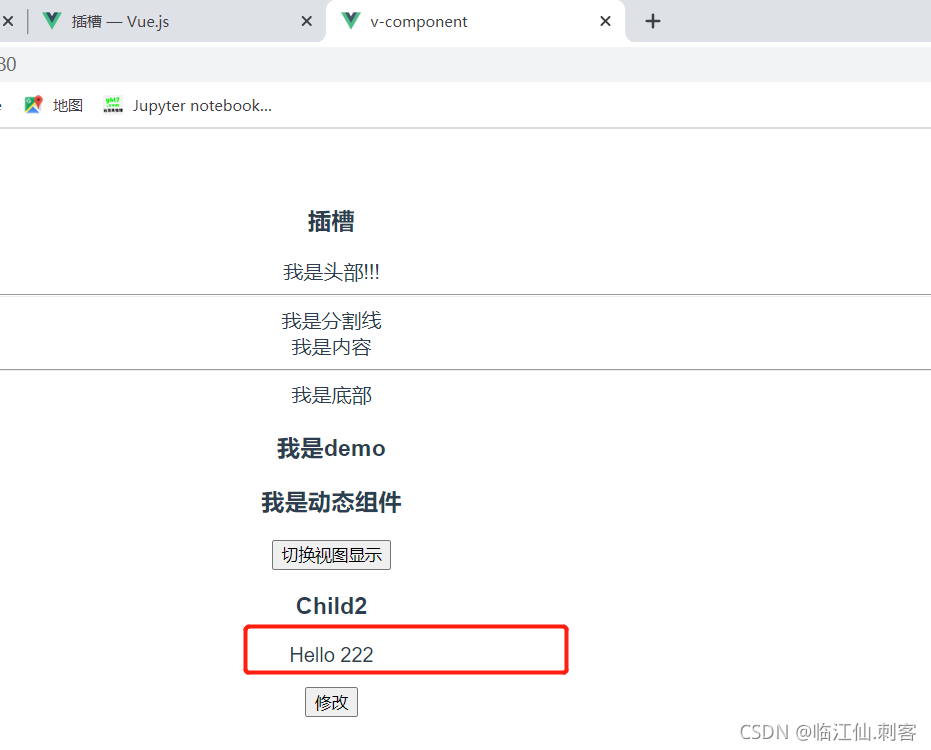
插槽
组件传递数据的另一种方式



插槽内容




编辑作用域
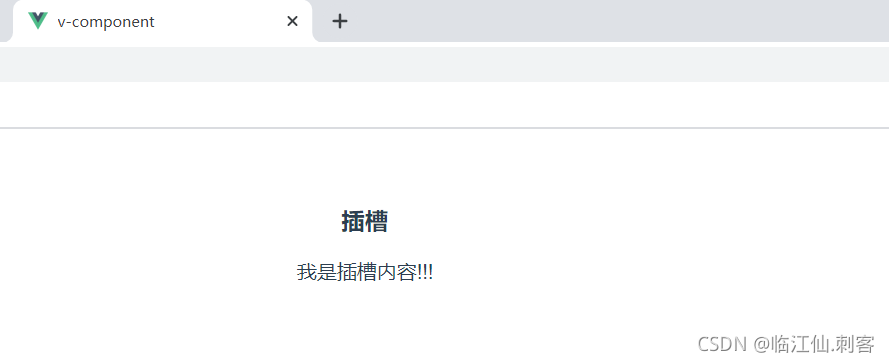
虽然是在MyComponent中显示的,但却是在App中声明的



后备内容





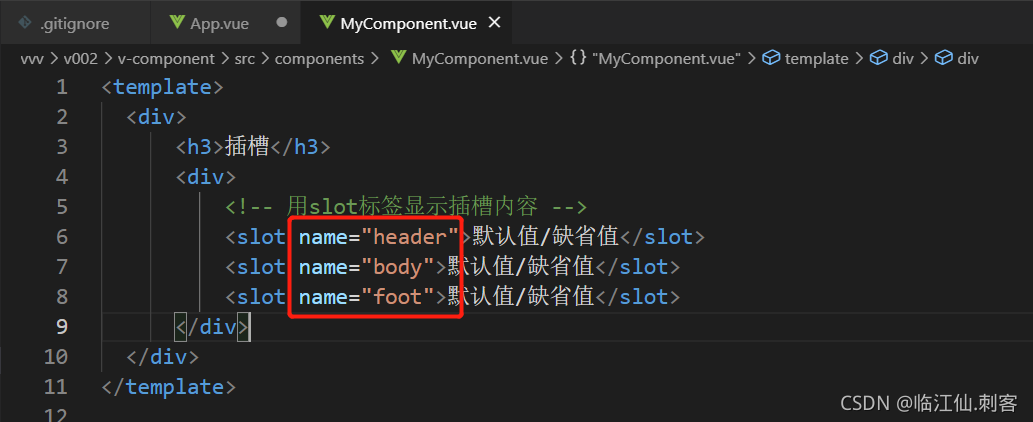
具名插槽
多个插槽通过名字进行区分







上面显示三个缺省值的原因是对应不上

使之对应


还可以插入其他标签


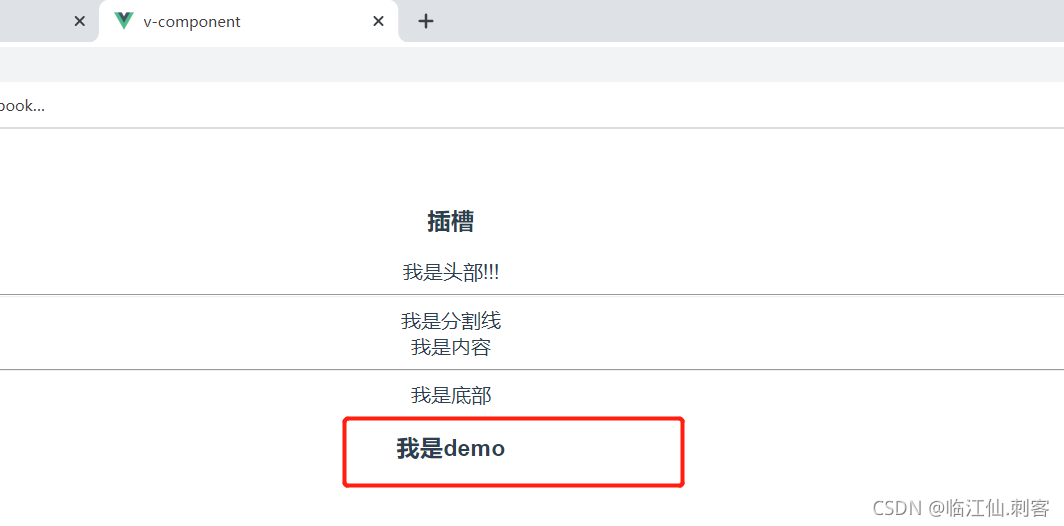
作用域插槽
数据是MyComponent的,但是MyComponent不对这个数据进行显示(因为不知道以什么方式进行显示),而是传递给App,APP将视图整理好再传递给MyComponent



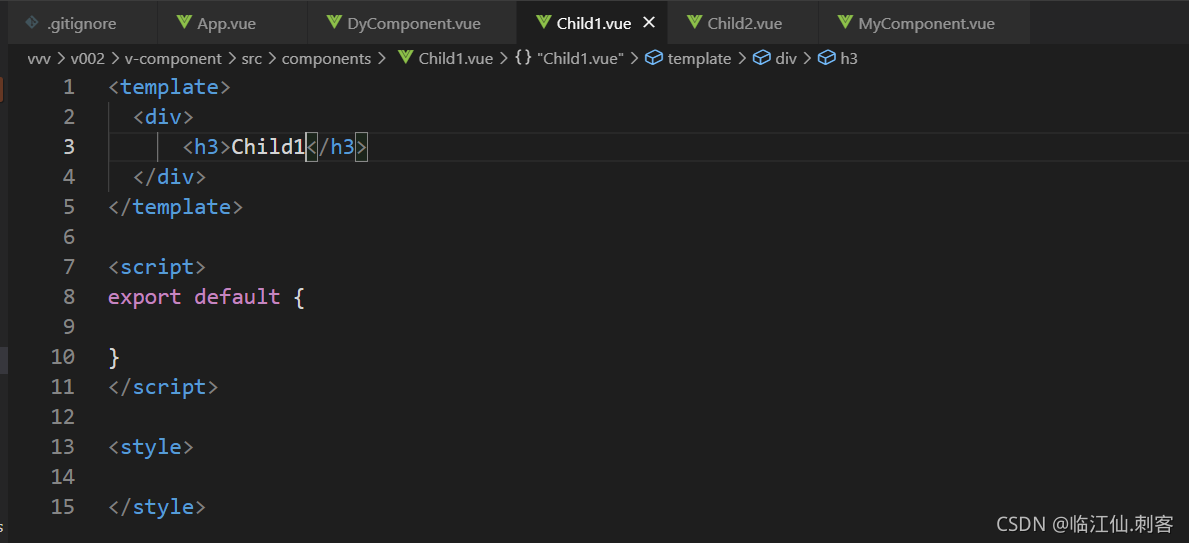
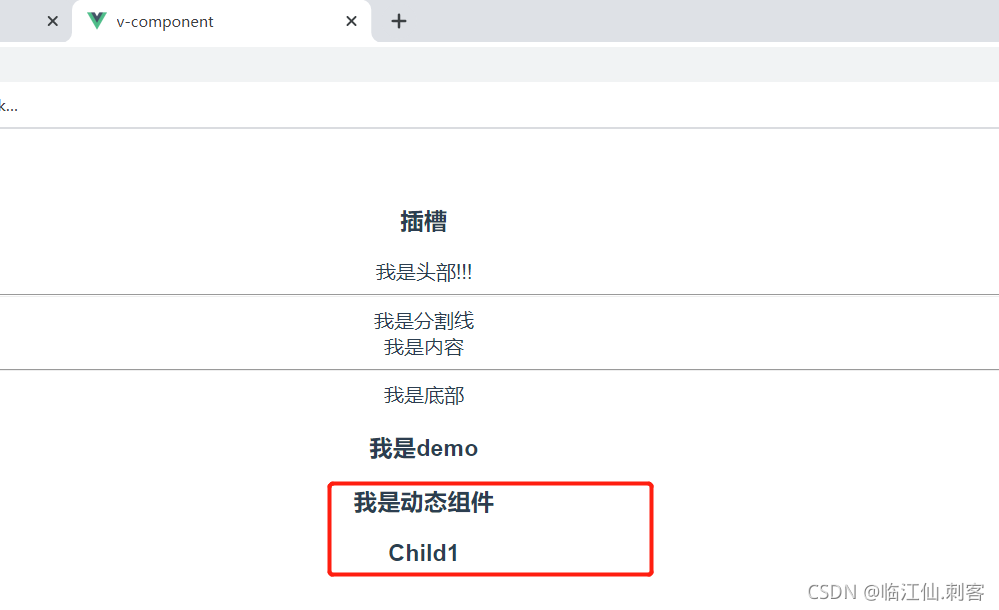
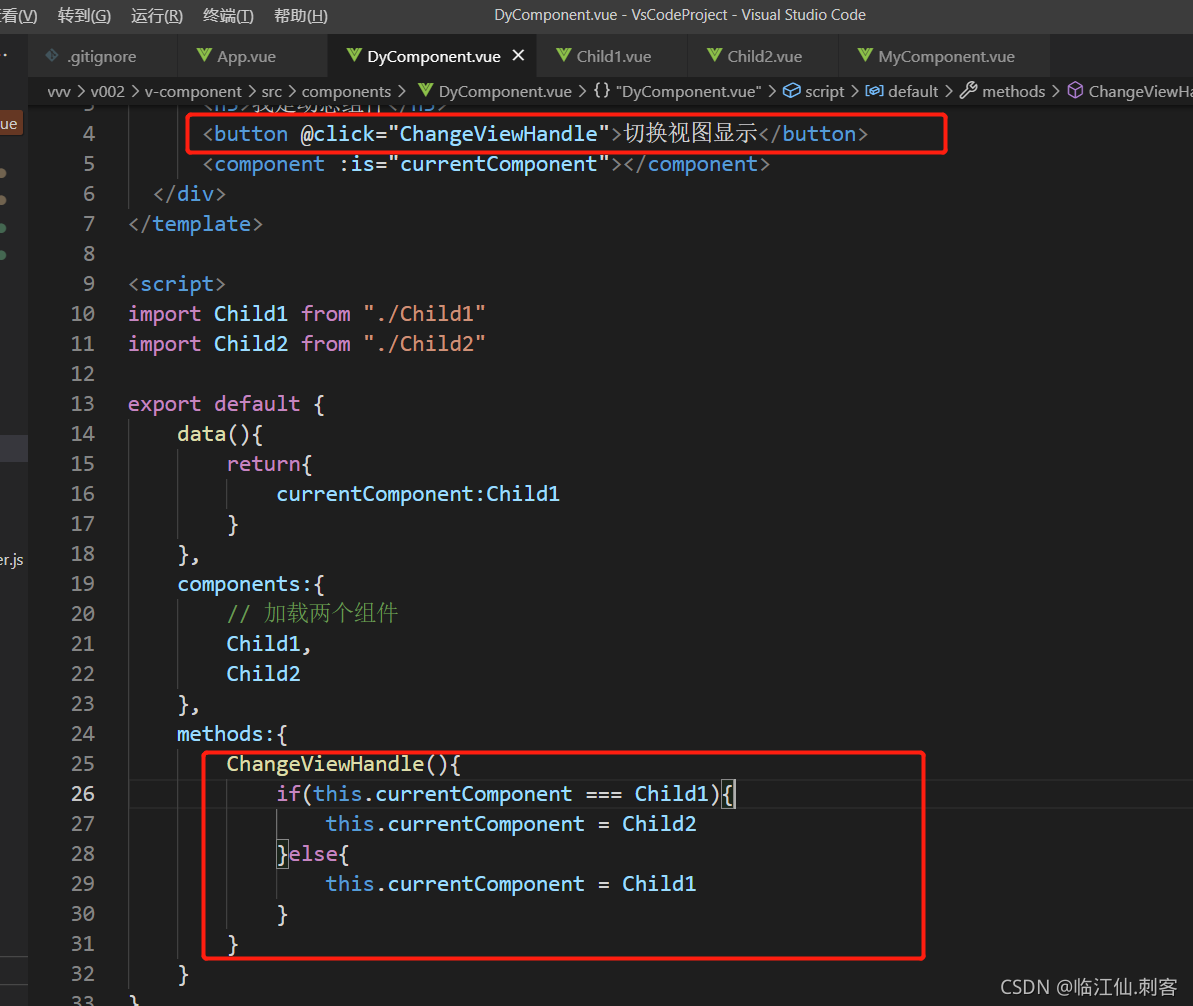
动态组件和异步组件






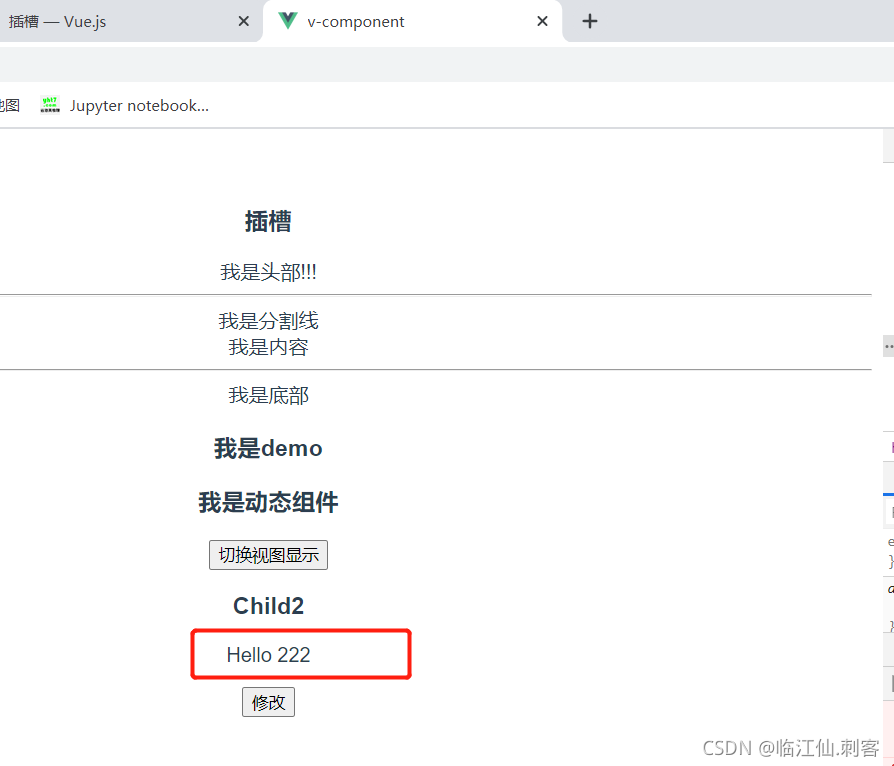
可通过按钮切换视图显示


点击修改按钮会切换数据为Hello222





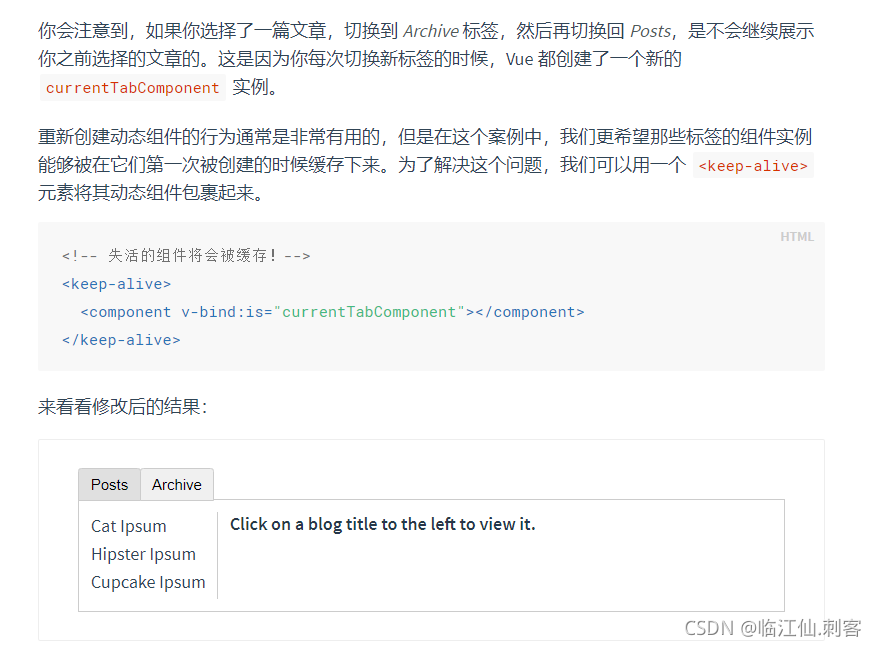
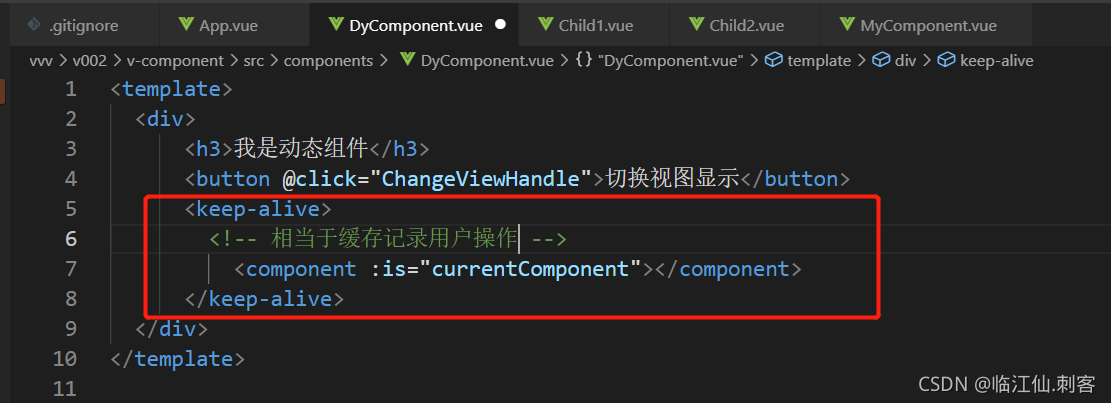
记录用户操作行为,数据还是Hello222切换视图之后不会变成最初的数据

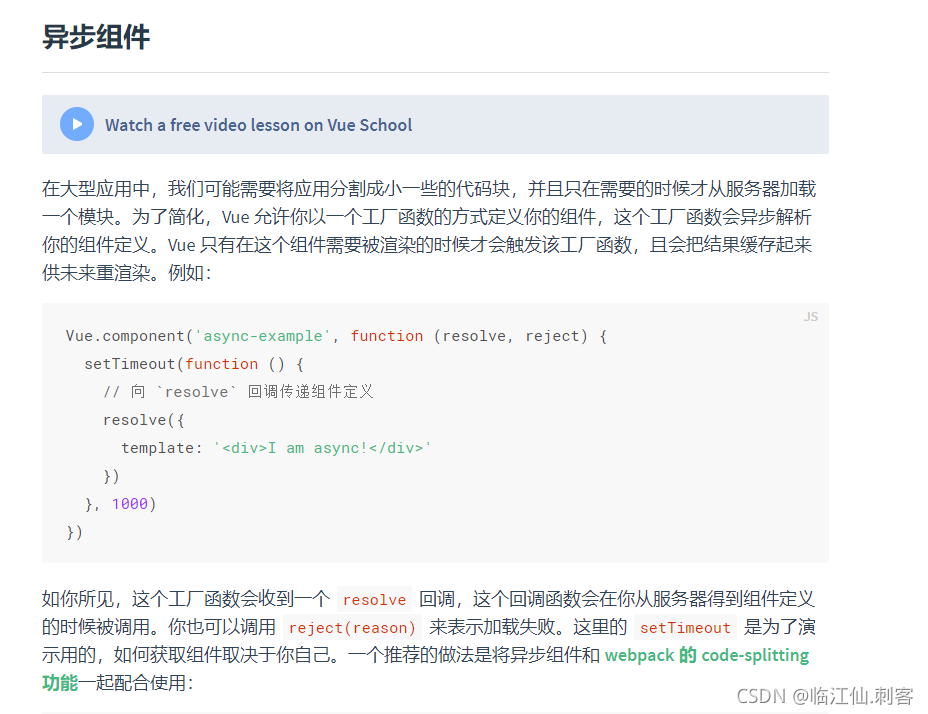
异步组件




路由
环境安装
cnpm install vue-router --save


路由的基础使用
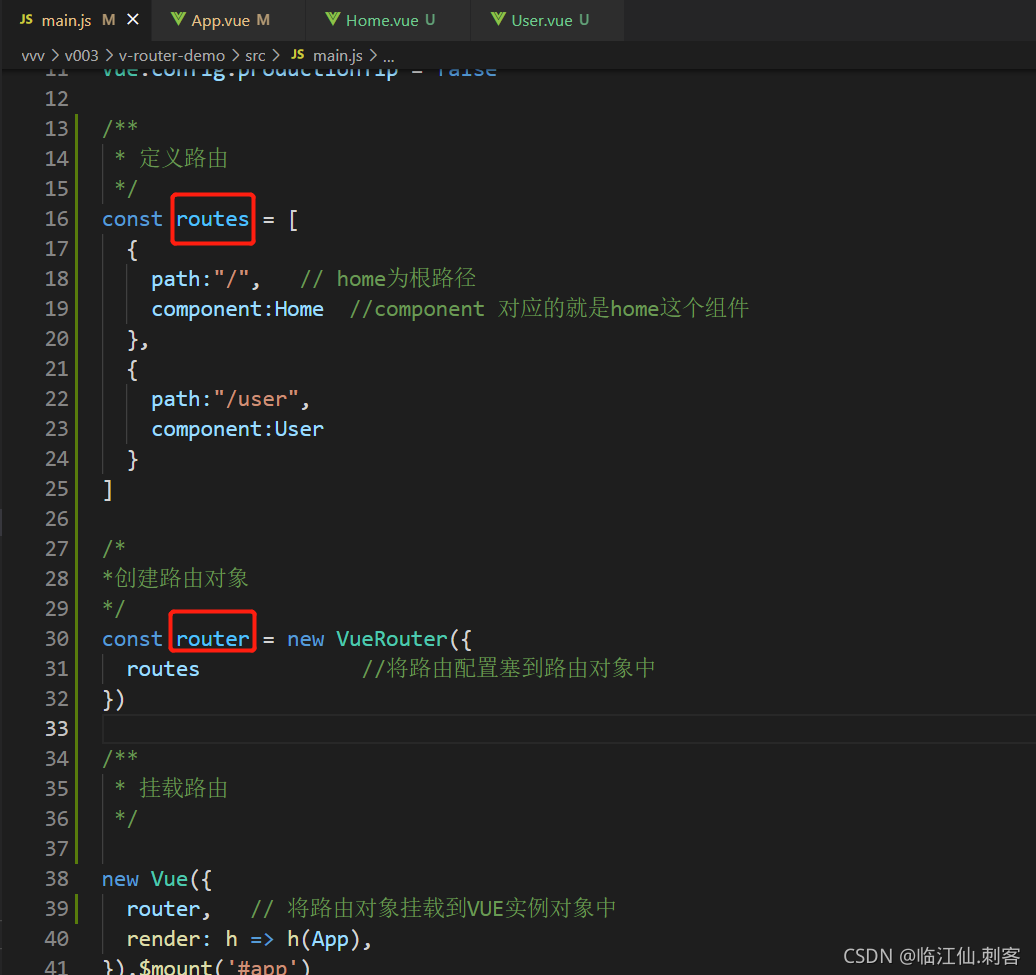
main.js里面变量的命名尤其要注意

import Vue from 'vue'
import App from './App.vue'
import './registerServiceWorker'
import VueRouter from 'vue-router'
import Home from "./pages/Home.vue"
import User from "./pages/User.vue"
Vue.use(VueRouter)
Vue.config.productionTip = false
/**
* 定义路由
*/
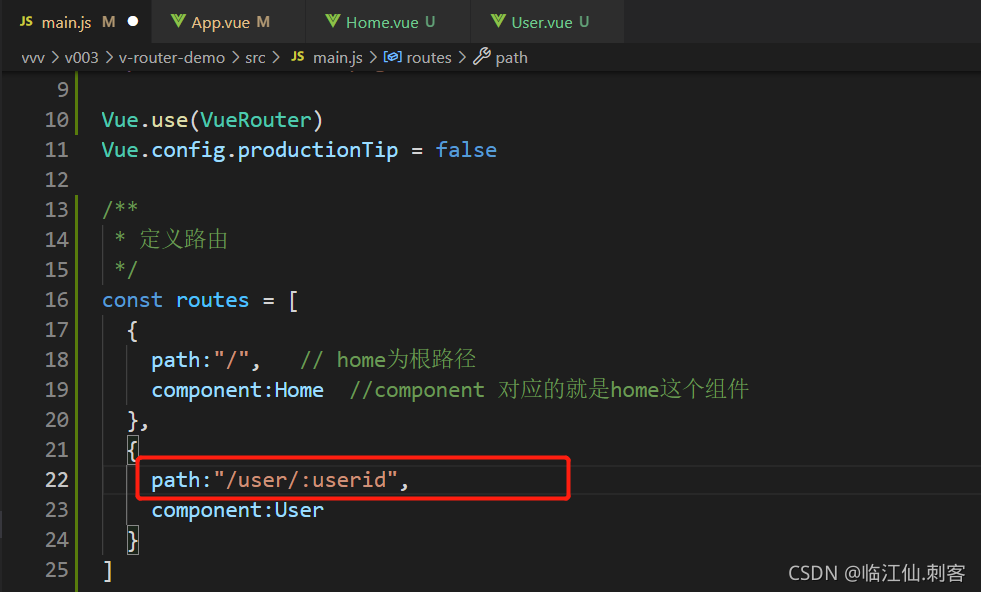
const routes = [
{
path:"/", // home为根路径
component:Home //component 对应的就是home这个组件
},
{
path:"/user",
component:User
}
]
/*
*创建路由对象
*/
const router = new VueRouter({
routes //将路由配置塞到路由对象中
})
/**
* 挂载路由
*/
new Vue({
router, // 将路由对象挂载到VUE实例对象中
render: h => h(App),
}).$mount('#app')
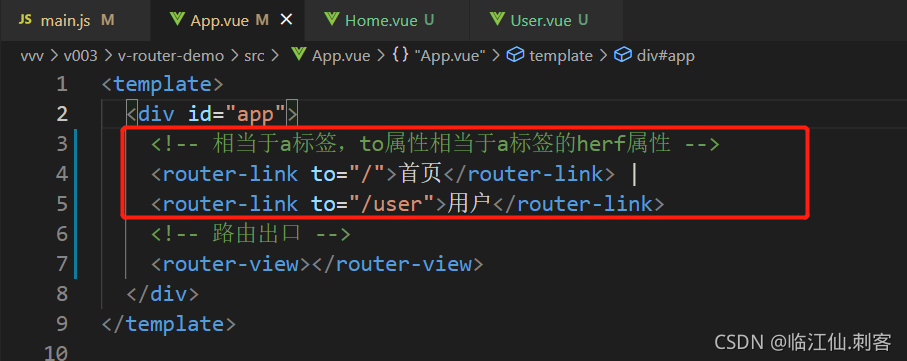
在App中设置路由出口是因为默认加载的第一个组件就是App.vue



实现导航效果


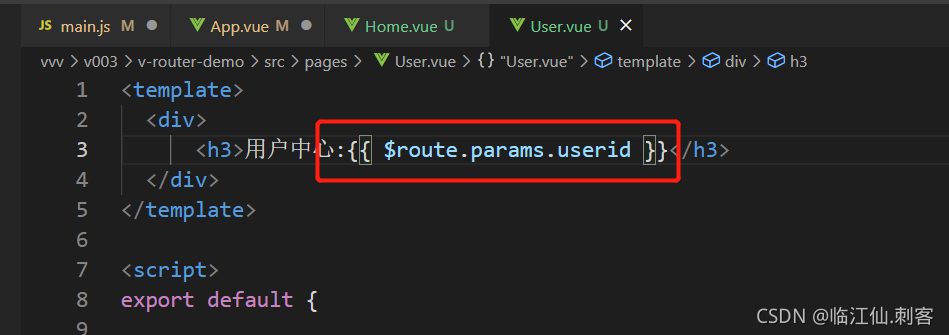
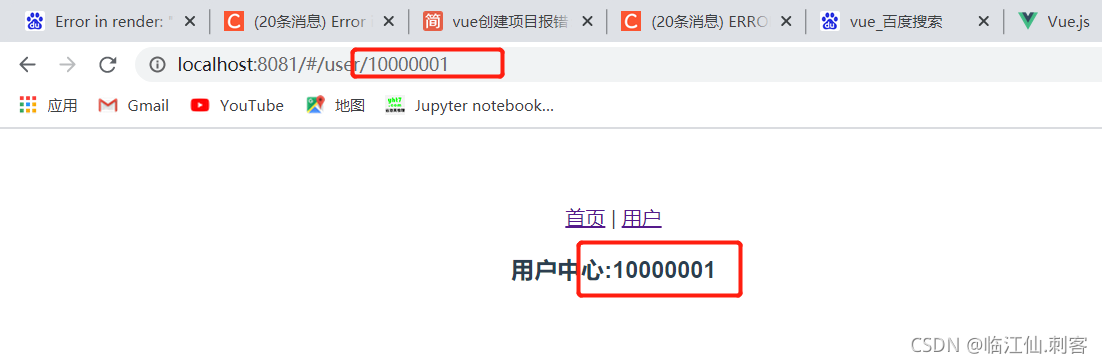
动态路由匹配
在路径后面传参,在跳转的过程中传值,在对应的页面获取数据




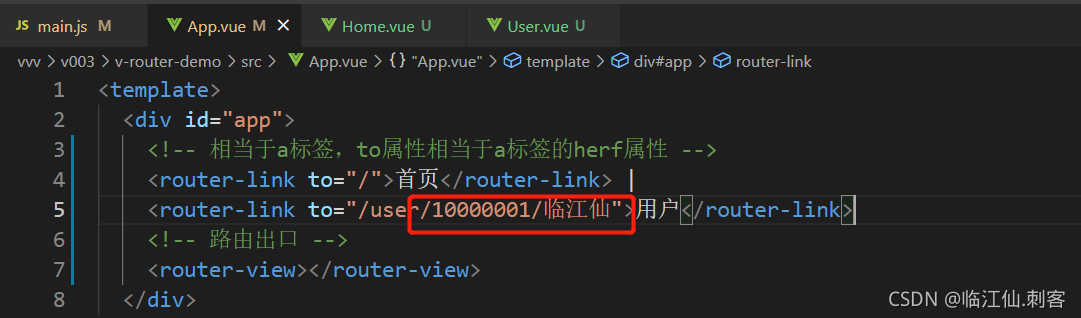
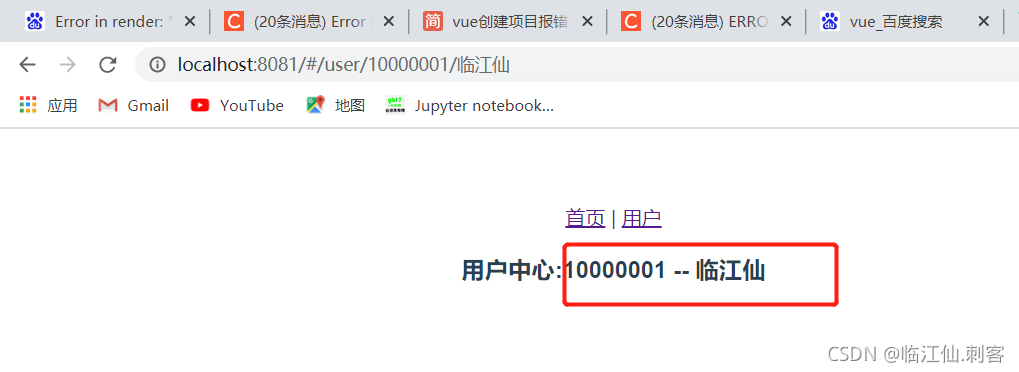
可以传递多个参数




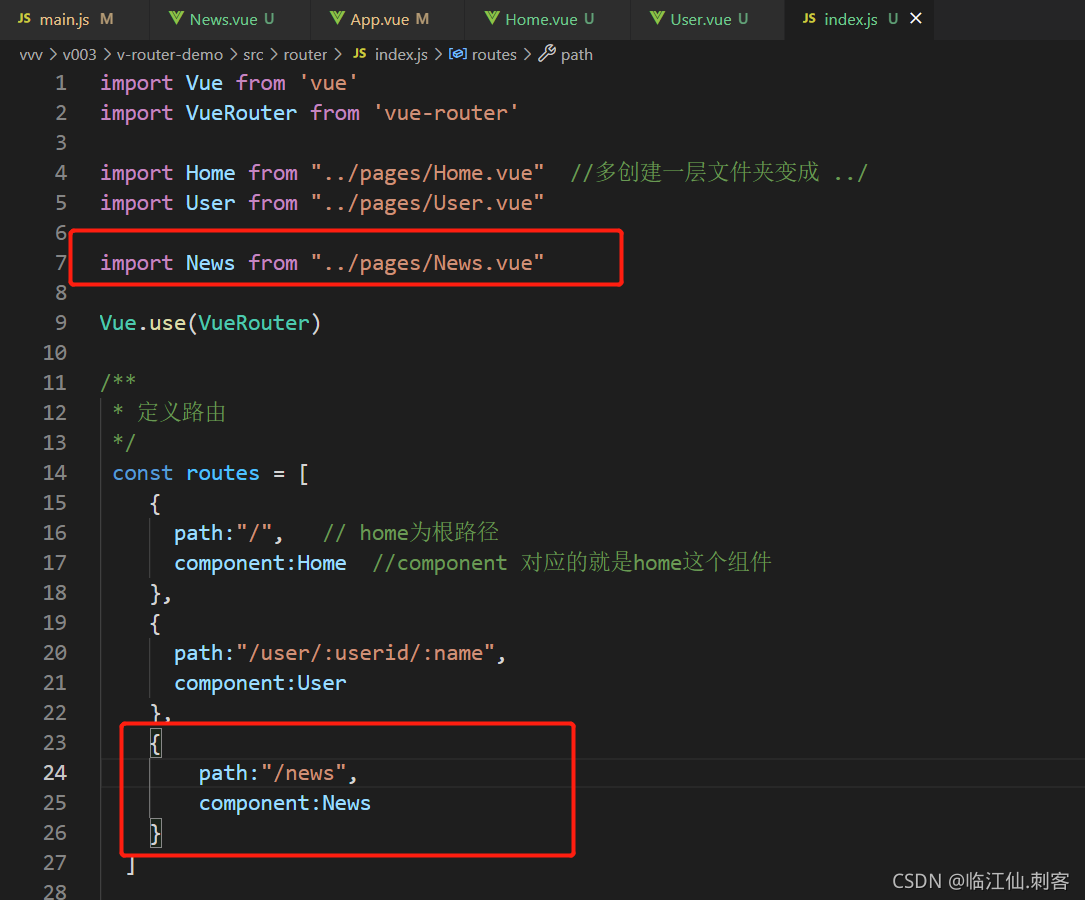
文件分离
在src下新建文件夹router,将整个路由的配置独立分离出来放到index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from "../pages/Home.vue" //多创建一层文件夹变成 ../
import User from "../pages/User.vue"
Vue.use(VueRouter)
/**
* 定义路由
*/
const routes = [
{
path:"/", // home为根路径
component:Home //component 对应的就是home这个组件
},
{
path:"/user/:userid/:name",
component:User
}
]
/*
*创建路由对象
*/
const router = new VueRouter({
routes //将路由配置塞到路由对象中
})
export default router // 导出路由对象便于main.js引入

文件分离之后实现效果与上面的一致

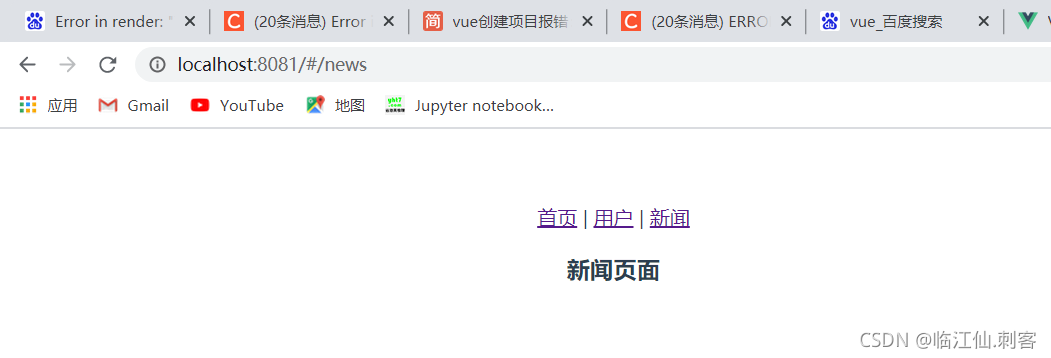
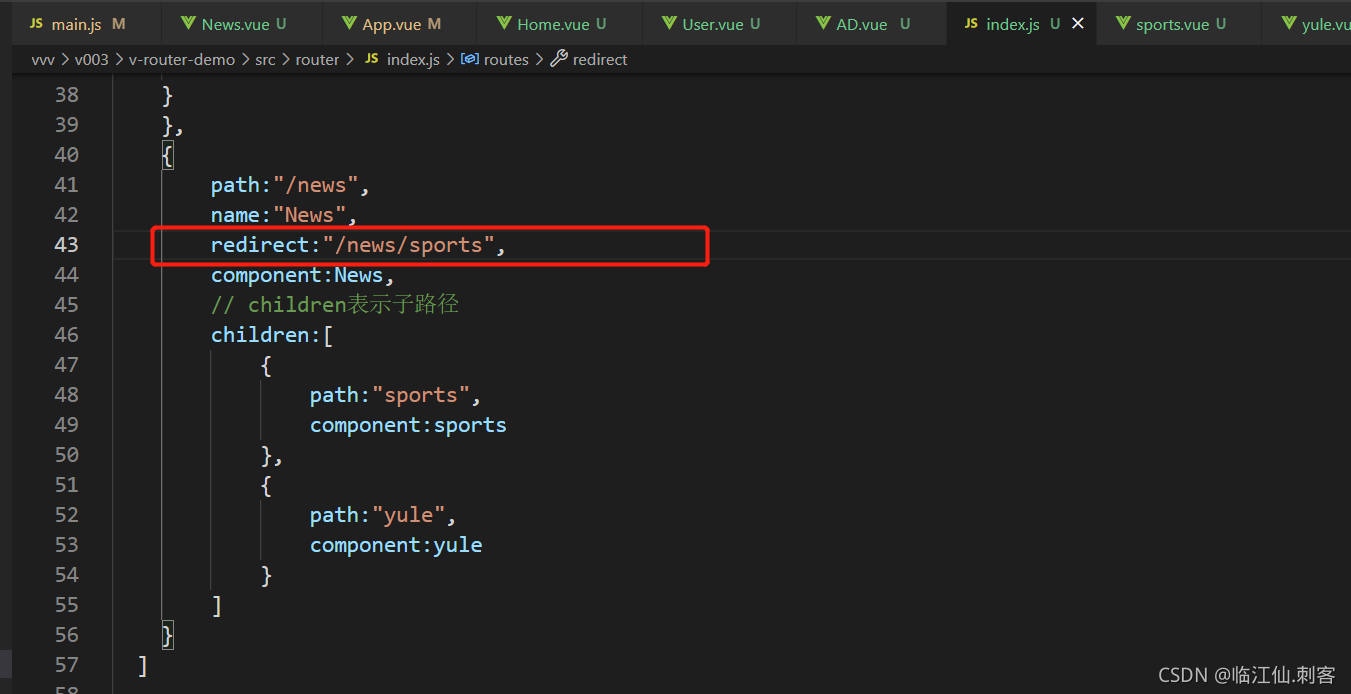
路由嵌套



路由嵌套如新闻分为体育新闻,财经新闻
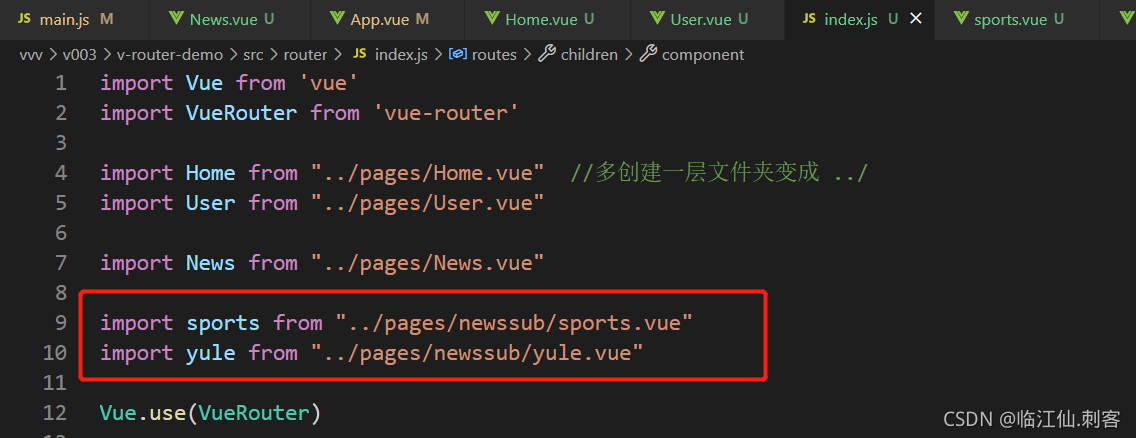
新建文件夹newssub

二级路由,嵌套路由,理论上路由嵌套没有层级限制,也可以继续在二级路由的里面继续用children标签



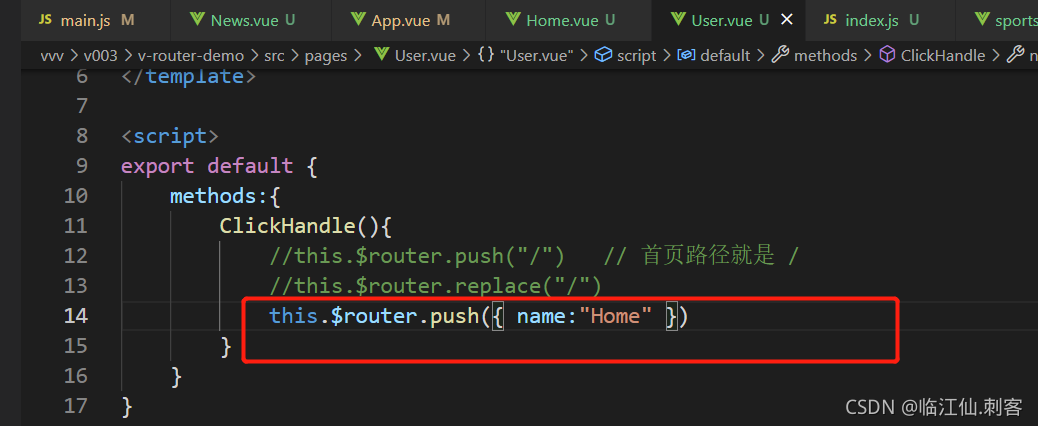
编程式导航

点击去首页可跳转

replace方法与push效果一致,区别在于push方法可以缓存页面,从A跳到B还可以从B再跳回来,replace方法是用B页面完全替换A页面,无法回跳

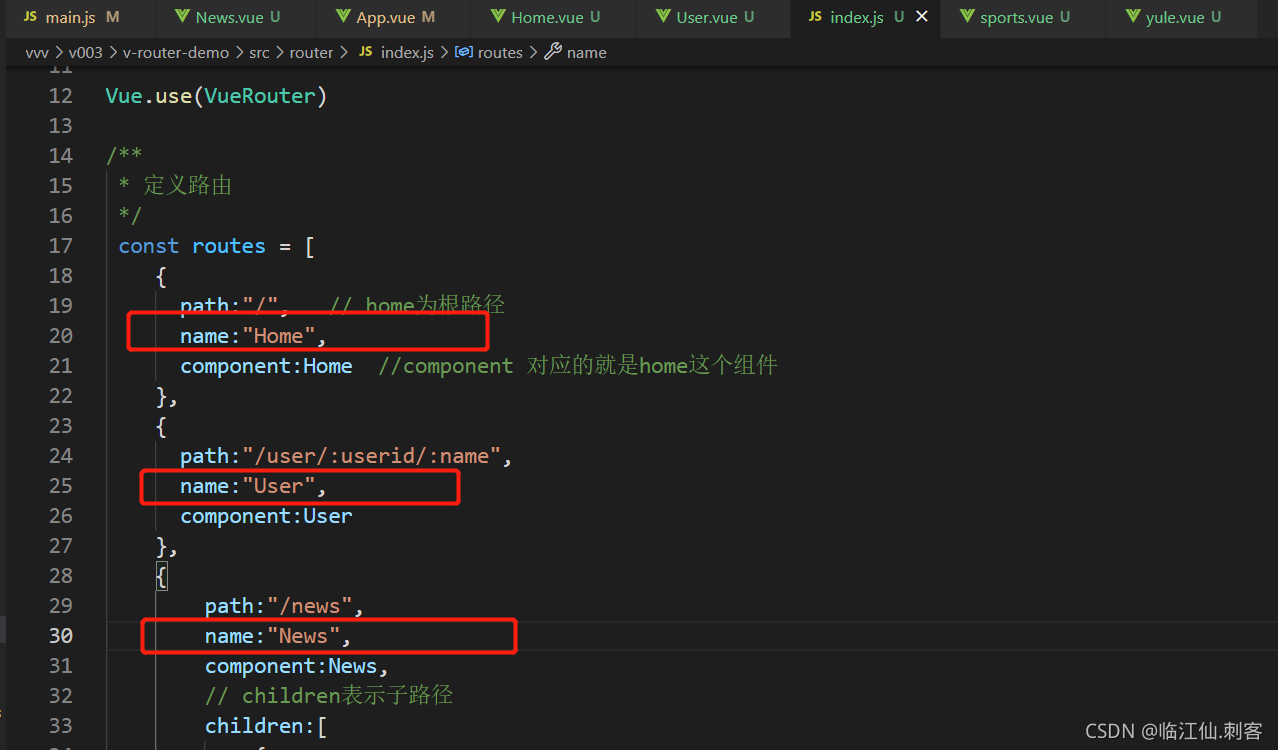
命名路由
通过名字跳转



命名路由也可以用在编程式路由跳转上

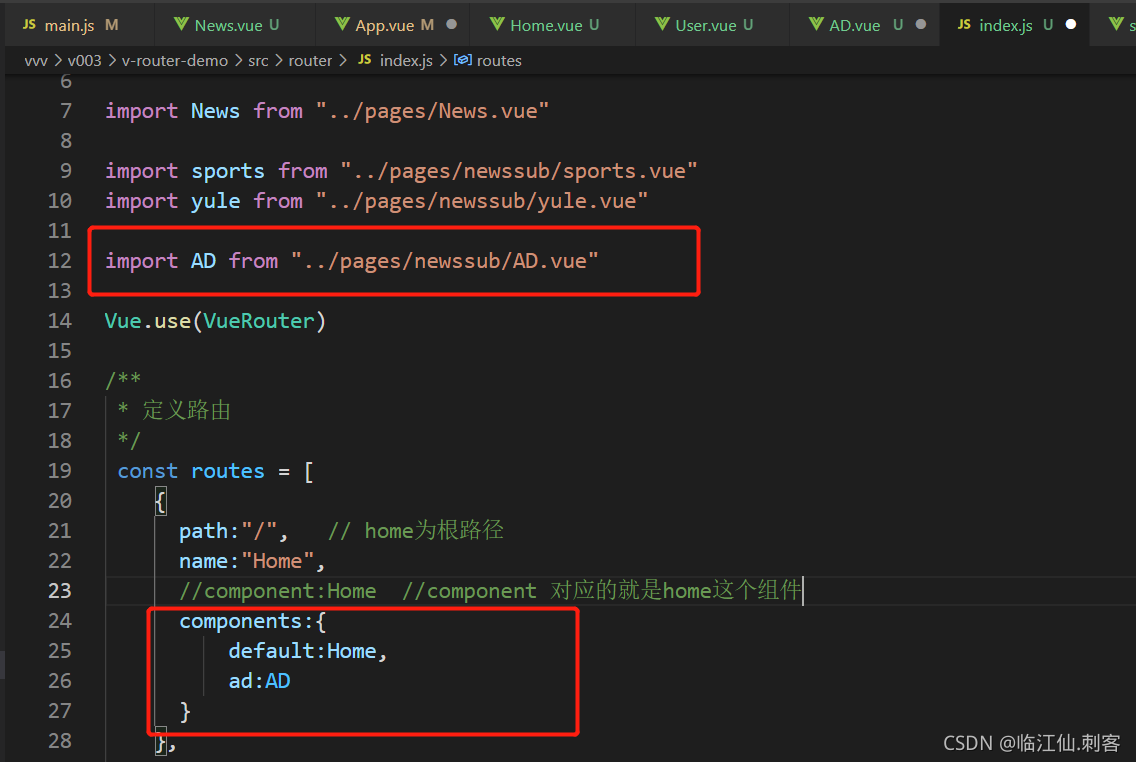
命名视图

name属性与components里面配置的名字对应


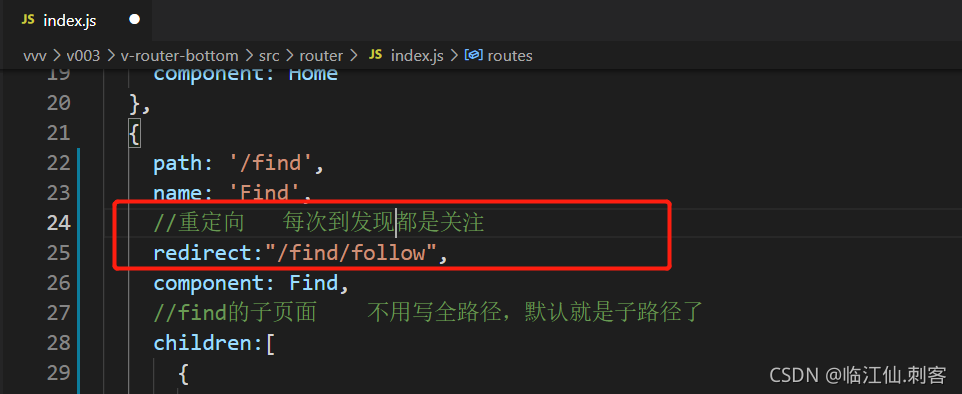
重定向和别名
访问A页面跳转到B页面

默认显示体育新闻,而不是空白

别名
几个名字展示同一个页面


HTML5 History模式

路径中无#

路由进阶
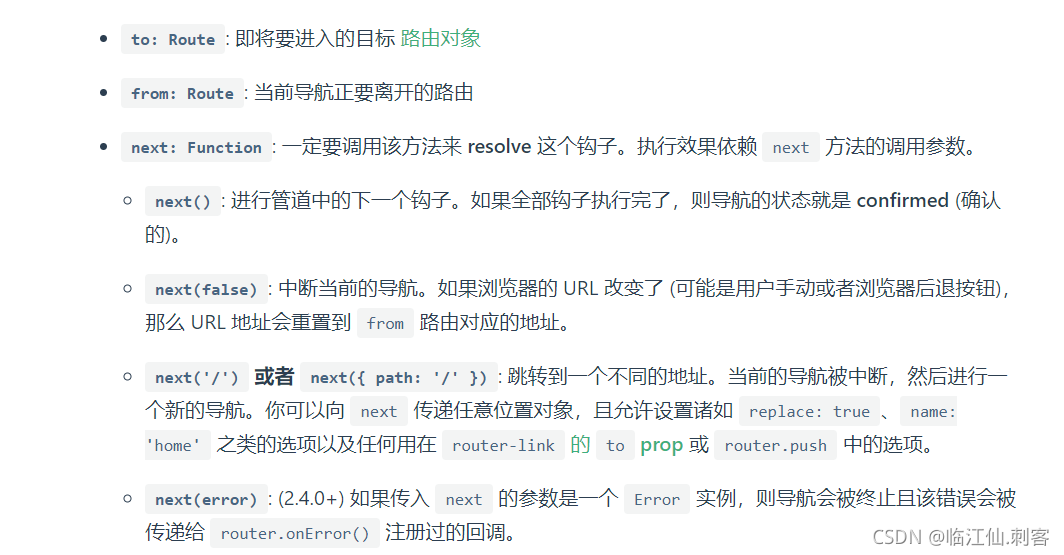
导航守卫


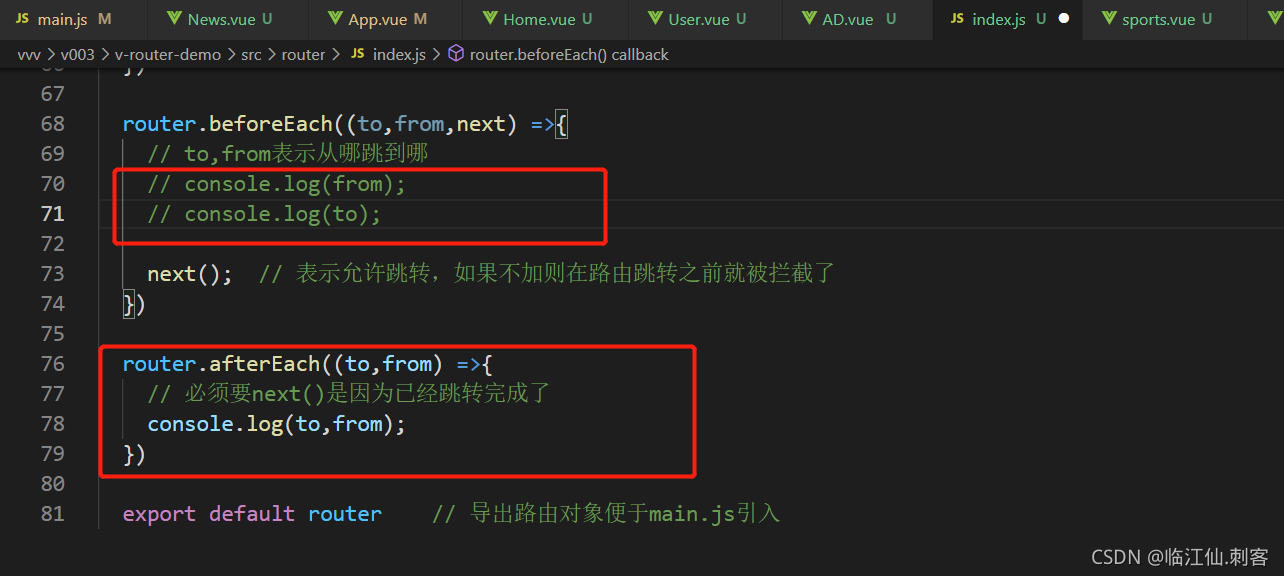
全局前置

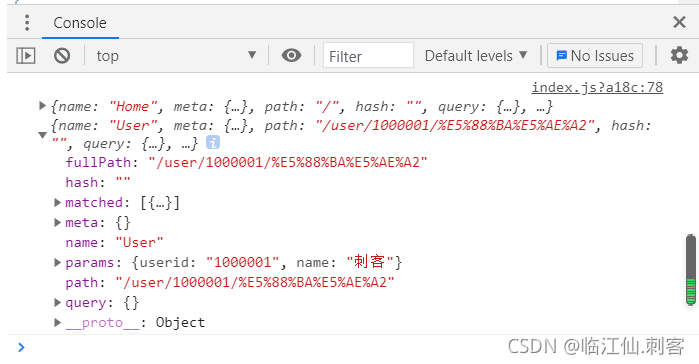
从主页跳转到用户页面,第一条是from第二条是to

如果取消next()操作,页面不能跳转,虽能在控制台打印但是不能跳转

全局解析守卫
与全局前置守卫类似

全局后置钩子
全局前置是跳转之前发生,后置是跳转之后发生

从用户页面跳转到首页

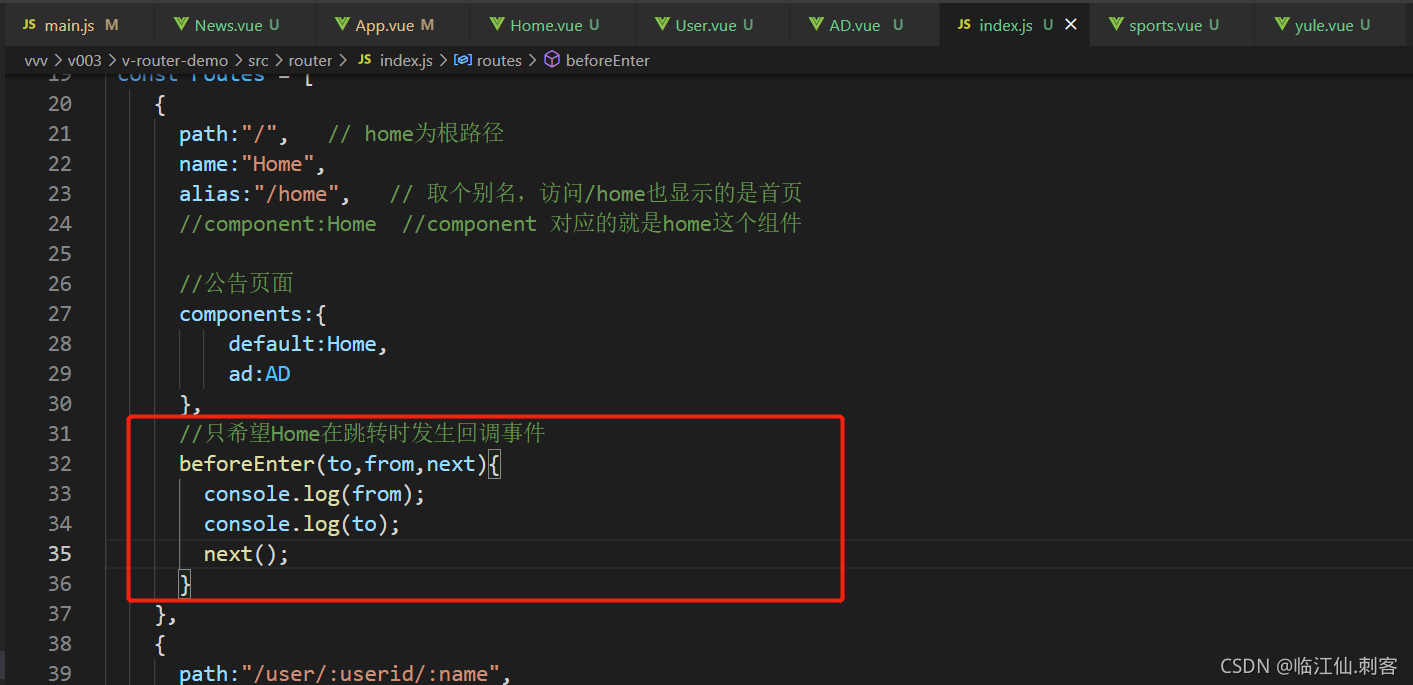
路由独享守卫
其他页面都不会触发,一旦跳转到首页就触发


组件内的守卫
去页面内配置守卫




进入首页触发的时12行,离开时触发的是17行

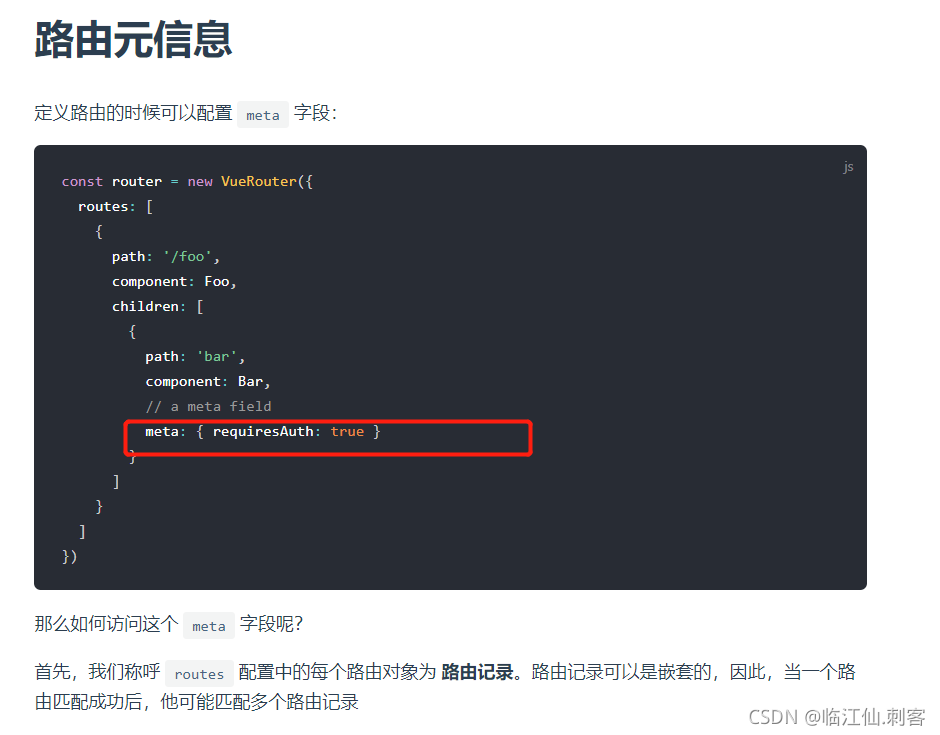
路由元信息
在定义路由信息的时候可以多定义一个字段叫meta


注释掉其他测试打印语句,影响观察
当用户登录时才允许暂时用户页面



为true时是登录状态,false未登录

当为false时页面跳转到login

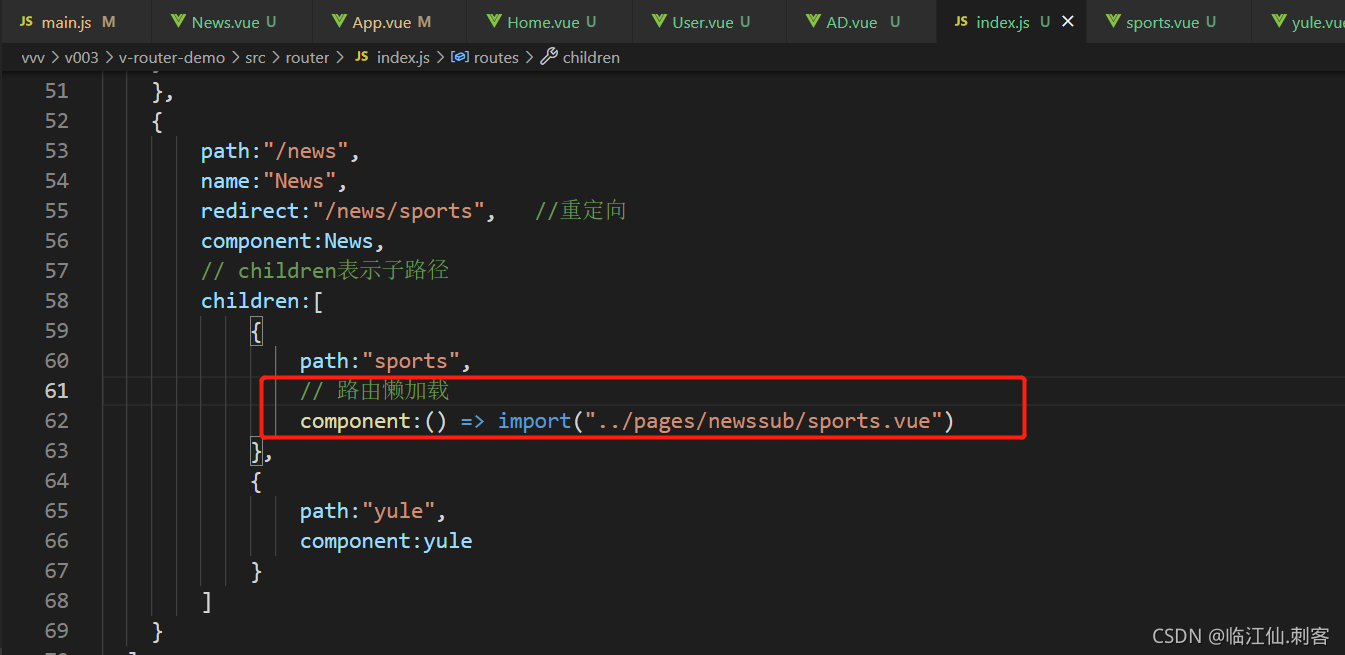
路由懒加载
除了首页其他都懒加载

路由实例

删除Home.vue页面里面的HelloWorld,删掉About.vue
修改index.js

创建页面

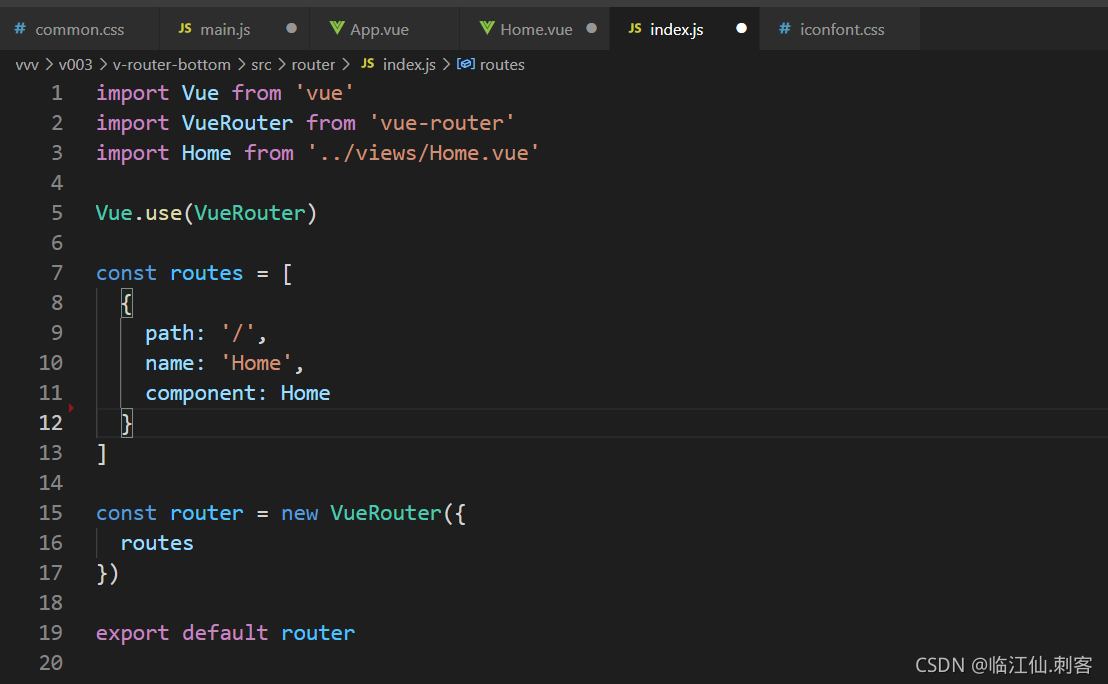
在index.js中配置路由
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
import Cart from '../views/Cart.vue'
import User from '../views/User.vue'
import Order from '../views/Order.vue'
import Find from '../views/Find.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/find',
name: 'Find',
component: Find
},
{
path: '/cart',
name: 'Cart',
component: Cart
},
{
path: '/order',
name: 'Order',
component: Order
},
{
path: '/user',
name: 'User',
component: User
}
]
const router = new VueRouter({
routes
})
export default router
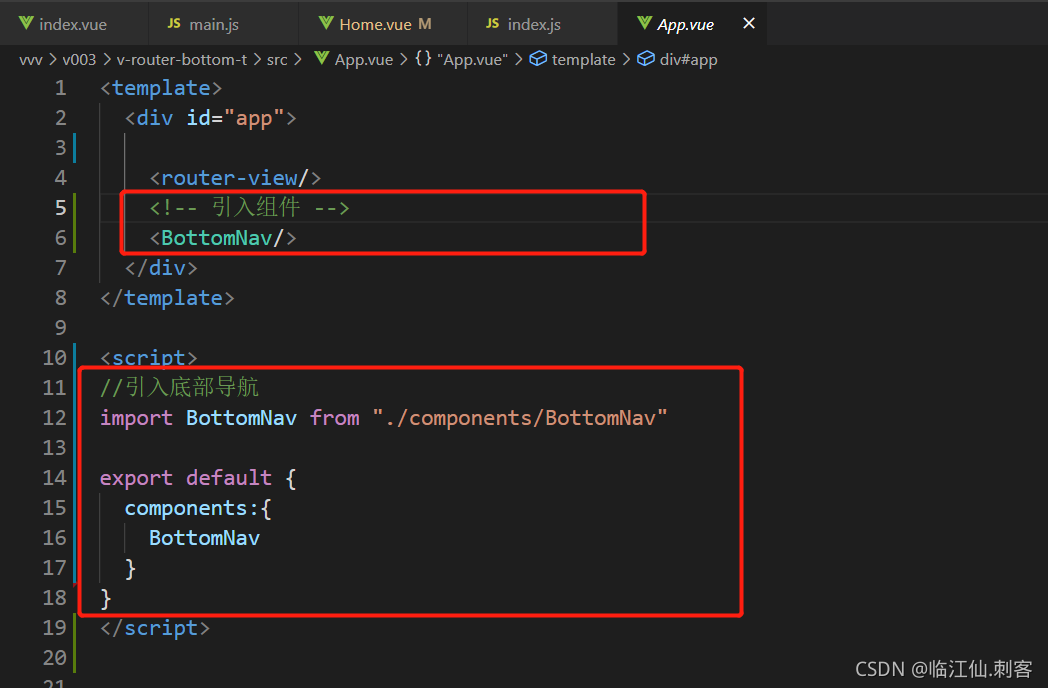
App.vue
<template>
<div id="app">
<router-view/>
</div>
</template>
<style>
</style>
测试各个页面路径


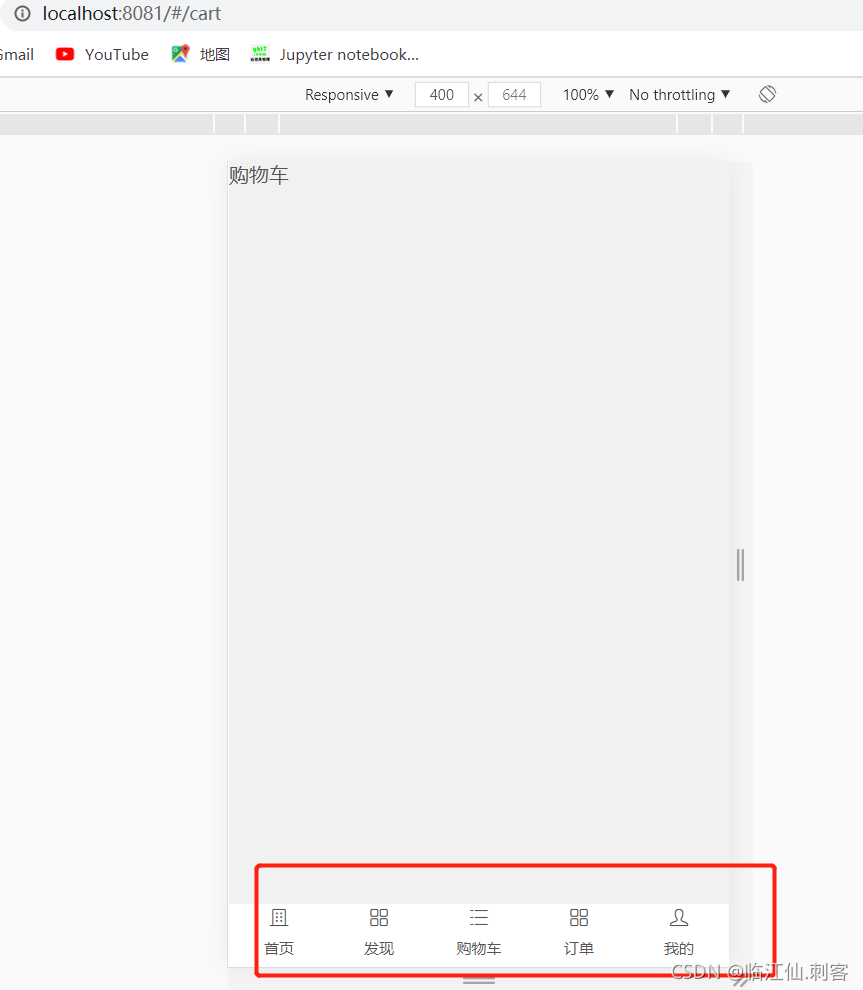
新建文件component/BottomNav/index.vue
<template>
<div class="bottom-nav">
<ul class="nav-container">
<li>
<router-link to="/">首页</router-link>
</li>
<li>
<router-link to="/find">发现</router-link>
</li>
<li>
<router-link to="/cart">购物车</router-link>
</li>
<li>
<router-link to="/order">订单</router-link>
</li>
<li>
<router-link to="/user">我的</router-link>
</li>
</ul>
</div>
</template>
<script>
export default {
}
</script>
<style scoped>
/* scoped:只在当前组件中生效 */
.active {
color: red;
}
.bottom-nav {
width: 100%;
height: 50px;
background: #fff;
position: fixed;
left: 0;
right: 0;
bottom: 0;
}
.bottom-nav .nav-container {
overflow: hidden;
clear: both;
}
.bottom-nav .nav-container li {
float: left;
width: 20%;
text-align: center;
}
.bottom-nav .nav-container li a {
display: block;
margin-top: 7px;
font-size: 12px;
}
.bottom-nav .nav-container li a span {
font-size: 20px;
display: block;
}
</style>
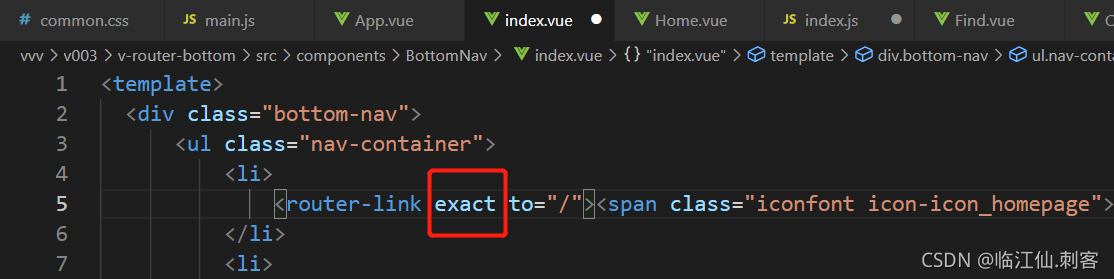
index.vue
<template>
<div class="bottom-nav">
<ul class="nav-container">
<li>
<router-link to="/"><span class="iconfont icon-icon_homepage"></span>首页</router-link>
</li>
<li>
<router-link to="/find"><span class="iconfont icon-icon_work"></span>发现</router-link>
</li>
<li>
<router-link to="/cart"><span class="iconfont icon-icon_workmore"></span>购物车</router-link>
</li>
<li>
<router-link to="/order"><span class="iconfont icon-icon_work"></span>订单</router-link>
</li>
<li>
<router-link to="/user"><span class="iconfont icon-icon_signal"></span>我的</router-link>
</li>
</ul>
</div>
</template>
<script>
export default {
}
</script>
<style scoped>
/* scoped:只在当前组件中生效 */
.active {
color: red;
}
.bottom-nav {
width: 100%;
height: 50px;
background: #fff;
position: fixed;
left: 0;
right: 0;
bottom: 0;
}
.bottom-nav .nav-container {
overflow: hidden;
clear: both;
}
.bottom-nav .nav-container li {
float: left;
width: 20%;
text-align: center;
}
.bottom-nav .nav-container li a {
display: block;
margin-top: 7px;
font-size: 12px;
}
.bottom-nav .nav-container li a span {
font-size: 22px;
display: block;
}
</style>


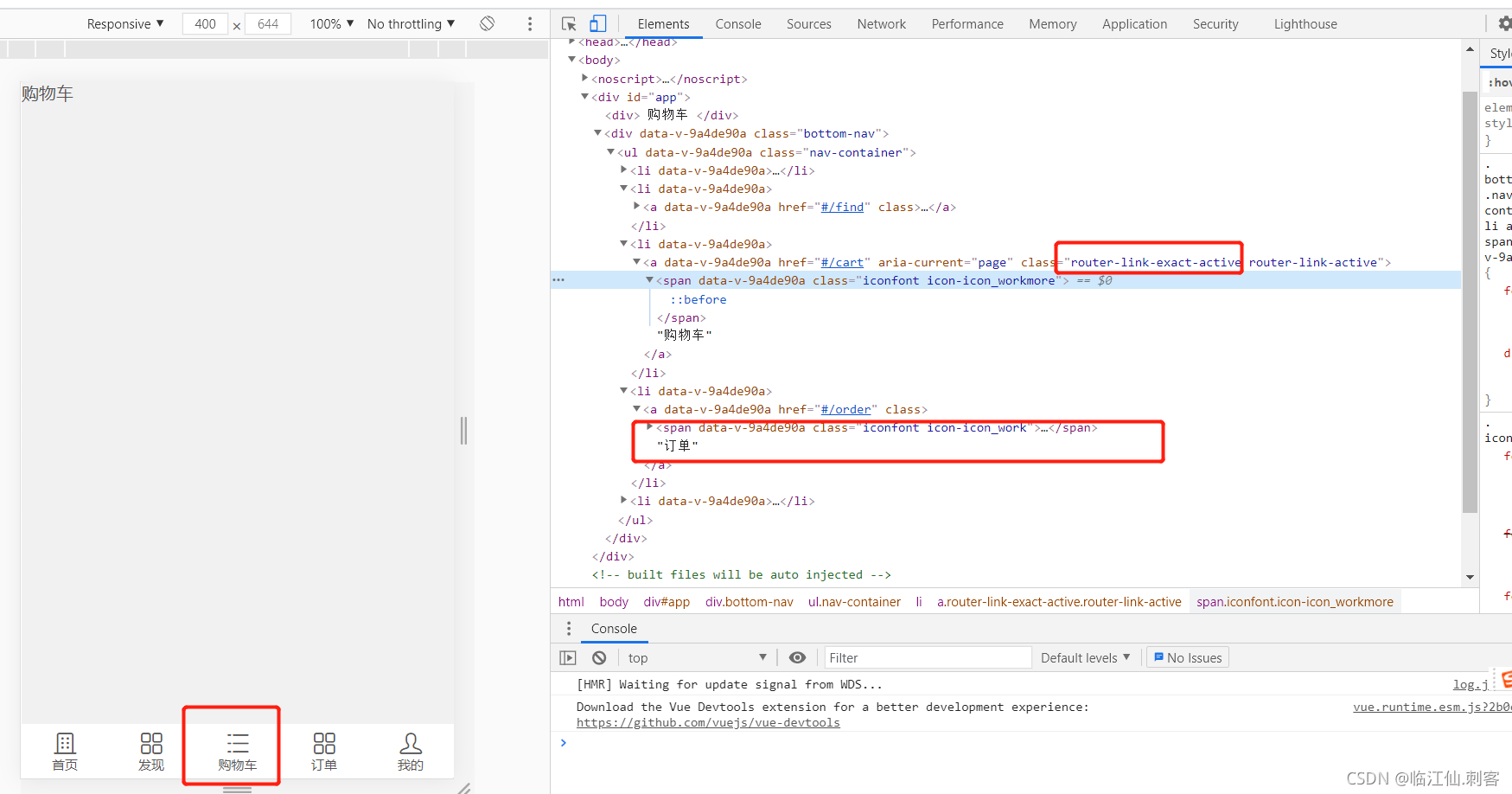
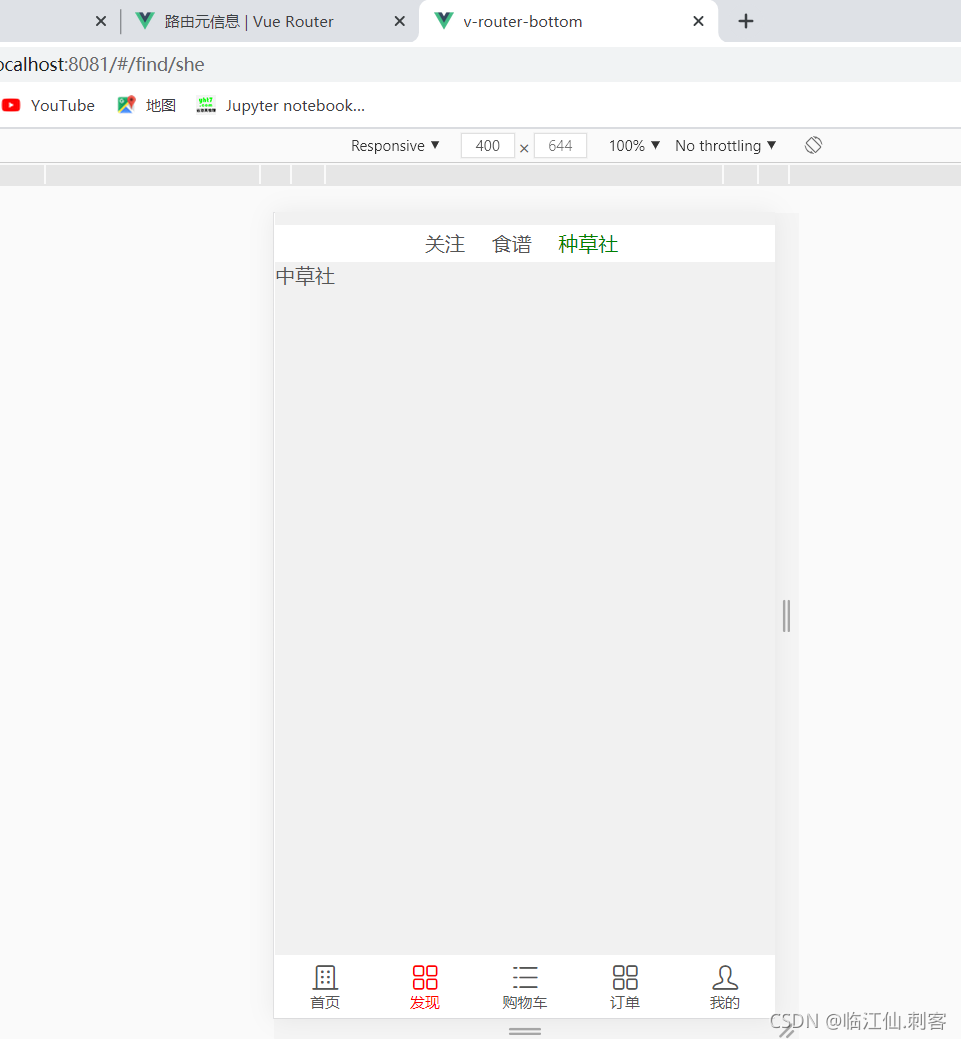
实现选择按钮高亮效果
被选中按钮会有class


点谁谁高亮,但是首页一直高亮,是因为非精准匹配,/ 包含 /find

通过exact属性将首页修改成精准匹配, / 就是 /


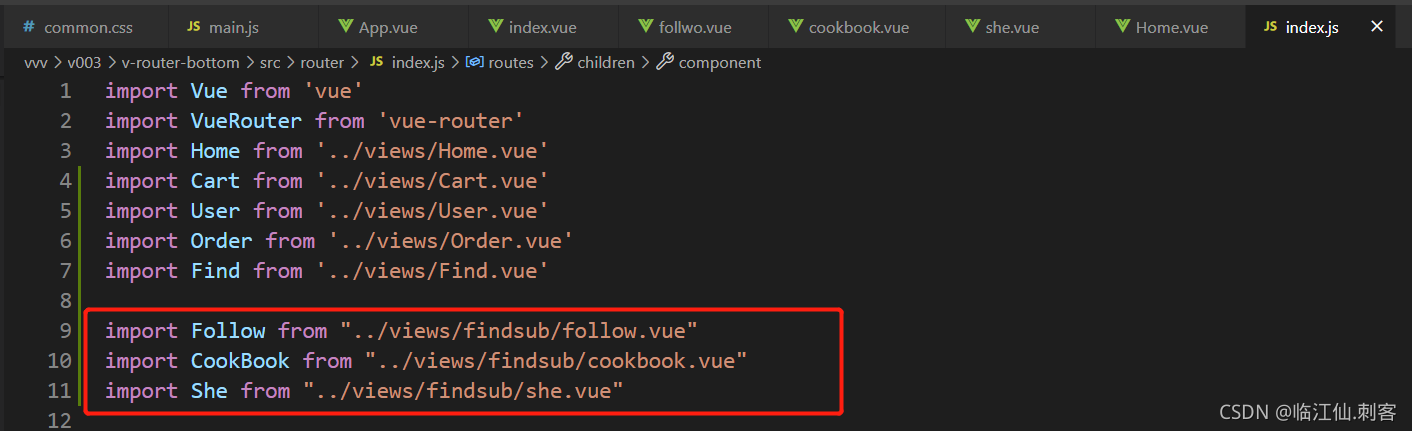
新建二级路由的文件夹和页面

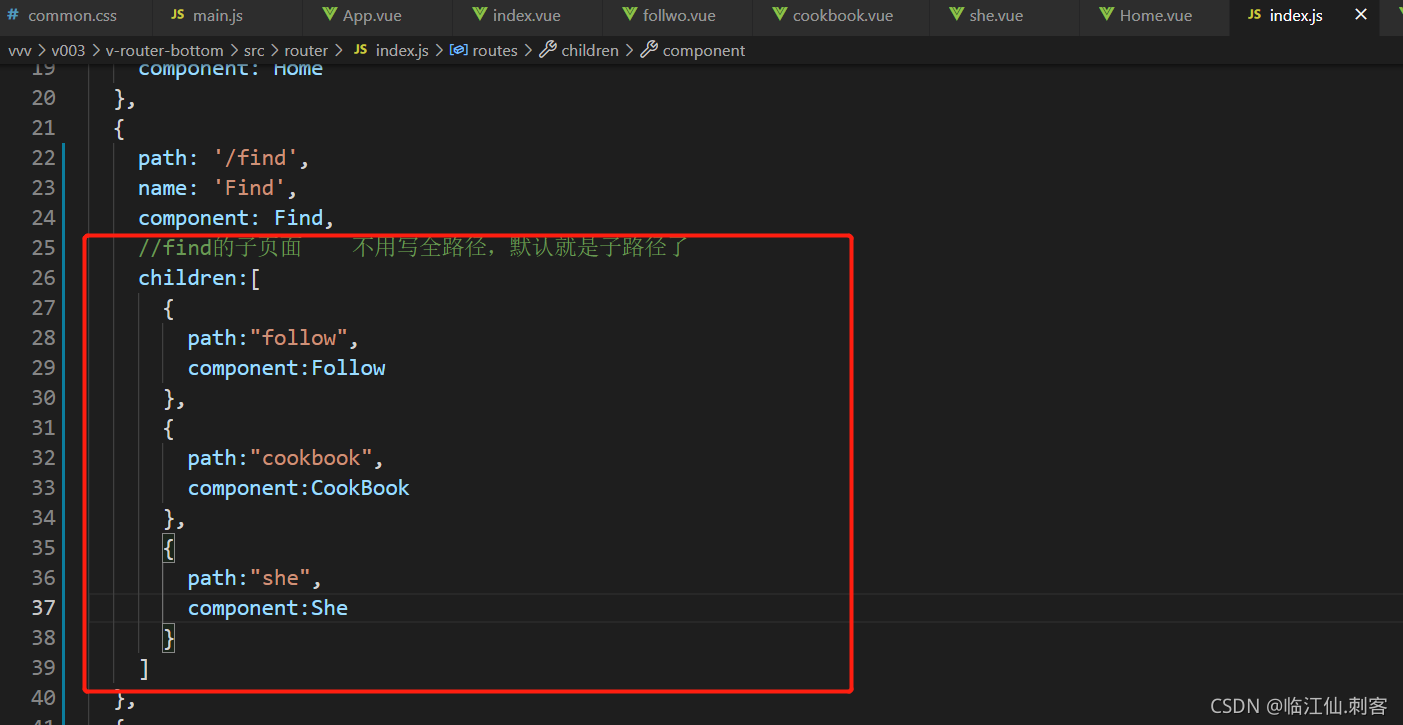
index.js


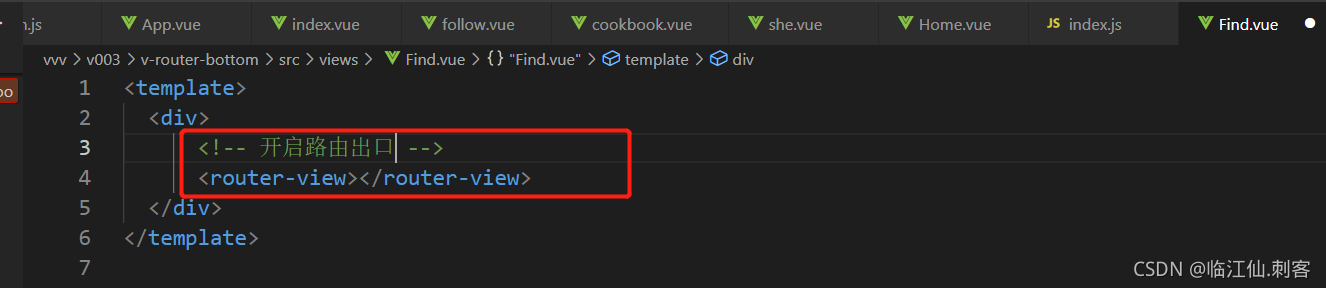
不开启路由出口无法显示


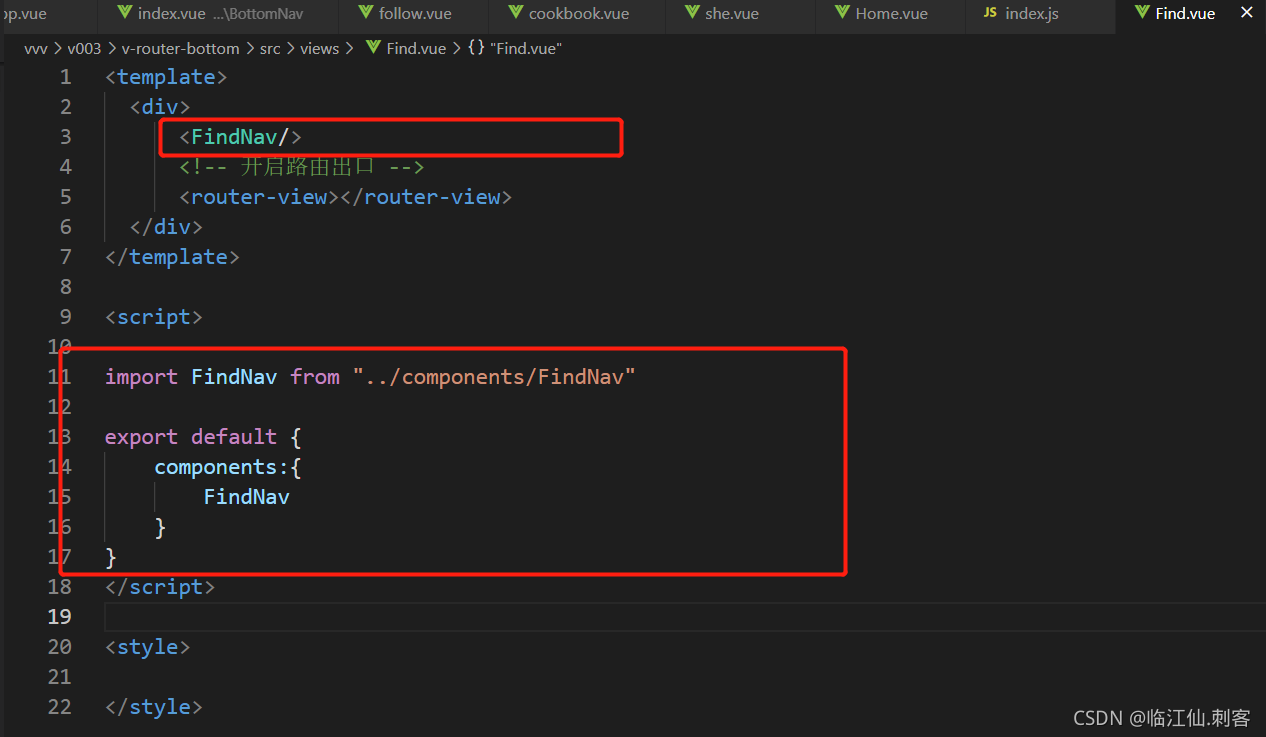
创建新文件 component/FindNav/index.vue
<template>
<div class="find">
<ul class="find-nav">
<li>
<router-link to="/find/follow">关注</router-link>
</li>
<li>
<router-link to="/find/cookbook">食谱</router-link>
</li>
<li>
<router-link to="/find/she">种草社</router-link>
</li>
</ul>
</div>
</template>
<script>
export default {
}
</script>
<style scoped>
.find{
width: 100%;
height: 30px;
line-height: 30px;
background: #fff;
}
.find-nav {
overflow: hidden;
clear: both;
width: 40%;
margin: 0 auto;
margin-top: 10px;
}
.find-nav li {
float: left;
width: 33.33%;
}
.active {
color: green;
}
</style>
将该组件引入到find.vue中



AXIOS
安装依赖
cnpm install axios --save
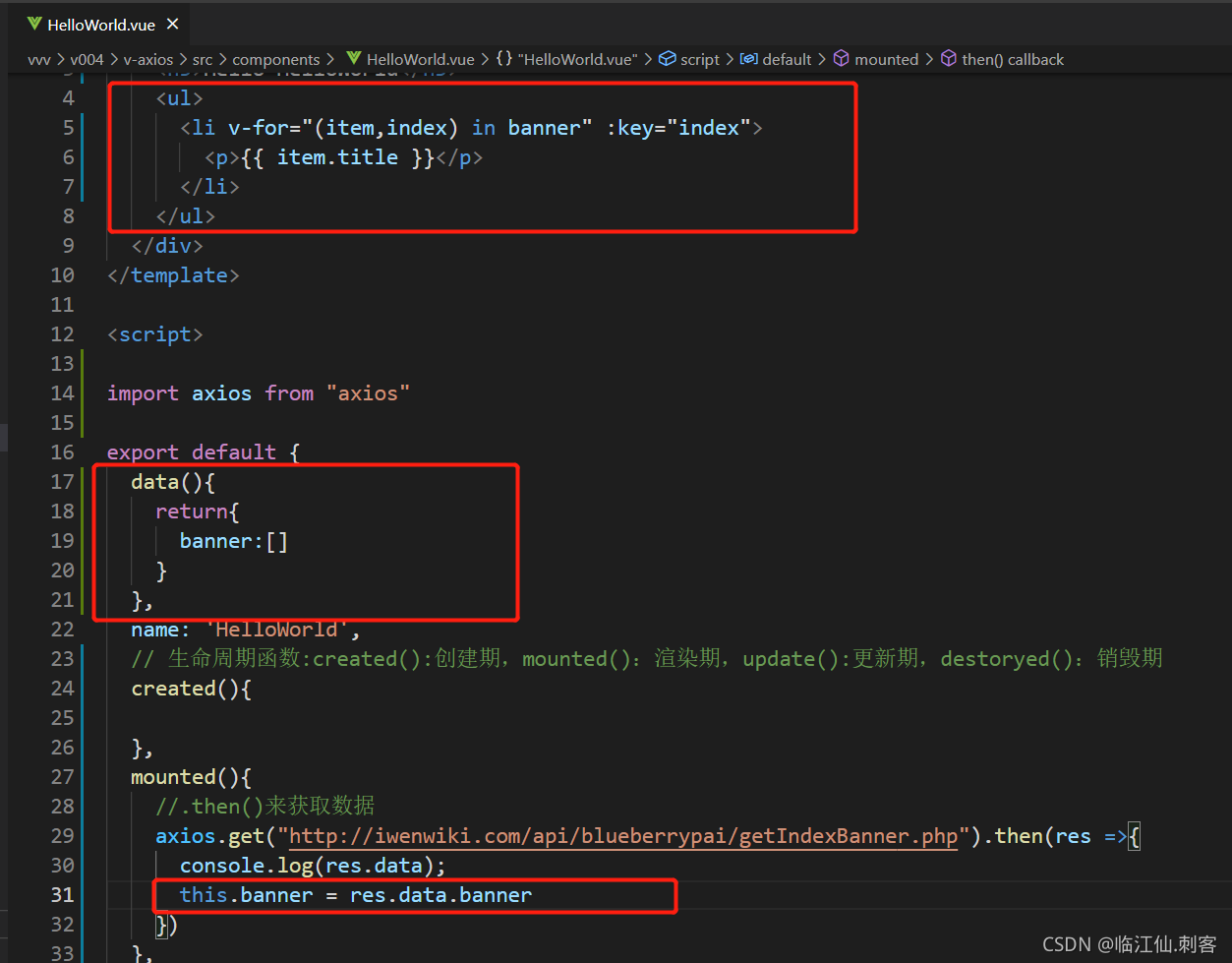
<template>
<div class="hello">
<h3>Hello HelloWorld</h3>
</div>
</template>
<script>
import axios from "axios"
export default {
name: 'HelloWorld',
// 生命周期函数:created():创建期,mounted():渲染期,updated():更新期,destoryed():销毁期
created(){
},
mounted(){
console.log("111---渲染了");
},
updated(){
},
destoryed(){
}
}
</script>

测试网络请求

mounted(){
//.then()来获取数据
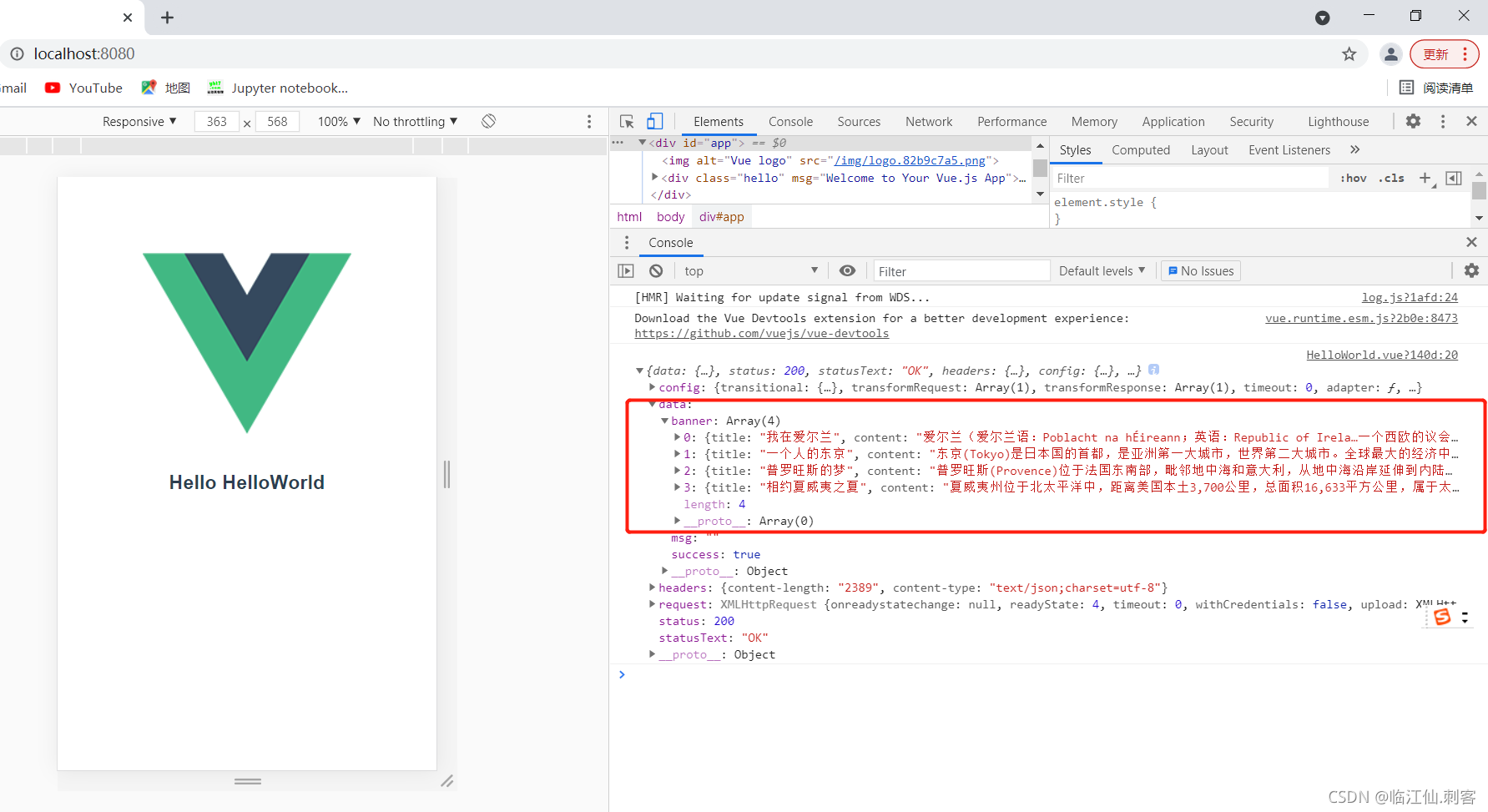
axios.get("http://iwenwiki.com/api/blueberrypai/getIndexBanner.php").then(res =>{
console.log(res);
})
},
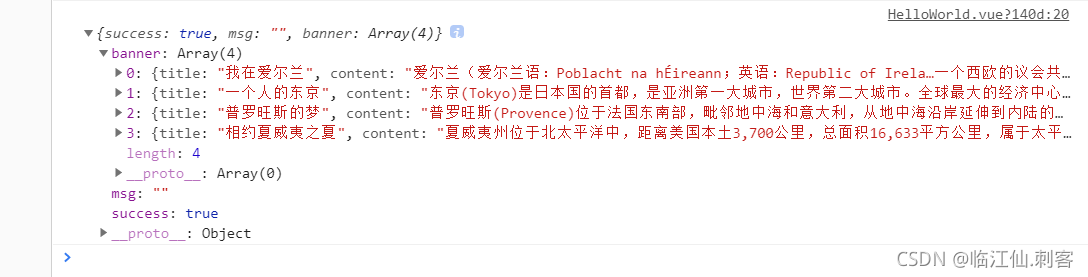
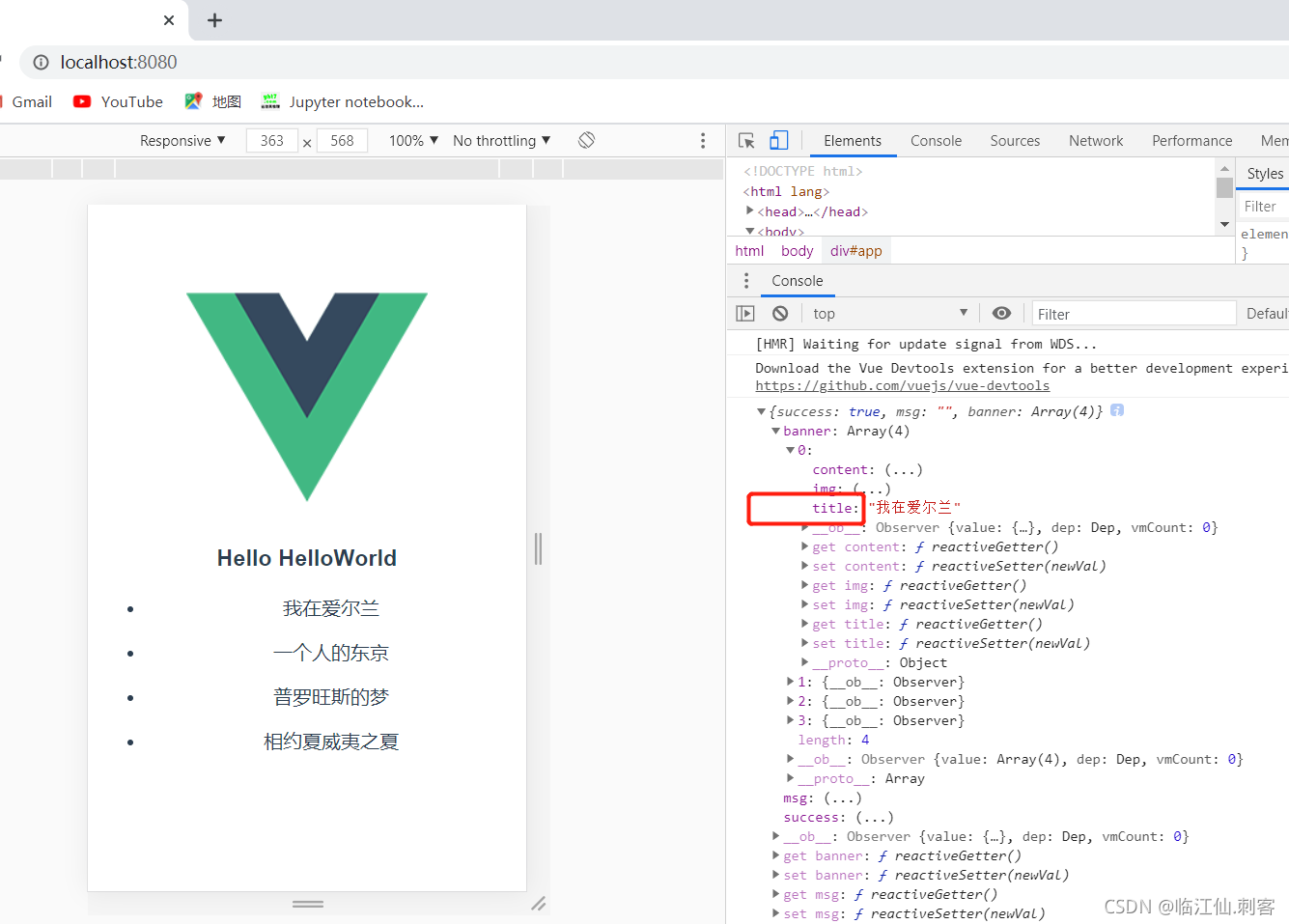
成功拿到数据

console.log(res.data);


有个字段叫title


如果有参数直接在网址后面?跟参数

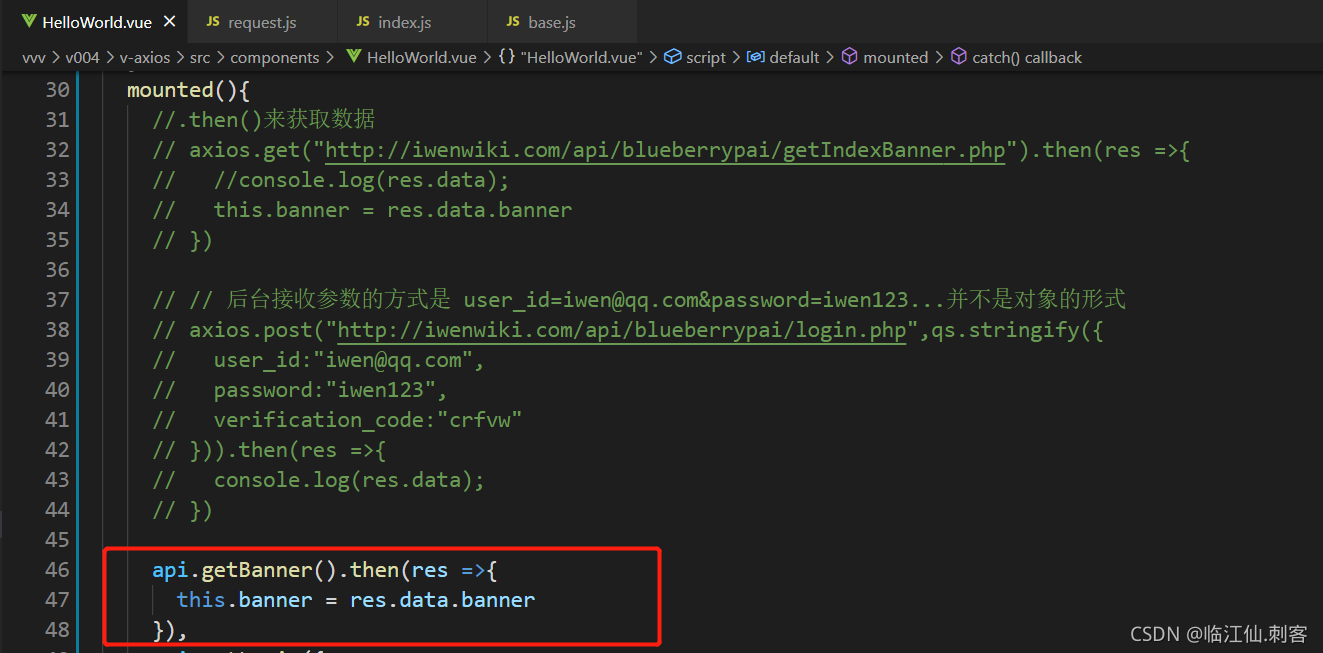
测试post请求方式post方法后跟两个参数一个是地址一个是参数对象

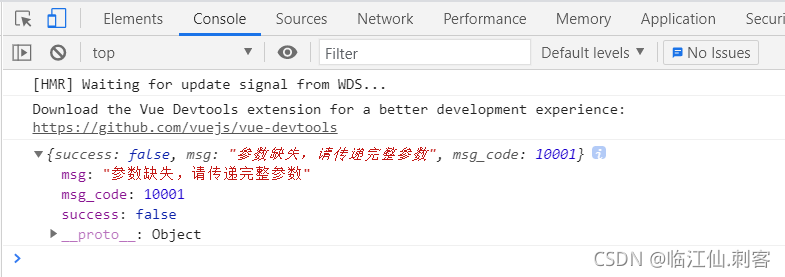
原因是参数没有真的传给后台,后台接收参数的方式是 user_id=iwen@qq.com&password=iwen123…并不是对象的形式
success=false 登录失败

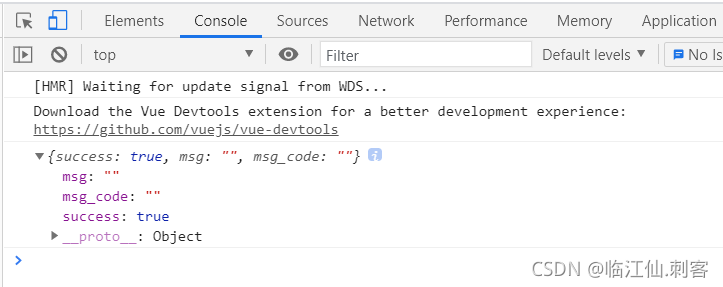
通过qs.stringify()将对象格式的参数转换为user_id=iwen@qq.com&password=iwen123…这样的格式

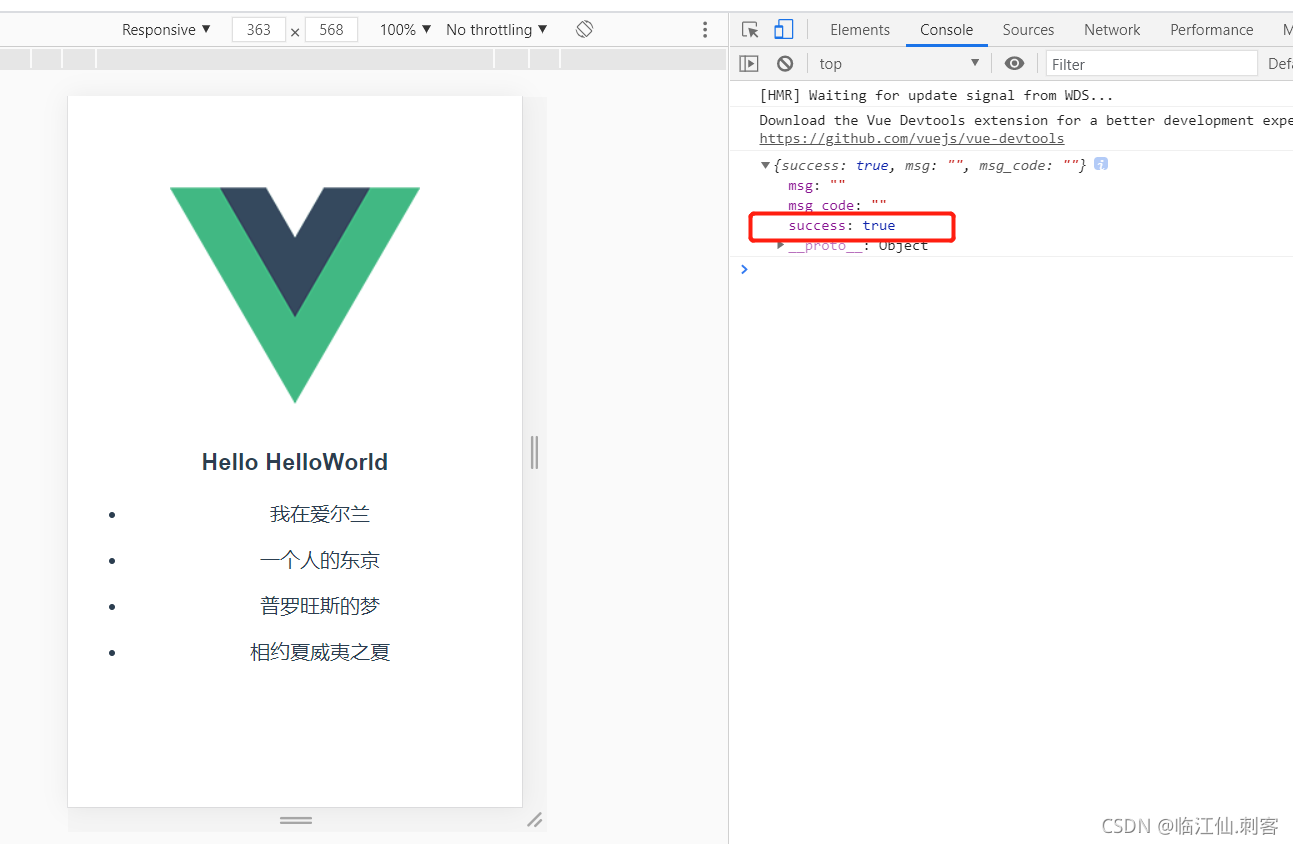
success=true登录成功

封装Axios请求
在src下创建文件夹utils,在utils中新建文件request.js

request.js
import axios from "axios"
import { config } from "process";
import qs from "querystring"
/**
* 错误信息处理函数
*/
const errorsHandld = (status,info) => {
switch(status){
case 400:
console.log("语义有误,当前请求无法被服务器理解。除非进行修改,否则客户端不应该重复提交这个请求。")
break;
case 401:
// token:令牌
console.log("服务器认证失败")
break;
case 403:
console.log("服务器已经理解请求,但是拒绝执行它");
break;
case 404:
console.log("请检查网络请求地址")
break;
case 500:
console.log("服务器遇到了一个未曾预料的状况,导致了它无法完成对请求的处理。一般来说,这个问题都会在服务器的程序码出错时出现。")
break;
case 502:
console.log("作为网关或者代理工作的服务器尝试执行请求时,从上游服务器接收到无效的响应。")
break;
default:
console.log(info)
break;
}
}
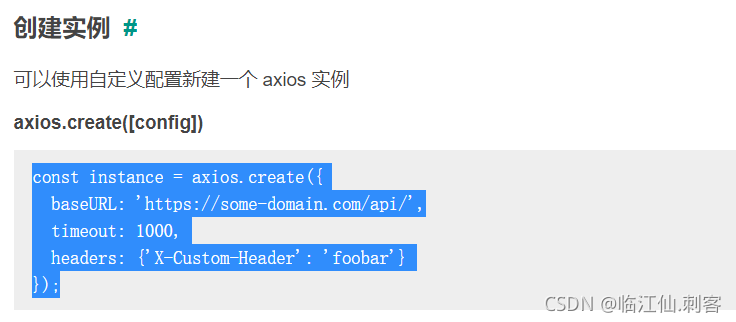
// 创建axios实例,公共配置可以不要,响应时间改为5秒
const instance = axios.create({
timeout: 5000,
});
/**
* 拦截器 request:请求拦截 response:响应拦截
*/
instance.interceptors.request.use(
// 配置信息
config =>{
if(config.method === "post"){
config.data = qs.stringify(config.data)
}
return config;
},
// 异常
error => {
return Promise.reject(error);
}
)
instance.interceptors.response.use(
// 状态码200表示成功,三目运算符
response => response.status === 200 ? Promise.resolve(response) : Promise.reject(response),
error => {
const { response } = error;
// 判断response信息是否存在
if(response){
//调用错误处理方法
errorsHandld(response.status,response.info);
}else{
// 当任何信息都不返回时就是断网了
console.log(请求被中断);
}
}
)
// 导出
export default instance
创建文件夹api用于集中所有网络请求,在api中创建index.js,base.js
base.js
/**
* 存储网络请求路径
*/
const base = {
baseUrl:"http://iwenwiki.com", // 公共地址用于拼接
banner:"/api/blueberrypai/getIndexBanner.php", // 主页banner数据
login:"/api/blueberrypai/login.php" // 登录地址
}
export default base;
index.js
/**
* 提供网络请求方法
*/
import axios from "../utils/request";
import base from "./base";
const api = {
getBanner(){
return axios.get(base.baseUrl + base.banner)
},
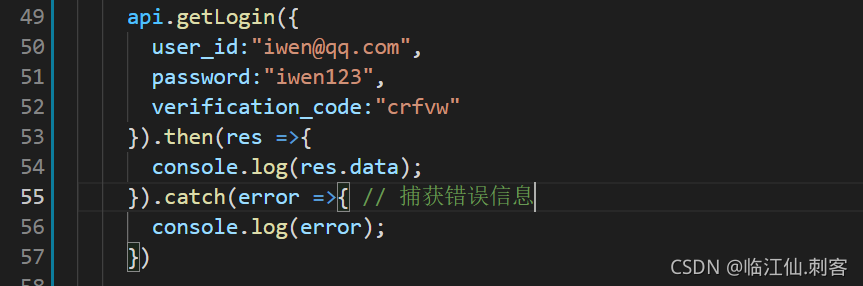
getLogin(params){ // params = {} 对象类型
return axios.post(base.baseUrl + base.login,params)
}
}
export default api;


一样可以拿到数据



Axios网络请求跨域处理
安装
cnpm install axios --save
<template>
<div class="hello">
</div>
</template>
<script>
import axios from "axios"
export default {
name: 'HelloWorld',
mounted(){
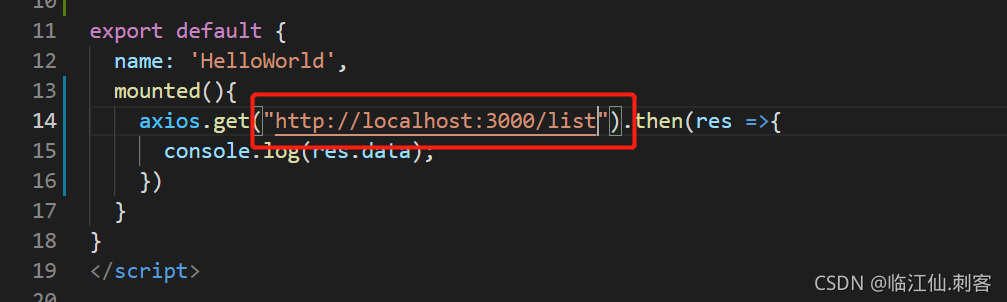
axios.get("http://iwenwiki.com/api/FingerUnion/list.php").then(res =>{
console.log(res.data);
})
}
}
</script>
跨越错误

axios跨域解决方案
在项目根下创建server文件夹用作服务器,新建文件index.js
const express = require("express")
const app = express()
//后台解决跨域
// const cors = require("cors")
// app.use(cors())
app.get("/list",(req,res) =>{
res.send({
status:200,
result:"Hello"
})
})
app.listen(3000,()=>{
console.log("服务器运行在3000端口上");
})
停止项目安装环境,express是node的一个框架
cnpm i --save express
安装完成之后启动前台,然后在server下在开个终端启动后台

访问

如果把上面的地址直接拿到前台来使用就会产生跨域


前台的服务器是8080,后台服务器是3000端口不同所以产生了跨域
1.后台解决
cors解决跨域问题
回到前端退出运行状态,安装环境
npm install cors --save
安装成功之后重新运行

重启后台

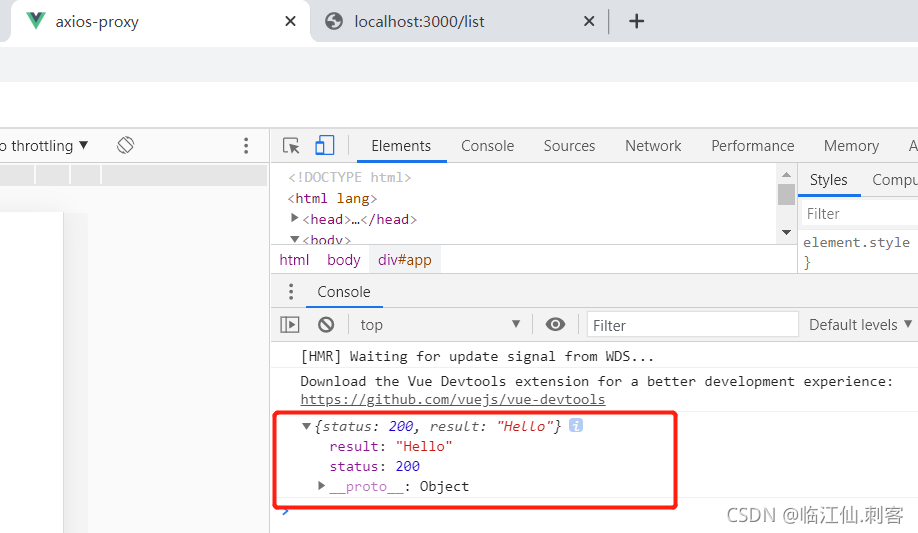
成功拿到数据,解决跨域

2.前端解决:只存在于开发环境下
注释掉后台解决跨域的代码,重启后台,跨域问题重新出现

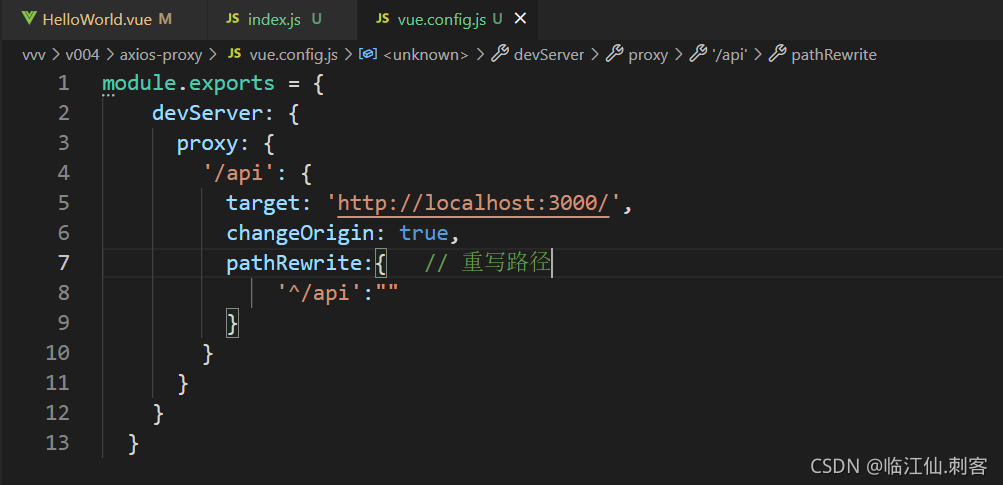
在项目的根目录下创建文件 vue.config.js 文件名固定死的


用 api 代替 localhost:3000

重启前台
用 api 代替 localhost:3000

数据成功拿到

VUEX

安装依赖
npm install vuex --save
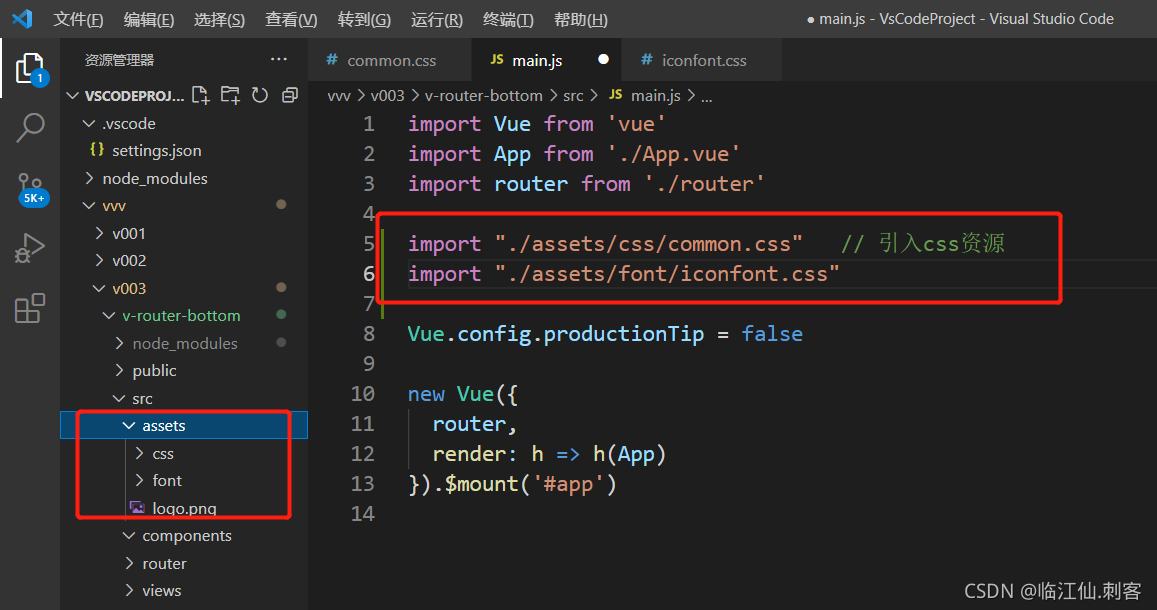
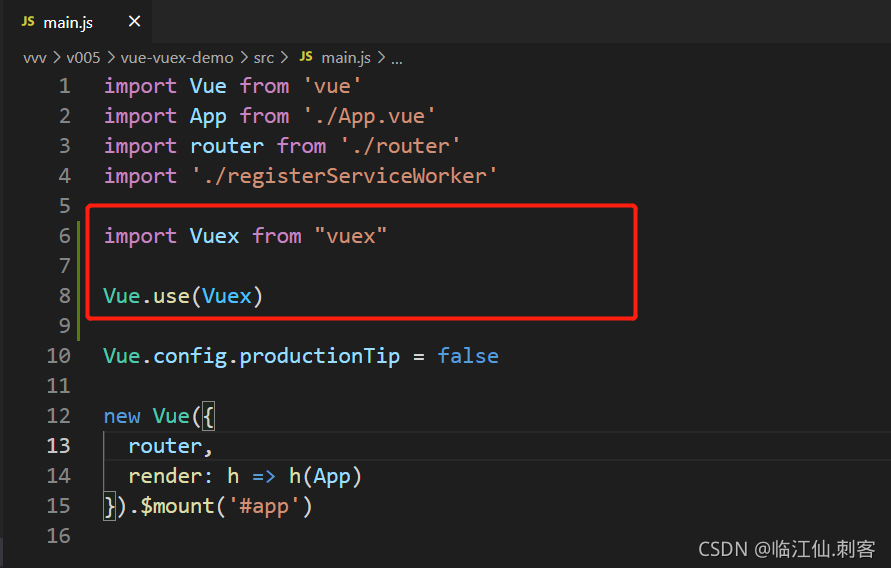
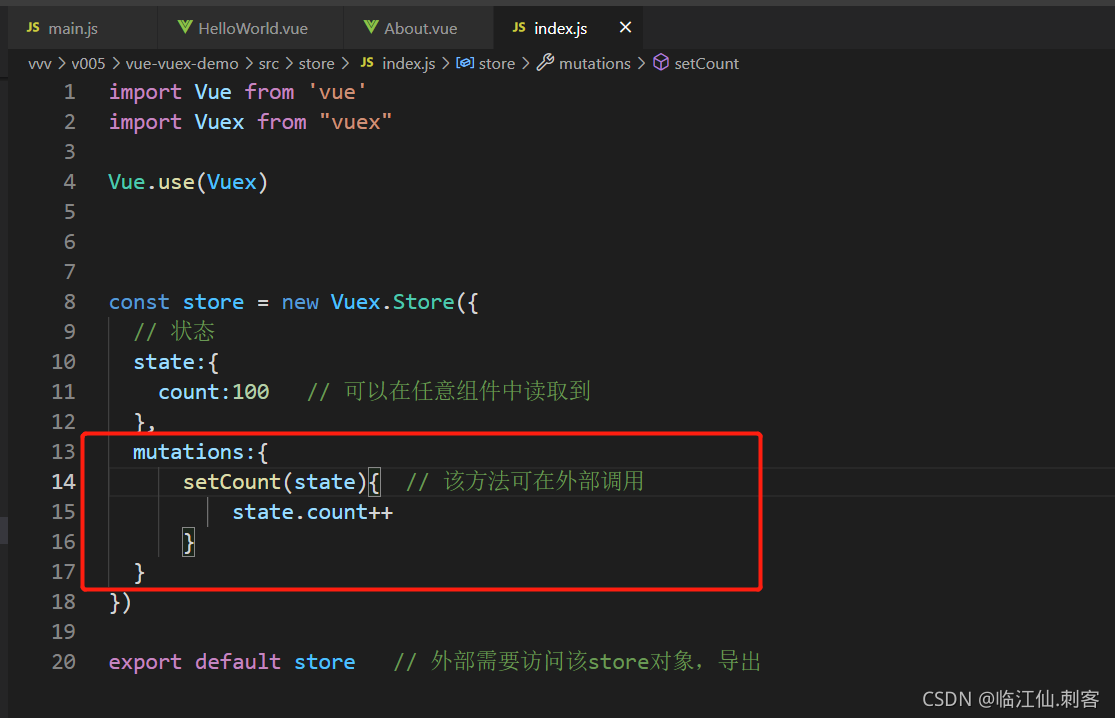
引入资源

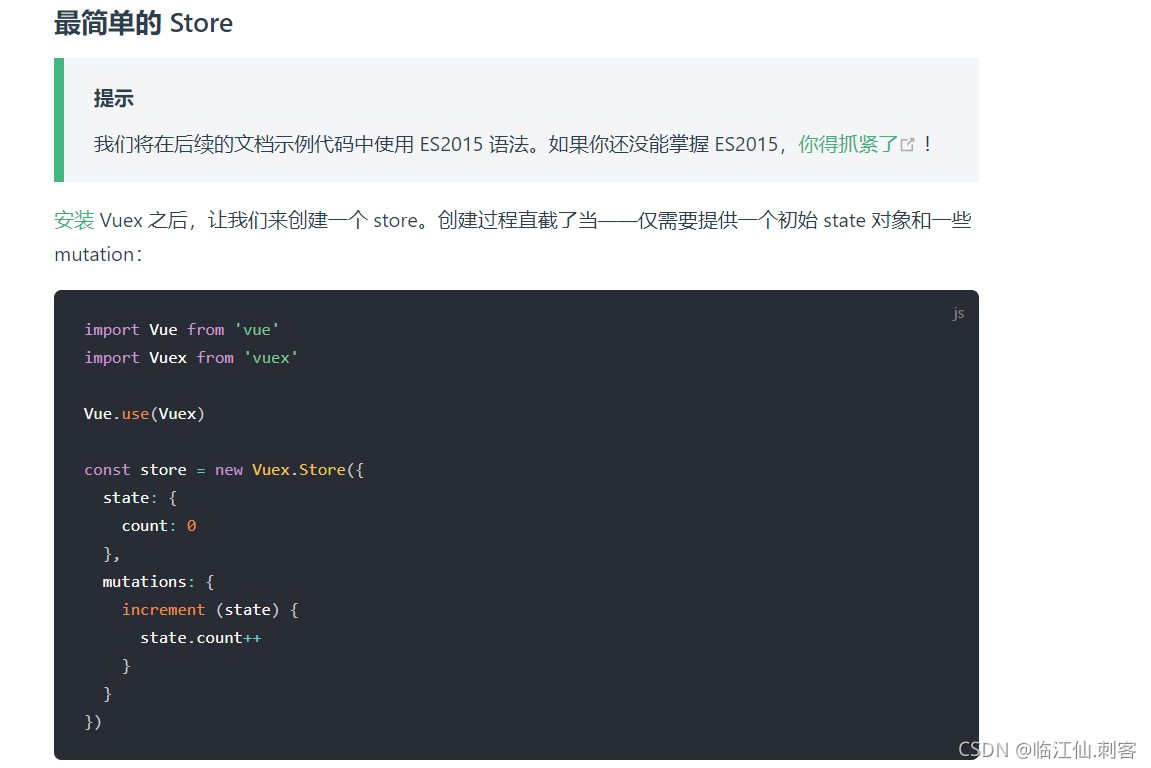
创建仓库

类似于全局属性

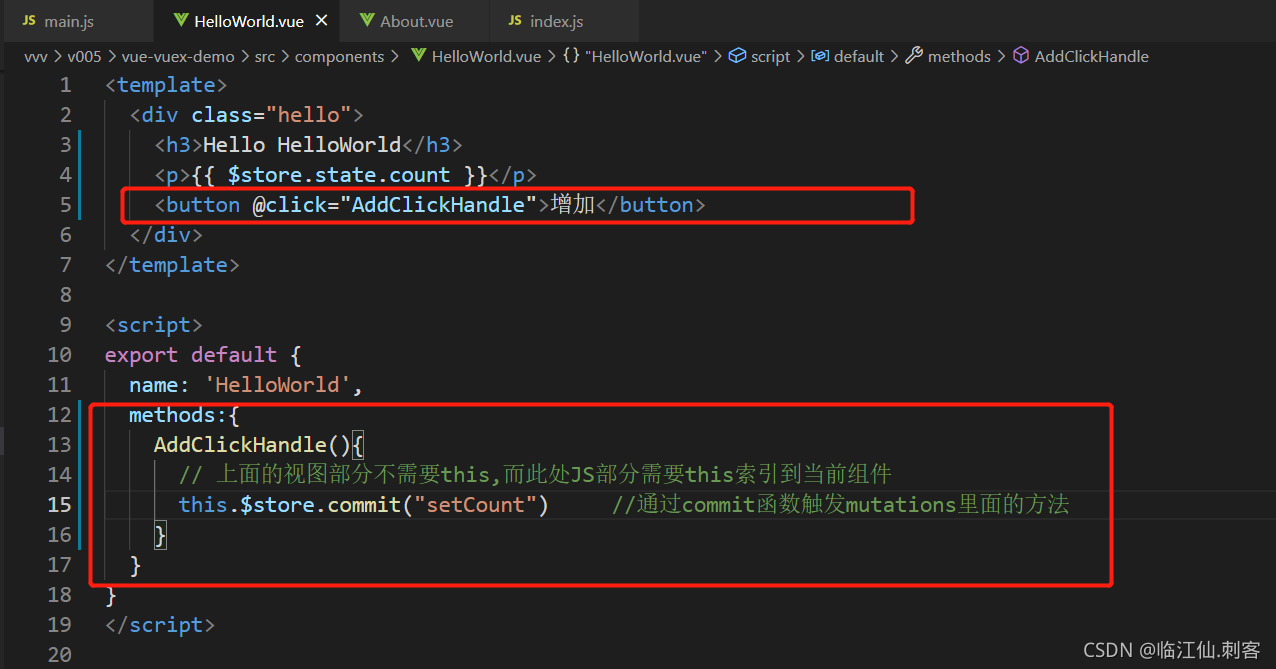
将store注入到实例中之后会提供一个store对象,通过 $store拿到对象及属性

成功拿到数据

可以在任何组件中拿到数据


在src中创建文件夹store,文件index.js,将store从main.js中提取出来,避免main.js太过庞大

简化main.js的配置

效果一致

一个组件数据发生改变其他组件跟着一起改变




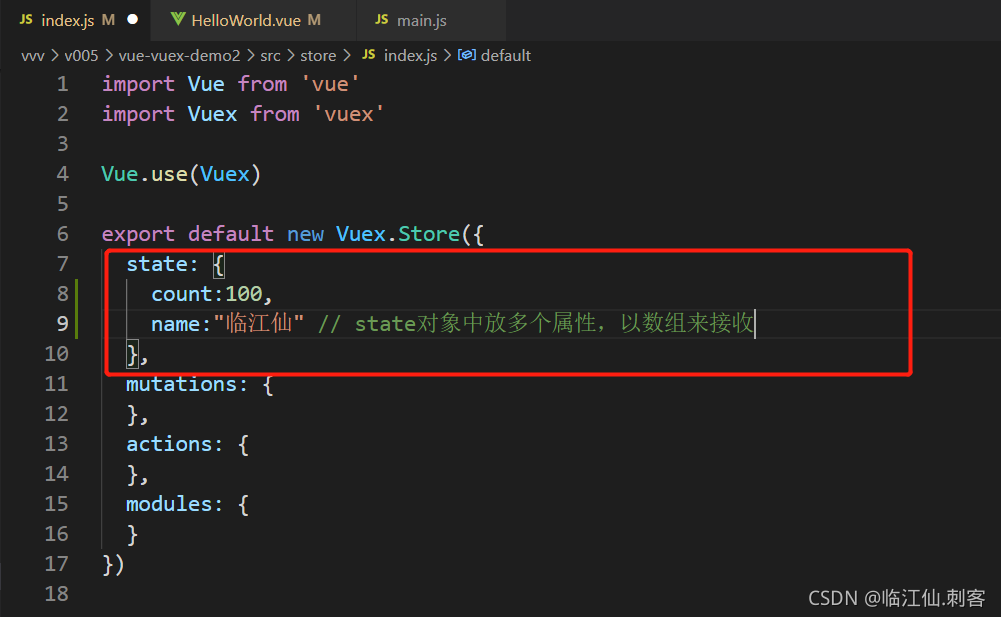
核心概念 State
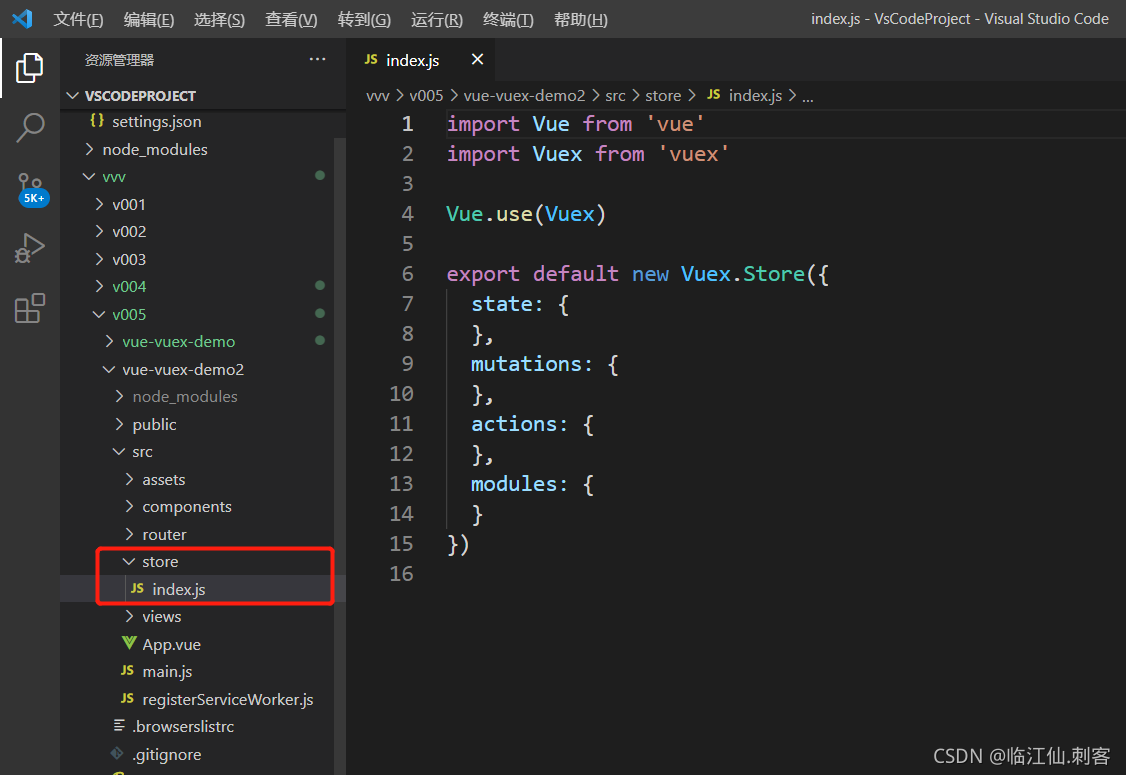
创建新项目 vue-vuex-demo2 勾选vuex 自动创建store文件夹及index.js文件




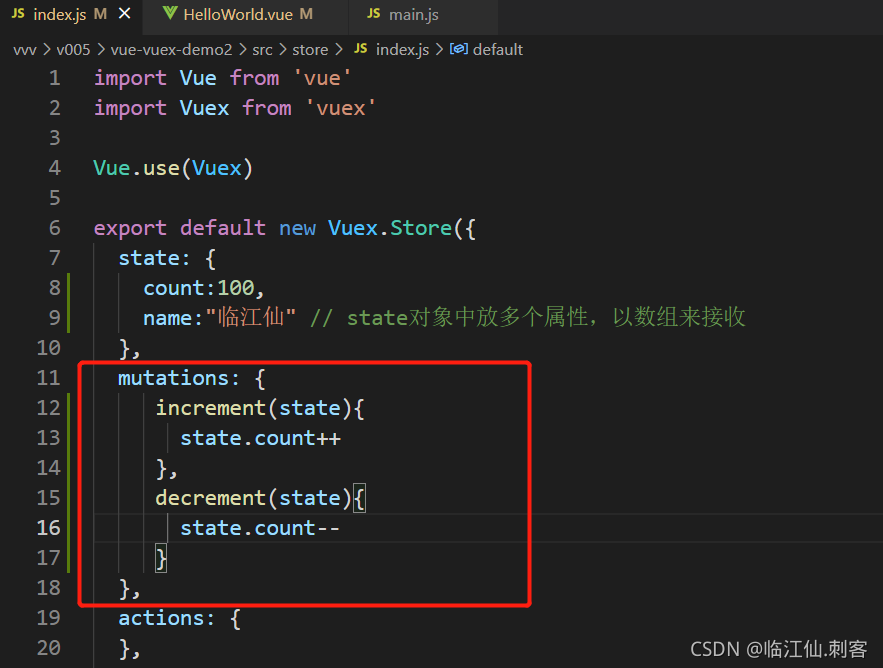
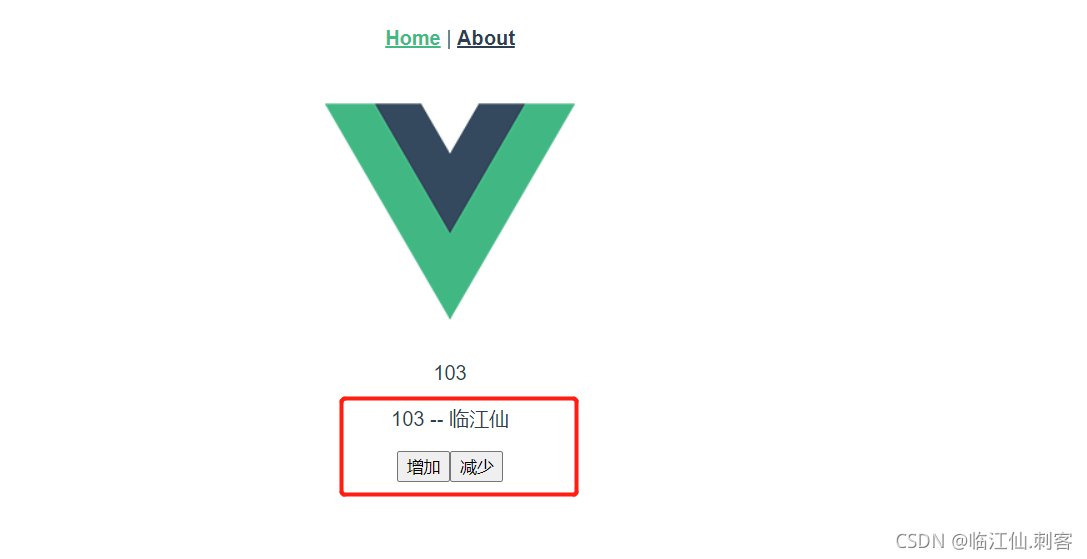
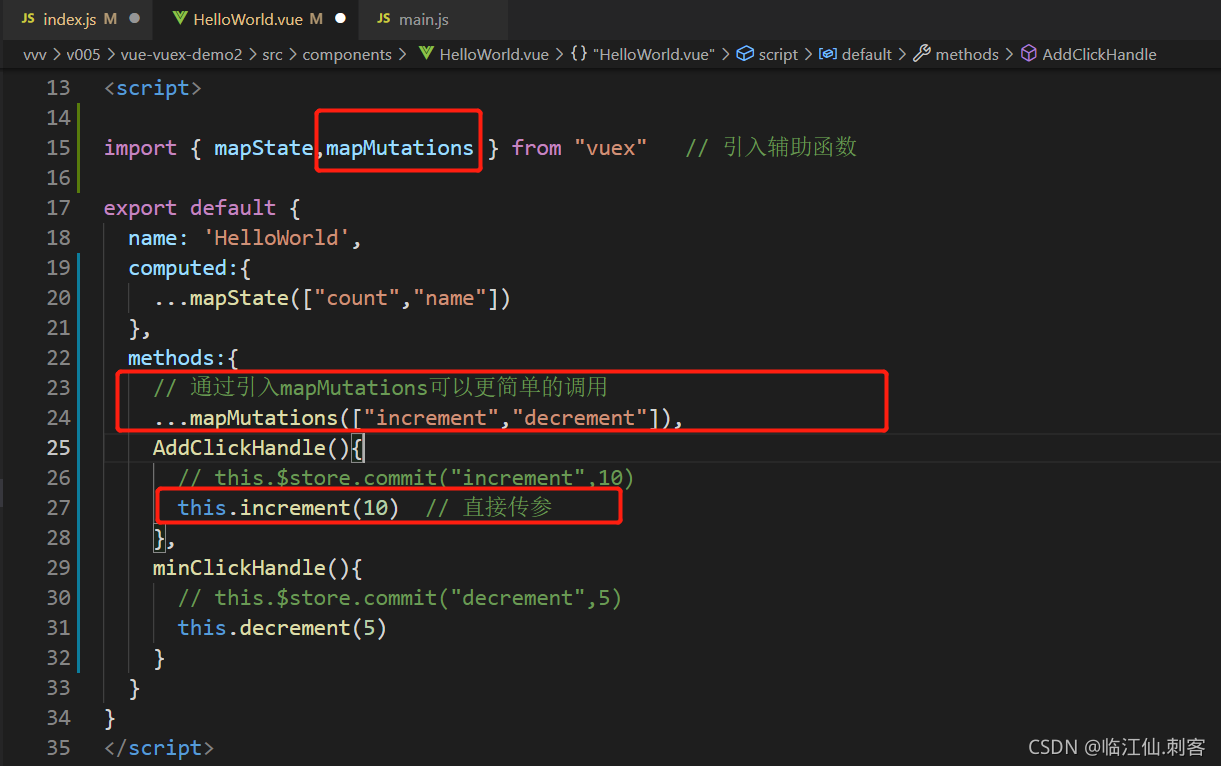
Mutations




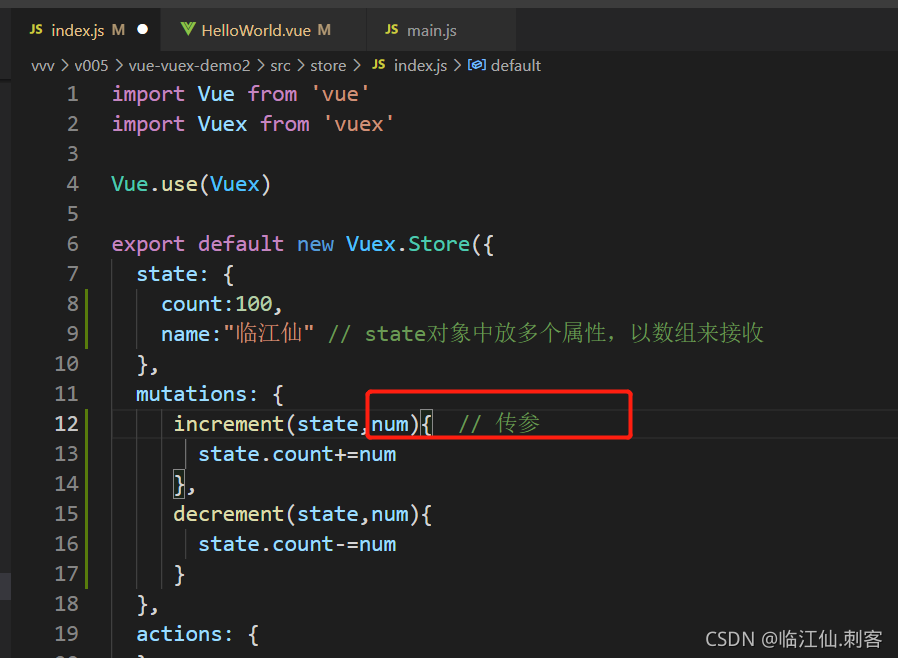
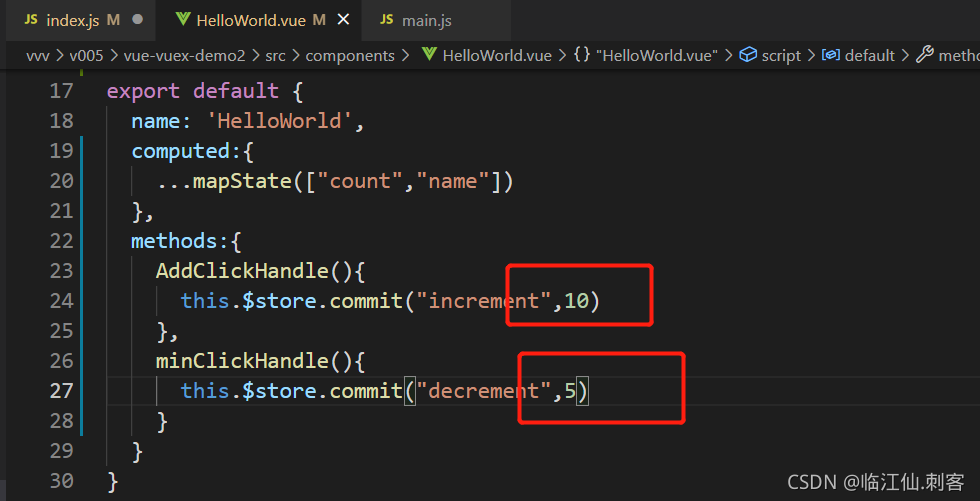
传参数



更简单的调用

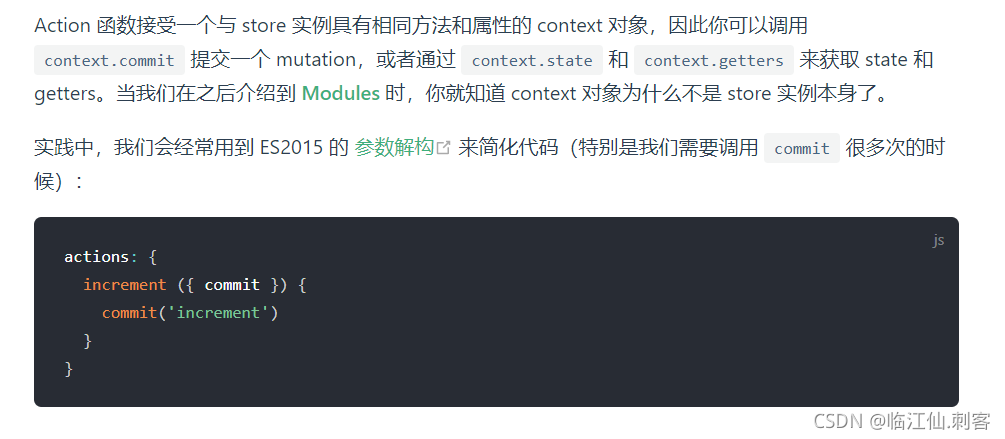
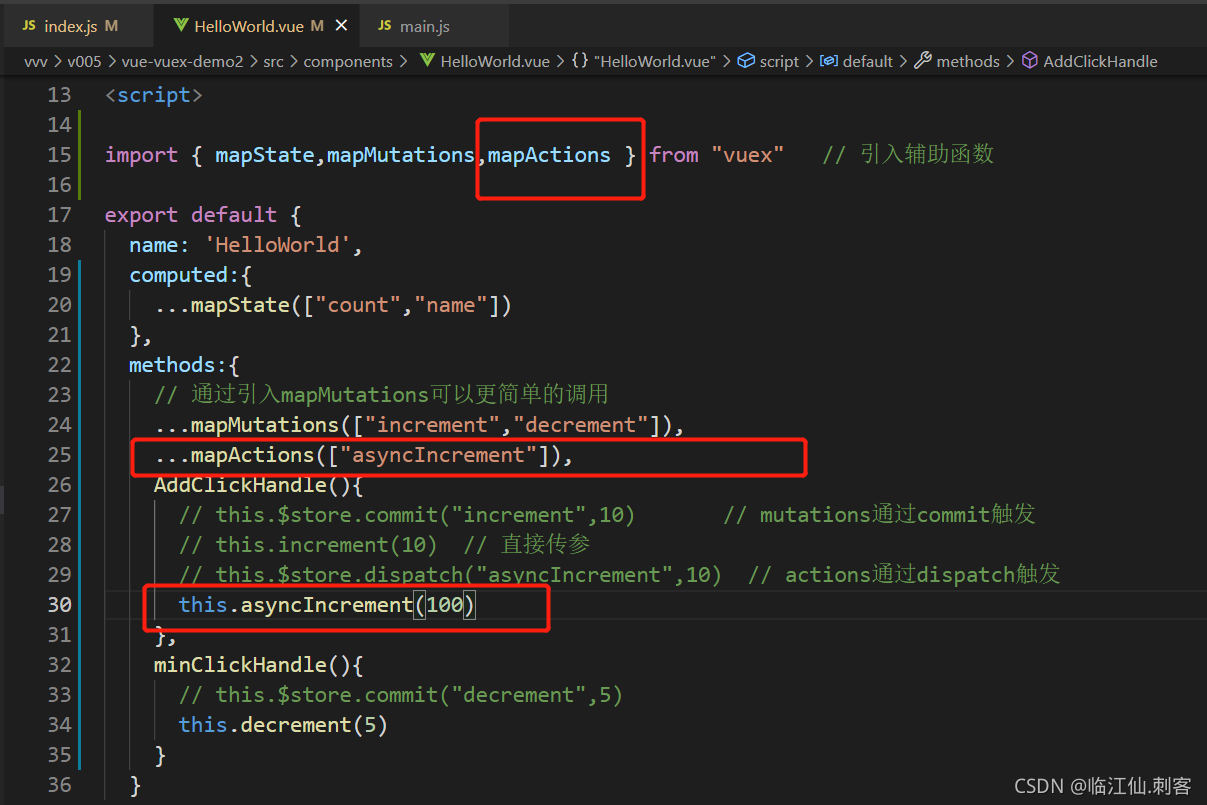
Actions
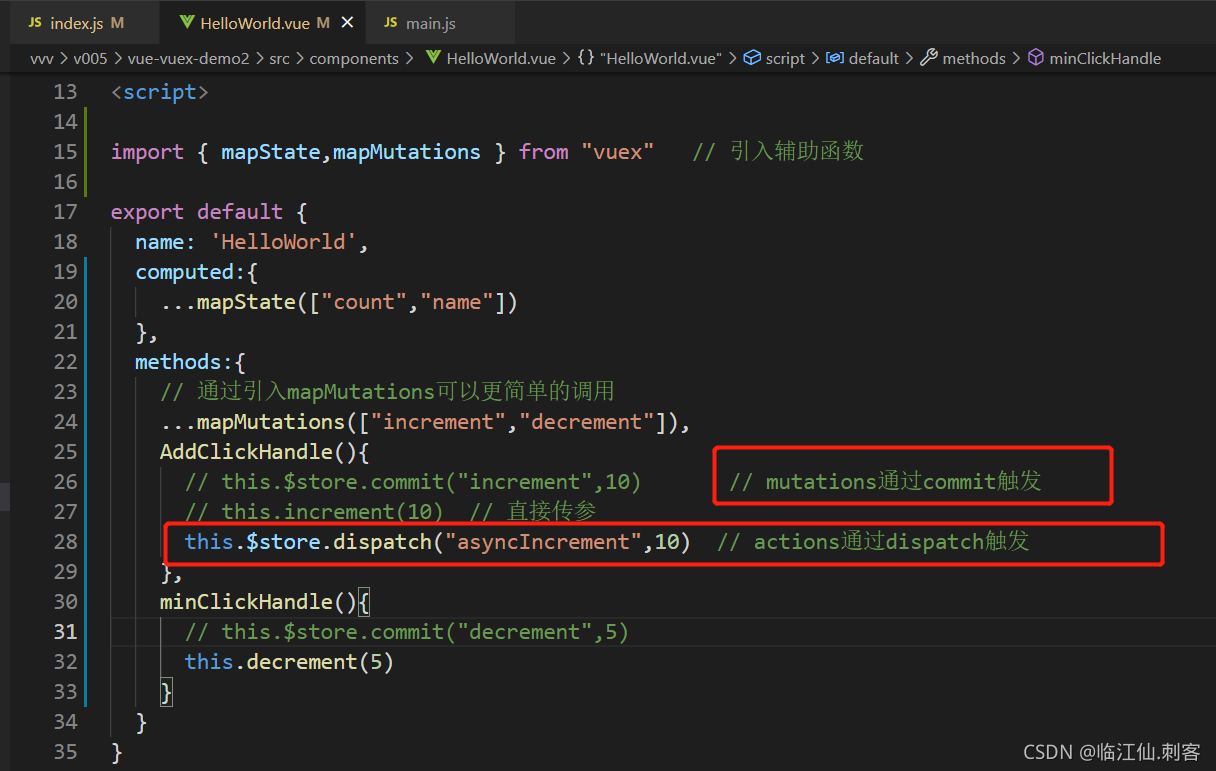
存在异步操作一定会用到Actions




mutations通过commit触发。 actions通过dispatch触发
简约写法

Swiper

安装两个依赖
npm install swiper vue-awesome-swiper --save

Element


安装 vue add element
询问全引用还是按需加载 之后选择中文

安装成功

完整组件列表引入方式

开发时先将完整列表引入方式复制到element.js中,全部替换原内容
import Vue from 'vue';
import {
Pagination,
Dialog,
Autocomplete,
Dropdown,
DropdownMenu,
DropdownItem,
Menu,
Submenu,
MenuItem,
MenuItemGroup,
Input,
InputNumber,
Radio,
RadioGroup,
RadioButton,
Checkbox,
CheckboxButton,
CheckboxGroup,
Switch,
Select,
Option,
OptionGroup,
Button,
ButtonGroup,
Table,
TableColumn,
DatePicker,
TimeSelect,
TimePicker,
Popover,
Tooltip,
Breadcrumb,
BreadcrumbItem,
Form,
FormItem,
Tabs,
TabPane,
Tag,
Tree,
Alert,
Slider,
Icon,
Row,
Col,
Upload,
Progress,
Spinner,
Badge,
Card,
Rate,
Steps,
Step,
Carousel,
CarouselItem,
Collapse,
CollapseItem,
Cascader,
ColorPicker,
Transfer,
Container,
Header,
Aside,
Main,
Footer,
Timeline,
TimelineItem,
Link,
Divider,
Image,
Calendar,
Backtop,
PageHeader,
CascaderPanel,
Loading,
MessageBox,
Message,
Notification
} from 'element-ui';
Vue.use(Pagination);
Vue.use(Dialog);
Vue.use(Autocomplete);
Vue.use(Dropdown);
Vue.use(DropdownMenu);
Vue.use(DropdownItem);
Vue.use(Menu);
Vue.use(Submenu);
Vue.use(MenuItem);
Vue.use(MenuItemGroup);
Vue.use(Input);
Vue.use(InputNumber);
Vue.use(Radio);
Vue.use(RadioGroup);
Vue.use(RadioButton);
Vue.use(Checkbox);
Vue.use(CheckboxButton);
Vue.use(CheckboxGroup);
Vue.use(Switch);
Vue.use(Select);
Vue.use(Option);
Vue.use(OptionGroup);
Vue.use(Button);
Vue.use(ButtonGroup);
Vue.use(Table);
Vue.use(TableColumn);
Vue.use(DatePicker);
Vue.use(TimeSelect);
Vue.use(TimePicker);
Vue.use(Popover);
Vue.use(Tooltip);
Vue.use(Breadcrumb);
Vue.use(BreadcrumbItem);
Vue.use(Form);
Vue.use(FormItem);
Vue.use(Tabs);
Vue.use(TabPane);
Vue.use(Tag);
Vue.use(Tree);
Vue.use(Alert);
Vue.use(Slider);
Vue.use(Icon);
Vue.use(Row);
Vue.use(Col);
Vue.use(Upload);
Vue.use(Progress);
Vue.use(Spinner);
Vue.use(Badge);
Vue.use(Card);
Vue.use(Rate);
Vue.use(Steps);
Vue.use(Step);
Vue.use(Carousel);
Vue.use(CarouselItem);
Vue.use(Collapse);
Vue.use(CollapseItem);
Vue.use(Cascader);
Vue.use(ColorPicker);
Vue.use(Transfer);
Vue.use(Container);
Vue.use(Header);
Vue.use(Aside);
Vue.use(Main);
Vue.use(Footer);
Vue.use(Timeline);
Vue.use(TimelineItem);
Vue.use(Link);
Vue.use(Divider);
Vue.use(Image);
Vue.use(Calendar);
Vue.use(Backtop);
Vue.use(PageHeader);
Vue.use(CascaderPanel);
Vue.use(Loading.directive);
Vue.prototype.$loading = Loading.service;
Vue.prototype.$msgbox = MessageBox;
Vue.prototype.$alert = MessageBox.alert;
Vue.prototype.$confirm = MessageBox.confirm;
Vue.prototype.$prompt = MessageBox.prompt;
Vue.prototype.$notify = Notification;
Vue.prototype.$message = Message;

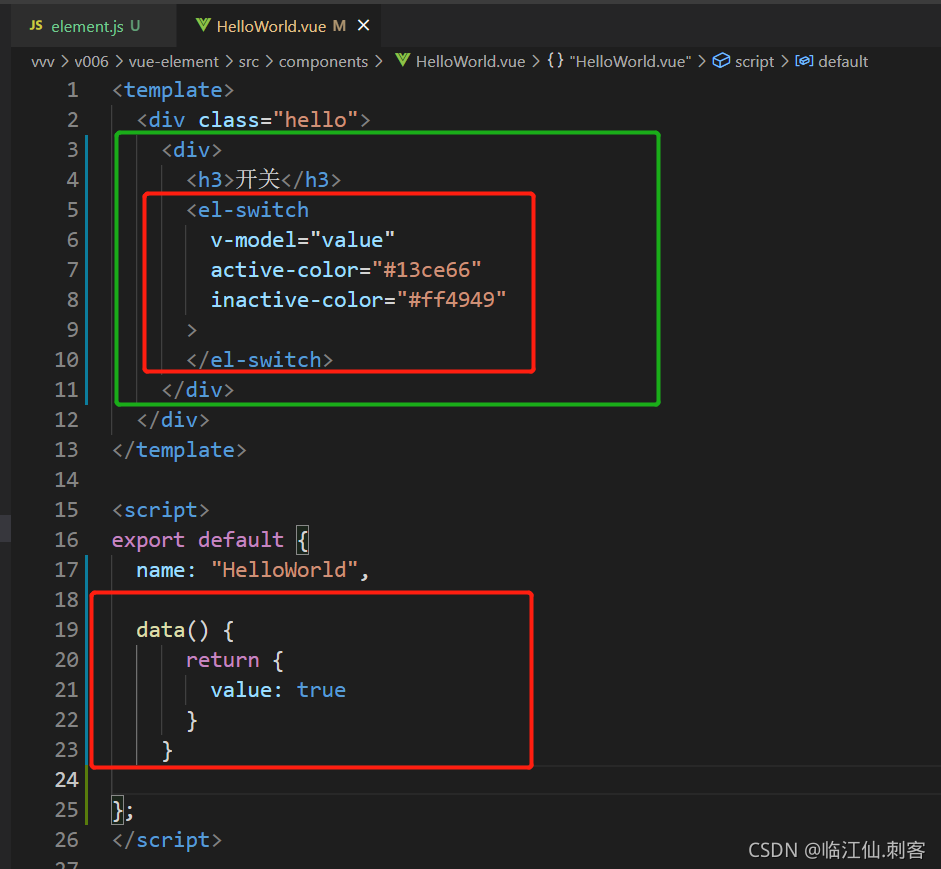
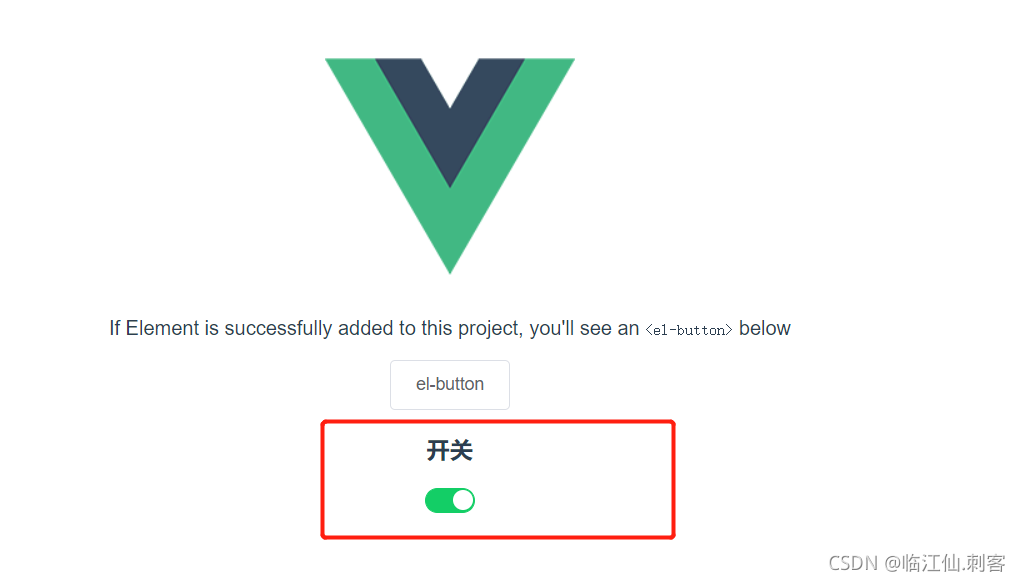
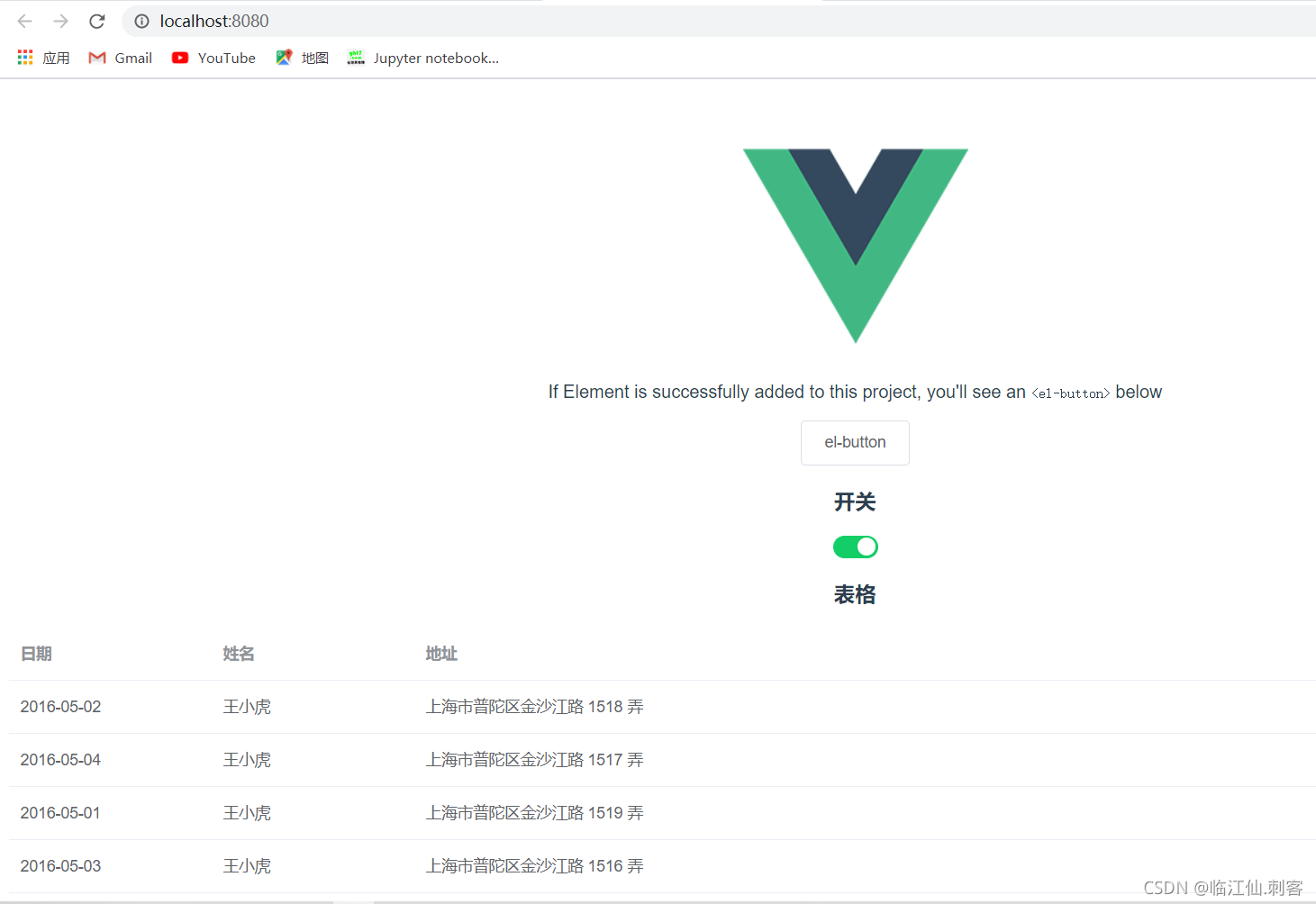
使用组件





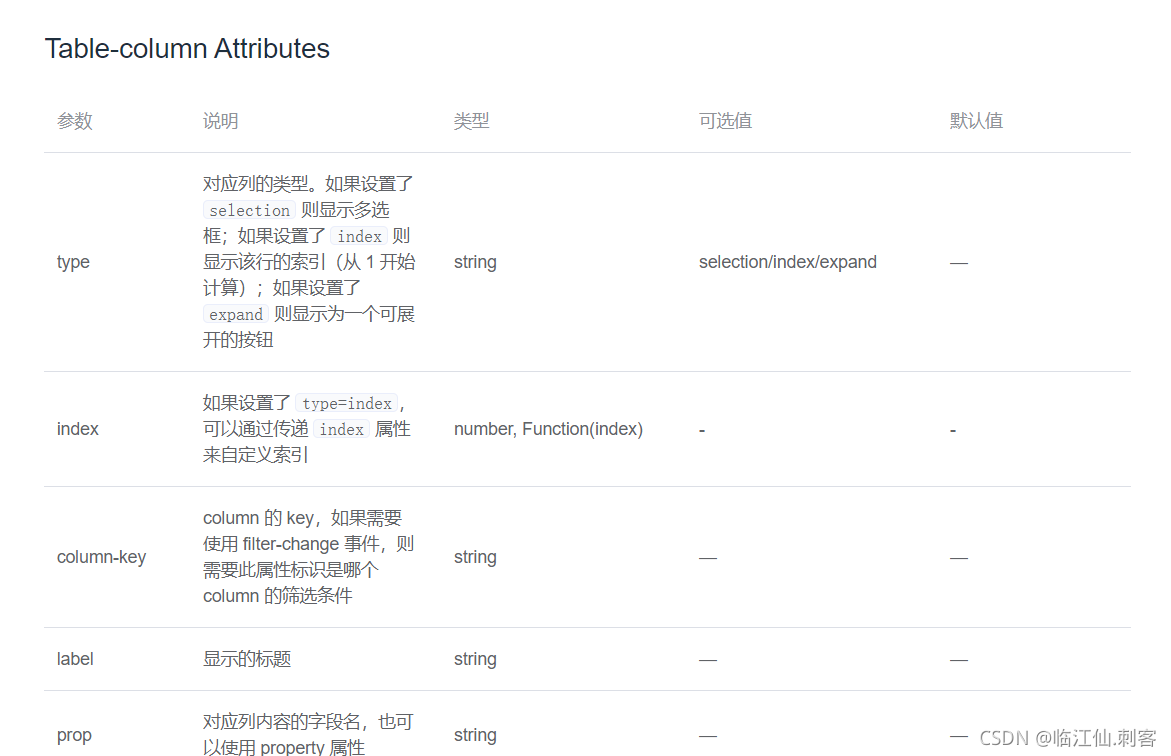
各种属性

VUE打包部署
打包命令 npm run build
打包成功会生成dist文件夹

路径问题:
vue的默认打包不做任何配置,项目打包之后必须放在服务器的根目录下
需要指定部署目录需要在项目根目录下创建vue.config.js文件



模拟部署成功