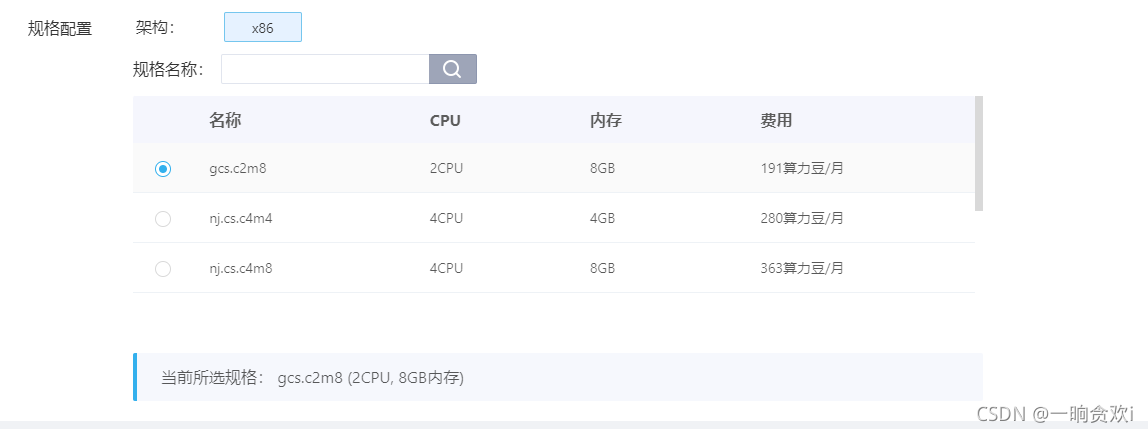
首先我们看一下场景在table组件里默认选择第一项,如下图所示:

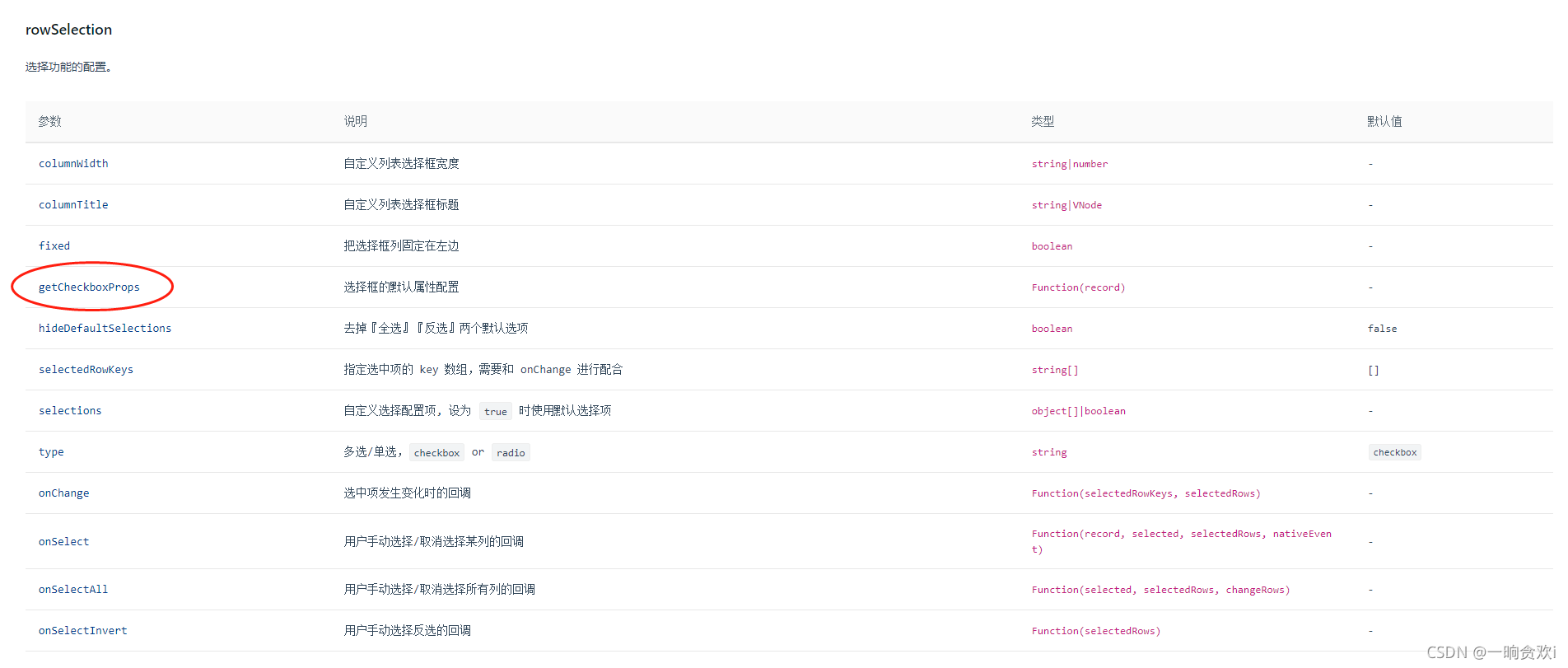
查看table文档后发现只有getCheckboxProps或许能修改checkbox

文档说是一个函数,然后就写一个方法,有一个默认的形参record。
但是文档并没有解释怎么用,无奈继续在网上大浪淘沙,终于找到有一个defaultChecked属性
table里点击 checkbox 会触发onChange , 从而得到selectedRowKeys,selectedRowKeys就是选中的 key 数组。
onChange: (selectedRowKeys, selectedRows) => {
console.log(`selectedRowKeys: ${selectedRowKeys}`, 'selectedRows: ', selectedRows);
},
默认禁用disable 某项时,官方文档给出了例子:
rowSelection() {
const { selectedRowKeys } = this;
return {
onChange: (selectedRowKeys, selectedRows) => {
console.log(`selectedRowKeys: ${selectedRowKeys}`, 'selectedRows: ', selectedRows);
},
getCheckboxProps: record => ({
props: {
disabled: record.name === 'Disabled User', // Column configuration not to be checked
name: record.name,
}
}),
}
}
主要是getCheckboxProps 里面的disabled 属性控制的。
默认选中某项时,需要 getCheckboxProps 里面的defaultChecked 属性控制:
业务场景:默认选择第一项,这时候就用到了默认勾选的属性
下面是我的核心代码
核心代码defaultChecked:record == this.gpuInfoList[0].
<a-table
v-if="selectedKeyFlag"
:bordered="false"
:row-key="record => record.id"
:loading="loadingGpu"
:columns="columns"
:data-source="gpuInfoList"
:pagination="false"
style="width: 850px"
:row-selection="rowSelection"
:locale="{ emptyText: '暂无可选服务器' }"
>
<span slot="gpuProductName" slot-scope="text">
<ellipsis :length="32" tooltip>{{ text }}</ellipsis>
</span>
<span slot="cpuSize" slot-scope="text">
<ellipsis :length="18" tooltip>{{ text + 'CPU' }}</ellipsis>
</span>
<span slot="memorySize" slot-scope="text">
<ellipsis :length="18" tooltip>{{ text + 'GB' }}</ellipsis>
</span>
<span slot="price" slot-scope="text">
<ellipsis :length="26" tooltip>{{ priceUnitFilter(text) }}</ellipsis>
</span>
</a-table>
computed: {
rowSelection() {
return {
type: 'radio',
onChange: this.onSelectChange,
getCheckboxProps: this.getCheckboxProps
}
}
},
methods: {
getCheckboxProps(record) {
if (record == this.gpuInfoList[0]) {
this.onSelectChange(null, [this.gpuInfoList[0]])
}
这也是业务,具体怎么写看你的业务情况
return {
props: {
defaultChecked: record == this.gpuInfoList[0]
}
}
},
onSelectChange(selectedRowKeys, selectedRows) {
console.log(selectedRowKeys, selectedRows)
下面是我项目中的业务逻辑可以省略掉...
const that = this
that.selectedRows = selectedRows[0]
this.$emit('handleConfigureBase', selectedRows[0])
// 查询出具体的资源池,拿到存储类型
if (selectedRows[0] && selectedRows[0].id) {
const configId = selectedRows[0].id
// console.log(configId, '-----------------')
specConfigId({ specConfigId: configId }).then(res => {
that.storageType =
res && res.data && res.data.storageType !== null && res.data.storageType !== undefined
? res.data.storageType
: null
const storageItem = { id: res.data.storageType || null, name: res.data.storageTypeName || null }
that.$emit('handleStorageType', storageItem)
that.$emit('handleStorageSize', that.storageSize)
})
}
},
基于此,我的需求实现了,你的呢?