讲师管理模块前端基础(下)
4.axios
axios经常与vue配合使用,实现ajax操作。axios的使用场景参考下图。

使用axios需要依赖axio.min.js.如果找不到资源可以参考https://blog.csdn.net/weixin_43274097/article/details/106570717。
下面示例axios的使用步骤。
(1)html文件导入依赖。
<script src="vue.min.js"></script>
<script src="axios.min.js"></script>
(2)创建json.data文件手动构建json数据(非必要,实际开发是后端传数据)
{
"success":true,
"message":"成功",
"data":{
"items":[
{"name":"ez","age":9,"sex":"F"},
{"name":"az","age":81,"sex":"F"},
{"name":"wz","age":19,"sex":"M"}
]
},
"code":10000
}
(3)axios接受数据并处理。
完整的html文件代码如下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
</div>
<script src="vue.min.js"></script>
<script src="axios.min.js"></script>
<script>
new Vue({
el: '#app',
// 固定的结构
data: { // 定义变量和初始化数据
"userList":[]
},
created() { //在页面渲染前调用定义的方法
this.getUserList()
},
methods: { // 定义具体方法
getUserList(){
// 数据通过get()方法传递,axios.get("请求接口/文件路径")
axios.get("data.json")
.then( // 箭头表达式
response => {console.log(response)}
)
.catch( error => {})
}
}
})
</script>
</body>
</html>
在console中可以看到数据的具体的层级结构,而这写数据都可以在response中拿到。

代码稍微改造下(对拿到的数据进行具体的展示)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<table border="1">
<thead>
<tr>
<td>name</td>
<td>age</td>
<td>sex</td>
</tr>
</thead>
<tbody>
<tr v-for="user in userList">
<td>{{user.name}}</td>
<td>{{user.age}}</td>
<td>{{user.sex}}</td>
</tr>
</tbody>
</table>
</div>
<script src="vue.min.js"></script>
<script src="axios.min.js"></script>
<script>
new Vue({
el: '#app',
// 固定的结构
data: { // 定义变量和初始化数据
"userList":[]
},
created() { //在页面渲染前调用定义的方法
this.getUserList()
},
methods: { // 定义具体方法
getUserList(){
// 数据通过get()方法传递,axios.get("请求接口/文件路径")
axios.get("data.json")
.then( // 箭头表达式, reponse名字也可以替换成其他,它包含我们通过axios拿到的数据
// response => {console.log(response)}
response =>{
this.userList=response.data.data.items
console.log(this.userList)}
)
.catch( error => {})
}
}
})
</script>
</body>
</html>
可以看到数据被成功拿到了(...要点一点才会出现具体的数据)。

同时,页面中也展示了我们的数据,漂漂亮亮的。

5.element-ui
饿了么推出的基于vue的组件库,提供了丰富的样式效果。可以查阅官网快速上手,边用边学,直接根据需求将组件整合到项目中,https://element.eleme.cn/#/zh-CN/component/quickstart。
6.node.js
就像jdk作为运行java的环境,node.js是一个JavaScript的运行环境。在之前我们都是通过浏览器来运行JavaScript代码,而node.js使JavaScript不需要浏览器也能够运行。node.js还具有模拟服务器的效果,比如模拟tomcat。从官网https://nodejs.org/zh-cn/可以下载node.js,建议默认安装到c盘(安装到其他盘可能会出现问题)。
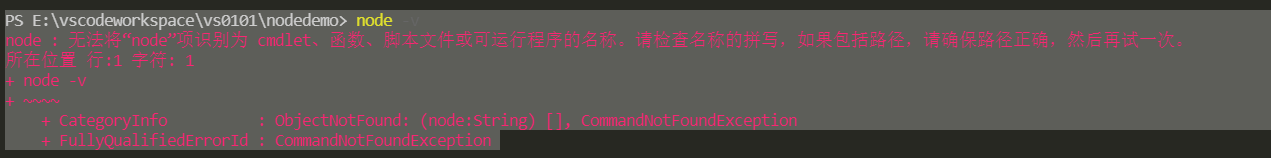
在控制台输入node -v如果能够成功的显示版本号,则说明安装成功。本教程安装版本为10.14.2.
跑一个hello,world吧,编一个01.js文件。
console.log("hello,node.js!")
命令行执行。
node 01.js
是不是很像最开始执行java代码的方式。其实node.js本质上底层使用的就是谷歌的一个引擎。
在vscode中右键一个文件可以选择在终端打开,这样就不用每次跑到cmd去运行文件了。在vscode中使用node.js可能会遇到在vscode的终端输入node -v出现红色提示。

解决方法为关闭vscode,右键点击vscode执行文件选择属性,勾选以管理员运行,如下图。

如果还没有出现版本号,先通过cmd输入命令,确认node.js安装成功,已成功的情况下可以重启电脑,即可解决问题。
7.npm
相当于后端管理jar包的maven,npm(node package manager)是前端依赖(主要为js)的版本工具。在node.js的安装目录下,就已经包含了npm。
(1)初始化
工作目录下新建npmdemo,在对应路径下执行终端命令npm init,一路回车确认(也可以使用npm init -y命令,直接使用默认配置无需回车),会生成一个package.json文件,这个文件就是一个版本管理文件,类似于pom.xml。
(2)配置镜像
使用淘宝的镜像使下载依赖更快速。
npm config set registry https://registry.npm.taobao.org
查看镜像配置是否成功
npm config list
可以看到镜像配置成功了。

(3)下载依赖
执行命令,下载jquery。
npm install jquery
下载成功后目录是这样子的。

在npmdemo下的package.json中多出来下面内容。
"dependencies": {
"jquery": "^3.6.0"
}
说明npm帮我们下载了最新的3.6.0版本的jquery。
同时发现多生成了一个新文件package-lock.json,这是用来锁定当前项目依赖的版本的。比如说我们通过git来协作编程,就可以通过这个文件来锁定不同开发者所下载的js依赖版本。
在项目路径下,使用npm install命令可以根据package.json下载所有依赖。
8.babel转码器
babel能把es6的代码转为es5,使其能够具有更好的浏览器兼容下。
(1)下载babel
npm install --global babel-cli
参数--global为全局安装,将使babel可以在所有项目中都可以使用。
查看是否下载成功。
babel --version
出现下面提示信息。

参考博客PowerShell:因为在此系统上禁止运行脚本,解决方法 - 简书 (jianshu.com)解决。
(2)转码测试
先新建目录es6demo/es6,编写一个es6的01.js文件,下面代码中箭头函数是典型的es6语法。
let input=[1,2,3]
input = input.map(item => item+1)
console.log(input)
在项目目录创建.babelrc配置文件。
{
"presets": ["es2015"],
"plugins": []
}
安装es转码器。使用--save-dev参数使其作用范围为在本项目使用即可。
npm install --save-dev babel-preset-es2015
下载成功后项目的node_modules目录如下图。

使用命令将es6下的01.js转码为vs5,保存在dist下。
babel es6/01.js -o dist/01.js
生成的es5文件如下.
"use strict";
var input = [1, 2, 3];
input = input.map(function (item) {
return item + 1;
});
console.log(input);
也可以根据文件夹进行转码。
babel es6 -d dist
9.模块化
在后端中:controller->service->mapper的过程被称为模块化,它指的是类与类之间分工分层,然后依次调用的情况。在前端中,js文件之间互相调用的过程为模块化。
9.1 es5的模块化
如下图建立目录结构并执行npm init。

编写01.js代码。
const sum=function(a,b){
return parseInt(a) + parseInt(b)
}
const subtract=function(a,b){
return parseInt(a) - parseInt(b)
}
// 设置哪些方法可以被调用
module.exports = {
sum,
subtract
}
在02.js中调用01.js的方法。
// 引入文件
const m = require('./02.js')
console.log(m.sum(5,8))
console.log(m.subtract(5,8))
9.2 es6的模块化
注意,es6的模块化代码无法直接在node.js环境下运行,而要先通过babel转码为es5代码才能在node.js环境下运行。
在之前的babeldemo目录下(已经做了babel的配置)新建文件夹es6,并在es6下新建01.js。
// 定义方法
export function getList() {
console.log("getList...")
}
export function getUser() {
console.log("getUser...")
}
在es6下新建02.js。
// 调用01.js的方法
import { getList, getUser } from "./01.js";
getList()
getUser()
在node下运行报错。这是因为我们使用了es6的语法,不能被识别了。

新建文件夹加es6_5,将es6的语法转为es5.
babel es6 -d es6_5
在es6_5下执行就可以输出我们方法中的信息了。
当然es6语法可以让01.js更简洁。
export default {
getList(){
console.log("getList...")
},
update() {
console.log("update...")
}
}
02.js对应这么写,通过别名调用方法。
// 调用01.js的方法
import m from "./01.js";
m.getList()
m.update()
10.webpack
WebPack是一个前端静态资源打包工具,它可以把多个静态资源打包成为1个,减少页面资源请求次数。

10.1 打包js文件
(1) 安装webpack
下面新建文件目录webpackdemo,在该路径下执行npm init -y,然后安装webpack。
npm install -g webpack webpack-cli
查看成功否。
webpack -v
(2)创建资源文件
如下图目录结构创建三个资源文件。

commons.js.
exports.info = function(str) {
document.write(str) // 在浏览器页面中输出
}
utils.js.
exports.add = function(a, b) {
return a + b;
}
main.js
const common = require("./common.js")
const utils = require("./utils")
common.info("hello,webpack" + utils.add(500,20))
(3)打包
在webpackdemo下新建webpack.config.js。配置webpack打包信息。(记得创建输出文件夹)
const path = require("path"); //Node.js内置模块
module.exports = {
entry: './src/main.js', //配置入口文件,main.js文件中已经引入了另外两个js文件
output: {
path: path.resolve(__dirname, './dist'), //输出路径,__dirname:当前文件所在路径.
filename: 'bundle.js' //输出文件
}
}
执行打包命令,成功后会生成bundle.js。
webpack # 有黄色警告
webpack --mode=development # 没有警告
编写test.html文件用于测试。右键浏览器打开即可看到js中输出的内容。
<script src="dist/bundle.js"></script>
10.2 打包css文件
(1)创建css文件
src下新建style.css.
body{
background-color: brown;
}
main.js中导入。
require("./style.css")
(2)下载插件
npm install --save-dev style-loader css-loader
(3)创建配置文件
const path = require("path"); //Node.js内置模块
module.exports = {
entry: './src/main.js', //配置入口文件,main.js文件中已经引入了另外两个js文件
output: {
path: path.resolve(__dirname, './dist'), //输出路径,__dirname:当前文件所在路径.
filename: 'bundle.js' //输出文件
},
module: {
rules: [
{
test: /\.css$/, //打包规则应用到以css结尾的文件上
use: ['style-loader', 'css-loader']
}
]
}
}
(4)执行打包,请读者自测。
11.vue-admin-template
11.1 前端页面搭建
我们使用vue-admin-template作为前端的模板。下载地址:下载仓库 · 花裤衩/vue-admin-template - Gitee.com。将其解压并复制到工作区vs1010(选择自己的工作区即可).
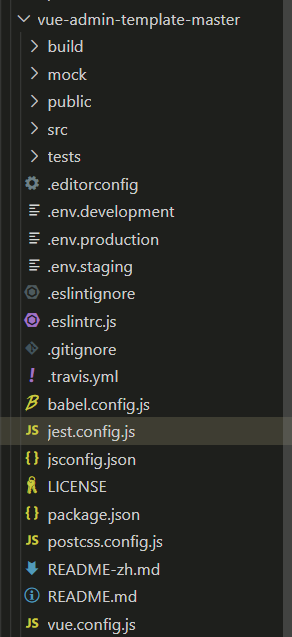
看下目录结构,里面有个package.json文件,执行npm install安装依赖文件。

如果下载失败则删除下载的文件重新下载,下载成功后会生成node_modules,里面保存了依赖。
使用npm run dev启动项目。

前端页面是这样的。

前端的入口文件是index.html与main.js.可以关注下这两个文件的内容。
11.2 前端框架介绍
(1) 入口文件
main.js其实就是一个导入了很多外部框架的Vue文件。
import Vue from 'vue'
import 'normalize.css/normalize.css' // A modern alternative to CSS resets
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import locale from 'element-ui/lib/locale/lang/en' // lang i18n
import '@/styles/index.scss' // global css
import App from './App'
import store from './store'
import router from './router'
import '@/icons' // icon
import '@/permission' // permission control
/**
* If you don't want to use mock-server
* you want to use MockJs for mock api
* you can execute: mockXHR()
*
* Currently MockJs will be used in the production environment,
* please remove it before going online ! ! !
*/
if (process.env.NODE_ENV === 'production') {
const { mockXHR } = require('../mock')
mockXHR()
}
// set ElementUI lang to EN
Vue.use(ElementUI, { locale })
// 如果想要中文版 element-ui,按如下方式声明
// Vue.use(ElementUI)
Vue.config.productionTip = false
new Vue({
el: '#app',
router,
store,
render: h => h(App)
})
在public下的index.html其实就是放了个div块(如果你用的vue-admin-template与我的下载地址不同,文件位置可能不一样)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= webpackConfig.name %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= webpackConfig.name %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
(2) 主要集成技术
vue + element-ui
(3) 目录结构
build目录。放项目构建的脚本文件。
config目录。放项目配置文件。里面有index.js,将其中useEslint改为false。这个插件是用于帮助我们检查代码的,但其检查太过于严格了,使用的意义不大。config目录下还有个dev.env.js文件,可以用来配置后端的接口地址。
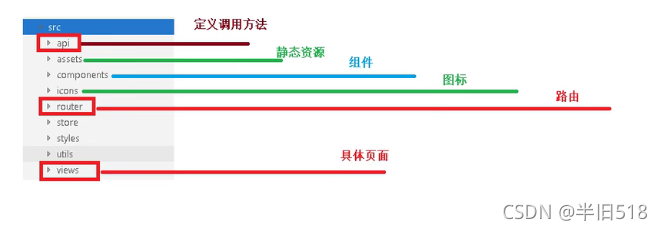
src目录。

11.3 前端框架登录问题
前端页面登录的url经常会挂掉,后面要改为本地地址。