目录
一、AJAX 简介
1.1 ajax是实现局部刷新的
二、xMLHttpRequest异步对象
2.1概述:.在浏览器中存在的一个对象,使用js代码创建它,异步对象它可以代替浏览器发起请求,接收服务器返回的数据
?
2.2使用步骤
1.创建异步对象
? ? ? ? var xmlHttp = new XMLHttpRequest();
2.绑定事件
? ? ? ? 例如:
xmlHttp.onreadystatechange= function(){
????????if(xmlHttp.readyState == 4 && xmlHttp.status== 200 ){
????????????????var data = xmlHttp.responseText;
????????????????document.getElementById("name").value= data;
????????}
}
3.初始请求参数(开启浏览器和服务器之间的通道)
? ? ? ? xmlHttp.open(请求方式,url,true)
4.发起请求
? ? ? ? xmlHttp.send()
2.2.1注意事项
btn.onclick=fun1()
function fun1(){
alert("按钮单击");
}
将onclick注册给btn对象,等btn对象鼠标单击的时候,后面的回调函数才会执行2.给异步对象绑定事件。onreadystatechange :当异步对象发起请求,获取了数据都会触发这个事件。
程序执行到这里的时候,后面的回调函数并不会执行,只是将回调函数注册给xhr对象
等xhr对象的readyState发生改变的时候,后面的回调函数会执行
xmlHttp.onreadystatechange= function(){//xhr对象的readyState的值发生改变的时候,回调一次.
?
????????}
异步对象的属性 readyState 表示异步对象请求的状态变化
- 0:请求未初始化
- 1:服务器连接已建立
- 2:请求已收到
- 3:正在处理请求
- 4:请求已完成且响应已就绪
异步对象的status属性,表示网络请求的状况的, 200, 404, 500, 需要是当status==200
时,表示网络请求是成功的。
例如:
xmlHttp.open("get", "loginServlet?name=zs&pwd=123",true);
true: 异步请求? ? false:同步请求
true异步请求︰使用一个异步对象发起请求时,不会影响其他代码的执行,可以同时执行多个异步请求,send()方法之后的代码可以立刻得到执行
false同步请求:一个异步对象请求没有处理完成,不能执行其它的代码
?
获取服务器端返回的数据, 使用异步对象的属性 responseText .
使用例子:xmlHttp.responseText
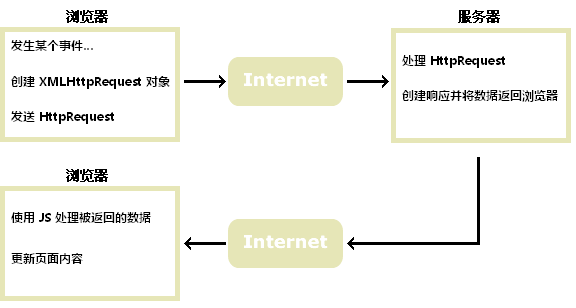
三、AJAX如何工作

- 网页中发生一个事件(页面加载、按钮点击)
- 由 JavaScript 创建 XMLHttpRequest 对象
- XMLHttpRequest 对象向 web 服务器发送请求
- 服务器处理该请求
- 服务器将响应发送回网页
- 由 JavaScript 读取响应
- 由 JavaScript 执行正确的动作(比如更新页面)
四、JqueryAJAX
1)? $.ajax()? : jquery中实现ajax的核心函数
2)? $.post()? : 使用post方式做ajax请求
3)? $.get()? :?使用get方式做ajax请求
$.post()和$.get() 他们在内部都是调用的 $.ajax()
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?? (xmlHttp.open(请求方式,url,true)
介绍 $.ajax函数的使用, 函数的参数表示请求的url, 请求的方式,参数值等信息。
$.ajax()参数是一个json的结构。
例如: $.ajax( {名称:值, 名称1:值1..... } )
例如: $.ajax({async:true , contentType:"application/json" ,
data: {name:"lisi",age:20 }, dataType:"json",
error:function(){
请求出现错误时,执行的函数
},
success:function( data ) {
// data 就是responseText, 是jquery处理后的数据。
},
url:"bmiAjax",
type:"get"
}
)json结构的参数说明:
1)async:是一个boolean类型的值, 默认是true ,表示异步请求的。可以不写async这个配置项
????????????????xmlHttp.open(get,url,true),第三个参数一样的意思。
2)contentType: 一个字符串,表示从浏览器发送服务器的参数的类型。 可以不写。
????????????????例如你想表示请求的参数是json格式的, 可以写application/json
3)data: 可以是字符串,数组,json,表示请求的参数和参数值。 常用的是json格式的数据
4)dataType: 表示期望从服务器端返回的数据格式,可选的有: xml , html ,text ,json
当我们使用$.ajax()发送请求时, 会把dataType的值发送给服务器, 那我们的servlet能够
读取到dataType的值,就知道你的浏览器需要的是 json或者xml的数据,那么服务器就可以
返回你需要的数据格式。
5)error: 一个function ,表示当请求发生错误时,执行的函数。
????????????????error:function() { 发生错误时执行 }
6)sucess:一个function , 请求成功了,从服务器端返回了数据,会执行success指定函数
之前使用XMLHttpRequest对象, 当readyState==4 && status==200的时候。
7)url:请求的地址
8)type:请求方式,get或者post, 不用区分大小写。 默认是get方式。
主要使用的是 url , data ,dataType, success .