1.什么是 jQuery ?
jQuery是一个轻量级的"写的少,做的多"的JavaScript函数库。[独立的javascript文件]

1.jQuery 是一个 JavaScript 函数库。[.js]
2.jQuery 极大地简化了 JavaScript 编程。
3.jQuery 很容易学习。
jQuery库包含以下功能:
1.HTML元素选取
2.HTML元素操作
3.CSS 操作
4.HTML 事件函数
5.JavaScript 特效和动画[元素的隐藏和显示]
6.HTML DOM 遍历和修改
7.AJAX请求【获取后台处理程序返回的数据值】高级操作
Jquery下载
https://jquery.com/ 官网

Download the compressed, production jQuery 3.6.0—jquery-3.6.0.min.js
Download the uncompressed, development jQuery 3.6.0—jquery-3.6.0.js

Jquery是以“.js”结尾的,说明他是一个javascript文件。可以按照javascript的用法使用。
jquery-3.6.0.min.js–jquery的发布版,它的特点小,节省内存。因为它里面的内容被压缩了。
jquery-3.6.0.js—jquery的开发版,它的特点有注释可以查看具体的内容。它是没有压缩的。
jQuery的使用
1.通过script标记导入本地jquery函数库文件到网页中。它是一个javascript文件。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>通过script标记使用</title>
<!-- 导入jquery函数库 -->
<script src="js/jquery-3.6.0.js"></script>
<script>
$(function(){
alert("通过script标记引入独立的jquery文件");
});
</script>
</head>
<body>
</body>
</html>
适用于我们将jquery函数库文件下载到本地计算机以后操作。
2.通过script标记利用网络地址导入jquery函数库到网页中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>通过script标记使用</title>
<!-- 导入jquery函数库【网络地址】 -->
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$(function(){
alert("通过script标记引入独立的jquery文件");
});
</script>
</head>
<body>
</body>
</html>
jQuery 语法
通过 jQuery,您可以选取HTML 元素【标记】,并对它们执行"操作"(actions)。
基础语法: $(selector).action()
1.美元符号定义 $ -表示jQuery,jQuery表示
。
我
们
可
以
使
用
。我们可以使用
。我们可以使用代替jQuery。
2.选择符(selector)—"查询"和"查找"需要被控制的 HTML 元素。可以将被控制的 HTML 元素转换成jQuery对象。【 $(selector)–jQuery的构造器–创建jQuery对象】
3.action()指对得到的jQuery对象调用的函数/属性
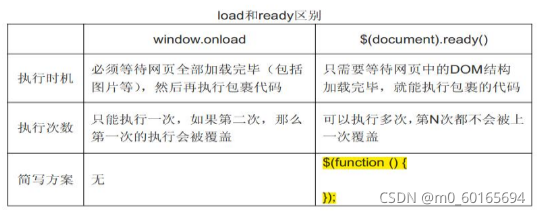
Javascript的页面初始化事件
1.body中提供οnlοad=“函数”
2.window.οnlοad=function(){}
Jquery的初始化函数
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jquery的初始化函数</title>
<!--导入jquery函数库 -->
<script src="js/jquery-3.6.0.js"></script>
<script>
/*
$(document).ready(function(){
alert("jquery初始化函数的--原始写法");
});
*/
/*
$(function(){
alert("jquery初始化函数的--简化写法");
});
*/
//$==jQuery,当我们在程序中需要jQuery,可以使用$代替
jQuery(function(){
alert("jquery初始化函数的--简化写法");
});
</script>
</head>
<body>
</body>
</html>

实例:测试语法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试jquery的语法</title>
<!--导入jquery函数库 -->
<script src="js/jquery-3.6.0.js"></script>
<script>
$(function(){
/**
* 基础语法: $(selector).action()
* 1.美元符号定义 $ -表示jQuery,jQuery表示$。我们可以使用$代替jQuery。
* 2.选择符(selector)---"查询"和"查找"需要被控制的 HTML 元素。
* 可以将被控制的 HTML 元素转换成jQuery对象。
* 3.action()指对得到的jQuery对象调用的函数/属性
*/
//$("#p1").css("font-size","50px");
//我们可以在jquery的函数中使用javascript语法。
//var pdom=document.getElementById("p1");
//alert(pdom); //[object HTMLParagraphElement]
//$(selector)jQuery的构造器[创建jQuery对象]
//var jqobj=$("#p1");
//alert(jqobj); //[object Object]
//不能使用javascript对象【dom对象】调用jQuery的函数和属性
//var pdom=document.getElementById("p1");
//pdom.css("font-size","50px");
//pdom.style.fontSize="50px";
//不能使用jquery对象调用javascript的函数和属性
//var jqobj=$("#p1");
//jqobj.style.fontSize="50px";
});
</script>
</head>
<body>
<p id="p1">测试jquery的语法</p>
</body>
</html>
Jquery对象与javascript对象的转换
1.javascript对象----》Jquery对象-------【$(javascript对象)】
2.Jquery对象------》javascript对象-----【Jquery对象.get()】
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试jquery的语法</title>
<!--导入jquery函数库 -->
<script src="js/jquery-3.6.0.js"></script>
<script>
$(function(){
//$(javascript对象)
//将javascript对象【dom对象】转换出成jQuery对象
//var pdom=document.getElementById("p1");
//var jqobj=$(pdom);
//alert(jqobj); //[object Object]
//jqobj.css("font-size","50px");
//jquery的构造有常用的两种
//$(selecter)---将被选中的html标记构造成Jquery对象
//$(javascript对象)---将javascript对象构造成Jquery对象
//jquery对象.get();
//将jquery对象转换成javascript对象【dom对象】
//var jqobj=$("#p1");
//var javascriptobj=jqobj.get();
//alert(javascriptobj); //[object HTMLParagraphElement]
//var javascriptobj=$("#p1").get();
//alert(javascriptobj); //[object HTMLParagraphElement]
});
</script>
</head>
<body>
<p id="p1">测试jquery的语法</p>
</body>
</html>
jquery的构造有常用的两种
$(selecter)—将被选中的html标记构造成Jquery对象
$(javascript对象)—将javascript对象构造成Jquery对象