今天,我们来学习TypeScript中的类型转换,我们可以把变量从一种类型转换为其它的类型。
在JavaScript没有类型转换的概念,因为JavaScript本身就是动态类型的,我们随时都可以赋给变量的不同类型的值。然而在TypeScript中每个变量都有一个类型,通过类型转换我们可以把变量从一种类型转换为另一种类型。
在TypeScript中,我们通过使用as关键字或者<>运算符来进行类型的转换。
使用as关键字类型转换
假设我们有一个HTML,上面有一个input元素
<input type="text" value="hello">
接着我们使用 querySelector() 函数来获取这个input元素,然后打印input元素的value值
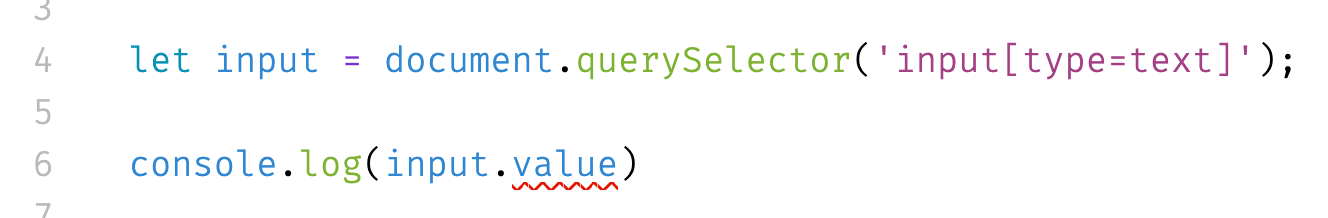
let input = document.querySelector('input[type=text]');
console.log(input.value);
如果你在编辑器中的TS文件写下代码代码就会发现下面错误

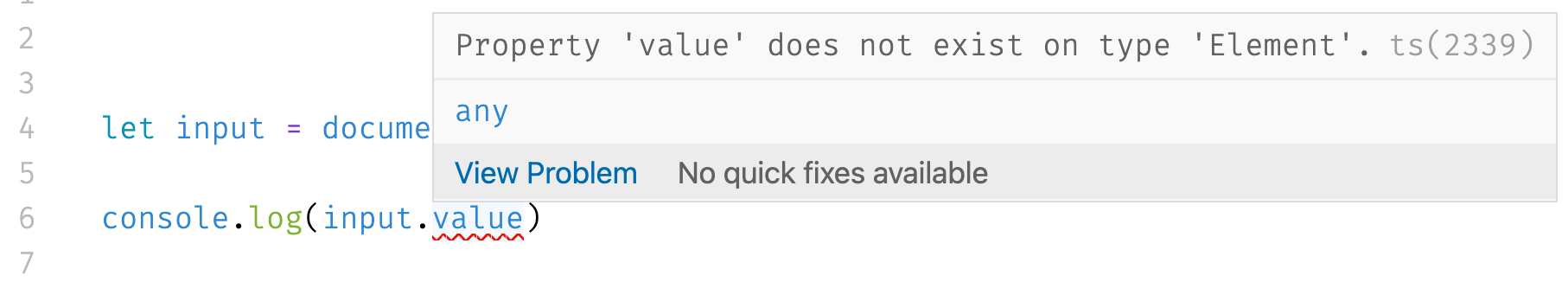
错误的信息为

它告诉我们Element类型的变量并没有value这个属性,之所以报错是因为document.querySelector()方法返回的类型是Element类型。
而Element却没有value属性,这就很尴尬了,怎么办呢? 答:转换类型
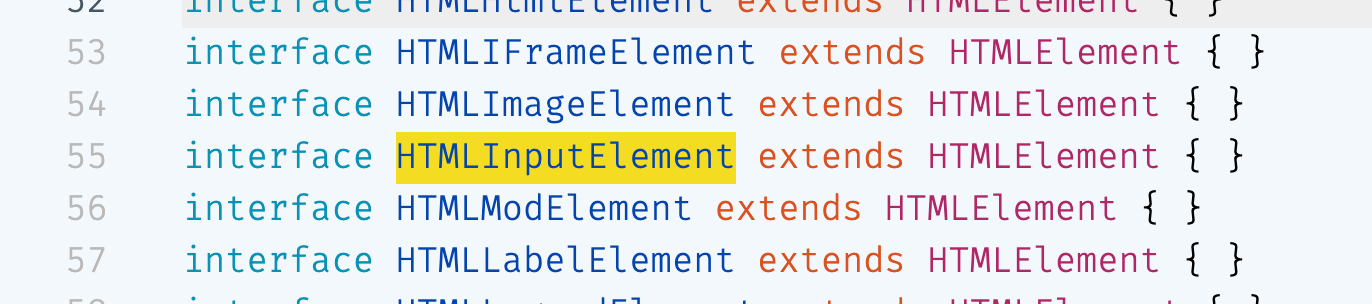
我们知道获取的元素是一个input元素,所以它的正确的类型为HTMLInputElement,我们可以通过as关键字将Element类型转换成HTMLInputElement类型。
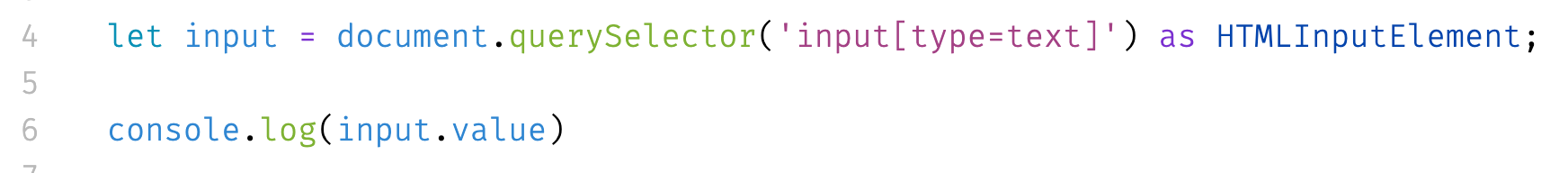
let input = document.querySelector('input[type=text]') as HTMLInputElement;
console.log(input.value);
修改后,错误消失了

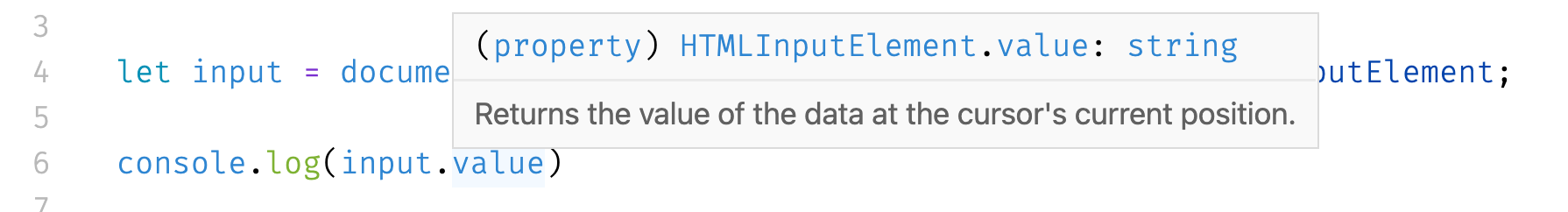
可以看到,当鼠标停留在value值上的时候,弹出HTMLInputElement的value值为string类型。

也可以采用另一种写法
let text = (input as HTMLInputElement).value;
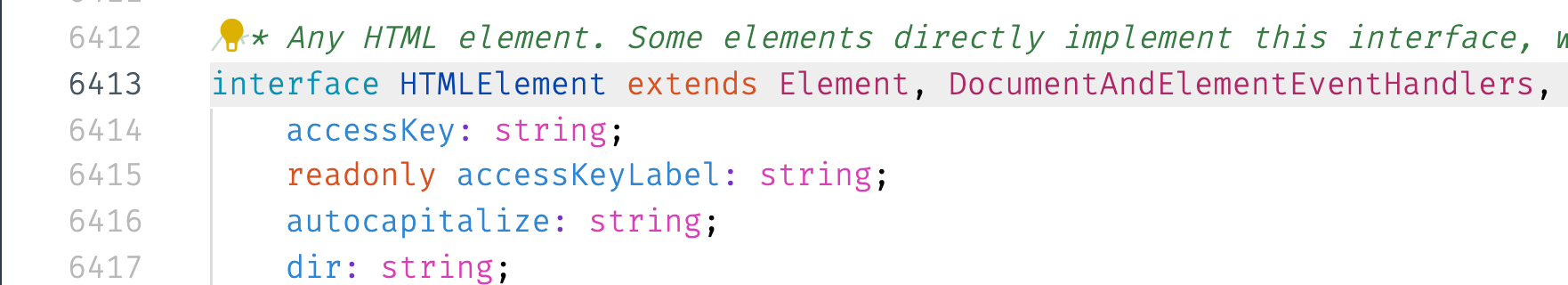
这里我们要理解HTMLInputElement继承于HTMLElement,而HTMLElement继承于Element


所以当我们把HTMLElement类型转换为HTMLInputElement时,这种转换称之为向下转换。例如
let el: HTMLElement;
el = new HTMLInputElement();
el 变量具有 HTMLElement 类型,我们可以给它赋一个HTMLInputElement 类型的实例,因为HTMLInputElement 类型是 HTMLElement 类型的一个子类。
总结,使用as转换类型语法为
let a: typeA;
let b = a as typeB;
使用<>运算符进行类型转换
除了使用as 关键字,我们也可以使用<> 运算符来进行类型转换,例如
let input = <HTMLInputElement>document.querySelector('input[type=text]');
console.log(input.value);
总结,使用<> 运算符转换的语法
let a: typeA;
let b = <typeB>a;
总结
今天我们学习了在TypeScript通过类型转换将变量从一种类型转换为另一种类型,我们使用as 关键字或 <> 运算符来进行类型转换。
如果本文有帮助,微信搜索【小帅的编程笔记】,每天一个小知识